Web Design Critique # 78: Katy Cain
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is het portfolio van Katy Cain, een huwelijksfotograaf in Chandlers Ford. Laten we erin springen en zien wat we denken!
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Katy Cain
'Ik ben een trouw- en portretfotograaf uit Hampshire, gevestigd in Chandlers Ford. Ik reis veel door Hampshire en de omliggende provincies, waaronder Oxfordshire, Wiltshire, Surrey, Sussex en Dorset. Bekijk alstublieft mijn werk en als u denkt dat ik perfect in uw dag zou passen, dan hoor ik graag van u. ”
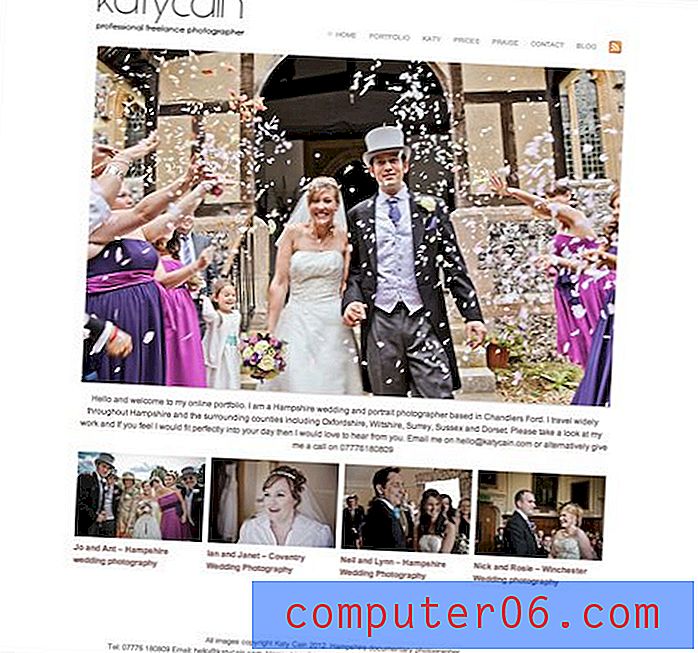
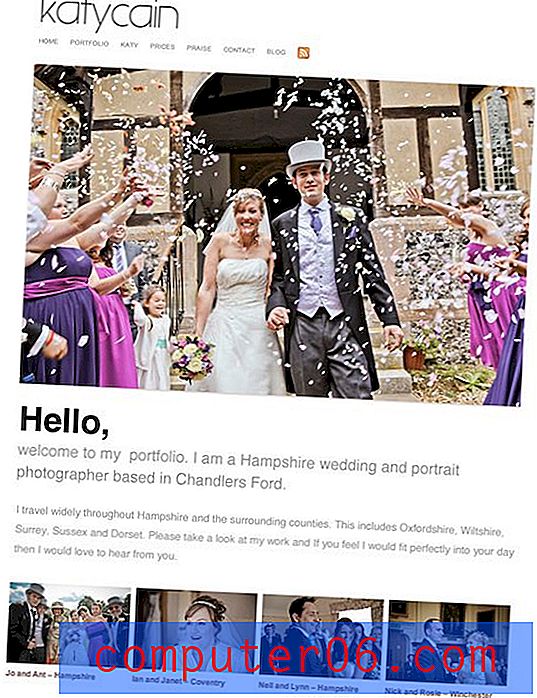
Hier is een screenshot van haar homepage:

Eerste indruk
Het eerste dat me opvalt aan Katy's site is dat het schoon en minimaal is. Deze specifieke ontwerpstijl werkt goed voor fotografiesites omdat hierdoor de foto's duidelijk opvallen als de meest prominente items op de pagina. Aangezien foto's zijn waar het bij het bedrijf om draait, is dit een perfecte strategie.
Ik merk ook dat het geen Flash-site is. Fotografen zijn over het algemeen meer dan afhankelijk van 100% Flash-gebaseerde sites en ik ben altijd blij om mensen te zien die een meer normvriendelijke benadering hebben gevolgd.
Het komt erop neer dat de site een heel sterke start maakt. Het is simpel maar effectief. Er zijn echter een paar gebieden waar ik zou willen voorstellen om een of twee wijzigingen te overwegen. Laten we beginnen en kijken hoe we de site kunnen verbeteren.
Een beetje meer wauw

Voor alle negatieve aspecten die je ermee krijgt, hebben Flash-sites één sterk punt: ze zijn over het algemeen redelijk boeiend. Vaak gaat de poging om boeiend te zijn zo ver dat het vervelend en afleidend wordt, maar het is in ieder geval een poging om dingen interessant te maken.
Deze site gaat misschien te ver de andere kant op: het lijkt eigenlijk best saai. Alles aan het ontwerp suggereert een 'veilige' benadering die ver verwijderd blijft van alles dat als vet kan worden beschouwd. De hoofdafbeelding heeft een goede grootte, maar is niet te groot, de tekst is allemaal redelijk homogeen schreefloos, de pagina is volledig statisch; Ik denk gewoon dat we het allemaal een leuke boost moeten geven om het interessanter te maken.
Om te beginnen zou ik willen voorstellen om van de hoofdafbeelding een JavaScript-diavoorstelling te maken die tussen drie en vijf foto's doorloopt. Als ik naar de pagina van een fotograaf kom, is het eerste en vaak het enige dat ik wil zien, wat voor soort foto's ze maken en ik zou daar graag een grotere smaak van willen krijgen vanaf de startpagina.
Ik zou ook graag zien dat de inhoudsbreedte met minstens 100 px wordt uitgerekt, meer als het mogelijk is. Ik wil dat die hoofdfoto groot, vet en in je gezicht is.
Logo

