20 eenvoudige jQuery-trucs
jQuery heeft snel zijn weg gevonden naar bijna elke truc van elke webontwikkelaar. De eenvoud waarmee jQuery ons in staat stelt om ingewikkelde evenementen af te handelen en vloeiende animaties uit te voeren, maakt het de perfecte tool voor zowel beginners als ervaren ontwikkelaars om professionele flair aan hun sites toe te voegen.
Hier zijn 20 eenvoudige jQuery-trucs om u op weg te helpen naar JavaScript-gelukzaligheid. Het sleutelwoord hier is "eenvoudig", dus zelfs als je jQuery nog nooit hebt gebruikt, is dit de perfecte plek om te beginnen!
Tutorials voor beginners
Om je goed op weg te helpen, volgen hier de tutorials voor beginners, rechtstreeks van jQuery.com.
# 1 - jQuery Afgeronde hoeken
Een korte post van "15 Days of jQuery" over het gebruik van de functies wrap, prepend en append om een afgerond hoekeffect te creëren.
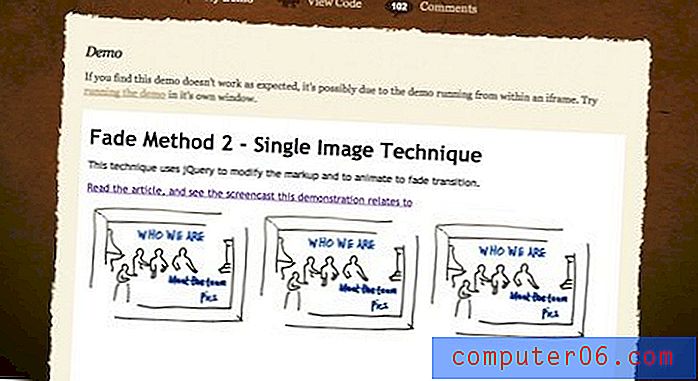
# 2 - Image Cross Fade Transition
3 Eenvoudige methoden om de ene afbeelding kruiselings te laten vervagen met behulp van jQuery en CSS.

# 3 - Vervagingsmenu - Inhoud vervangen
Chris Coyier biedt enkele van de beste gratis inhoud die er is om webdesign te leren. Hier is een van de vele jQuery-tutorials op zijn site.

# 4 - Sexy drop-down menu met jQuery en CSS
Leer hoe u een gelikte, geanimeerde gebruikersinterface voor uw site maakt met deze stapsgewijze zelfstudie.

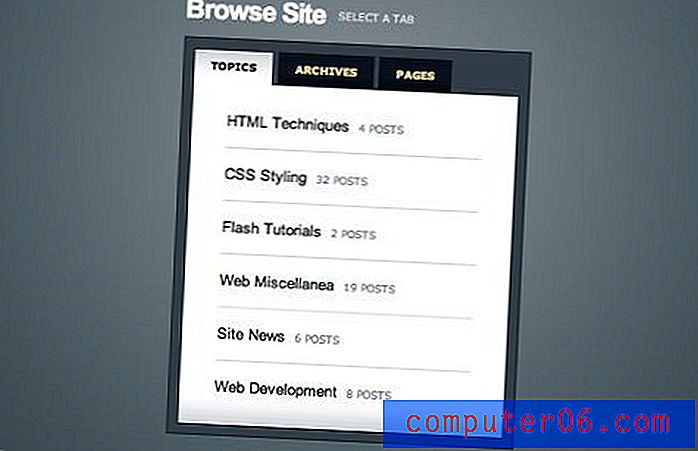
# 5 - Inhoudsgebied met tabbladen met CSS en jQuery
Een oudje maar een goed idee, dit was een van de eerste tutorials die ooit op NetTuts is gepost. Dit is waar ik voor het eerst hoorde over jQuery!

# 6 - jQuery Twitter-ticker
Leer hoe u zowel de Twitter API als jQuery kunt gebruiken om een geweldige Twitter-ticker te maken.

