10 tips van experts voor het ontwerpen van een portfolio van één pagina
Eens sleurden ontwerpers logge fysieke portefeuilles van interview naar interview om hun werk te laten zien. Deze tactiek wordt steeds meer vervangen door het versturen van e-mails met links naar een online portfolio. Een portfoliowebsite wordt een essentiële marketingtool voor elke ontwerper en kan de grootste indruk zijn waarop u wordt beoordeeld en hopelijk wordt aangenomen.
Dit artikel bevat verschillende tips en voorbeelden om u te helpen een geweldig portfolio van één pagina te maken.
Afbeeldingen spreken luider dan woorden

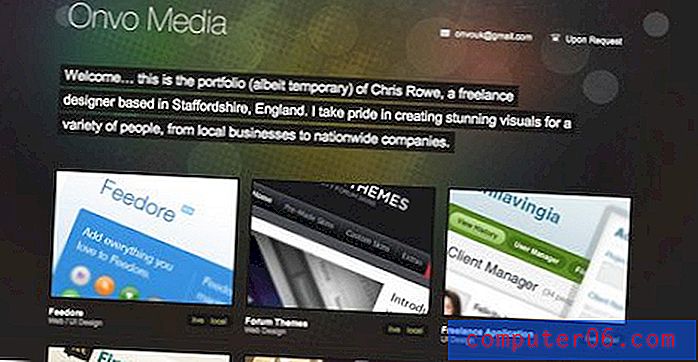
Tenzij u uw copywriting-vaardigheden wilt laten zien, richt u zich meer op het laten zien van uw werk dan op het overbrengen van uw levensgeschiedenis. Door slechts één of twee ontwerpen weer te geven, kunnen potentiële klanten zich afvragen hoeveel ervaring u werkelijk heeft. Voel je vrij om alles uit de kast te halen en alles weer te geven waar je trots op bent om te creëren.
Gebruik sociale media om persoonlijk contact te stimuleren

Door sociale media-links eersteklas onroerend goed op uw pagina te geven, worden bezoekers aangemoedigd om duurzame connecties met u te maken. Dit kan verschillende voordelen hebben. Ten eerste bouwt herhaald contact vertrouwdheid op en wordt u toegankelijker als de persoon ooit een ontwerper nodig heeft. Het heeft ook het virale effect dat het je zichtbaarheid geeft aan hun andere vrienden en professionele connecties.
Contrast is je vriend

Creatief gebruik van contrast benadrukt de schoonheid van uw werk. De bovenstaande website neemt flesontwerpen die we elke dag zien en transformeert ze in verbluffende portfoliostukken door de flessen het meest visueel aantrekkelijke item te maken op een verder eenvoudige pagina. Ze hadden de flessen net zo gemakkelijk in hun natuurlijke omgeving kunnen plaatsen, maar het effect zou niet zo krachtig zijn geweest.
Zijwaarts scrollen

Wees niet bang om de vorm van een verticaal scrollende site te doorbreken. Side scrolling-sites zoals "We Shoot Bottles" uit het vorige voorbeeld kunnen een onverwachte en welkome indruk van creativiteit geven. Houd er echter rekening mee dat gebruikers een verticaal scrollende site verwachten, dus het is vaak een goed idee om pijlen en / of instructies op te nemen om hen daarbij te helpen. Houd ook rekening met populaire schermformaten bij het maken van een zijwaarts scrollende site. De bovenstaande site paste niet goed op het 13 ″-scherm van mijn laptop en liet me zowel verticaal als horizontaal scrollen in een lastige speurtocht om alle inhoud te ontdekken.
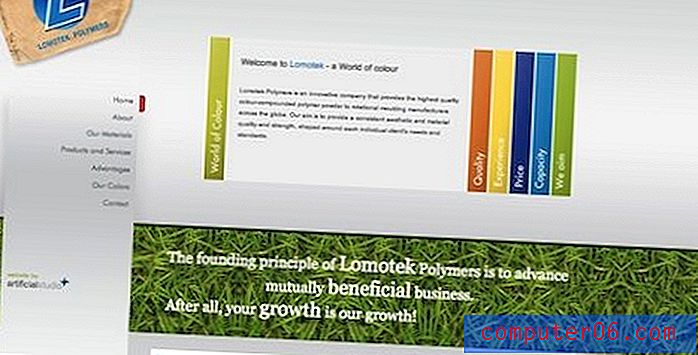
Thema's zijn cool

Overweeg een thema te gebruiken als een creatieve methode om ongelijksoortige inhoud aan elkaar te koppelen. De site hierboven toont een portfolio van niet-gerelateerde iPhone-apps in meerdere categorieën. Dit wordt op ingenieuze wijze uitgelokt door de illusie van een sushi-menu, dat niets te maken heeft met hun apps, maar zorgt voor een vertrouwd, gemakkelijk te lezen formaat dat wordt ondersteund door aantrekkelijke beelden.
Eén pagina, veel inhoud

jQuery maakt het extreem eenvoudig om meerdere pagina's met informatie en afbeeldingen in een enkele pagina-indeling te proppen. Inhoud van hapklare inhoud die op een click-to-continue-manier wordt gepresenteerd, kan een interactief gevoel toevoegen dat niet wordt gevonden door te scrollen en geeft de maker meer controle over de kijkervaring.
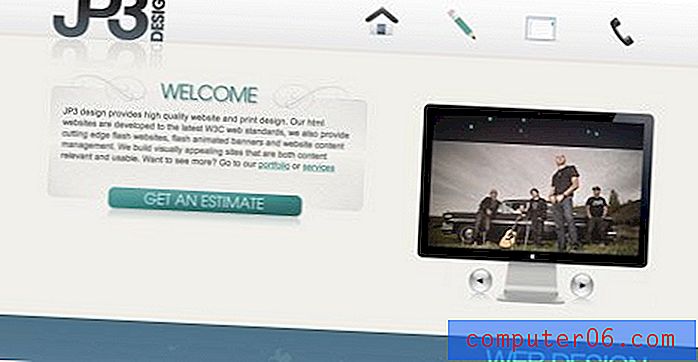
Maak moeiteloos contact

