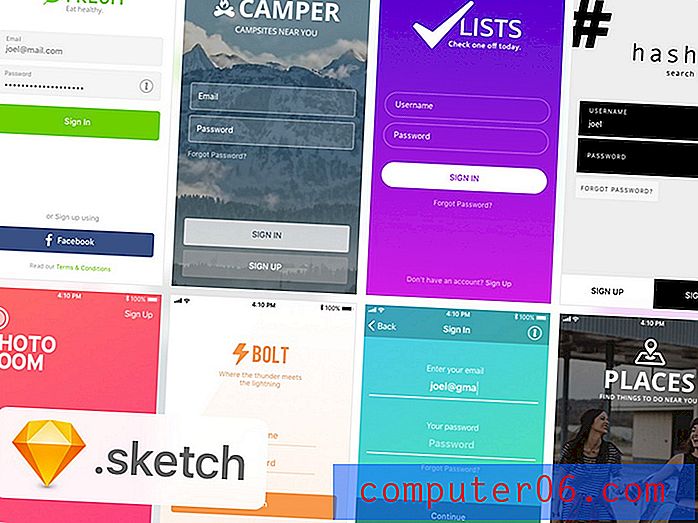
20+ Best Sketch iOS-app-sjablonen
Sketch is een van de meest populaire tools voor het bewerken van vectorafbeeldingen die ontwerpers van gebruikersinterfaces niet kunnen missen. De app maakt het voor ontwerpers zo eenvoudig om vloeiende gebruikersinterfaces voor mobiele apps te maken op een manier die anders is dan alle andere tools die er zijn.
Wist je dat je het proces van het ontwerpen van apps en interfaces in Sketch veel gemakkelijker kunt maken met sjablonen?
Met Sketch-sjablonen kunt u vooraf ontworpen secties importeren die u nodig hebt om app-interfaces te ontwerpen, zoals app-pictogrammen, interface-indelingen, inhoudlay-outs, onboarding-schermen en meer, die u gemakkelijk kunt kopiëren en plakken om uw eigen apps te ontwerpen.
Voor deze collectie hebben we een verzameling van de beste Sketch iOS-app-sjablonen uitgekozen, inclusief interface-indelingen voor de iOS-app, ontworpen voor het maken van veel verschillende soorten apps. Bovendien delen we tips voor het gebruik van een Sketch iOS-app-sjabloon om u op weg te helpen.
Ontdek Sketch-sjablonen
Beste keuzeiOS App Wireframe Kit For Sketch

Met een verzameling van meer dan 2000 componenten kunt u met deze complete wireframingkit voor iOS-apps snel wireframes maken voor allerlei soorten mobiele apps.
Het bevat meer dan 150 sjablonen voor gebruikersinterfaces in 15 verschillende categorieën, waaronder aanmeldingsschermen, winkelwagentjes, profielen, navigatie en nog veel meer.
Waarom dit een topkeuze is
Het beste van deze wireframing-kit is dat deze sjablonen heeft voor elk type scherm dat u nodig hebt om een volledige gebruikersinterface voor de app te maken. Alle elementen in de sjabloon zijn ook beschikbaar in vectorformaat, zodat u ze gemakkelijk kunt bewerken, vergroten of verkleinen en aanpassen aan uw voorkeur.
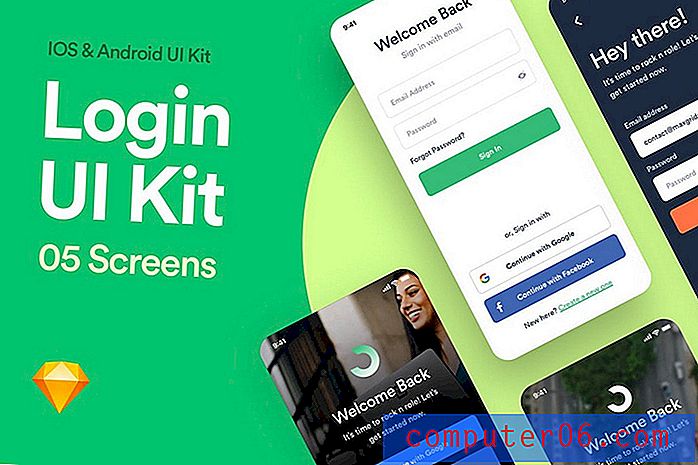
App Login UI Kit Sketch-sjablonen

