Creatieve galerij van Parallax-websiteontwerpen
Het beperkende tweedimensionale aspect van computermonitoren van tegenwoordig beperkt de manier waarop websites worden gebouwd. Bij het ontwerpen van parallax-website-indelingen kunnen deze effecten en afbeeldingen voor uw ogen in driedimensionale schoonheid brengen! Dit effect wordt vaak gemaakt met Adobe Flash- of JavaScript-bibliotheken en wordt niet vaak gebruikt, maar biedt wel een heel uniek gevoel.
Hieronder staan enkele zeer creatieve voorbeelden die ik heb samengesteld voor digitale inspiratie. Webdesigners van over de hele wereld kunnen ideeën verzamelen voor websites in parallaxstijl. Het is geen erg verwarrend onderwerp, en als je eenmaal een ontwerpstijl in gedachten hebt, is het gemakkelijk om wat afbeeldingen uit te schakelen en alles samen te coderen.
Verken Envato Elements
Rastape
Hier is het hele achtergrondontwerp representatief voor een restaurantketen. De belangrijkste navigatie bovenaan is gemakkelijk te vinden en de animaties zijn erg strak.
Bij de eerste landing op de pagina start de schokkende muziek automatisch. Dit is misschien niet de beste presentatiemogelijkheid, maar het toont wel karakter. Gelukkig kan de audiospeler naar de bovenkant van het scherm eenvoudig worden aangepast. U vindt ook contactgegevens onderaan.

Billy's Downtown Diner
Billy's Diner geeft een elegant gevoel van klasse aan het retro-thema. Door een mooie pagina weer te geven met lettertypen en creatieve kleuren, is de website gemakkelijk te navigeren.
De hoogtepunten zijn onder meer een goed geplaatste navigatie en schitterende typografie. Een groot deel van het dinergevoel wordt toegepast op de headeranimatie. Dit voorbeeld van parallax-scrollen raakt aan nostalgische tonen van het klassieke restaurant uit de jaren 50.

Atlantis Wereldtentoonstelling
Dit is persoonlijk een van mijn favoriete websites. De ontwerpanimaties zijn zo vloeiend en de webontwikkelaar gebruikte meestal alle CSS-technieken om ze te bereiken. Zowel beginners als professionals moeten zich verwonderen over dit kunstwerk.
Terwijl u afdaalt naar lagere niveaus van de website, kunt u contactgegevens en lege advertentieruimte vinden. Je merkt misschien dat het effect een persoon volgt door een lift naar de diepste diepten van de oceaan richting Atlantis. De vectorillustraties zijn verbluffend voor visuele ontwerpers over de hele wereld.

B5 ontwerpen
Met B5 Design Studio beweegt hun parallax-scrollen horizontaal door navigatie. De eerste startpagina bevat enkele links naar externe bronnen zonder schuifbalk aan de zijkant. Er is niets zo verwarrend aan de gebruikersinterface, die echt goed opvalt.
U zult merken dat alle tekst op de pagina is geschreven via HTML en is vormgegeven met CSS. Er is geen Flash toegepast, zelfs niet met afbeeldingen, en bij nader onderzoek worden de auteurs aangedreven door jQuery. Dit is ook te zien in hun contactformulier met handige tooltips.

