Hoe u een ontwerp maakt dat in de ruimte leeft
Als je aan ruimte denkt, is het eerste dat in je opkomt als ontwerper 'witte ruimte'. Maar vandaag gaan we kijken naar de ruimte en hoe we elementen kunnen ontwerpen die in de uiterlijke rijken leven.
De truc om 'in de ruimte' te ontwerpen, zoals we het zullen noemen, is het vermijden van veelvoorkomende vallen en clichés. Maar een algehele donkere en sterrenhemel kan een leuke manier zijn om iets anders te doen met een project. Ga met ons mee terwijl we een paar voorbeelden bekijken en tips om erachter te komen hoe dit type ontwerp goed kan werken.
Verken Envato Elements
Idealen van de ruimte


Ruimte is een behoorlijk trendy designelement, dankzij zaken als de blockbuster Star Wars-films. De ruimte is ook in het nieuws met de ontdekking van een nieuwe negende planeet. Het spreekt voor zich dat overal waar je kijkt er elementen van de ruimte zijn.
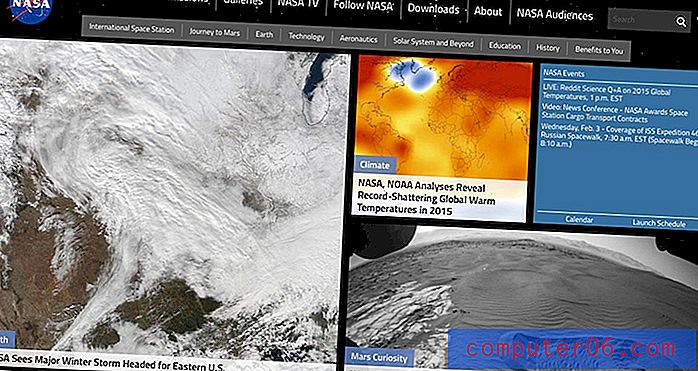
Hetzelfde geldt ook voor design. Deze zelfde elementen vinden hun weg naar tal van projecten, sommige op de verwachte manieren, zoals de iconische websites voor NASA en Star Wars, maar ook op tal van onverwachte manieren.
Op afstand gebaseerd ontwerp is leuk, interessant en bevat vaak donkere kleurenschema's en witte of heldere typografie. Inhoud heeft specifiek invloed op hoe u een ruimtegebaseerd thema het beste kunt gebruiken. Blijf weg van de gemeenschappelijke ruimteverenigingen, tenzij je gerelateerde inhoud hebt. Anders vertak je een beetje en gebruik je elementen van de ruimte zonder de donkere lucht, sterren en ruimteschepen.
Probeer Constellation Outlines

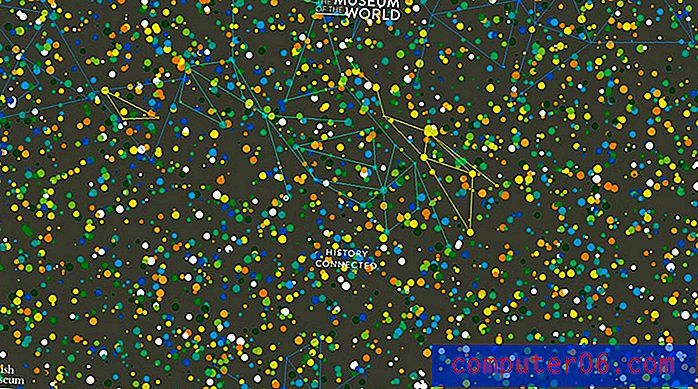
Je hebt geen ruimte nodig om plezier te hebben met contouren in sterrenbeeldstijl. Gebruik onderling verbonden lijnen en punten om een raster te creëren dat de aandacht trekt.
Het British Museum doet dit meesterlijk. Op het eerste gezicht denk je misschien dat de leuke kleuren en lijnen (bovenop sterachtige stippen) een ruimtethema aangeven, maar de verrassing is dat dit het begin is van een coole tijdlijn.
Het ontwerp is fascinerend dankzij veel kleur en beweging. Wat vooral leuk is, is dat het ontwerp snel wordt weergegeven, zodat gebruikers zonder langdurig wachten naar de hoofdsite en inhoud gaan. (De toegevoegde bonus hier is dat de render de site voldoende tijd geeft om op de achtergrond te laden zonder zich traag of zwaar te voelen.)
Meng animatie


Om donkere thema's interessanter te maken, voegt u een vleugje animatie toe om gebruikers betrokken te houden. Bewegende elementen kunnen een extra laag toevoegen als contrast voor projecten die niet veel kleurvariatie bevatten. (De meest voorkomende kleurpatronen met ruimteontwerp zijn donker, inclusief zwarte, paarse of donkerblauwe achtergronden. Deze ontwerpen bevatten vaak witte contrasterende elementen zoals type- of knopstijlen om gebruikers naar binnen te trekken.)
De bovenstaande voorbeelden laten twee heel verschillende manieren zien om ruimte en animatie op te nemen. Een site is een tekenfilm-geanimeerd spel, met extra grote elementen en duidelijke ruimtebeelden. (De personages zijn zelfs gekleed in ruimtepakken, met helmen en lijken te zweven op een plaats zonder zwaartekracht.) De andere ziet er veel minder uit deze wereld, maar bevat een donker thema met lichte accenten en snel bewegende vormen om je naar een ontwerp te trekken dat een lichte snelheid lijkt te bewegen.
Hoewel beide concepten heel verschillend zijn, gebruiken ze het ruimtethema even goed. Dit laat zien hoe veelzijdig een ruimtegebaseerd concept kan zijn.
Speel met Space-Age Imagery