Dit is een verzameling prachtige app-inlogschermsjablonen die u kunt gebruiken om moderne inlogpagina's te ontwerpen voor verschillende soorten mobiele apps. De bundel bevat 5 verschillende inlogschermontwerpen met gemakkelijk bewerkbare lay-outs.
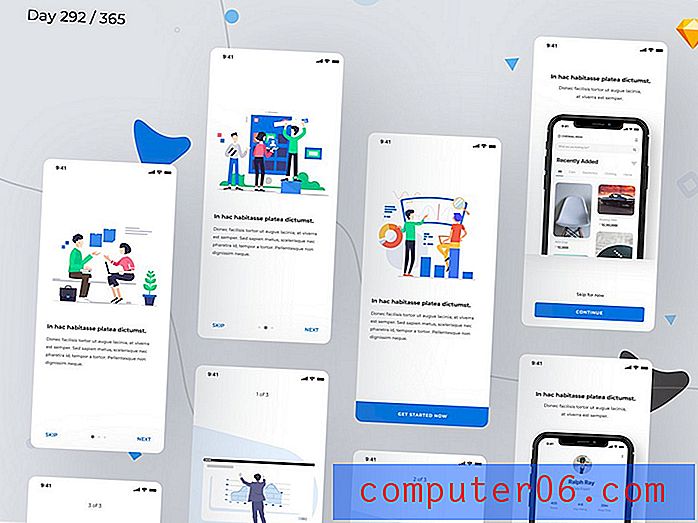
Onboarding iOS UI Kit Sketch-sjablonen

Het maken van onboarding-schermen kan een uitdaging zijn, omdat ze zowel uniek van ontwerp moeten zijn als gemakkelijk te begrijpen voor gebruikers. Deze onboarding-kit helpt het proces voor u gemakkelijker te maken. Het bevat 6 iOS-introductieschermen die u kunt gebruiken om uw eigen welkomstpagina's voor apps te ontwerpen.
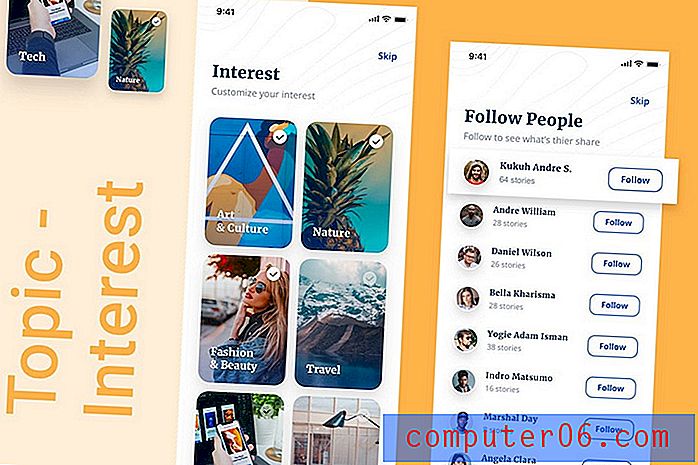
Bacao-app - 30 iOS- en Android-schermen

Bacao is een complete bundel van iOS- en Android-schermsjablonen met verschillende ontwerpen voor het maken van onderwerpen en interessepagina's. Dit pakket bevat 30 verschillende schermontwerpen. Je kunt de rest van de schermontwerpen voor dit app-concept hier ook vinden.
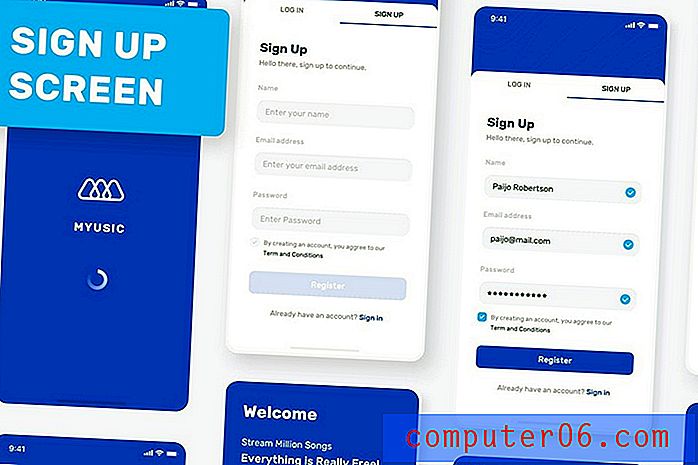
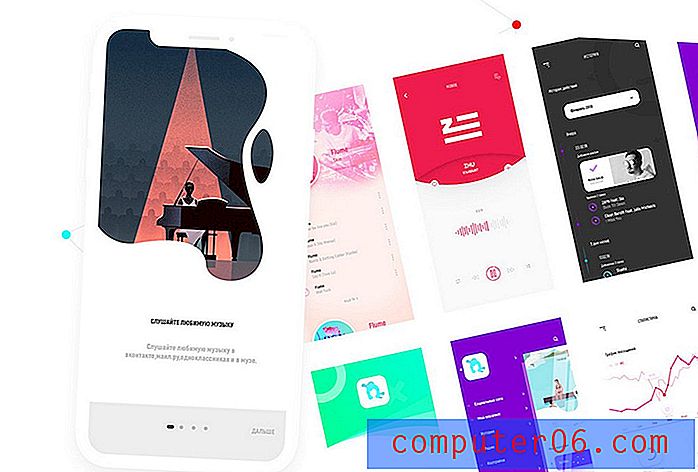
Myusic - Schermsjablonen aanmelden