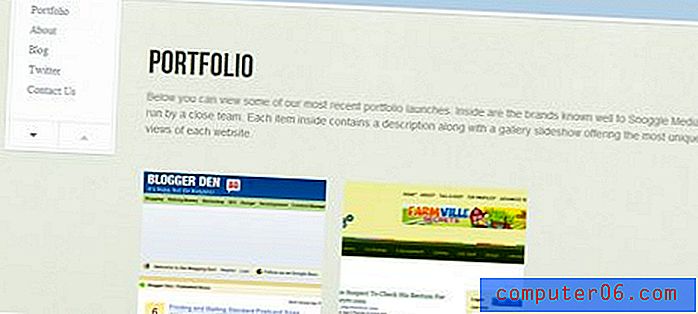
Snoggle Media
Deze website is ook gemaakt met jQuery. U merkt misschien dat ze een zijnavigatie uitvoeren die tegenover B5 staat - dat is verticaal op en neer de pagina. Het gebruik van heldere achtergrondkleuren past goed bij de minimalistische tinten.
De site heeft een blog die wordt aangedreven door een soortgelijk thema. Het bedrijf draait hoogstwaarschijnlijk WordPress 3.x met een jQuery-divisie in de HTML. Ze hebben ook fenomenaal gebruik gemaakt van SEO door alternatieve en unieke URL's aan te bieden die Google kan crawlen.

Webdesign Karlsruhe
Hoewel exclusief geschreven in het Duits, heeft de ontwerper van de website zorgvuldig overwogen om parallax-scrollen goed te keuren. De hele website ziet eruit als een first-person view naar een houten achterkant.
Aantekeningen worden als navigatie geplaatst en de ontwerper neemt voorbeelden van zijn eerdere werk op. De portfoliostijl die hij weergeeft, lijkt veel dynamischer dan velen. Dit kan weer een geweldig gebruik zijn van de jQuery-bibliotheek op het werk. Als u op een afbeelding klikt, wordt er een voorbeeld en meer informatie over het project weergegeven.

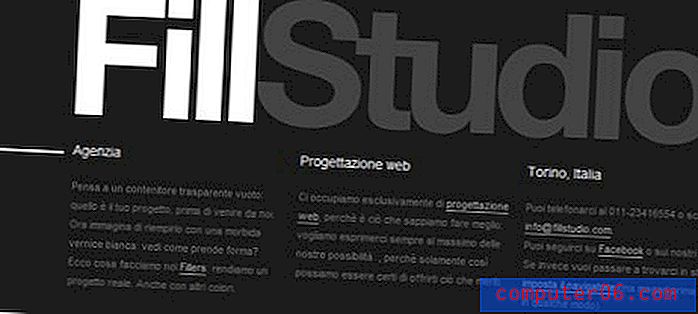
FillStudio
Fill Studio is een elegant voorbeeld van zeer minimalistisch denken. Op hun hele website vind je voorbeelden van zachte kleurtinten. De hoofdpagina mist veel, maar de navigatie is eenvoudig en houdt de bezoeker gefocust op slechts een paar taken.
Hun portfoliopagina is zeer indrukwekkend en toont prachtige artistieke werken. Elk wordt aangeduid met een uniek kleurenschema dat wordt weergegeven wanneer de muis beweegt. Ze tonen ook meer projectinformatie en contactlinks.

Kalendiar
Als ik aan uniek denk, valt Kalendiar boven de rest uit. Hun site richt zich op een vergelijkbaar first-person aanzicht van een schijnbaar rommelig landschap. Typografie en grafische afbeeldingen zijn verspreid en vertonen een beetje verwarring.
Ik heb echt veel respect voor hun unieke stijl van kunst. Het is erg moeilijk om websites te ontwerpen, vooral iets dat zo complex is. Ik vind dat hun titel veel macht heeft, plus het feit dat hun moedertaal niet Engels is en een groot publiek mist.

Kop Creatief
Een prachtig creatief ontwerpbureau met diepe, rijke kleuren voor veel van hun gebruikersinterfacecomponenten. Nogmaals, je zult hun belangrijkste links en navigatiepaden naar de top van de site vinden.
De parallax-component kan unieke coördinaten demonstreren om stukjes informatie vast te houden. Deze ontwerpstijl heeft een dashboard- of desktop-instelling. Gebruikers worden begeleid door de links naar gebieden waar ze bedrijfsinformatie, contactgegevens en voorbeeldwerken kunnen vinden.