De typografie van het logo is niet mijn favoriet. Het dunne lettertype is acceptabel omdat het een vrouwelijke aantrekkingskracht suggereert en aangezien Katy inderdaad een vrouw is, werkt dit idee. Ik weet echter niet zeker of het iets is met de resolutie van de afbeelding of de manier waarop het daadwerkelijke lettertype wordt weergegeven, maar de curven komen er gekarteld en korrelig uit in plaats van mooi en vloeiend. Mijn oog wordt voortdurend aangetrokken door deze afleiding en ik raad een poging aan om dit aan te pakken.
Verder is de tweede regel van het logo vrij klein en moeilijk te lezen. Ik weet meteen wat het zegt, maar als ik er echt naar kijk, doet het effect mijn ogen een beetje pijn doen. Ik stel voor om het woord 'professional' te laten vallen, het is hier gewoon niet nodig. Laat het werk hen vertellen dat je een professional bent, verbaal erop aandringen dat je een professional bent die je ironisch genoeg doet klinken als een beginner. Als u dit woord verwijdert, wordt er wat horizontale ruimte vrijgemaakt voor de rest om iets groter te zijn.
Navigatie

Ik waardeer subtiele ontwerpaanrakingen ten zeerste, maar dat kleine, kleine huisje (hierboven op ware grootte weergegeven) duwt het. Het is zo ongelooflijk klein dat het waarschijnlijk meer afleiding is dan iets dat de esthetiek van de pagina op elk niveau verbetert. Het is serieus het meest kleine pictogram dat ik ooit heb gezien.
Afgezien hiervan denk ik dat de navigatie goed werkt. Ik stel voor om het over een paar pixels naar rechts te stoten, dus het is perfect gelijk met de afbeelding eronder. Het is er bijna, maar niet helemaal. Ik heb een heel artikel gewijd aan hoe "bijna" een vies woord is voor ontwerpers.
Laten we de lay-out heroverwegen

Ik vind de huidige layout wat onhandig, zeker als het om het type gaat. Het grote stuk gecentreerde tekst onder de hoofdfoto heeft zeker wat werk nodig. Allereerst zijn brede kolommen met gecentreerde tekst de dodelijke vijand van leesbaarheid, vermijd ze ten koste van alles. Links uitgelijnde alinea's zijn de juiste keuze in een situatie als deze en de gerechtvaardigde uitlijning voor de pagina als geheel leent zich hier perfect voor.
Verder is dit uw primaire welkomstbericht, maar het valt op geen enkele manier op. Het is er gewoon; gewoon oude saaie tekst die niet op een significante manier wordt onderscheiden.
Ik stel voor dat u de lay-out van de hele pagina vernieuwt. Het zal geen grote onderneming zijn, slechts een paar verschuivingen en veranderingen. De algehele esthetiek blijft ook behouden. Deze aanpassingen zullen het echter aanvoelen als een geheel nieuwe site, barstend van persoonlijkheid en gedreven door een uitnodigende sfeer.
Laten we beginnen met die grote alinea. Wat we hier nodig hebben, is enig contrast, zowel in grootte als in durf. Ik heb een drieledige oplossing gemaakt die veel aantrekkelijker is dan een eentonige paragraaf.

Zoals je kunt zien, begint het met een groot, vetgedrukt 'Hallo'. Vervolgens gaat het naar een inleidende hoofdparagraaf die groot genoeg is om een kop te zijn, maar niet zo groot dat het concurreert met de eerste hallo-boodschap. Ten slotte wordt de rest van de ondersteunende tekst in een kleinere alinea gegooid.
Ik heb dit gecombineerd met een herformattering van de algehele lay-out, zodat deze veel meer aan de linkerkant is verankerd. Dit maakt gebruik van het "F" -patroon dat veel lezers volgen wanneer ze op internet surfen. Hier is het grote plaatje:

Deze nieuwe lay-out is schoon, modern en professioneel, terwijl Katy er nog steeds uitziet als het soort vriendelijke persoon waarmee je graag zou willen werken.
Andere pagina's
De andere pagina's op de site kunnen een soortgelijke revisie gebruiken. Verschillende zijn pure tekst met enkele van dezelfde problemen als de alinea op de startpagina. Ik raad aan om sommige van deze pagina's af te sluiten met een mooie, grote foto om het interessant te houden.
Neem ook de les voor tekstdifferentiatie van boven en pas deze toe op deze ondersteunende pagina's: grotere, krachtigere koppen en duidelijk gelaagde communicatie die de nadruk legt op de belangrijkste aspecten van de boodschap.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.