Myusic is een sjablonen voor muziekapps. Deze specifieke sjabloon kan echter worden gebruikt om inlog- en aanmeldingspagina's voor allerlei soorten apps te maken. Je kunt de rest van de app-schermsjablonen hier vinden.
Knock Mobile - UI Kit Wireframe-schermen

Dit is een complete wireframingkit voor iOS-apps. U kunt het gebruiken om verschillende gebruikersinterfaces van de eCommerce-app te ontwerpen en ontwerpen op te slaan. De bundel bevat 69 unieke sjablonen met gemakkelijk aanpasbare elementen en componenten.
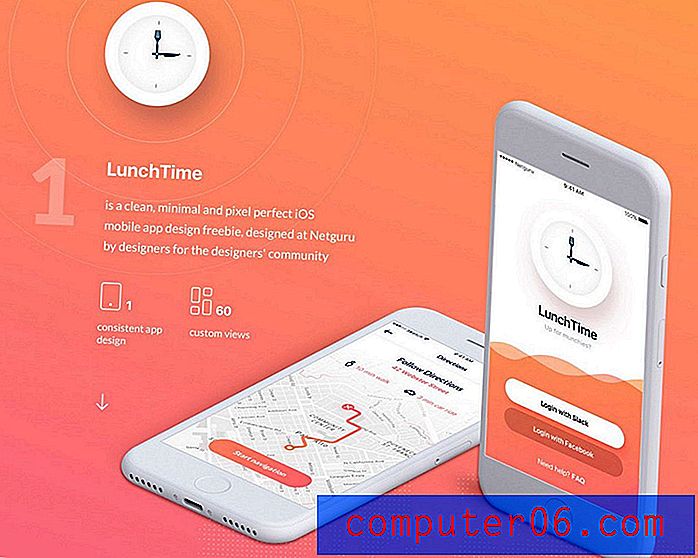
LunchTime - Gratis iOS-app-sjabloon

Dit is een gratis gebruikersinterface voor iOS-apps voor Sketch. Het bevat meerdere app-schermsjablonen en ontwerpen die u kunt gebruiken om een vergadering, het boeken van afspraken en het plannen van apps te ontwerpen met een stapsgewijs proces.
Walkthroughs iOS UI Kit Sketch-sjablonen

Maak een aantrekkelijke en effectieve oplossing voor uw app met deze Sketch-sjablonenkit. Het bevat 6 iOS-schermsjablonen met stijlvolle doorloopontwerpen. Elke sjabloon bevat ook gemakkelijk bewerkbare lay-outs.
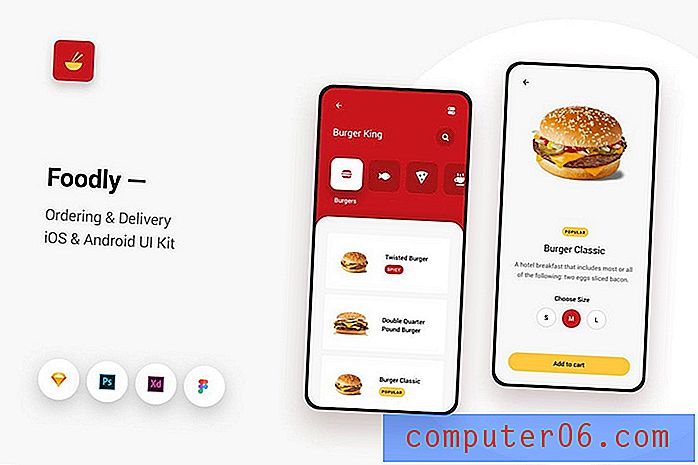
Foodly - Levering bezorgen iOS & Android UI Kit