Tennessee Trails & Byways
Ik ben absoluut dol op de reissite van Tennessee. Ze bevatten een aantal prachtige parallax-animaties en bieden zelfs een korte tutorial vlak voordat de site wordt geladen. Toegegeven, het is niet moeilijk om via hun site te werken, maar het helpt wel de technologie-beperking.
Er is een enorme hoeveelheid informatie op de site geplaatst. Veel van de vermelde attracties bevatten Facebook-pagina's die rechtstreeks vanaf de site zijn gelinkt. Alle pop-ups bevatten echte tekst en zijn ontwikkeld onder jQuery. De pagina bevat eigenlijk veel menu's, die allemaal krachtige flyout- en subpagina-animatietechnieken gebruiken.

Mush Game
Ik ben dol op de digitale vectorillustraties die aan Mush zijn toegewezen. Hun branding is schattig en valt echt op tussen de vele andere websites. Opvallend als parallax-achtergrond zie je de beweging van bomen en hangende takken in het bos.
U zult merken dat Mush een korte demovideo voor hun app heeft toegevoegd. Het is te zien op Windows Phone 7 en maakt gebruik van veel coole grafische engines! Zoals altijd vindt u korte contactgegevens en links naar het onderste voettekstgedeelte.

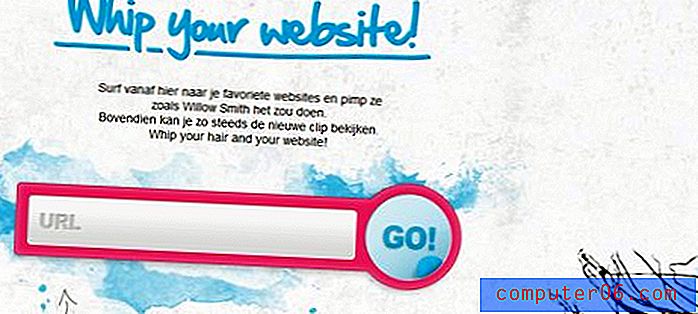
Klop uw website op
Whip Your Website is een nette applicatie met een aantal heldere functies. U kunt een URL in de adresbalk invoeren om met hun lay-out te rommelen. Het is allemaal gebouwd op HTML5 en heeft een paar aangepaste jQuery-effecten. Het is een leuke plek om mee te spelen als je 15 minuten hebt!

Diego Chávez
Dhype is niet de belichaming van parallax-ontwerpen, hoewel het wel een levendige interface heeft. Ik ben persoonlijk dol op de achtergrondeffecten. Het is funky en draagt echt bij aan de persoonlijkheid van het bedrijf.
De meeste sitelinks tonen pop-ups of dia-pagina's. Deze omvatten contactgegevens en portfolio-werken. Omdat de site weinig pagina's heeft, is navigatie een fluitje van een cent! Het is moeilijk om te verdwalen, wat goed is omdat alle informatie die je nodig hebt centraal staat.

Netlash
De creatieve energie in het ontwerp van Netlash is buitengewoon. Ik ben dol op hun gebruik van navigatie in dashboardstijl, omdat het zoveel achtergrondafbeeldingen tot leven brengt.
U kunt verticaal door de verschillende pagina's scrollen. Dit maakt navigatie mogelijk zonder links of jQuery-schuifregelaars en laat ook zien hoe alles op één pagina kan worden gecrawld. U zult ook merken dat de contactgegevens en de achtergronden van bedrijfsinformatie veranderen, wat de aantrekkingskracht laat zien dat u een nieuwe pagina heeft bezocht.

Nicosia Longhi
Het onderstaande portfolio bevat zoveel fascinerende aanpassingen aan de gebruikersinterface. De achtergrondmuziek is prettig en hindert het bladeren door de layout niet. In feite zou ik zeggen dat het een mooi accent is op het algemene sitethema.
Dit gaat vergezeld van een discografie van muziekwerken en andere informatie over contacten. Al hun informatie wordt ook weergegeven in jQuery-vensters zonder de pagina opnieuw te laden. Dit bespaart op de lange termijn veel energie en laat gebruikers zich geïnspireerd voelen.

