25 Voorbeelden van overtuigende call-to-action-knoppen
Ondanks wat veel mensen je zullen vertellen, zijn er geen vaste regels als het gaat om call-to-action-knoppen. Ja, het is waar dat grote, kleurrijke knoppen, omgeven door veel ruimte, meestal het meest succesvol zijn, maar het is belangrijk dat u elke knop afstemt op de primaire taak van de betreffende webpagina, of het nu gaat om aanmelden, afrekenen, registreren of iets anders anders. Als ontwerper is het jouw taak om het voor bezoekers zo gemakkelijk mogelijk te maken om deze taken uit te voeren en call-to-action-knoppen zijn de krachtigste tools die je tot je beschikking hebt, dus gebruik ze verstandig.
Verken Envato Elements
Call-to-action-knoppen moeten over het algemeen eenvoudig en duidelijk zijn. Ze moeten opvallen en de aandacht van een gebruiker trekken. Alles moet zorgvuldig worden overwogen, van de gebruikte triggerwoorden tot kleuren, maten, vormen en positionering. Deze knoppen moeten goed zichtbaar zijn, maar niet zo opzichtig dat ze uw site lelijk of onevenwichtig maken.
Hieronder bekijken we 25 van de meest overtuigende call-to-action-knoppen op internet. We onderzoeken waarom elke individuele knop zo succesvol is. Hopelijk geven ze je een idee van enkele basis-do's en don'ts en helpen ze je om je eigen ontwerpen te inspireren.
1. WordPress e-commerce

Het is belangrijk om je knop te laten opvallen door kleur te gebruiken. Als u een kleur kunt kiezen die past bij het palet van uw site, zoals deze, zijn de resultaten des te aantrekkelijker.
2. Skype

Deze knop "Nu downloaden" is vrij eenvoudig. Het is niet bijzonder groot of felgekleurd. Het is echter omgeven door veel witruimte, waardoor het nog meer opvalt voor gebruikers.
3. Picsengine

Picsengine vertrouwt op plaatsing voor het succes van de knop 'In actie zien'. De knop zit precies in het midden van de pagina, zonder andere afleidende tekst, links of knoppen eromheen.
4. Mozilla Firefox

De Mozilla Firefox “Free Download” -knop heeft veel discussie losgemaakt. De meeste mensen, waaronder ikzelf, zijn van mening dat het grote, onregelmatig gevormde, levendig gekleurde ontwerp echt revolutionair is wat betreft call-to-action graphics. Een kleine minderheid beweert echter dat het verwarrend is en helemaal niet op een knop lijkt.
5. CakePHP

De "Download" -knop van CakePHP is gemaakt met het oog op een groot formaat en een ongebruikelijke vorm. De helderheid is echter niet ten koste gegaan van de algehele esthetiek van de site. Hij past comfortabel op de achtergrond dankzij het bijpassende kleurenschema.
6. Crazyegg

Crazyegg heeft zijn site ontworpen rond de call-to-action-knop, die trots midden op de startpagina staat, omringd door veel witruimte. De felgele kleur wordt alleen weerspiegeld door de andere call-to-action-knop op de pagina - de veel kleinere knop "Aanmelden" in de rechterbovenhoek.
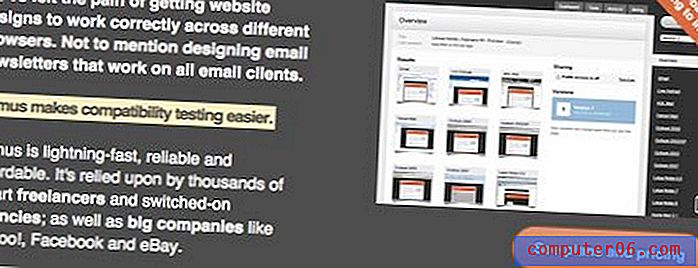
7. Lakmoes