Foodly is een unieke en minimalistische app-sjabloon voor het bestellen en bezorgen van eten. Het komt in meerdere stijlen van ontwerpen en de sjablonen zijn beschikbaar in Sketch, Adobe XD en Figma. Evenals lay-outs voor iOS- en Android-apparaten.
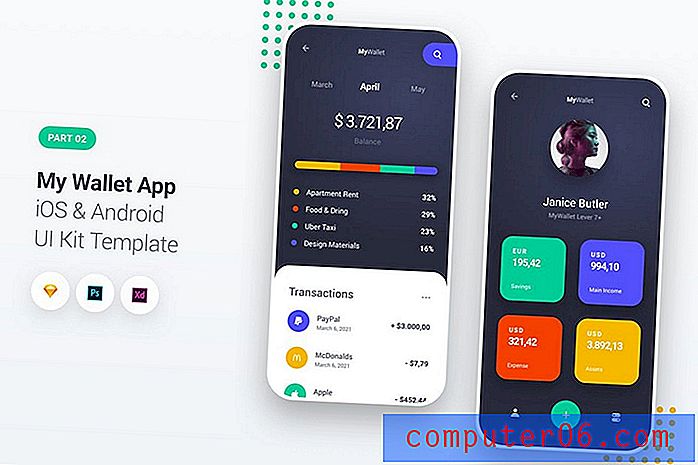
My Wallet App - iOS & Android UI Kit

Dit is een creatieve portemonnee-app-sjabloon die wordt geleverd met schermontwerpen voor zowel iOS als Android-apps. Deze sjablonen zijn ideaal voor het ontwerpen van bank-, financiële en cryptocurrency-apps.
The Sign In Project - Gratis schets iOS-sjabloon

Nog een set gratis Sketch-sjablonen. Deze bundel bevat een set unieke aanmeldingsschermen voor iOS-apps. Elke sjabloon heeft zijn eigen ontwerp en laat u ook gemakkelijk aanpassen aan uw voorkeur.
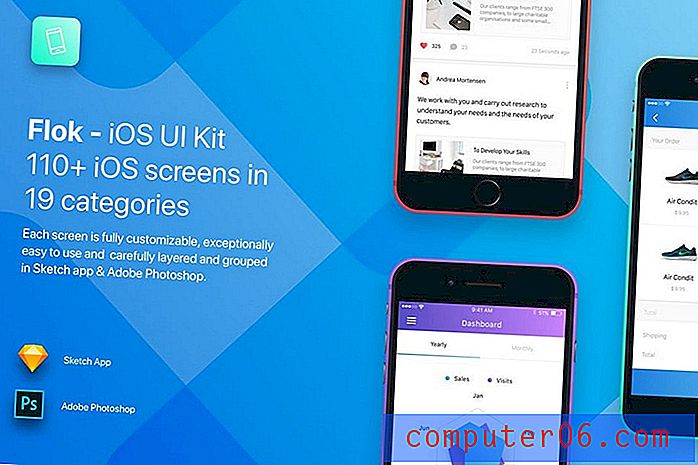
Flok - iOS UI Kit Sketch-sjablonen

Deze complete UI-kit voor Sketch wordt geleverd met meer dan 110 iOS-schermen met prachtig gevisualiseerde inhoudlay-outs. De schermen zijn beschikbaar in 19 verschillende categorieën waarmee je allerlei iOS-interfaces en schermen voor verschillende apps kunt ontwerpen.
Oorsprong - Sketch iOS Mobile UI Kit

Origin is een bundel van 65 unieke iOS-schermen met een verzameling app-ontwerpen in 6 verschillende categorieën, waaronder aanmeldingsformulieren, navigatie, walkthroughs, profielen en nog veel meer. De sjablonen zijn volledig aanpasbaar en bevatten ook een bundel gratis pictogrammen.
9 E-commerce Shop Sketch App-sjablonen

Deze bundel wordt geleverd met 26 unieke lay-outs voor mobiele iOS-schermen die zijn ontworpen voor het maken van e-commerce-, winkel- en winkelapp-interfaces. De sjablonen bevatten meer dan 100 UI-elementen die u eenvoudig kunt aanpassen om uw eigen ontwerpen te maken.
UIXO - iOS 12 Wireframe UI & UX Kit

Nog een complete iOS-wireframingkit ontworpen voor iOS 12. Deze bundel bevat meer dan 100 UI-elementen en iPhone X-schermsjablonen in 16 verschillende categorieën. Je kunt het gebruiken om UI-schermen te maken voor verschillende apps met minimale en moderne ontwerpen.
Portal - Sketch iOS UI Templates Kit