Geveltop
Het lijkt erop dat Gable wordt uitgevoerd door een jQuery-engine met blackbox-pop-ups. Deze worden vaak gebruikt om afbeeldingengalerijen en kleine stukjes pagina-informatie op te slaan. Het navigatiemenu is te vinden in hun parallaxgalerij met illustraties - hoewel het een beetje verwarrend is.
Veel van de site-informatie is goed ingedeeld en biedt een aantal behoorlijk sterke bronnen. Ik geniet van de lay-out, en hoewel er geen labels op elk item zijn, kun je zweven om erachter te komen waar ze naartoe leiden. En het is niet zo erg om gewoon te verkennen, omdat elke pagina in hetzelfde venster wordt geopend zonder enige vernieuwing.

Head2Heart
De galerij met wolkvectoren lijkt een pad tussen de lucht te volgen. Terwijl u de navigatienummers langs de onderkant volgt, is het heel eenvoudig om informatie en paden te vinden naar wat u zoekt.
Ik ben echt verbaasd over het unieke kleurenschema en de lay-out van deze website. Er zijn zoveel fantastische animaties die allemaal zo vloeiend lijken in vergelijking. Hun contactformulier toont wat vaag vectorwerk en levendige UI-componenten. Als je van parallax-websites houdt, is dit zeker een om uit te proberen voor inspiratie.

Esteban Muñoz
Het portfolio van Esteban biedt een breed scala aan voorbeelden. Zijn werk is fenomenaal en wordt proportioneel weergegeven in het bovenste gedeelte van zijn website. Hier vindt u ook navigatielinks die allemaal inhoud op dezelfde pagina bevatten.
Parallax-scrolleffecten worden zwaar toegepast in zijn voettekst met handgetekende cloud-kunst. Hij bevat enkele unieke externe links naar externe bronnen die zijn website sponsoren in designgalerijen. Dit is een krachtige manier om vertrouwen op te bouwen bij uw klanten en meer projectwerk binnen te halen.

Boerderijtarief
Weer een horizontaal scrollende parallax layout die perfect in onze set past! The Farmhouse Fare houdt een setting van de oude landelijke keuken op de achtergrond van elke sectie. Alle verdere informatie is opgenomen in een pop-up met echte tekst.
De hele site lijkt te draaien op HTML en jQuery die de animaties aansturen. Bovenaan vindt u standaard navigatielinks die contactgegevens en tariefprijzen vertegenwoordigen. Ze creëren verrukkelijke pudding en andere desserts en hebben het bedrijf al jaren overgeleverd.

BeerCamp op SXSW 2011
Beer Camp gebruikt een zeer levendige typografie om hun werk te demonstreren. Veel titels van koppen en subtitels zijn moeilijk te lezen, zelfs voor mensen met een groot gezichtsvermogen. Door met ons muiswiel naar binnen te scrollen, kunt u inzoomen op de tekst die in eerste instantie klein lijkt.
Bovendien worden tijdens het navigeren tussen de koppelingslinks zoomen animatie-effecten weergegeven. Dit is te zien op elk van hun pagina's en laat een fantastisch effect zien. De site lijkt te zijn geschreven in HTML die gebruik kan maken van jQuery font-bibliotheken.

Ben de lijfwacht
Ik ben een grote fan van Ben's werk. Hij heeft een digitale wereld gecreëerd binnen zijn website waarmee je door donkere steegjes in zijn stad kunt navigeren. U vindt geen fysieke navigatielinks omdat de enige informatie naar de boven- en onderkant van de pagina is gericht.
Ben zet ook zijn hele galerij op één pagina. Dit betekent niet verfrissend, zoals gebruikelijk is bij alle parallax-galerijen die we tot nu toe hebben gezien. De echte inspiratie hier ligt in de achtergrondafbeeldingen en de complexe jQuery-animatiestijl. Ik ben een fan van Ben's lay-out en ik zou graag zien dat andere ontwerpers vergelijkbare sferen creëren op hun websites.

