De aandacht van gebruikers beheersen met Feng-Gui
Vandaag gaan we het hebben over het belang van het opzettelijk richten van gebruikersaandacht op de delen van de pagina die dit het meest verdienen. We zullen bespreken hoe mensen geneigd zijn om een pagina te lezen en hoe we die neiging naar onze hand kunnen zetten.
We zullen ook een kijkje nemen naar een geweldig product waarmee u snel een momentopname kunt maken van hoe een gemiddelde gebruiker uw ontwerpen zal bekijken, zodat u meteen kunt beginnen met het verbeteren van uw lay-outs.
Oogbewegingen van gebruikers voorspellen

Het creëren van een bewuste en opzettelijke visuele hiërarchie is iets dat ik constant bespreek op Design Shack. Een pagina kunnen structureren zodat de gebruiker informatie ontvangt zoals u dat wilt, is een enorme sleutel tot een succesvolle grafisch ontwerper.
Elke keer dat u iets maakt, moet u constant analyseren waar en hoe u de aandacht van de gebruiker richt. Als u deze stap negeert, kan het resultaat zijn dat een gemiddelde gebruiker een nogal ongewenst pad volgt dat u onbedoeld hebt ingesteld. Iets in de voettekst van uw site kan bijvoorbeeld de aandacht van een gebruiker boven alles trekken en vervolgens van de pagina afleiden, waardoor de persoon de aandacht verliest en vrij snel verder gaat.
Hoe meer u bewuste beslissingen neemt om de visuele hiërarchie te overwegen, hoe beter u dit principe zult hanteren. Je leert instinctief beslissingen te nemen die de boodschap die je probeert over te brengen maximaliseren en waar nodig actie te stimuleren.
Uiteindelijk is intuïtie echter een lastige zaak. Gewoon 'voelen' is niet altijd de veiligste gok, vooral als dit concept nieuw voor u is. Dus hoe weet u zeker dat uw ontwerp wordt bekeken zoals u het bedoeld heeft?
Tip: je bent een onbetrouwbare bron
De eerste stap in het proces om na te gaan hoe een gebruiker uw ontwerp zou kunnen lezen, is analyseren hoe u het zelf leest. Een oefening die ik normaal gesproken doe, is om een paar seconden buiten mijn monitor te staren om mijn hoofd leeg te maken, dan terug te kijken naar het ontwerp en mijn ogen te laten dwalen waar ze willen. Denk goed na over wat in het ontwerp uw aandacht trekt en waarom. Dit geeft je een goed idee van welke elementen mensen neigen te trekken.
Ondanks het feit dat ik denk dat je deze taak herhaaldelijk moet uitvoeren tijdens het ontwerpproces voor elk paginalay-outproject waaraan je begint, is de niet verrassende waarheid dat dit experiment door jou als ontwerper zwaar wordt aangetast.
Als ik een kamer schilder, zie ik alleen fouten

Als je iets bekijkt dat je persoonlijk hebt gemaakt, heb je bijna geen kans om het echt te bekijken zoals alle anderen. Dit is mij nooit duidelijker dan wanneer ik een kamer in mijn huis schilder.
Nadat ik klaar ben met de kamer, doe ik een stap achteruit en kijk ik rond om mijn werk te bekijken. Dit is onvermijdelijk het moment waarop ik erg ontmoedigd raak. Mijn ogen zien geen mooi geschilderde kamer, maar springen van plaats naar plaats en richten me op de plaatsen waar ik weet dat ik de kleinste fouten heb gemaakt: dat punt waar de muurverf een beetje naar het plafond bloedde of waar de bekleding heeft een lichte druppel.
Het is niet zo dat ik een vreselijke schilder ben, ik ben meer geneigd de kleine fouten te zien omdat ik weet dat ze er zijn. Als iemand anders de kamer binnenloopt, zien ze een mooi beschilderde kamer en moeten ze onvermoeibaar zoeken om de fouten te vinden die ik niet kan negeren.
Een paar weken snel vooruit en ik ben gewend geraakt aan de geschilderde kamer. Als ik binnenkom, kijk ik niet rond en zie ik de fouten niet, ik heb zelfs nauwelijks oog voor de kwaliteit van het werk of zelfs de kleur van de verf. In plaats daarvan is er gewoon een subtiele verandering in de stemming of het gevoel als ik de kamer binnenloop. Dit is natuurlijk het uiteindelijke doel van het project, ik kon het alleen niet goed ervaren totdat ik van het werk was losgeraakt.
Terug naar webdesign
Vrees niet, er is eigenlijk een punt in dat langdradige verhaal. Net als ik met de geschilderde kamer, kun je een ontwerp niet eerlijk bekijken en analyseren terwijl je het maakt. Zelfs als je trots bent op het werk en er geen fout in vindt, zullen je ogen nog steeds de neiging hebben om naar je favoriete componenten te kijken: dat logo dat je urenlang hebt geperfectioneerd, de textuur die je zo trots hebt gecreëerd helemaal opnieuw of de kop die je zorgvuldig hebt gemaakt met pixel-perfecte kerning.
Uw persoonlijke betrokkenheid maakt u een slecht voorbeeld van hoe een gebruiker een ontwerp zal lezen. Dus wat is dan het alternatief?
Testmethoden

