Wanneer de foto niet in de ruimte past: tips en trucs om het te laten werken
Je bent er al duizend keer geweest, starend naar een groot leeg canvas dat simpelweg niet lijkt te werken met de foto die de klant heeft aangeleverd. Misschien heb je een verticale ruimte en een horizontale foto (of andersom), of misschien is de afbeelding gewoon te klein om het formaat te wijzigen zonder onaanvaardbaar kwaliteitsverlies. Wat nu?
Vandaag bespreken we een paar kneepjes van het vak en leren we je om te gaan met afbeeldingen die niet passen waar je ze nodig hebt. De volgende keer dat u een probleem tegenkomt, bent u er klaar voor!
Ontdek ontwerpbronnen
Onze voorbeeldafbeelding
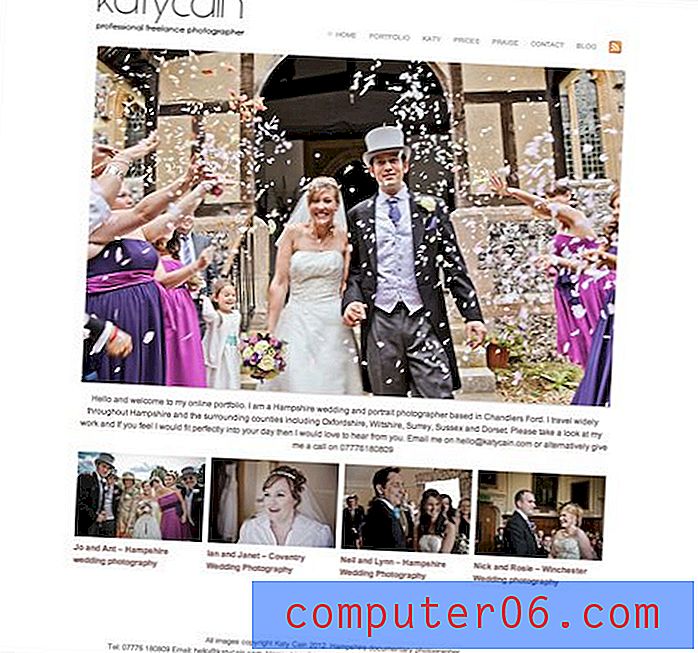
Dit is absoluut een van de moeilijkere situaties die er zijn. Verticale ruimtes zijn super moeilijk te vullen wanneer de geleverde afbeelding horizontaal is. Je gooit de laatste in en de eerste lijkt mijlenver te gaan, hoe ga je al die ruimte vullen?

beeldbron: Kate Fisher (foto 1, foto 2, foto 3)
De eerste stap hier is om het onderwerp van je afbeelding te vinden. Op welk deel wil je je echt focussen? Zijn er onderdelen die niet belangrijk zijn? Met deze informatie in gedachten kunt u doorgaan met het opstellen van een aanvalsplan.
Vind een betere oogst
Als je onderwerp naar het midden van de afbeelding is gelokaliseerd, zoals in het geval van deze foto, ben je vrij thuis. Het enige dat u hoeft te doen, is de afbeelding anders bijsnijden zodat deze de ruimte vult:

Dit is verreweg de gemakkelijkste beschikbare oplossing. Het zal echter niet altijd een optie zijn. Ik werkte bijvoorbeeld onlangs een zeer vergelijkbare foto voor een project met vier mensen die de hele horizontale ruimte van de foto bezetten. Hierdoor was er geen ruimte voor slimme gewassen en moest ik overgaan tot klonen.
Kloon extra achtergrond
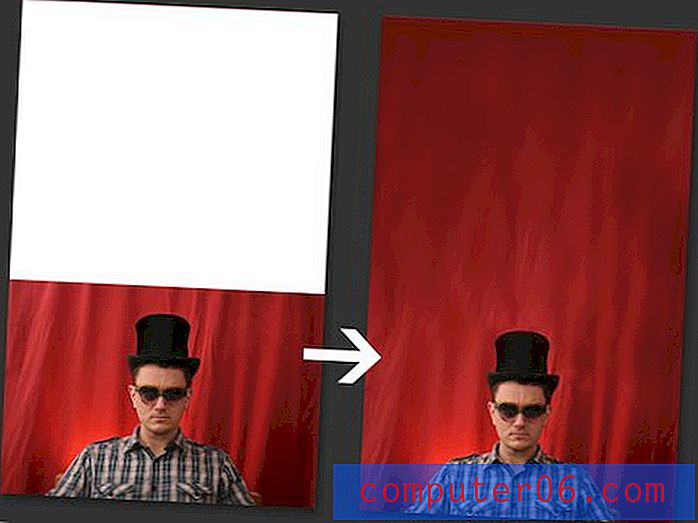
Een andere truc waar ik meteen naar toe zou gaan, is het klonen van de achtergrond om het horizontale beeld uit te breiden tot een verticaal beeld. Helaas kan dit een lastige aanpak zijn. Het werkt geweldig met een vrij eenvoudige achtergrond, bijvoorbeeld als onze gekke hoedenmaker hierboven op een stevige of slechts licht gestructureerde achtergrond stond.
In een geval als dit waar de achtergrond enigszins complex is, kan een gordijn met vrij organische (niet-uniforme) plooien en rimpels, het klonen van extra textuur veel tijd kosten. Als je echt je weg kent in de kloon-tool, kun je het er wel uithalen. Ik heb ongeveer vijf of zes minuten aan het onderstaande voorbeeld besteed, waarbij ik wat extra textuur heb gekloond om het canvas te vullen.

