Plat ontwerp: een evoluerende trend
Is de platte designtrend afgelopen? We denken van niet. Het is nog niet dood. Maar de trend is geëvolueerd om minder grimmig en aantrekkelijker te zijn voor gebruikers.
De vroege dagen van plat ontwerp werden gekenmerkt door een volledig gebrek aan ontwerpelementen zoals schaduwen, verlopen of realistische elementen met textuur. Veel van die ontwerpelementen zijn terug, maar worden gecombineerd met het algemene idee van plat ontwerp om een gebruikerservaring voor de website te creëren die zowel eenvoudig als gemakkelijk te gebruiken is. Afhankelijk van aan welke kant je staat, is het misschien een betere versie van een plat ontwerp.
Hier is een blik op de evolutie van de platte designtrend en waar we nu zijn.
Plat ontwerp 101
Plat ontwerp was het rebelse antwoord op alle overdreven realistische - en vaak neppe - driedimensionale elementen en texturen die het web begin 2010 overspoelden. Een deel van het overdreven echte ontwerpparadigma kwam van Apple, want dat was de stijl van pictogrammen in de app store en op zijn apparaten. (Het bedrijf schakelde uiteindelijk over naar een meer platte stijl nadat de trend echt op gang kwam.)
Flat design was precies dat. Het belichaamt strakke lijnen en een meer 2D-stijl waarvan de voorstanders zeiden dat het gemakkelijker te begrijpen en te gebruiken was. Platte ontwerpschema's waren ook gericht op elementen met hoge kleuren en typografie, in plaats van veel afbeeldingen. Gewoonlijk kan een enkele afbeelding of illustratie de hele homepage in een plat ontwerpschema dragen.

Het probleem met een echt plat ontwerp is dat dit niet altijd het geval was. Sommige gebruikers vonden dat de uitgeklede stijlen onvoldoende informatie bevatten om hen door het ontwerp te helpen. Maar overweldigend waren ontwerpers er dol op. Plat ontwerp is waarschijnlijk een van de grootste en meest revolutionaire visuele trends van het afgelopen decennium omdat het voortleeft.
Materiaal ontwerp

Om volledig te begrijpen waarom een plat ontwerp zo snel veranderde, is het belangrijk om naar materiaalontwerp te kijken, de beeldtaal die Google voor zijn producten en apps heeft ontwikkeld.
Materiaalontwerp nam de beste delen van een plat ontwerp en voegde vervolgens subtiele subtiele details toe. Het concept was gericht op het verbeteren van de bruikbaarheid en gebruikersinteractie door de digitale wereld te vermengen met de realiteit met behulp van tactische effecten en realistische bewegingen.
Het bracht elementen terug zoals slagschaduwen en leek het bijna harde karakter van vroeg plat ontwerp te 'verzachten'.
Materiaalontwerp is een goed gedefinieerd concept met veel steeds veranderende documentatie van Google. Het blijft ook evolueren met trends en gebruikerswensen. Waarom materiaal zo belangrijk is voor plat, is dat het de evolutie van plat zo veel sneller duwde.
Vlak 2.0

Voer Flat 2.0 in. Hier is hoe we de trend in de vroege fasen beschreven: “Flat 2.0 is gemakkelijker te gebruiken omdat het het beste van een plat ontwerp combineert met extra gebruikersinterface-aanwijzingen om u te helpen bij het creëren van een mooi en functioneel website-ontwerp. Het is ook zeer aanpasbaar en werkt met bijna elk concept. In tegenstelling tot sommige van de puurste plat ontworpen websites, combineert Flat 2.0 elementen van flat met subtiele toevoegingen om de gebruiksvriendelijkheid te verbeteren. ”
We hebben "Flat 2.0" niet bedacht bij Design Shack. Het werd voor het eerst gebruikt door ontwerper Ryan Allen: “Flat 2.0 is een evolutie, geen revolutie. Waar plat design een radicale afwijking was van het welig tierende skeuomorfisme van weleer, is Flat 2.0 een speelse tak van de platte boom. Plat ontwerp is de kerstboom, plat 2.0 is de ornamenten en snoeprietjes. En cadeautjes. Maar geen klatergoud, dat spul is een zooitje om op te ruimen. '
Met Flat 2.0 kunnen ontwerpers de harde regels van plat ontwerp doorbreken en enkele technieken terugbrengen die visuals aantrekkelijker maken (met mate natuurlijk).
- Hoogtepunten
- Verlopen
- Meerdere tinten en kleurwaarden
- Slagschaduwen
- Elk kleurenpalet (niet alleen super helder)
Flat 2.0 leeft niet in een wereld waar alles een UI-element of -pictogram is. Foto's en video's maken een groot deel uit van Flat 2.0-interfaces. (Veel vroege puristen van het platte ontwerp dachten dat deze visuele elementen de pure bedoeling van de esthetiek wegnamen.)
Vlak 2017
Nu vallen de meeste ontwerpen ergens tussen al deze trends en ideeën in. Er is nog steeds een echte neiging naar plattere stijlen, maar de ontwerpen zijn veel meer. Deze evolutie is nog niet genoemd, maar je kunt gemeenschappelijke kenmerken zien in veel website-ontwerpen.
Zo ziet het platte ontwerp eruit in 2017:
Platte elementen