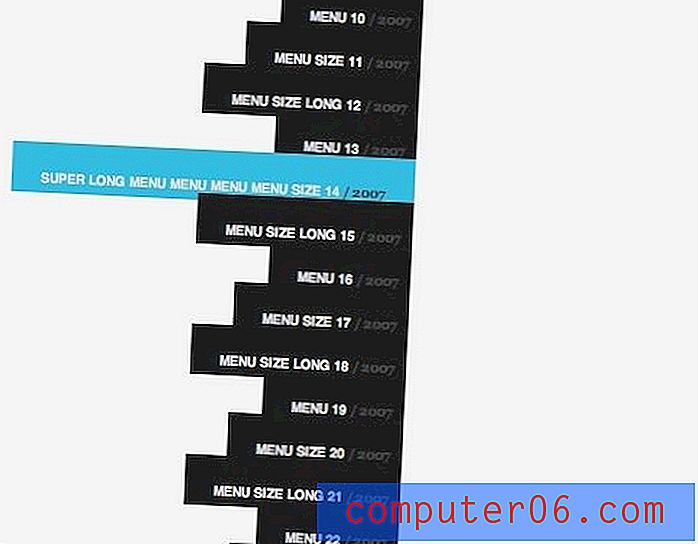
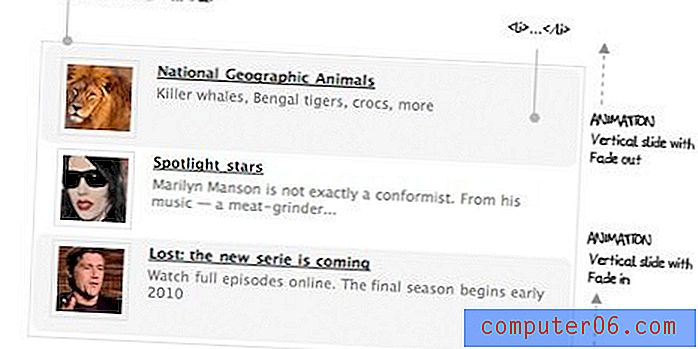
# 7 - Verticaal scrollmenu
Dit artikel laat zien hoe je een echt soepel, verticaal scrollend menu maakt. Een geweldige tutorial ondanks het feit dat de auteur leek te denken dat het een horizontaal scrollend menu was!

# 8 - Easy Display Switch met CSS en jQuery
Bootst de nieuwe site van Abduzeedo na en maak een schakelaar om uw inhoud te veranderen van lijstweergave naar rasterweergave.

# 9 - Eenvoudig wisselen met CSS en jQuery
Een geweldige beginnershandleiding waarin wordt beschreven hoe u de schakelfunctie kunt gebruiken.

# 10 - WordPress & jQuery-contactformulier zonder plug-in
Een goed geschreven, diepgaande blik op het maken van een WordPress-formulier zonder dat een extra plug-in nodig is.

# 11 - jQuery sequentiële lijst
Gebruik jQuery om de eentonigheid weg te nemen bij het coderen van opeenvolgende items.

# 12 - Maak een Fancy Share Box
Het hebben van links voor het delen van sociale media op uw site is snel een standaard geworden voor de meeste blogs. Gebruik deze tutorial om de jouwe op te laten vallen.

# 13 - Maak een gelikte en toegankelijke diavoorstelling met jQuery
Gebruik deze verbluffende inhoudsschuifregelaar om een hoop inhoud in een kleine ruimte te plaatsen.

# 14 - jQuery gebruiken voor animaties van achtergrondafbeeldingen
Maak opvallende achtergrondanimaties met slechts een paar regels code.

# 15 - Geanimeerde menu's met jQuery
Vergelijkbaar qua concept met # 14, maar met een subtieler, geavanceerder effect.

# 16 - "Outside the Box" Navigatie met jQuery
Een geweldige techniek voor het maken van websitenavigatie die het OS X-dock nabootst.

# 17 - Hoe een nieuwsticker te implementeren met jQuery en tien regels code
Een snelle en gemakkelijke nieuwsticker van Antonio Lupetti.