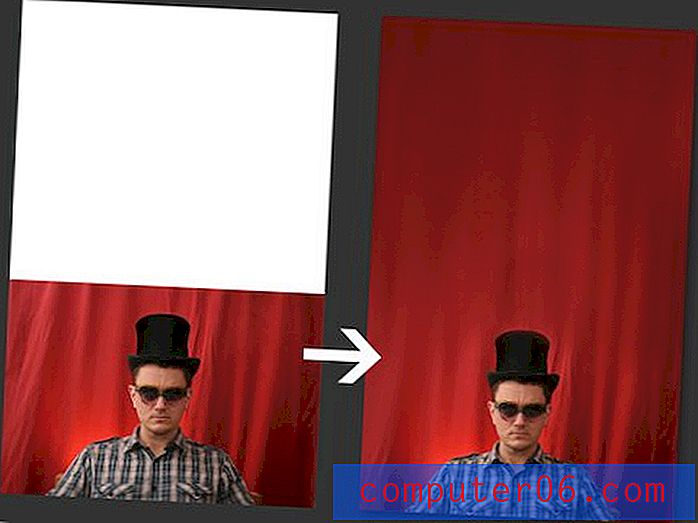
Zoals je kunt zien, is het klonen echt vlekkerig en lelijk. Nog tien minuten vervagen, klonen en schilderen en ik stap op weg naar een realistischer resultaat:

Bij het klonen van grote gebieden draait alles om tijd, geduld en stapsgewijze verbetering. Na een uur of langer zou ik dit echt op een goede plek kunnen brengen. Soms heb je dit soort tijd om aan een foto te besteden, andere keren haast je je om een deadline te halen. Wat nog belangrijker is, het zal vaak het geval zijn wanneer je foto gewoon niet werkt met deze methode. In dit geval zul je met andere ideeën moeten komen.
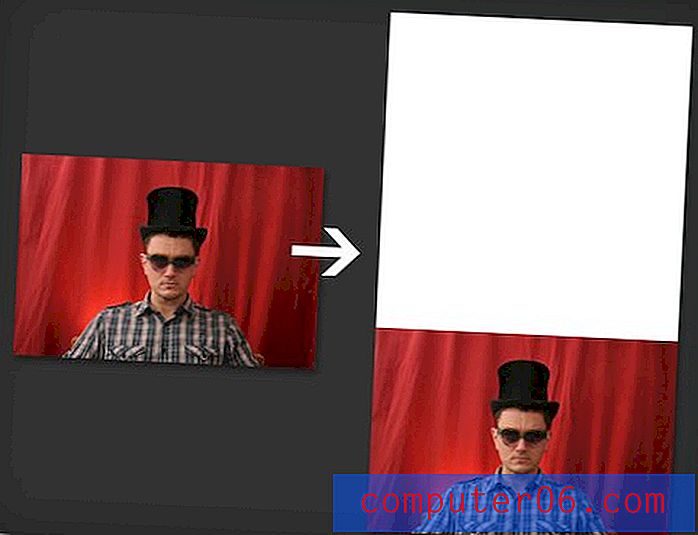
Verwijder de achtergrond
In plaats van met het klonen te rommelen, kunt u het onderwerp eenvoudig van de achtergrond verwijderen. Afhankelijk van je vaardigheidsniveau met selecties, kan dit gemakkelijker of moeilijker zijn dan onze vorige poging. Gelukkig zijn de selectiegereedschappen in Photoshop heel bijzonder geworden en maken deze taak veel eenvoudiger dan vroeger.
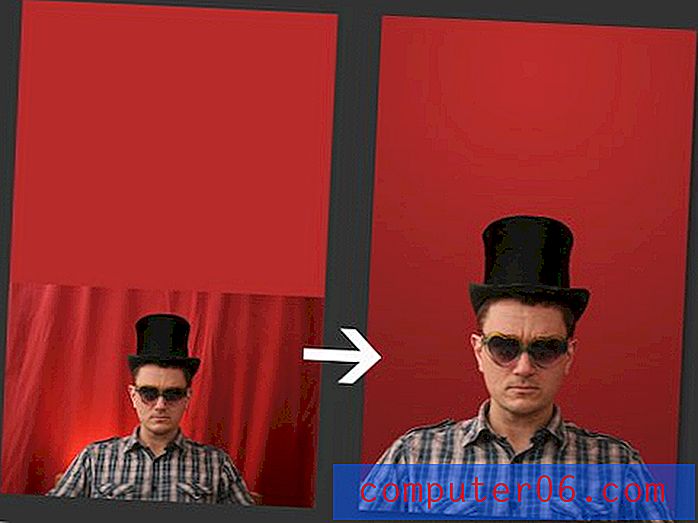
Twee minuten met de Quick Selection Tool en Refine Edge en ik heb een goede selectie op Mr. Hat.