Litmus is niet overboord gegaan met zijn call-to-action-knop; niettemin is het heel duidelijk, grotendeels dankzij de lege ruimte eromheen en de ronde vorm, die nergens anders op de pagina wordt herhaald.
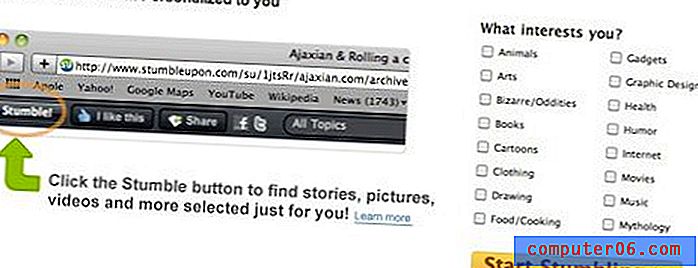
8. StumbleUpon

Met één primaire functiedoelstelling per pagina kunnen gebruikers gemakkelijker call-to-action-knoppen vinden, maar soms is dit gewoon niet mogelijk. Er is veel te klikken op de StumbleUpon-startpagina, maar de knop 'Start struikelen' valt echt op, dankzij het kleurgebruik in een verder monotone setting
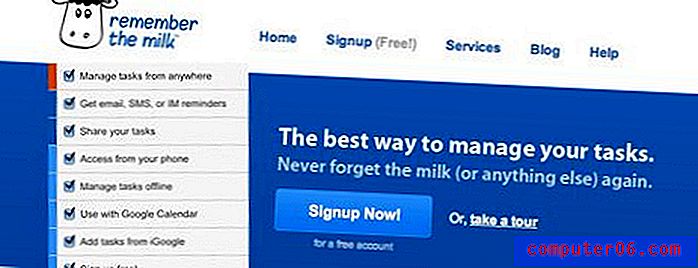
9. Denk aan de melk

Remember the Milk biedt bezoekers verschillende opties op de startpagina, maar de belangrijkste - "Nu aanmelden!" - is verreweg het duidelijkst, in het midden van de pagina, omgeven door een gekleurd vak en met een hoofdletter. Hier zijn geen opzichtige, felle kleuren nodig.
10. Lifetree Creative

Lifetree Creative is erin geslaagd de call-to-action-knop echt groot te maken, zelfs groter dan het bedrijfslogo, zonder dat de pagina er onevenwichtig uitziet. Kleur, vorm, grootte en ruimte zijn hier met groot effect gebruikt.
11. Dailymile

Dailymile heeft iets ongewoons gedaan met zijn call-to-action-knop. Het staat bovenop al het andere op de pagina, met een subtiele slagschaduw erachter. Ook geholpen door het feit dat het groen is, steekt de knop echt uit.
12. Carsonified

De homepage van Carsonified bevat veel informatie, maar de knop 'Koop je tickets' schijnt door, dankzij het gebruik van hoofdletters en kleur. De witte letters steken heel goed af tegen het rood.
13. planHQ

PlanHQ heeft de kracht van witte ruimte gebruikt om de call-to-action-knoppen te accentueren. Noch felgekleurd noch oversized, deze knoppen zijn duidelijk dankzij de witte blokken waarin ze zitten.
14. Dingen

Things heeft twee call-to-action-knoppen op de startpagina, die beide van vergelijkbaar belang zijn voor het bedrijf. Om deze reden hebben ze een identieke vorm, grootte en kleur, maar beide vallen goed op tegen het lichtblauw en grijs.
15. Livestream

Rood is een uitstekende kleur om te gebruiken als je ergens de aandacht op wilt vestigen. Het valt het beste op tegen een zwart-witte achtergrond, zoals die op de startpagina van Livestream. De pijlvorm van de knop "Nu uitzenden", in de rechterbovenhoek, spoort gebruikers aan om vooruit te klikken.
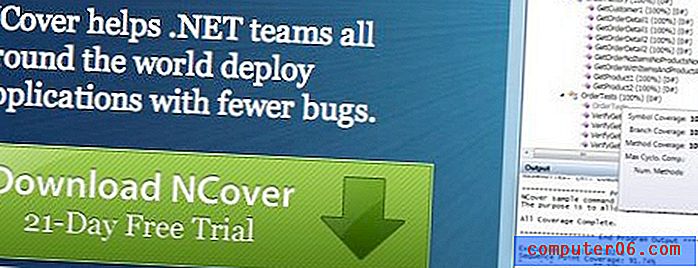
16. Ncover