Een enorme verzameling Sketch iOS-schermsjablonen met meer dan 200 verschillende schermontwerpen. Deze bundel bevat verschillende sjablonen in 8 verschillende categorieën met vectorelementen die u naar wens kunt bewerken, vergroten of verkleinen en aanpassen.
Planguru - Gratis mobiele UI-kit voor Sketch

Planguru is een eenvoudige en gratis Sketch UI-sjabloonkit die wordt geleverd met meerdere schermen van een mobiele app voor het plannen van vergaderingen en afspraken. Je kunt het gratis gebruiken bij je persoonlijke projecten.
Mobiele onboarding-schermen Schetsjablonen

Een set van 3 creatieve mobiele onboarding-schermen die u kunt gebruiken om moderne en mooie stappen voor het ontwerpen van uw iOS-app te ontwerpen. De freebie is beschikbaar als een eenvoudig aanpasbaar Sketch-bestand.
Mobiele ontwerpsysteem schets sjablonen

Dit is een geavanceerde UI-kit voor Sketch die wordt geleverd met meer dan 200 symbolen, responsieve grafieken en stijlgidsen waarmee u uw eigen unieke app-gebruikersinterfaces kunt maken en uw workflow kunt versnellen. Het bevat elementen die geschikt zijn voor zowel iOS- als Android-apps.
High Fidelity Wireframe UI Kit voor iOS en Android

Een andere moderne app UI wireframing-kit met een verzameling app-schermen en lay-outs in 7 verschillende categorieën. De sjablonen in dit pakket zijn ook volledig compatibel met Sketch, Adobe XD, Photoshop en Figma.
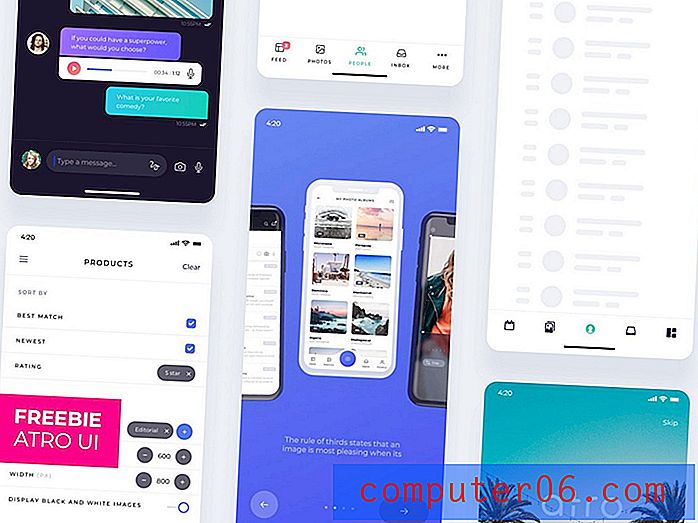
Atro - Sketch & Adobe XD Mobile UI Kit

Atro is een verzameling prachtige mobiele schermen met meerdere schermlay-outs die je kunt gebruiken om inspiratie op te doen voor het ontwerp van je volgende iOS-app.
De gratis bundel wordt geleverd met 12 creatieve mobiele schermen zoals berichtenschermen, walkthrough, inlogschermen en meer met bewerkbare elementen, symbolen en vectorafbeeldingen.
Door de moderne en creatieve ontwerpen van de sjablonen onderscheidt deze freebie zich van de massa. De mogelijkheid om de sjablonen aan te passen met Sketch, Adobe XD en Figma is ook een ander voordeel.
Hexagon - Mobiele UI Kit Sketch-sjablonen

Hexagon is een creatieve mobiele UI-kit voor Sketch die u kunt gebruiken om verschillende soorten iOS-apps te maken. Het bevat 120 sjablonen in 7 categorieën en bevat meer dan 1000 aanpasbare elementen in vectorformaat.
App-navigatie UI Kit Sketch-sjablonen