Vanaf hier haalde ik de achtergrond tevoorschijn en voegde iets soortgelijks toe. Het resultaat is niet zo natuurlijk als het werken met de originele achtergrond, maar het is niettemin een acceptabele snelle oplossing. Houd er rekening mee dat wanneer een onderwerp wordt gefotografeerd, de natuurlijke achtergrondkleuren behoorlijk doorlopen en behoorlijk reflecteren, waardoor het gemakkelijker is om een nieuwe achtergrond te kiezen die redelijk vergelijkbaar is. Anders kunt u ernstige halo-problemen tegenkomen.

Gebruik meer afbeeldingen
Soms heb je niet één maar meerdere afbeeldingen om uit te kiezen. Uw eerste gedachte zou kunnen zijn dat u één goede afbeelding moet kiezen om te laten zien, maar waarom niet meerdere gebruiken als u problemen ondervindt bij het vullen van de ruimte?
Bij het openen van deze deur komen allerlei mogelijkheden aan het licht. Plots wordt u alleen beperkt door uw verbeeldingskracht en kunt u zeker een miljoen verschillende aantrekkelijke manieren bedenken om het canvas te vullen.

Herhaal dezelfde afbeelding
Je zou kunnen denken dat je pech hebt met de vorige tip als je maar één afbeelding hebt om mee te werken, maar je kunt nog steeds veel van dezelfde ideeën gebruiken, je moet gewoon wat creatiever zijn en hetzelfde herhalen beeld op een logisch opzettelijke manier.

Hier zijn twee voorbeelden waarin ik slechts één exemplaar van de afbeelding prominenter heb weergegeven dan de klonen. Dit helpt om ondanks de herhaling een duidelijke focus op de compositie te brengen.
Omarm Whitespace
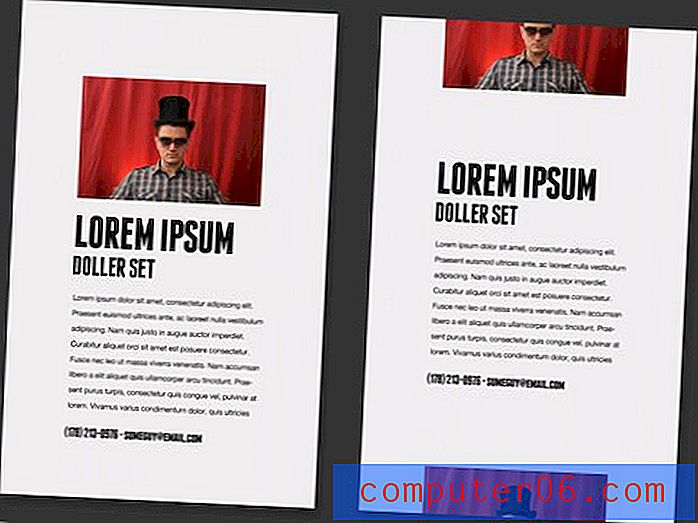
Alle bovenstaande voorbeelden delen een fundamenteel gebrekkige aanname: het idee dat je de beschikbare ruimte moet vullen. In veel gevallen is er absoluut geen reden om uren aan je hersenen te besteden om een afbeelding met volledige bloeding te creëren. Omarm in plaats daarvan lege ruimte en gebruik deze als ontwerpelement.