TEDxPortland
TED is een geweldig evenement met enkele van de meest deskundige sprekers. Hun website bevat een aantal geweldige video's en voor hun Portland-evenement kon ik niet gelukkiger zijn met hun ontwerpkeuzes. De hele website is gebaseerd op parallax-scrollen terwijl de kop in tact blijft.
U kunt gemakkelijk en zonder enige vernieuwing door elke pagina navigeren. De zwarte achtergrond biedt een perfect canvas voor helderwitte letters om van de pagina te springen. U kunt ervoor kiezen om met de schuifbalk aan de zijkant te bladeren in plaats van navigatielinks te gebruiken. Deze methode is echter veel langzamer en er is wat knowhow voor nodig om handmatig te navigeren.

Resolutionisme
Dit webdesignbedrijf heeft veel dingen goed gedaan in hun lay-out. Ze passen veel jQuery-effecten toe op hun pagina's om de zaken behoorlijk op te fleuren. U vindt hun portfolio-links snel toegankelijk en met een stuiterende stuitering van animatie-energie.
Elke casestudy biedt een directe link naar het project en een aanvullende video voor potentiële klanten. U vindt contactgegevens en Google Maps-instructies onderaan de pagina. U kunt hun individuele berichten sorteren in de rechterbovenhoek van elk paneel.

David Beckham
De website van David is erg minimalistisch en laat zien hoe eenvoudig de overdracht van informatie kan zijn. Elk schuifpaneel is toegankelijk via het navigatiesysteem aan de rechterkant. Er is een reeks witte stippen beschikbaar die kan worden aangeklikt als navigatiesecties.
De panelen hebben een andere achtergrond van David en bevatten ook witte letters op een zwarte achtergrond. Helemaal onderaan vindt u enkele bronnen voor contact en credits. Ook een mooie pixelteller die aangeeft hoeveel afzonderlijke pixels je hebt gescrold

Ap-o
Apo heeft een fantastische website met prachtige parallax-schuifanimaties. In de rechter benedenhoek vindt u een pijl die u van elk paginaonderdeel naar het volgende leidt. Zijn website draait in een verticale sfeer, wat het veel gemakkelijker maakt om naar beneden te scrollen zonder enige jQuery-effecten.
Een nadeel dat ik heb gevonden, is dat er aanvankelijk niet veel navigatiesysteem is. Het kan zijn dat u het moeilijk vindt om elke pagina te doorlopen en de informatie die u nodig heeft duidelijk naar voren te halen. Zijn achtergronden zijn ook een beetje hard voor de ogen die wat meer verzacht of genezen zouden kunnen worden.

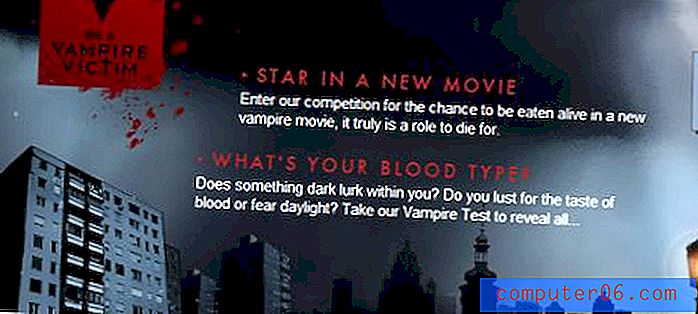
Vampire Victim
Dit is nu een angstaanjagende website. De ontwerper heeft veel realistische kunstwerken van vampiers, monsters en donkere steegjes toegevoegd om zelfs de donkerste geesten af te schrikken. Het parallax-scrollen werkt echter uitstekend! Het is een fantastische toevoeging aan het spookachtige thema.
Informatie is verticaal opgesteld, wat van elke klassieke lay-out van een websitestijl kan worden verwacht. De links en paginatekst zijn een beetje moeilijk te lezen, omdat de schokkende achtergrondafbeeldingen echt naar je toe springen. Maar ik moet de ontwerpers prijzen in een verbazingwekkende creatieve inspanning zoals ik nog nooit eerder heb meegemaakt.