Ruimteconcepten gebruiken in een ontwerp kan bijna subliminaal zijn. Overweeg foto's of vormen die gedachten aan ruimte oproepen, maar zonder daadwerkelijk iets ruimtegerelateerd te gebruiken.
Dit kun je bereiken met kleur, vormen en ruimtegebruik. Blader door enkele van uw favoriete ruimteafbeeldingen en let op de veelvoorkomende thema's die u kunt toepassen.
De hoofdafbeelding voor Acerbis Design doet denken aan de Enterprise uit Star Trek. De splinter van een opening in de grimmige zilveren scène geeft je een glimp van wat er in zit. Andere afbeeldingen in het ontwerp van de site gebruiken vergelijkbare patronen.
Wat dit werk maakt, is de leuke associatie met ruimte, maar geen duidelijk ruimtethema. Alleen dat kleinste beetje beeldmateriaal dat aansluit op een gemeenschappelijk ruimtethema is voldoende. Het ontwerp is fris en modern en interessant. (Dat is een van de leuke dingen van een ruimte-esthetiek, het voelt vaak nieuw aan vanwege het impliciete aspect van mogelijkheid en het onbekende.)
Ga er gewoon mee door


Nu we veel manieren hebben bekeken om het gebruik van ruimte te suggereren, is er de voor de hand liggende andere oplossing: duik erin en gebruik een ruimtethema. Speel een donkere achtergrond of sterren of geïmpliceerd driedimensionaal landschap met veel diepte.
De sleutel om 'all-in' te gaan, is ervoor te zorgen dat het ontwerp overeenkomt met de inhoud. (Het gebruik van een ruimtethema om wilde bloemen te verkopen lijkt waarschijnlijk behoorlijk belachelijk.)
Dus hoe weet u of u kunt gaan met een volledig ruimtestijlontwerp? Begin met verbonden woordassociaties. Klopt een van de volgende woorden met uw inhoud? (Omdat ze gerelateerd zijn aan het ruimteconcept?)
Hier zijn een paar woorden om over na te denken:
Baan, lineair, zonne-energie, shuttle, melkweg, verkenning, agentschap, universum, kolonie, media, station, zonnebank, technologie, raket, planeet, nieuwsgierigheid, oneindigheid, onbekend, zwaartekracht, relativiteit, uitgestrektheid enzovoort.
Het ruimtethema kan eigenlijk op meer plaatsen werken en voor meer projecten die je in eerste instantie zou denken. De twee bovenstaande voorbeelden zijn behoorlijk verschillende sitetypen: een bedrijfsadviesbureau en een op gegevens gebaseerde advertentiegroep.
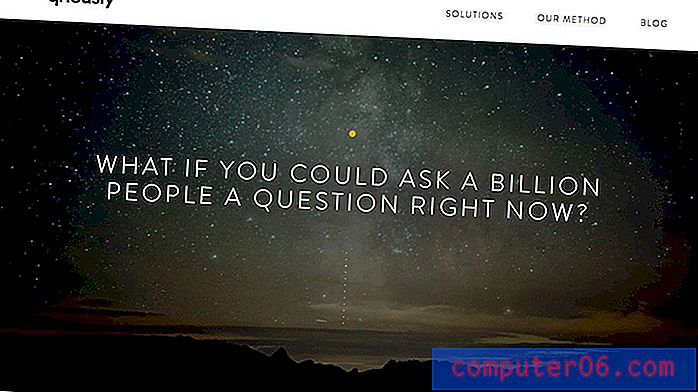
Het gebruik van ruimtebeelden is ook behoorlijk verschillend tussen de twee. Deutser is meer concept gebaseerd met duisternis en sterren alleen op de startpagina, met meer op mensen gebaseerde afbeeldingen gedurende de hele scroll. De site voor Qriously speelt de bedrijfsnaam en een full-site ruimtethema af met een melkwegachtige achtergrond op alle pagina's. Elk ontwerp werkt en is op een heel andere manier visueel interessant.
Gevolgtrekking
Is je nieuwsgierigheid gewekt? Denk je na over de ruimte en hoe je deze kunt toepassen op een van je projecten? Het is een vrij trendy concept en zal waarschijnlijk nog een tijdje populair blijven.
Het is een solide concept qua ontwerp met de nadruk op ruimte en minimalisme met veel contrasterende elementen. Ruimte is ook een van die ideeën waar mensen gewoon gefascineerd door zijn en het spelen van dat thema kan net genoeg interesse wekken om lezers of gebruikers naar je ontwerp te trekken.