De beste manier om te zien hoe een gemiddelde gebruiker een ontwerp zal zien, is door een aantal mensen ervoor te krijgen. Als je op kantoor werkt, kom je in de verleiding om de mensen om je heen te vragen, maar ontwerpers kijken over het algemeen anders naar een ontwerp, dus tenzij dat je publiek is, heb je nog steeds een mening van buiten nodig.
Het is duidelijk dat de beste manier om zoiets te doen is door een focusgroep te bouwen, wat software / hardware voor eye-tracking op te zetten en zoveel mogelijk tests uit te voeren om te zien hoe mensen op het ontwerp reageren. Vervolgens verzamel je de data, mat je het uit, maak je een aantal heatmaps en bam, je hebt een perfect beeld van hoe iemand jouw ontwerp gaat lezen.
Wat wil je dat ik doe !?
Ik kan al zien wat je denkt. Dit is een beetje belachelijk, nietwaar? Tenzij u een nieuwe startpagina ontwerpt voor een bedrijf met meerdere miljoenen dollars, hebt u geen tijd, budget of middelen om het bovenstaande advies voor elk project op te volgen. Alleen al de suggestie om dat te doen is volkomen belachelijk!
Het goede nieuws is dat u vergelijkbare resultaten kunt behalen zonder al het gedoe. Omdat mensen de neiging hebben om zich op bepaalde items te concentreren, kunnen we software gebruiken om met een redelijke mate van nauwkeurigheid te voorspellen hoe een persoon het ontwerp zou kunnen lezen. Dus in feite leren sommige slimme mensen een applicatie hoe ze een pagina als een mens kunnen bekijken en dan laat je je ontwerp aan de applicatie zien om feedback te ontvangen.
Maak kennis met Feng-Gui
Ik ben al een tijdje op zoek naar een fatsoenlijke oplossing voor gesimuleerde eye-tracking zonder succes. Toen hoorde ik Paul Boag een product noemen dat echt leek te zijn wat ik zocht: Feng-Gui.

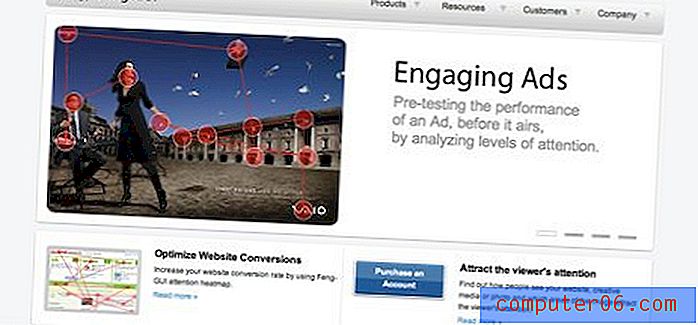
Feng-Gui allow heeft een indrukwekkende reeks tools die is bedoeld om u te helpen uw ontwerp vanuit een perfect objectief oogpunt te analyseren. Als je tot nu toe enigszins geïntimideerd bent geweest door deze hele discussie, maak je geen zorgen, deze tools zijn zo gemakkelijk dat iedereen ze kan gebruiken.
Een ontwerp analyseren
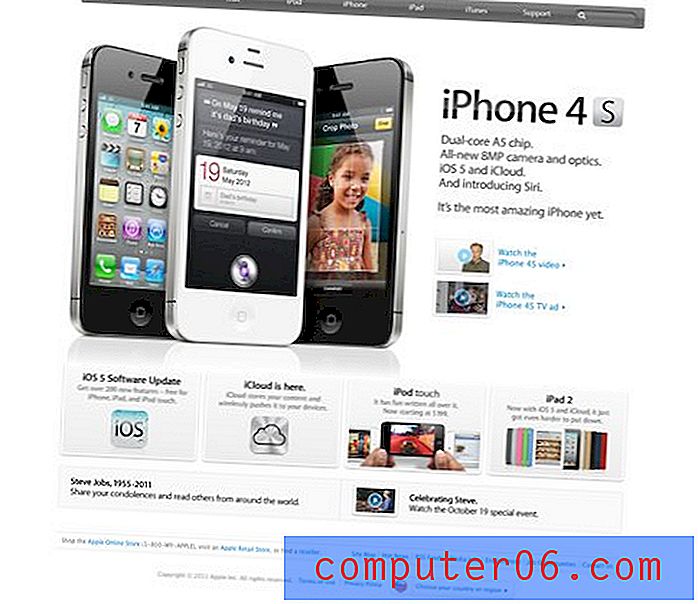
Om een voorbeeld te zien van het soort informatie dat je uit producten als Feng-Gui kunt halen, gaan we naar de Apple-homepage. Immers, als iemand dit goed heeft, zou het het geweldige Apple-ontwerpteam moeten zijn. Hier is de pagina in zijn huidige staat:

Zodra we een screenshot hebben, kunnen we het bestand uploaden naar het onderstaande Feng-Gui-dashboard. Er zijn een paar basisbedieningen voor het aanpassen van de parameters en een hulpmiddel om bepaalde delen van de afbeelding te selecteren en ze aan te duiden als unieke 'gebieden'. De onderstaande opname is klaar voor gebruik, we hoeven alleen maar op de knop "Analyseren" te drukken.

De Heatmap
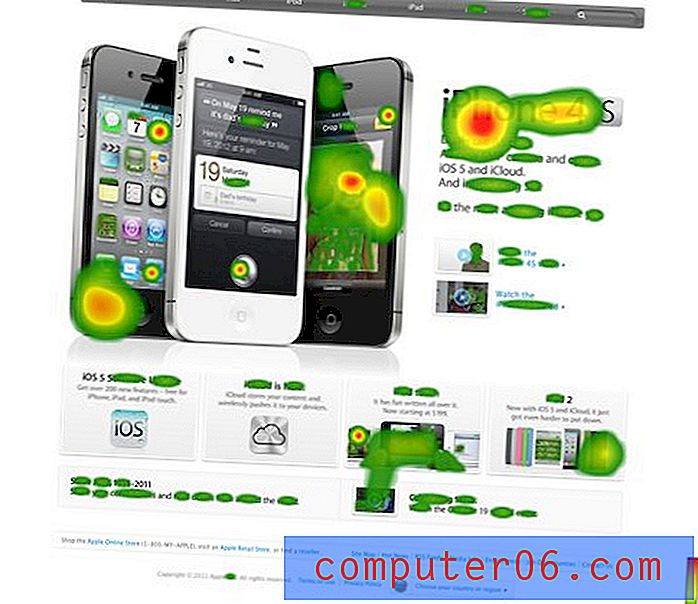
Zodra je op de knop Analyseren drukt, stijgt Feng-Gui op en doet zijn ding. Binnen een minuut of twee heb je een paar uiterst nuttige bronnen tot je beschikking. De eerste en zeker een van de nuttigste is een goede oude heatmap. Hierdoor is direct duidelijk welke delen van uw ontwerp de meeste aandacht trekken.

Een blik op ons voorbeeldproject hierboven en we kunnen onmiddellijk enkele waardevolle conclusies trekken. Allereerst wint de kop die de iPhone 4S aankondigt zeker de aandacht. Dit is volkomen logisch, omdat we allemaal hebben geleerd om instinctief naar grote koppen te trekken als een belangrijke informatiebron.
Een andere grote kanshebber is een gebied rechts van de hero-opname van de drie iPhones. Dit bevat een zeer waardevol inzicht. Het gemarkeerde gebied is niet zozeer de iPhone zelf, maar de foto op de telefoon: het gezicht van een klein meisje. Onthoud altijd dat gezichten magisch zijn als het erom gaat de aandacht van de gebruiker te trekken. We kunnen er gewoon niets aan doen, als er een gezicht op een pagina staat, worden onze ogen er rechtstreeks naartoe getrokken.
Merk op hoe de hiërarchie vorm begint te krijgen. We zien dat het grootste deel van onze aandacht naar de kop wordt gericht, deze wordt vervolgens een beetje naar beneden verplaatst naar de opname van het heldenproduct en wordt verder naar beneden getrokken door een kleurrijke afbeelding van een iPod Touch in de voettekst. Deze pagina lijkt echt goed te lezen van boven naar beneden.
We kunnen dezelfde informatie op een andere manier zien door op het tabblad Dekking te klikken. Hier is alles verduisterd en weer vervaagd volgens de heatmap-waarden. Deze weergave geeft je echt een perfect beeld van wat een gebruiker zou kunnen absorberen na een snelle blik op de pagina (wat meestal alles is wat je krijgt).