Fabricage d'Essai
Een aspect dat ik erg leuk vind aan hun ontwerp is de opname van taalvertaling. U kunt ervoor kiezen om vanuit de rechterhoek over te schakelen tussen Italiaans of Engels. Het websitemenu is ook standaard verborgen, een functie die een beetje verwarrend is.
Hun pagina-animaties zijn briljant en bevatten echt een aantal fantastische parallax-effecten. De achtergrondafbeeldingen worden vaak herhaald en zullen door hun catalogus en contactpagina's worden verspreid. Je zult ook een briljante portfolio-sectie vinden die ook werken bevat in een jQuery-galerij-indeling.

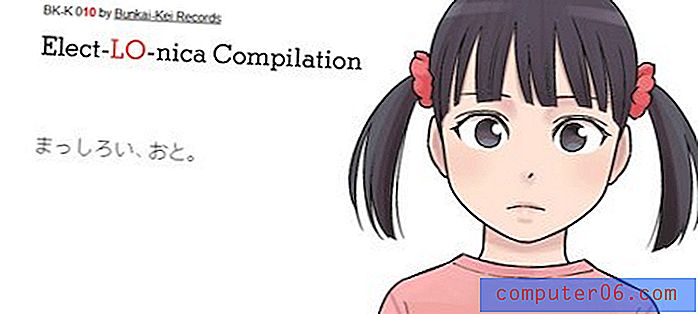
Elect-LO-nica
Deze op Japan gebaseerde website werkt ook op parallaxvervormingseffecten en verticaal scrollen. Je kunt een aantal leuke animatie-effecten vinden terwijl je naar beneden scrolt, met een aantal prachtige vectorafbeeldingen.
Alle tekst is in het Japans geschreven. U hoeft de inhoud van de website echter niet te begrijpen, samen met hun ontwerpstijl. Helemaal onderaan vindt u een tracklijst en enkele verdere contactgegevens. Ik geniet van hun lay-outaanpassing omdat het een heel eenvoudige manier van denken vertegenwoordigt.

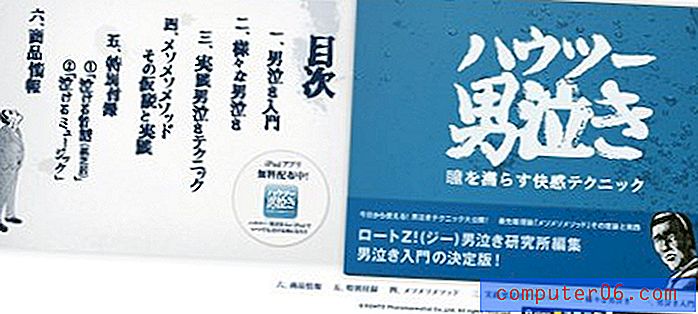
Rohto Japan
Rohto Japan is een veel prominenter ontheemd bedrijf. Hun lay-out is opnieuw gekenmerkt door horizontaal scrollen en verplaatsende schakels bieden. Overal op de onderste laag vind je links naar sociale netwerken en externe contacten.
Hierboven staan de belangrijkste navigatielinks. Ze vallen niet veel op en komen mogelijk zelfs beter voor op het bovenste deel van de pagina, dat meestal leeg is. De paginadetails zijn erg scherp. Ik ben ook een grote fan van hun animatiestijl die snel en vloeiend overgaat.