Veel van de knopstijlen en gebruikersinterface-elementen van vroege platte ontwerpprojecten bleven steken. De eenvoudigere knopstijl - rechthoekig vak met vierkante of licht afgeronde randen met witte of zwarte tekst - is gebruikelijk. Logo's en pictogrammen kregen ook die platte stijl en in combinatie met een uitgebreider ontwerp van de homepage vallen deze echt op.
Gestroomlijnde navigatie

Het hamburgerpictogram en de verborgen navigatie zijn geboren uit een plat ontwerp omdat ontwerpers probeerden elementen uit de visuele stroom te verwijderen.
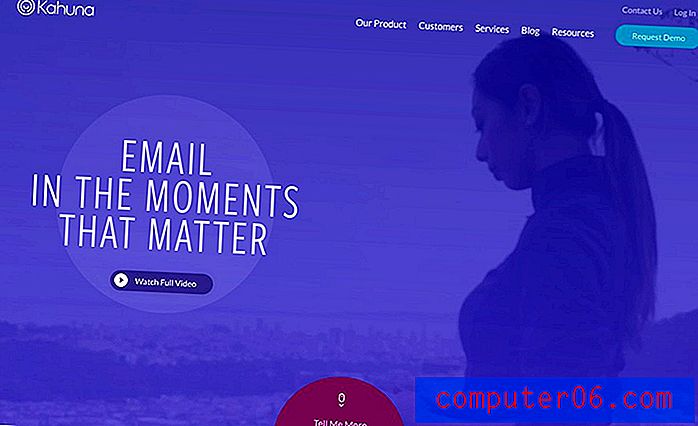
Gedurfde, heldere kleuren

Dankzij felle kleurenpaletten en acceptatie van meer kleur in het algemeen uit platte patronen, werd het web een beetje gelukkiger. Dit is geëvolueerd naar een grote huidige trend om heldere kleurovergangen te gebruiken op homepages, als dominante visual of als foto-overlay.
Minimale homepages

Over het algemeen zijn homepages een stuk minder druk en richten ze zich op bijzondere acties. Zelfs met meerdere elementen maakt een enkele gebruikersrichting of actie het hele project iets minder druk.
Betere typografie overal

Uitgeklede ontwerpen moesten zich concentreren op een geweldig type. Dat idee in combinatie met het toenemende gebruik van betere typekits en weblettertypen heeft het voor ontwerpers gemakkelijker gemaakt om zich online op typografie te concentreren.
Minder 'nep'-effecten

Skeuomorphism is echt niet teruggekomen. Hoewel er in 2017-versie van plat ontwerp meer ontwerptechnieken worden gebruikt, zijn de over-ontworpen-proberen-om-echt-stijlen te zijn niet opnieuw opgedoken.
Geïntegreerde beweging en feedback

De grootste afhaalmogelijkheid van materiaalontwerp was het idee van de feedbacklus zoals deze van toepassing was op visuals en communicatie met gebruikers.
Veel witruimte

Schermen zijn groter geworden (op desktops en mobiele apparaten) en ontwerpers profiteren van die ruimte door het te gebruiken als witruimte om het minimale platte gevoel te behouden. (En meestal is deze extra ruimte niet wit.)
Vlakke lagen

Gelaagde elementen zonder versiering kunnen er geweldig uitzien en aanvullende informatie bieden voor gebruikers.
Extra grote ontwerpelementen

Grote tekst, grote afbeeldingen en grote knoppen en pictogrammen zijn vrijwel de norm, dankzij zelfs de eerste projecten met een plat ontwerp.
Gevolgtrekking
De evolutie van plat design heeft ons een beter web nagelaten. Het is makkelijker te lezen; het is beter bruikbaar; het ziet er gewoon leuker uit.
Het beste van deze trend - en de reden waarom hij voortleeft - is dat hij flexibel genoeg is om gemakkelijk te evolueren. Ontwerpers kunnen de onderdelen en concepten uit een plat ontwerp die het beste werken, meenemen in bijna elk project. Dat is waarom we er nog steeds zoveel van zien in de projecten van vandaag en waarom plat ontwerp niet zomaar een kortstondige rage was.