5 alternatieven voor vervolgkeuzemenu's
Is het tijdperk van drop-down zweefmenu's voorbij? Misschien wel. Dit ontwerppatroon werkt niet voor de gebruikers van vandaag. Het concept is onhandig en vertaalt zich niet altijd goed in kleinere schermen.
Gebruikers willen menu's en navigatie-opties die gemakkelijker te gebruiken, eenvoudig te begrijpen zijn en niet met meer opties komen dan ze binnen een paar seconden kunnen bedenken. Navigatiemenu's moeten apparaatonafhankelijk zijn en op dezelfde manier werken, zodat één enkele ervaring wordt gecreëerd op verschillende apparaattypen. Dus wat kunt u doen om afscheid te nemen van die vervolgkeuzemenu's? We hebben vijf alternatieven.
1. Scrollende panelen

Het maakt niet uit hoe u uw scroll leuk vindt, het gebruik van scrolleffecten zoals parallax of panelen om gebruikers naar een ander deel van de site te leiden, is een effectieve navigatiestijl. Terwijl velen van ons (inclusief ikzelf) de scroll een paar jaar geleden voor dood hebben gegeven, hebben kleinere schermen hulp bij het scrollen van patronen als een zeer bruikbare functie op alle apparaattypen.
Gebruikers zijn niet bang om naar beneden te gaan, dus je hoeft niet elke link of stukje informatie op dat eerste scherm te proppen. Gebruik HTML5 in uw voordeel en bouw een site die navigatie onderdeel maakt van een meeslepende gebruikerservaring. (Zo meeslepend dat gebruikers de navigatie misschien niet eens herkennen voor wat het is.)
Om het te laten werken, moet je meer doen dan alleen een lange pagina maken met een heleboel links. Het ontwerp moet impact hebben. Laat gebruikers weten wat u doet. Creëer visuele scheiding met kleur tussen "schermen" en voeg grote klikbare gebieden toe die gebruikers precies vertellen waar ze naartoe zullen gaan.
Als u zich zorgen maakt dat sommige gebruikers misschien dat meer traditionele sitemenu-achtige menu nodig hebben, overweeg dan om het in de voettekst weg te stoppen. Je krijgt een meer gestroomlijnd ontwerp en bewaart die koppelbare items nog steeds op één locatie voor old-school gebruikers.
2. Verborgen hamburgers

Denk er even over na voordat je in de tirade van 'Ik haat hamburgerpictogrammen' duikt. Of je het nu leuk vindt of niet, dit kleine pictogram is veranderd in een symbool van een pop-out, naar beneden zwaaien of anderszins verborgen menu. Gebruikers lijken het te begrijpen. En hoewel veel ontwerpers het verafschuwen, zul je het waarschijnlijk toch gebruiken.
Dus stop ermee te vechten.
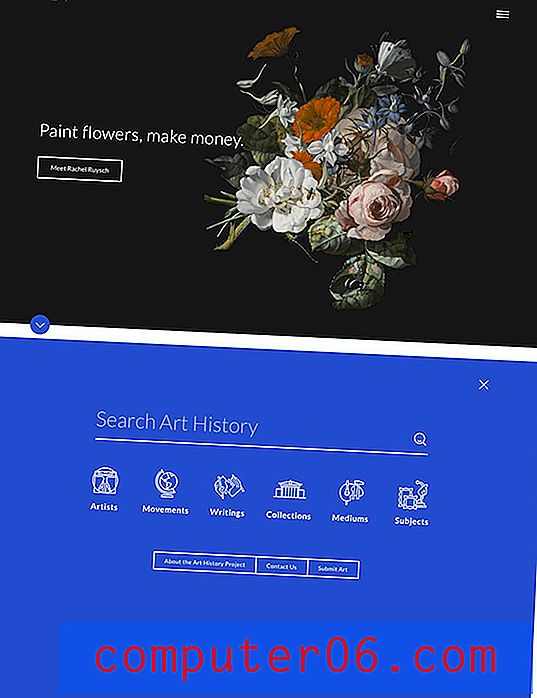
Werk in plaats daarvan aan het ontwikkelen van betere manieren om het pictogram op te nemen in uw algemene navigatiepatroon. Ik ben helemaal aan het graven hamburgerpictogrammen die nu openen in minimalistische menu's op volledig scherm, zoals Trivium Art History, hierboven.
De truc hier is de eenvoud. Het menu is vetgedrukt, biedt gebruikers slechts een paar keuzes en is gemakkelijk te gebruiken op elk apparaat. Wie heeft er trouwens tientallen menu-opties meer nodig? Een aanzienlijk deel van de gebruikers komt op uw website terecht via een zoekmachine op een binnenpagina; het aantal gebruikers dat uw URL rechtstreeks intypt en vervolgens door de on-site navigatie beweegt, wordt steeds kleiner.
3. Kaartstijl navigatie