Deze bundel wordt geleverd met 15 unieke app-UI-sjablonen die u kunt gebruiken om vloeiende en creatieve navigatiesystemen voor uw apps te ontwerpen. De sjablonen zijn beschikbaar in zowel Sketch- als Photoshop-formaten en kunnen eenvoudig worden aangepast aan uw voorkeur.
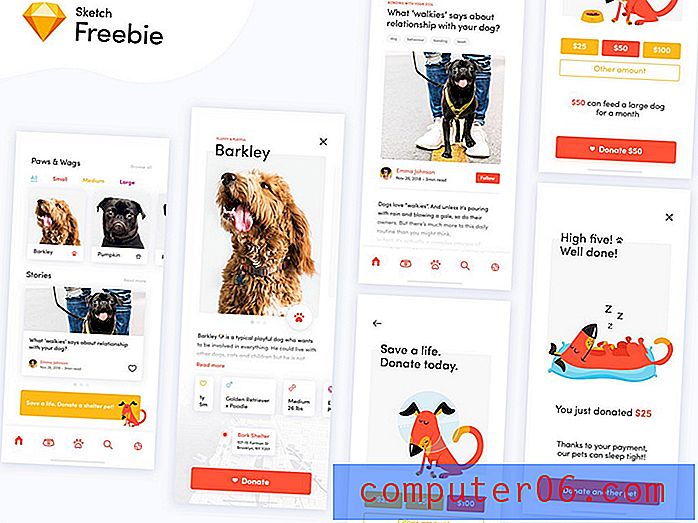
Hond donatie app schets sjabloon

Een creatieve iOS-app-sjabloon voor Sketch met een reeks schermen voor het maken van een app voor het genereren van donaties voor goede doelen voor honden. Deze sjabloon is gratis te downloaden en u kunt deze gebruiken om inspiratie op te doen voor vergelijkbare non-profit app-ontwerpen.
Muse - iOS UI Kit Sketch-sjablonen

Muse is een verzameling unieke gebruikersinterface-schermen voor iOS-apps die u gratis kunt downloaden en aanpassen. De sjablonen bevatten moderne schermontwerpen die u kunt gebruiken om muziek- en multimedia-apps te maken.
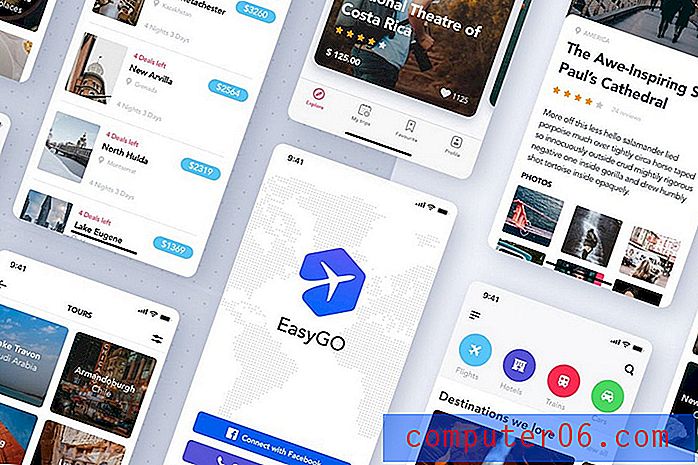
Travel Booking App UI Kit voor Sketch

Als je aan een reis- of toerismegerelateerde iOS-app werkt, is deze bundel Sketch-sjablonen handig. Het beschikt over 23 unieke iOS-schermen die u kunt gebruiken om elk aspect van een perfecte reisboekingsapp te ontwerpen.
Learnr - Online cursussen Schets iOS-sjablonen

Learnr is een creatieve iOS-app die is ontworpen voor scholen en organisaties voor het verkopen van online cursussen. Het bevat 50 verschillende schermen die u kunt gebruiken om een professionele app te maken met veel nuttige secties en functies die klanten aantrekken.
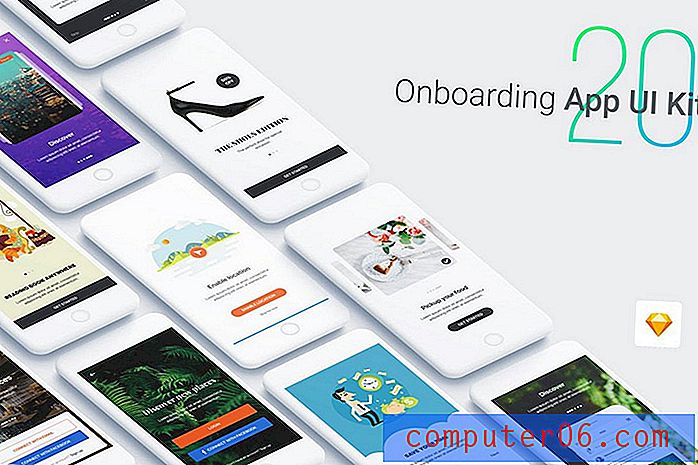
Walkthrough - Onboarding App UI Kit

