Ontwerpen met sterke, eenvoudige aandachtspunten
Bij ontwerp denken we vaak aan eenvoud in termen van recente trends naar minimalisme. Een eenvoudig ontwerp volgens deze definitie is er een met veel letterlijke witruimte en heel weinig op de pagina buiten wat absoluut noodzakelijk is.
In plaats van deze trend blindelings te volgen, is het belangrijk om de ideeën erachter te begrijpen, zodat we niet vast komen te zitten in een minimalistische doos met duidelijke op raster gebaseerde lay-outs, witte achtergronden en typografie in krantstijl (niet dat dit slecht is), het is gewoon niet goed om vast te zitten in dit idee). Als je kijkt naar de ontwerpprincipes die in minimalisme aan het werk zijn, kun je met succes uit de doos breken en heldere ontwerpen maken die niet gebonden zijn aan een voor de hand liggende en strikte visuele stijl.
Who Cares About Focal Points?
Wat is het doel van aandachtspunten en waarom zou u er om geven? Het antwoord ligt in het bepalen hoe mensen naar je ontwerp kijken. Dit is van cruciaal belang omdat het niet uitmaakt wie uw doelgroep is, ze zullen een beperkte aandachtsspanne hebben.
In staat zijn om de aandacht van de kijker te trekken en vast te houden, al is het maar voor een seconde of twee, is de sleutel tot effectief ontwerp. Met effectief ontwerp bedoel ik ontwerp dat meer doet dan alleen mooi zijn, het bereikt een bepaald doel. Dit kan van alles zijn, van het laten opmerken van een verkoop bij Wal-Mart tot het opbouwen van naamsbekendheid voor de naam van een politieke kandidaat.
Een van de belangrijkste aspecten van een minimalistisch ontwerp is het verminderen van overtollige afleidingen, wat op zijn beurt de belangrijke elementen op de pagina benadrukt. U kunt dezelfde techniek gebruiken om uw ontwerpen te vereenvoudigen door het aantal brandpunten te verminderen zonder het tot het uiterste te nemen om uw ontwerpopties drastisch te verminderen.
De theorie alleen is een beetje abstract en nutteloos, dus laten we eens kijken hoe we deze kunnen toepassen door met een paar daadwerkelijke ontwerpen te werken. Het doel is om duidelijke brandpunten te creëren die de visuele boodschap vereenvoudigen en de kijker met succes aantrekken.
Voorbeeld 1: de perfecte bloem vinden
We beginnen met een typisch ontwerp en kijken of we het kunnen verbeteren. Hieronder ziet u een voorbeeld dat ik heb gemaakt met een aantrekkelijke fotografische achtergrond. Over het algemeen ziet het er goed uit. De bloemen brengen de boodschap effectief over en er is veel witruimte in de lucht om de tekst gemakkelijk leesbaar te maken.

Ondanks dat het ontwerp aantrekkelijk is, trekt het je niet echt naar binnen en houdt het je vast. Een van de belangrijkste redenen hiervoor is dat je niet echt een sterk brandpunt hebt. De kop is leuk, maar het is waarschijnlijk niet genoeg om je aandacht helemaal alleen vast te houden.
Zoals ik hierboven al zei, het bloemenveld is aantrekkelijk, maar het is ook een beetje te druk om de sterke boodschap te geven die we proberen te creëren. Laten we proberen dit ontwerp een beetje te vereenvoudigen door een andere foto te nemen.

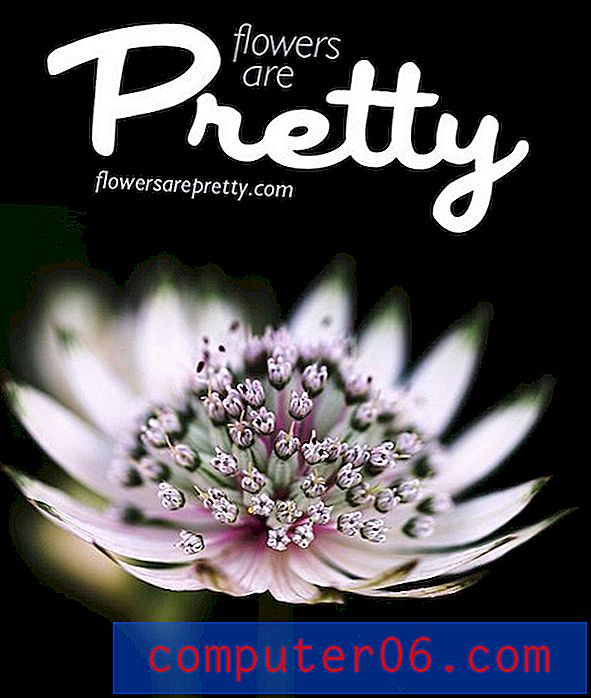
Hier hebben we onze oriëntatie veranderd, wat volledig mogelijk is als u een visitekaartje, flyer of iets anders in druk ontwerpt. Door de eenvoudige aard van de berichten leek een verticale lay-out gewoon beter te passen, omdat we de grootte van de objecten kunnen maximaliseren.
De belangrijkste verandering zit natuurlijk in de fotoselectie. Deze keer hebben we een foto geselecteerd met een sterk enkel brandpunt. Het resultaat is iets moois waar we niet anders dan naar willen staren. Het contrast van de bloem tegen de achtergrond, de geringe scherptediepte en het ontbreken van andere afleiding dragen allemaal bij aan het onweerstaanbare karakter van het kunstwerk.
Voorbeeld 2: gratis concert
Laten we zeggen dat je wat graphics gaat maken voor een gratis rockconcert. Terwijl u op zoek bent naar goede afbeeldingen om te gebruiken, komt u misschien in de verleiding om een foto zoals hieronder te maken (of te schieten):