Ncover is nog een andere site met twee call-to-action-knoppen op de startpagina. Door de kleur groen tegen een blauwe achtergrond te gebruiken, is het Ncover gelukt om een belangrijkere knop boven de andere te stellen.
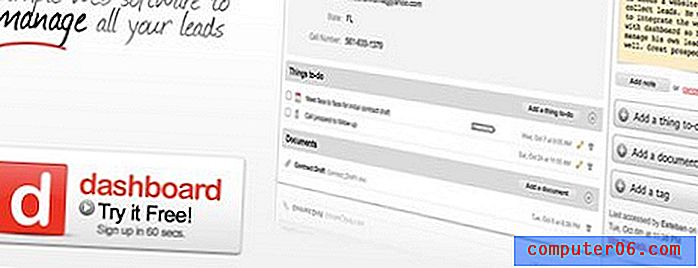
17. Dashboard

Rood tegen een zwart-witte achtergrond komt hier weer voor. Naast de kleur is Dashboard's "Probeer het gratis!" knop is goed zichtbaar dankzij het formaat, dat voldoende ruimte biedt voor het logo en "Aanmelden in 60 seconden" om te worden opgenomen.
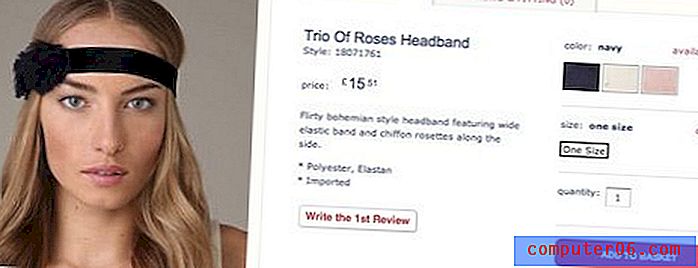
18. Vrije mensen

Deze pagina ziet er misschien vrij standaard uit, maar het zou u verbazen hoeveel e-commercesites het verkeerd hebben als het gaat om hun "toevoegen aan winkelwagentje / mand" -knoppen. De knop van Free People is duidelijk zonder lomp te zijn, dankzij de kleur en het grote maar bescheiden formaat.
19. ClickFormant

Meestal is het het beste om industriestandaard triggerwoorden te gebruiken voor call-to-action-knoppen. Voor een mailinglijst moet de knop normaal gesproken "Aanmelden" of "Aanmelden" lezen. Af en toe kan het variëren van deze woorden echter echt bijdragen aan het merkimago van een bedrijf. Dit is wat ClickFormant heeft gedaan door het woord "Informeren" te gebruiken.
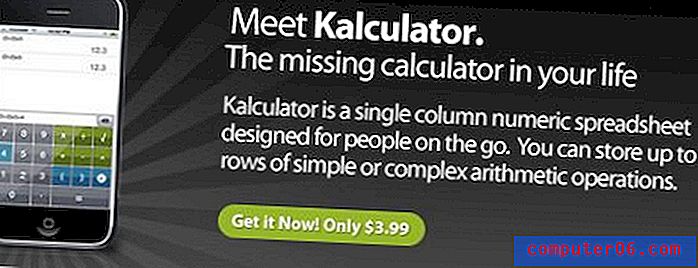
20. Kalculator