Dit is een verzameling doorloopschermen voor iOS-apps. Het bevat 15 creatieve iOS-schermsjablonen die eenvoudig kunnen worden aangepast om onboarding-schermen voor verschillende apps te maken. De sjablonen zijn ook volledig aanpasbaar.
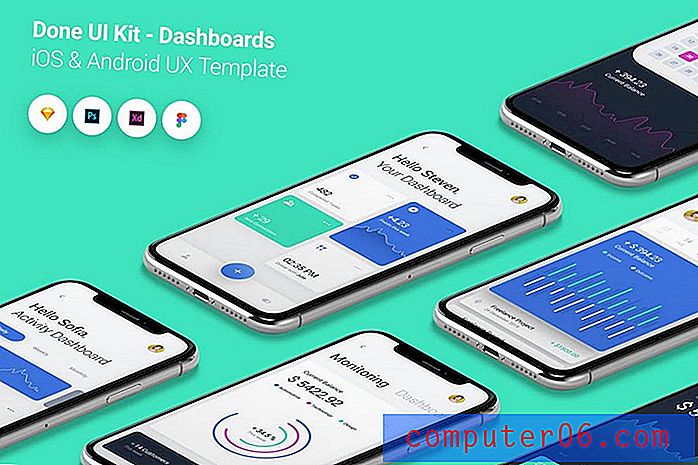
Dashboard - Klaar UI Kit iOS- en Android-sjablonen

Een bundel kant-en-klare UI-schermen voor iOS met veel verschillende stijlen van dashboardontwerpen. Deze sjablonen zijn eenvoudig aan te passen en worden geleverd in de bestandsindelingen Sketch, Adobe XD en Figma.
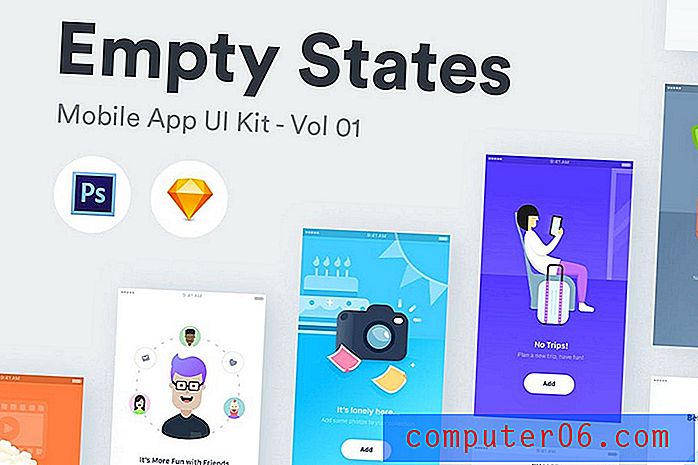
Lege staten - Schets iOS-sjablonen

Bij het ontwerpen van mobiele apps moet u ook ontwerpen maken voor lege schermen. Dit is een verzameling creatieve lege staten iOS-schermen die u kunt gebruiken om inspiratie op te doen voor uw eigen app-ontwerpen. Het bevat 45 illustraties in 9 categorieën en 5 variaties.
LiquidPro - Free Sketch UI Kit