Hier zorgt het intensieve gebruik van witruimte voor balans in de lay-out en geeft het hele stuk een licht, minimaal gevoel.
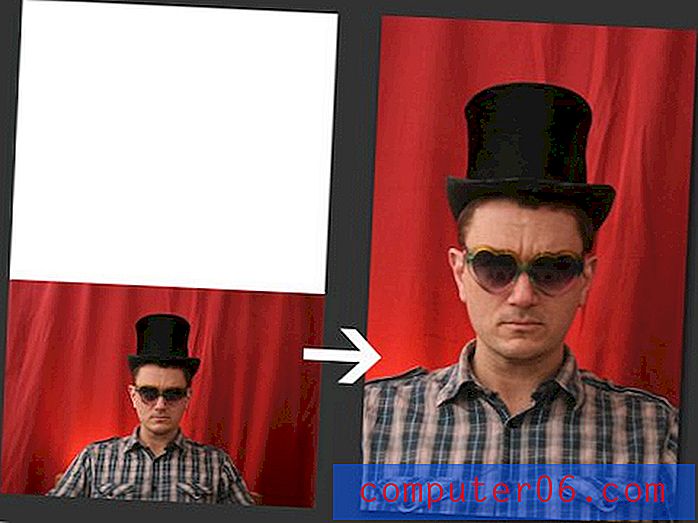
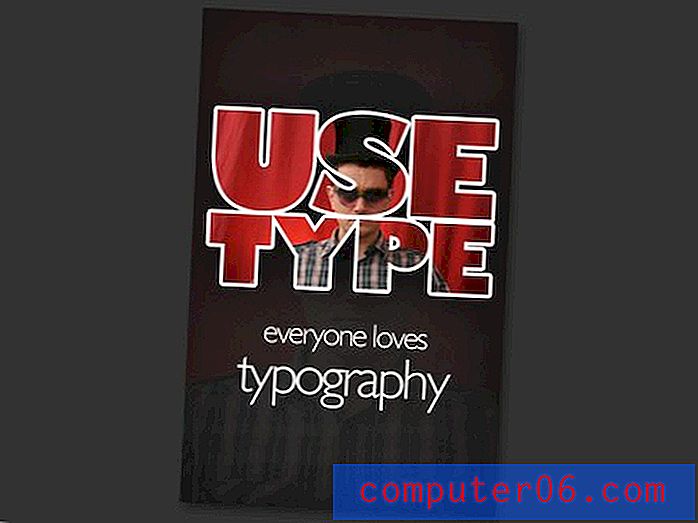
Gebruik een typemasker
Een insluitingsapparaat voor de afbeelding helpt u de ruimte creatief te gebruiken. Dit kan zo complex zijn als een aangepaste vectorafbeelding of zo eenvoudig als een bepaald type. Plaats je fotolaag bovenop het type en maak vervolgens een knipmasker (Command-Option-G) en het past zich automatisch aan de ruimte aan:

Deze techniek kan lastig zijn. Als u echt wilt dat veel van uw afbeelding zichtbaar is, moet u vetgedrukte tekst gebruiken en een arrangement maken met veel oppervlakte. Anders kan de afbeelding verloren gaan en is het effect niet zo succesvol.
Gevolgtrekking
Hopelijk heeft dit bericht je een flink aantal trucs gegeven om te proberen de volgende keer dat je vastzit met een afbeelding die niet goed past bij de beschikbare ruimte. Uiteraard is elk geval uniek, maar je kunt het probleem toch benaderen met logische stappen in het achterhoofd die je uiteindelijk naar een creatieve oplossing leiden.
Laat hieronder een reactie achter en vertel ons over uw trucs en tips voor het omgaan met afbeeldingen die niet in de ruimte passen. Heb je een van de bovenstaande technieken geprobeerd? Welke is jouw favoriet?