Het belang van ontwerpen voor leesbaarheid
Tekst is geen bijzaak in het ontwerpproces. Het zou je eerste overweging moeten zijn.
Leesbaarheid moet een van de grootste zorgen zijn als het gaat om een ontwerpproject. Als tekst niet kan worden gelezen, waarom ontwerpt u dan in de eerste plaats? Een goed ontwerp levert inhoud op een begrijpelijke manier; leesbaarheid is een groot deel van het begrip. Vandaag bespreken we hoe u een ontwerp rond de woorden kunt plannen, zodat uw projecten gemakkelijk te lezen zijn.
Wat is leesbaarheid?
We praten veel over leesbaarheid als het gaat om design. Maar leesbaarheid en leesbare of leesbare tekst zijn niet helemaal hetzelfde. Als iemand letters kan onderscheiden, wordt tekst als leesbaar beschouwd. Dat betekent echter niet dat woorden noodzakelijkerwijs gemakkelijk te lezen of te begrijpen zijn; ze zijn gewoon te ontcijferen.
Leesbaarheid is het gemak waarmee tekst kan worden gelezen. Begrip is een sleutelfactor in termen van leesbaarheid, evenals het snel kunnen bekijken en begrijpen van letters. Leesbare tekst kan snel op afstand worden gescand.
Leesbaarheid speelt ook een rol bij de woorden zelf en hoe gemakkelijk ze te begrijpen en te begrijpen zijn. (Sommige deskundigen herhaalden dat tekst die is geschreven voor algemeen gebruik niet hoger mag zijn dan een leesniveau van de achtste klas om de leesbaarheid te maximaliseren.)
Laten we nog een paar van de visuele normen bekijken die bijdragen aan de leesbaarheid.
Lijn lengte

 "Hoe lang een reeks overspanningen van het type een sleutelfactor kan zijn als het gaat om leesbaarheid en het is bijna ongezien."
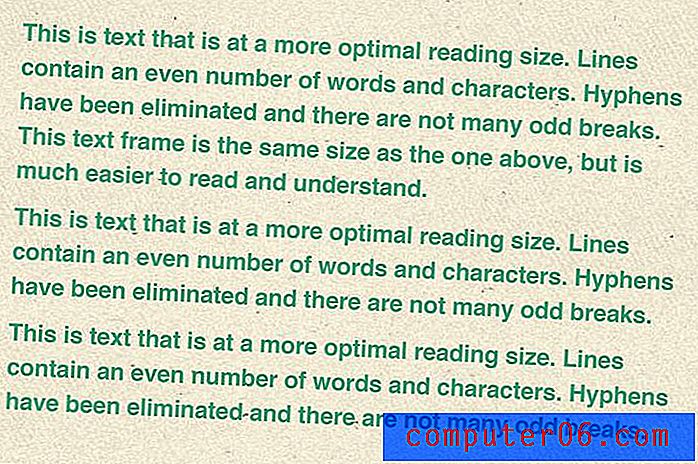
"Hoe lang een reeks overspanningen van het type een sleutelfactor kan zijn als het gaat om leesbaarheid en het is bijna ongezien." Type lijnen, vooral in grote blokken, die te lang zijn, kunnen de ogen vermoeid maken en het lezen bemoeilijken. Te korte lijnen leiden vaak tot ongemakkelijke onderbrekingen. Als woordafbreking wordt gebruikt, resulteren korte regels ook in veel afgebroken woorden, wat ook de leesstroom kan onderbreken.
Waar je wilt dat tekst valt, is ergens in dat gelukkige medium. Tekst moet groot genoeg zijn om gemakkelijk te kunnen lezen, maar niet zo groot dat het vreemde pauzes of onderbrekingen in het lezen veroorzaakt.
Er zijn verschillende standaarden die bijdragen aan de perfecte lijnlengte (en zelfs een paar wiskundige formules). Een van de beste houdt rekening met de breedte van een tekstkader (dit werkt het beste voor gedrukte projecten, maar is van toepassing op alles dat picas gebruikt als meetinstrument), en verdeelt het in tweeën om de optimale lettergrootte te bepalen. U kunt de puntgrootte meestal een paar punten omhoog of omlaag aanpassen in beide richtingen vanaf dat startpunt.
Dus als een kolom 36 picas breed is (in print), zou de tekst ongeveer 18 punten zijn .