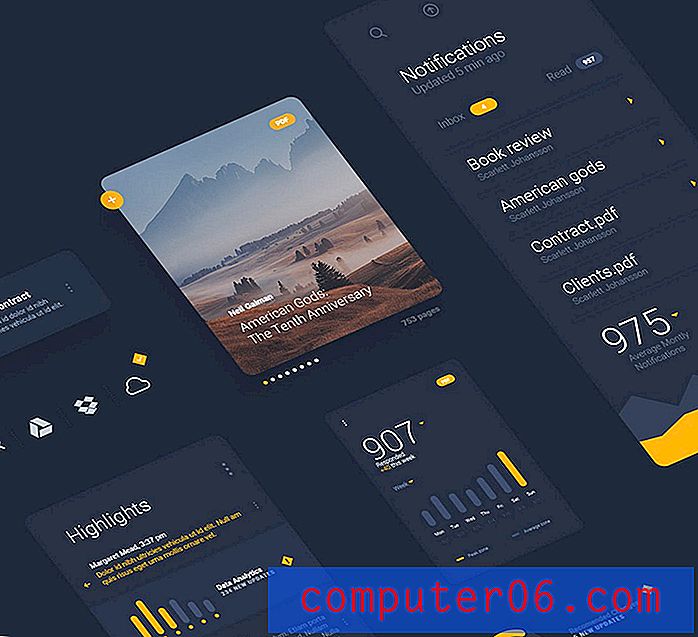
LiquidPro is een gratis Sketch UI-bundel die een verzameling mobiele schermen bevat die je kunt gebruiken om moderne iOS-apps te ontwerpen met donkere en creatieve gebruikersinterfaces. Het is beschikbaar in zowel Sketch- als Photoshop-bestandsindelingen.
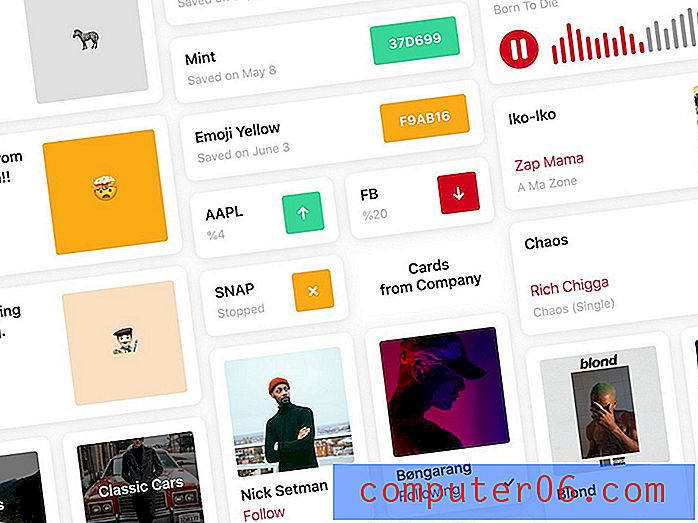
UI-kaarten Gratis schets iOS-sjabloon

Deze gratis bundel wordt geleverd met een set UI-kaartsjablonen voor het maken van creatieve componenten voor iOS-apps. U kunt de sjablonen gratis gebruiken bij uw persoonlijke projecten.
5 tips voor het gebruik van een Sketch iOS-app-sjabloon
Met sjablonen kunt u gemakkelijker professionele app-ontwerpen maken. Deze tips zullen dat proces een veel vlottere ervaring maken.
1. Gebruik een UI Kit
UI-kits zijn bundels die elk onderdeel bevatten dat u nodig hebt om een app te ontwerpen. Ze bevatten elk klein element, van keuzerondjes tot menu-ontwerpen, dashboards en meer.
Zelfs als u een set app-schermen downloadt om uw eigen app te ontwerpen, kunt u een UI-kit gebruiken om de app-schermen aan te passen met uw eigen aangepaste componenten. Hierdoor zien uw ontwerpen er uniek en origineel uit.
2. Pas de schermen aan
Zoals u kunt zien in onze lijst met app-sjablonen, zijn deze vooraf gemaakte ontwerpen gewoonweg prachtig. U kunt ze zelfs gemakkelijk gebruiken om een app sneller te ontwerpen.
Probeer echter altijd een paar wijzigingen aan te brengen in app-sjablonen, zoals het gebruik van uw eigen kleuren, lettertypen en het wijzigen van knopindelingen, zodat deze sjablonen er anders uitzien dan de rest.
3. Gebruik symbolen
Symbolen is een uniek hulpmiddel in Sketch waarmee u dubbele elementen kunt maken die in één keer kunnen worden aangepast. U kunt bijvoorbeeld symbolen gebruiken om knoppen te maken in uw app-ontwerpen. Wanneer u vervolgens de kleur van alle knoppen moet wijzigen, hoeft u alleen maar het mastersymbool te bewerken en de wijzigingen verschijnen in al zijn duplicaten.
App-sjablonen worden geleverd met veel vooraf gemaakte symbolen. Zorg ervoor dat u ze gebruikt.
4. Controleer reactievermogen
Mobiele apparaten van Apple veranderen voortdurend. En het is belangrijk om ervoor te zorgen dat uw app-ontwerpen responsief genoeg zijn om er geweldig uit te zien op zowel nieuwe als oudere iPhones. Om de reactiesnelheid van uw app-ontwerpen te testen, gebruikt u de Inspector-tool op het tabblad Formaat wijzigen.
5. Test met Sketch Mirror
Sketch Mirror is een handige mobiele app waarmee u uw app-ontwerpen kunt testen op iPhones en iPads. Dit is een geweldige manier om een live preview te maken van uw prototype en concept app-ontwerpen om te zien hoe de gebruikersinterfaces eruit zullen zien op mobiele apparaten.
Bekijk voor andere soorten Sketch-bronnen onze beste collectie sketch-sjablonen.