The Gaze Plot
Zoals ik al verschillende keren heb laten doorschemeren, is het niet alleen belangrijk om te weten wat de gebruiker ziet, maar ook in welke volgorde hij die informatie ziet. Dit helpt je om de pagina zo te construeren dat het begrip en behoud van belangrijke elementen wordt gemaximaliseerd.
Feng-Gui voorziet in deze behoefte in de vorm van een Gaze Plot. Dit toont de beste schatting van de software over hoe een gebruiker de pagina zou kunnen lezen. Het resultaat ziet er tamelijk gek uit, wat goed is, omdat onze oogbewegingen nogal sporadisch zijn bij het lezen van een pagina.

Het is belangrijk op te merken dat uw natuurlijke neiging is om een pagina in een "z" -patroon te lezen: van links naar rechts, van boven naar beneden. Als ontwerpers kunnen we deze natuurlijke neiging echter doorbreken. Merk op hoe in het bovenstaande voorbeeld het eerste scherpstelpunt zich rechtsboven op de pagina bevindt. Er is echter zeker een merkbaar heen en weer patroon als je ogen proberen terug te keren naar wat natuurlijk is. Volgens Feng-Gui duurt elk focuspunt op dit beeld "ongeveer 200 ms tijdens het lezen van taaltekst en 350 ms tijdens het bekijken van een scène". Dus hoewel het lijkt alsof al deze oogactiviteit een tijdje duurt, gebeurt het in werkelijkheid binnen een paar seconden!
Als we aan deze resultaten denken, kunnen we opnieuw zien dat de Apple-pagina redelijk goed is. We beginnen met de kop, springen naar de producthelden, kijken naar de voettekst en beginnen dan de fijnere afdruk op de pagina te lezen. Dit is een volkomen logische vooruitgang, wat aangeeft dat Feng-Gui behoorlijk solide presteert.
Helpt dit echt?
Voor veel ontwerpers lijkt dit allemaal een zinloze oefening. Na jarenlang professioneel ontwerper te zijn geweest, hadden velen van ons zelf tot dezelfde conclusies kunnen komen. Ik dring er echter op aan dat u de waarde van producten als deze niet verlaagt.
Om te beginnen zijn niet alle ontwerpers gebouwd om zo te denken. Door eye-tracking simulatoren in uw standaardworkflow te verwerken, kunt u onthouden dat u een ontwerp kritisch moet analyseren om te zien of het aan uw doelen voldoet. Verder is het, zelfs als je de theorie hebt, erg leuk om een objectief standpunt te zien. Software zal nooit zo goed zijn als een focusgroep van vijftig gebruikers, maar het is zeker een leuk alternatief voor mensen die weinig tijd en geld hebben.
Ten slotte, ongeacht of u al dan niet een tool nodig heeft om u te helpen zien wat een gebruiker ziet, u kunt er zeker van zijn dat uw klant niet zo hoog opgeleid is (anders, waarom zouden ze u nodig hebben?). Dit maakt heatmaps, blikplots en dergelijke ongelooflijk handige tools voor het samenstellen van klantrapporten die uw ontwerpbeslissingen rechtvaardigen. Gewapend hiermee zie je er oneindig veel professioneler uit in een presentatie! U kunt zo'n rapport zelfs bundelen als een optionele premium-add-on om uw winst te vergroten.
Gevolgtrekking
Kortom, pagina-indeling is veel meer betrokken dan alleen de elementen op een mooie manier te rangschikken. Het gaat over het opzettelijk structureren van een bericht en gebruikerservaring die voldoen aan een reeks vastgestelde doelen. Te vaak steken ontwerpers elementen in waar ze lijken te passen zonder enige gedachte over hoe dit de informatiestroom op de pagina zou kunnen verstoren.
Tools zoals Feng-Gui zijn een enorme hulp bij uw zoektocht om te leren uw ontwerpen op een logische en effectieve manier te structureren. Heb je een andere soortgelijke service geprobeerd? Hoe vergelijkt het? Laat het ons weten in de comments!
Image Credits: Micky, karpacious, City University Interaction Lab