Hoe zit het met digitale projecten die in pixels meten?
Je kunt dezelfde formule toepassen, maar het wordt een beetje ingewikkelder: er zijn 16 pixels per foto. Dus als je frame 600 pixels breed is, zou de tekst 18-19 punten zijn. (600/16 = 37, 5 / 2 = 18, 75). Persoonlijk denk ik dat dit een beetje aan de grote kant blijft. Dat brengt ons bij optie # 2 voor digitale projecten. Stel het type in in termen van tekens (en spaties) per regel.
Als het gaat om hoofdtekst, is het optimale aantal tekens per regel 50 tot 60, volgens een van de tijdloze typografieboeken, "Typographie: A Manual of Design" van Emil Ruder. Dat bereik kan enigszins worden uitgebreid, afhankelijk van de stijl van het gebruikte type en het apparaat waarop het wordt bekeken. Voor de meeste projecten is het veilige bereik voor desktopapparaten 45 tot 75 tekens per regel. Het optimale bereik voor mobiele apparaten is 35 tot 50 tekens per regel.
Ruimte en contrast

Ruimte en juist contrast zijn belangrijke componenten als het gaat om leesbaarheid. Belettering moet in zijn eigen ruimte leven - niet delen met andere belettering of afbeeldingen - en de kleur van tekst en de achtergrond moeten verschillend genoeg zijn om te kunnen onderscheiden.
Net als bij lijnlengte is ruimte tussen lijnen belangrijk. Het wordt aanbevolen dat de ruimte tussen regels van het type (leidend genoemd) minstens gelijk is aan de puntgrootte van het type en de meeste digitale ontwerpers kiezen voor een minimum van 150 procent van de tekstgrootte. Hierdoor blijft er voor elke regel voldoende ruimte over in grote tekstblokken om te lezen. Net als bij lijnlengte kan te veel of te weinig ruimte tussen lijnen het begrijpen bemoeilijken.
Ontwerpers moeten ook bijzondere aandacht besteden aan de ruimte tussen tekstblokken en andere objecten. Houd rekening met tekstomloop en tekst die de grenzen van andere objecten overschrijdt. Tekstterugloop - zowel verticaal als horizontaal - moet minimaal gelijk zijn aan de regelafstand die wordt gebruikt voor een tekstblok. Voorkom dat tekstblokken andere objecten of elementen raken, of over of over afbeeldingen lopen.
"Reserveer een gekleurd type voor grote of extra grote woorden of logo's."Vergeet de marges niet. Vergeet niet om wat witruimte rond het hele tekstkader te laten, waardoor een bijna onzichtbare halo ontstaat. Deze marge helpt de tekst te onderscheiden van andere 'ruis', waardoor de lezer gemakkelijker naar de kopie kan gaan.
Denk ook aan contrast. Ruimte is een manier om contrast te creëren; een andere is kleur. Zwarte tekst op een bleke achtergrond is een populaire keuze voor blogs en boeken omdat grote kopieerblokken apart moeten staan van het medium (papier of scherm). Als het gaat om tekstblokken om te lezen, blijf dan bij eenvoudige kleurkeuzes zoals zwart, wit of grijs die opvallen tussen de achtergrond. Reserveer een gekleurd type voor grote of extra grote woorden of logo's.
Woordafbreking en woordonderbreking
Een van de meest irritante dingen die je als lezer tegenkomt, is een gigantisch koppelteken in het midden van een kop of een subkop die drie of vier regels diep is. Besteed bijzondere aandacht aan deze details bij het instellen van het type, omdat ze zowel lezers als moeilijk te begrijpen kunnen zijn.
Koppeltekens zorgen ervoor dat lezers halverwege een woord stoppen en pauzeren. Ze moeten worden verwijderd uit grote typen en meubels - alles groter dan 25 punten - en voorzichtig worden gebruikt in kleine letters.
Een paar koppeltekens zijn acceptabel in grote kopieerblokken, maar overweeg een beperkt aantal koppeltekens per alinea in te stellen.
Slecht schrijven en woordonderbrekingen kunnen voor lezers net zo schokkend zijn. Probeer de koppen en ondertitels kort, simpel en direct te houden. Vermijd lange zinnen en houd de tekst kort. Geef lezers een voorproefje van de komende tekst en verleid ze om meer te lezen.