Grote, extra grote call-to-action-knoppen zijn vaak erg succesvol, maar kunnen er lelijk en soms een beetje wanhopig uitzien. Zich hiervan bewust, heeft Koombea positionering, kleur, ruimte en vorm in plaats van grootte gebruikt om de knop te laten schitteren.
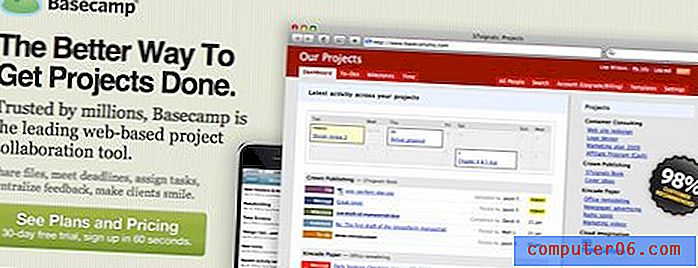
21. Basecamp

Basecamp wordt gerund door een zeer intelligente groep, dus het is geen verrassing dat de call-to-action-knop net zo slim is. Veel sites maken de fout om een knop bovenaan de pagina te plaatsen, wat geweldig is, totdat de gebruiker naar beneden scrolt en deze wordt verborgen. De knop van Basecamp verschijnt tweemaal: eenmaal bovenaan en opnieuw onderaan.
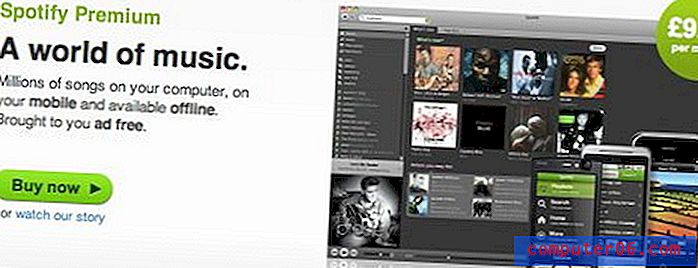
22. Spotify

De knop 'Nu kopen' van Spotify is een goed voorbeeld van hoe u kleur en ruimte het beste kunt gebruiken. Heldergroen en omgeven door witheid, de knop is voor iedereen duidelijk.
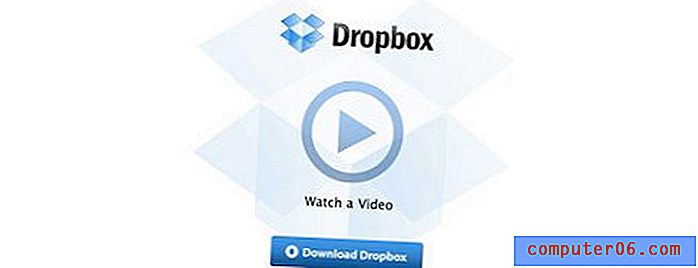
23. Dropbox

De lay-out van de startpagina van Dropbox is net zo logisch en eenvoudig als Dropbox zelf (een fantastische tool die je echt moet proberen als je dat nog niet hebt gedaan). Bezoekers hebben geen illusies over wat ze hier zouden moeten doen. Ze kunnen ‘Een video bekijken’ of ‘Dropbox downloaden’ - zo simpel is het.
24. 280 Dia's

De knop "Probeer het nu ..." bij 280 Presentaties is groot ... echt groot! Een bezoeker kan het op geen enkele manier missen. Het is blauw, dezelfde kleur als de achtergrond, dus het ziet er niet zo lelijk uit als het gemakkelijk zou kunnen.
25. FlockDraw

De "Start Drawing" -knop van FlockDraw is een van de meest aantrekkelijke in deze lijst. Naast de geweldige kleur, die het onderscheidt van de gedempte achtergrond, is het subtiel verlicht en onderstreept met veelkleurige penseelstreken.
Gevolgtrekking
Als het ene type call-to-action-knop succesvoller was dan het andere, kunt u er zeker van zijn dat elke website het zou gebruiken. Hoewel het mogelijk is om overeenkomsten tussen de bovenstaande knoppen te identificeren, zijn er ook duidelijk veel verschillen. Het is van vitaal belang dat u verschillende combinaties van call-to-action-knoppen op uw site test, om te zien hoe elk daarvan de conversieratio's beïnvloedt. U kunt dit eenvoudig doen met Google Website Optimizer. Hoe uw call-to-action-knoppen er ook uitzien, zorg er echter voor dat ze passen bij uw algehele website-ontwerp.