Enerzijds is dit een goed begin. Je hebt het idee van muziek al sterk gecommuniceerd via de beelden. De foto heeft echter drie objecten die de kijker moet opnemen en interpreteren. Wanneer je dit combineert met een soort van berichten, krijg je uiteindelijk iets dat onnodig complex is en daarom niet aantrekkelijk voor je kijkers.
Als we naar deze foto kijken en proberen te beslissen welk object het concept van rockmuziek duidelijk communiceert naar de meeste kijkers, zullen we ongetwijfeld genoegen nemen met de gitaarkop. Dit kunnen we dan gebruiken als inspiratie voor onze fotozoektocht. We zijn nu overgegaan van een algemeen concept voor de fotografie die we willen gebruiken (een rockconcert) naar iets veel specifiekers en concreter (het hoofd van een gitaar).
Als we dit als uitgangspunt gebruiken, kunnen we eindigen met zoiets als het onderstaande ontwerp:

Merk op dat we precies hetzelfde hebben gedaan als met de bovenstaande bloemopstelling. We hebben de visuele complexiteit verminderd door de onnodige objecten uit de scène te verwijderen. In tegenstelling tot het bloemconcept gaan we echter veel verder met dit idee om te zien hoe we deze techniek in een meer realistische situatie kunnen toepassen.
De kans is groot dat u niet te veel tijd besteedt aan het maken van ontwerpen die zo eenvoudig zijn als die hierboven. In plaats van één kop, heb je een hele pagina vol met inhoud die op een logische manier moet worden gerangschikt.
Het goede nieuws is dat dezelfde technieken in deze setting net zo goed werken. De sleutel is om uw ontwerp te scheiden in visueel verschillende gebieden. Omdat headers traditioneel de plek zijn waar je de aandacht van een kijker trekt, is dit een natuurlijke plek om een sterk brandpunt in te voegen.
Laten we ons gitaarontwerp nemen en het uitbreiden tot een volledige flyer of webpagina.

Zoals je kunt zien, kunnen we met deze opstelling zoveel inhoud als we nodig hebben in het onderste deel van het ontwerp proppen. Merk op dat het ontwerp niet echt minimalistisch aanvoelt in de zin dat we de stijl hebben leren kennen, maar het gebruikt het hart van de theorie om een sterke lay-out te creëren.
Voorbeelden in webdesign
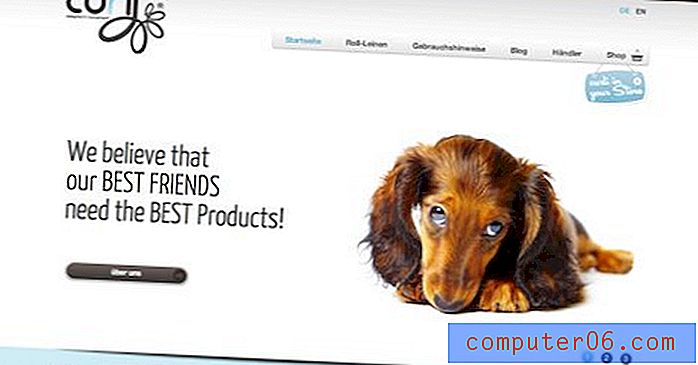
Nu we genoeg theorie hebben besproken om u op weg te helpen geweldige ontwerpen te maken met duidelijke aandachtspunten, kunnen we afsluiten met een paar echte voorbeelden uit de wereld van webdesign. Let goed op hoe elke lay-out uw aandacht trekt en waar de aandachtspunten liggen.
Creatieve pepermuntjes

Supersteil

Hunderprodukte

Gedrukte draden

God modus

Afsluitende gedachten
Kortom, gecompliceerde grafische afbeeldingen kunnen vaak afbreuk doen aan de visuele berichten en de allure van een ontwerp. Door de principes te bestuderen die in minimalistisch ontwerp worden gebruikt, kunnen we een nuttige techniek gebruiken om de visuele rommel te verminderen en uiteindelijk tot een aantrekkelijk eindproduct te komen dat duidelijke, sterke brandpunten gebruikt om zowel een boodschap over te brengen als de aandacht te trekken.
Laat hieronder een reactie achter en laat ons weten of u de bovenstaande informatie nuttig vond. Zorg er ook voor dat u alle technieken deelt die u gebruikt om uw ontwerpen te vereenvoudigen en ze aantrekkelijker te maken.