Wanneer u met digitale en webprojecten werkt, overweeg dan voldoende pauzes en subkoppen voor grote hoeveelheden kopiëren (u zult zien dat we dat hier doen met Design Shack-artikelen). Deze pauzes maken tekst gemakkelijker visueel te verteren en maken een langere kopie minder intimiderend om te lezen.
Uitlijning

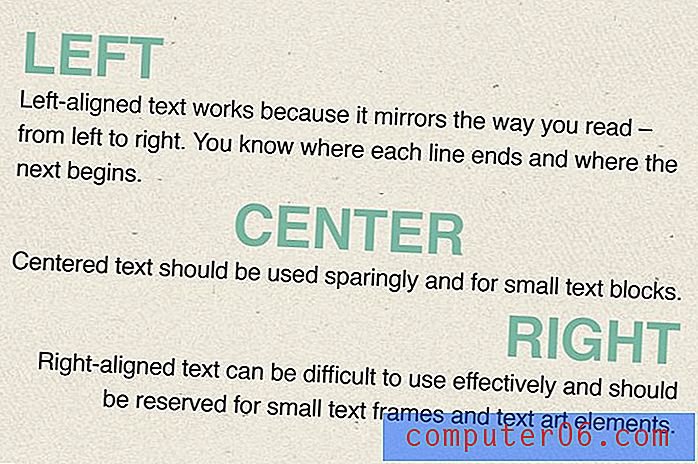
Of tekst nu in het midden, links of rechts van een document of scherm staat, is ook belangrijk en kan de leesbaarheid sterk beïnvloeden. Over het algemeen is de sterke uitlijning voor tekst links uitgelijnd. Links uitlijnen werkt omdat het de manier weerspiegelt waarop je leest - van links naar rechts. Je weet waar elke regel eindigt en waar de volgende begint.
Juiste en gerechtvaardigde uitlijningen kunnen het moeilijkst zijn om te gebruiken. De juiste uitlijning is het beste voorbehouden voor kleine tekstblokken, zoals grote aanhalingstekens of artistieke tekstelementen. Uitgevulde tekst vereist uiterst nauwkeurige afbrekings- en uitvulspecificaties en wordt het best gebruikt in een niet-vloeiende omgeving, daarom zie je het het vaakst binnen de grenzen van het printontwerp.
Gecentreerde tekst, hoewel populair, leent zich niet voor leesbaarheid. Het kan werken voor kleine tekstblokken, maar mag niet langer dan een paar regels worden gebruikt. (Bekijk dit vorige Design Shack-bericht over het gebruik van gecentreerde uitlijningen voor ideeën en voorbeelden.) Het probleem met gecentreerde tekst is dat het voor het oog moeilijk kan zijn om te weten waar dingen beginnen en stoppen, aangezien de lijnen aan beide zijden van de kopieer blok.
Leesbaarheidstools
- De leesbaarheidstesttool: voer een URL (of rechtstreeks een tekstblok) in en ontvang een wiskundig berekende leesbaarheidsscore. U krijgt snelle en gemakkelijk te begrijpen resultaten, zoals leesniveau en scores op een aantal leesbaarheidsindices, plus een algemene analyse. De tool bevat ook een handige bookmarklet.
- Leesbaarheid: deze webbrowser plug-in en app verandert elke webpagina in een overzichtelijke weergave om te lezen en stelt u in staat pagina's te verzamelen om later te lezen.
- Juicy Studio leesbaarheidstest: leer meer over alle verschillende leesbaarheidstests en algoritmen en hoe u kunt begrijpen wat elk betekent en hoe het zich kan verhouden tot uw projecten.
- Informatiearchitecten "De 100% gemakkelijk leesbare standaard:" Dit artikel uit 2006 bevat een soort leesbaarheidschecklist. Hoewel het voornamelijk van toepassing is op webdesign, zijn veel van de tips tot nadenken stemmend en zijn ze nog steeds van toepassing.
Gevolgtrekking
Ontwerp voor leesbaarheid of gebruik helemaal geen tekst. Als u wilt dat uw inhoud effectief is, moet deze leesbaar zijn. Door te ontwerpen met het oog op leesbaarheid, doe je je lezers en gebruikers een dienst.
Met zoveel informatie die er is, hebben gebruikers de neiging om weg te kijken (of te klikken) van tekst die niet gemakkelijk te begrijpen is in een oogwenk. Dat zijn lezers of potentiële klanten die u misschien nooit meer terugkrijgt.