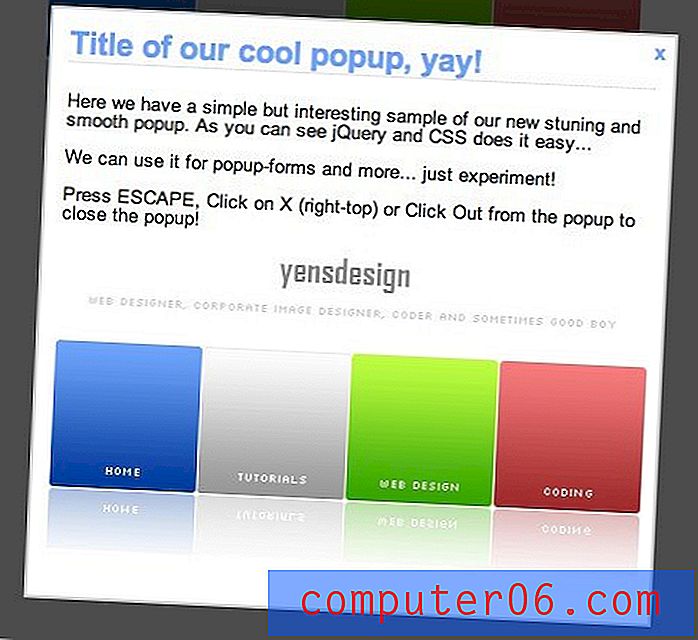
# 18 - Maak een verbluffende pop-up met jQuery
Deze tutorial laat zien hoe je een pop-upvenster maakt en de achtergrond vervaagt.

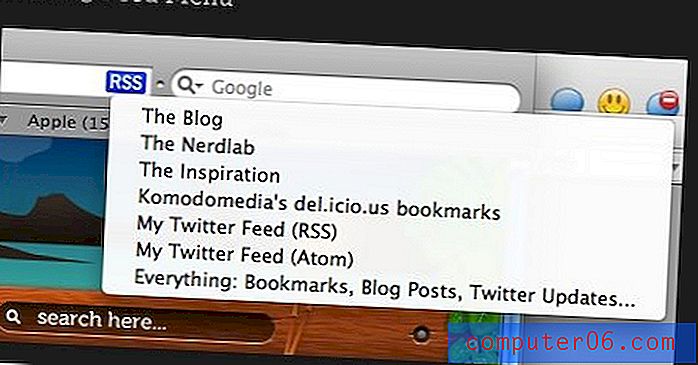
# 19 - jQUery Feed-menu's
Leer eenvoudige en effectieve RSS-feedmenu's maken zoals die in Safari.

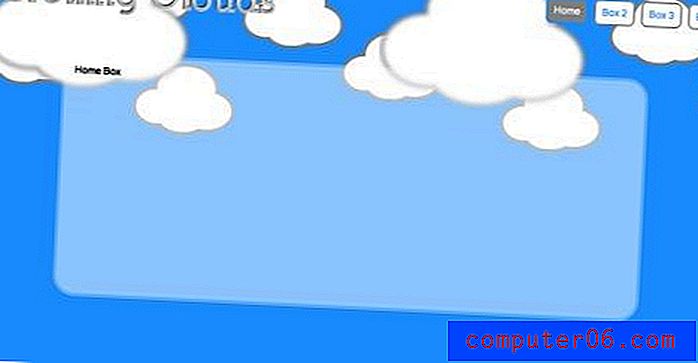
# 20 - Maak een Funky Parallax-achtergrondeffect
Deze tutorials begeleiden u bij het creëren van een ongelooflijk uniek glijdend 3D-achtergrondeffect.

Dat is alles Mensen
Dat beëindigt onze verzameling eenvoudige jQuery-trucs. Ga nu deze technieken gebruiken om een aantal fantastische effecten op uw site te creëren. Laat een reactie achter in het onderstaande veld om je favoriete jQuery-trucs en tutorials te delen.