Sites met één pagina kunnen lastig zijn. Je moet duidelijk maken wie je bent, wat je doet en hoe je te bereiken bent. Contactgegevens en middelen kunnen snel verdwalen in de hoop inhoud of op de achtergrond gaan zitten voor 'belangrijkere dingen'. Als het maken van nieuwe contacten echter uw primaire doel is voor de site, dan moet dat tot uiting komen in de layout van de pagina. Merk op hoe belangrijk de knop 'Een schatting krijgen' is in de lay-out van de site hierboven. Dit geeft meteen aan dat de site-eigenaar graag nieuwe klanten wil aannemen en open zal zijn over kosten (een kenmerk dat veel ontwerpers missen). Aangezien kosten vaak de belangrijkste zorg van uw potentiële klanten zijn, kan deze openheid een belangrijk concurrentievoordeel zijn.
Reizende navigatie

Als uw portfolio met één pagina voldoende inhoud bevat om veel te scrollen, overweeg dan om een navigatiemenu te gebruiken dat bij de gebruiker blijft terwijl deze scrolt en snelkoppelingen naar specifieke secties biedt. Bezoek Alamofire hierboven en klik op een van de tabbladen rechtsboven op de pagina om deze techniek in de praktijk te zien.
Houd altijd rekening met uw doelgroep


Denk na over de twee contrasterende voorbeelden hierboven. Persoonlijk hou ik van de eerste. Het is gek, uniek en bevat prachtige stripboekillustraties (waar moet je niet van houden?). Er zijn echter veel potentiële klanten die deze site niet nogmaals zouden bekijken, omdat het zelf geen weergave is van wat ze zouden willen. Het tweede voorbeeld, hoewel nog steeds erg aantrekkelijk, is in vergelijking tamelijk saai. Een serieuze professional kan echter meer tijd op deze site doorbrengen dan de vorige. Dus wat is beter? Het antwoord is natuurlijk geen van beide. Bij het ontwerpen van uw portfolio moet u overwegen welk type klanten u wilt imponeren en daarom verdienen. Er zijn een heleboel bedrijven die op zoek zijn naar serieuze, professionele ontwerpers, maar er zijn misschien net zo veel mensen die op zoek zijn naar iemand die leuk en creatief is en buiten de gebaande paden denkt en niet bang is om origineel te zijn.
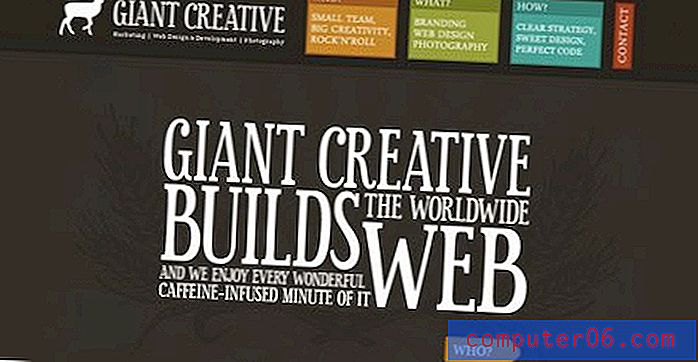
Uw beste beentje voorzetten

Denk na over wat jou als ontwerper uniek maakt. Praktisch gezegd, waarom zou iemand u inhuren in plaats van de miljoen andere ontwerpers die online om hun aandacht schreeuwen? Wees niet bang om je enorme vaardigheden op te sommen, maar concentreer je op een of twee dingen die je het beste doet en breng die ideeën visueel over. Bovenstaande site is voor een team van webdesigners en programmeurs. Hun site en de voorbeelden op hun site communiceren echter één idee sterker dan de rest: illustratie. Net als de stripboekkunst in het vorige voorbeeld, willen deze jongens dat je weet dat ze prachtige kleurrijke, aangepaste illustraties voor je merk kunnen maken. Dit onderscheidt hen van een groot deel van de webontwerpers die zich vanwege hun tekortkomingen als kunstenaars beperken tot stockkunst. Dus of je sterkste talent nu in mooie foto's, geweldige typografie of schone code zit, schreeuw het luid en trots op je portfolio.
Inspiratie
Wilt u voorbeelden van geweldige portefeuilles met één pagina? Hier ben ik begonnen:
- 95 Nieuwe voorbeelden van ontwerpen van websites met één pagina
- 25 Mooie One Page Portfolio-websites van ontwerpers op Twitter
- Portfolio-sites met één pagina
Gevolgtrekking
Ik hoop dat deze tien tips je hebben geïnspireerd om een geweldig portfolio van één pagina te maken (of om je huidige te herzien). Gebruik de onderstaande opmerkingen en stuur ons links naar portfolio's die u inspirerend vindt, of ze nu van u of van iemand anders zijn.