Kaarten, kaarten en meer kaarten. Het lijkt erop dat ontwerpers (en gebruikers) er genoeg van kunnen krijgen. Dus waarom zou u kaarten niet uw favoriete navigatie- / menuoptie maken?
Begin met een kaartpatroon op de startpagina dat een ervaring op volledig scherm is. Elke kaart brengt gebruikers vervolgens naar een ander deel van de site. Het idee is zo eenvoudig en intuïtief dat elke gebruiker door de stroom moet kunnen navigeren en gemakkelijk kan vinden wat hij zoekt.
Als een toegevoegde bonus vallen responsieve kaarten vervolgens op hun plaats op schermen van mobiele apparaten, zodat de ervaring op verschillende platforms vergelijkbaar is. (Gebruikers zullen hiervoor van je houden.)
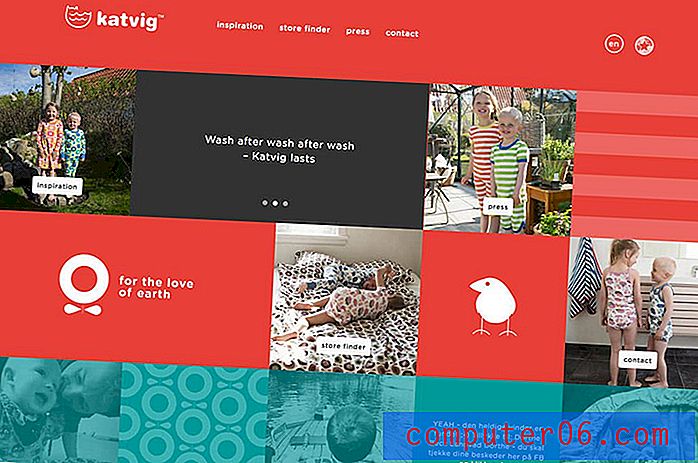
Om het ontwerp te verwarren, denk out of the box met uw kaart-achtige interface. Combineer verschillende kaartstijlen - tekst, afbeeldingen, video - zodat gebruikers worden aangetrokken om over het scherm te kijken en met meerdere elementen te communiceren. Katvig, hierboven, doet goed werk door meerdere kaartstijlen, kleuren en eenvoudige animaties op te nemen om de aandacht te vestigen op specifieke elementen.
4. Kleverige menu's

Simpel en bruikbaar. Plakmenu's zijn een gemakkelijke manier om gebruikers te helpen bij het navigeren door uw site. Creëer een eenvoudige menustructuur met slechts een paar belangrijke elementen en zorg ervoor dat het plakkerige element een specifieke positie op het scherm vindt en vergrendelt.
Meestal zijn deze menubalken groot en vallen ze samen in een kleinere versie die bovenaan elke pagina op het scherm staat. (Het is moeilijk om gebruiksvriendelijker te worden dan dit.)
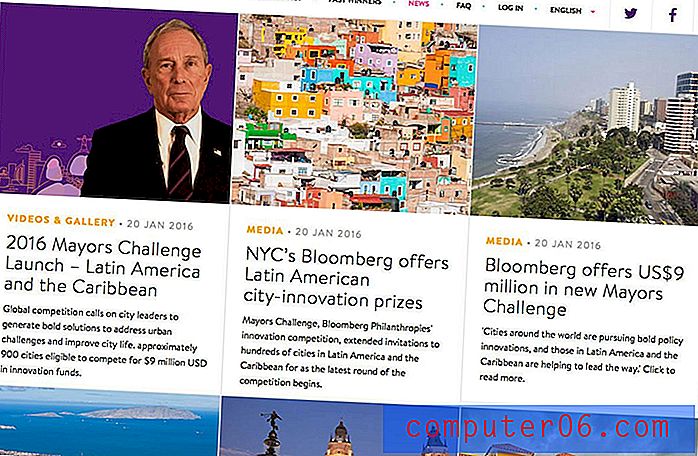
De Bloomberg Mayors Challenge-site doet geweldig werk met zijn plakkerige menu. De positie van het menu verplaatst zich van het middenscherm naar de bovenkant van de startpagina (en op alle menupagina's op het hoogste niveau), wat zorgt voor visuele interesse en blijft bij elke andere pagina op de site. Verder geeft het menu u een paar andere dingen die gebruikers misschien willen, zoals pictogrammen voor sociale media voor snelle toegang en een snel veranderende selector voor taal.
Deze eenvoudige oplossing is een van de meest gebruiksvriendelijke dingen die u kunt doen. Dit is de reden waarom plakmenu's een populaire verkoopfunctie zijn voor veel "boxed" websitethema's. (Het is enigszins verrassend dat meer sites ze niet gebruiken.)
5. Verticaal zijmenu

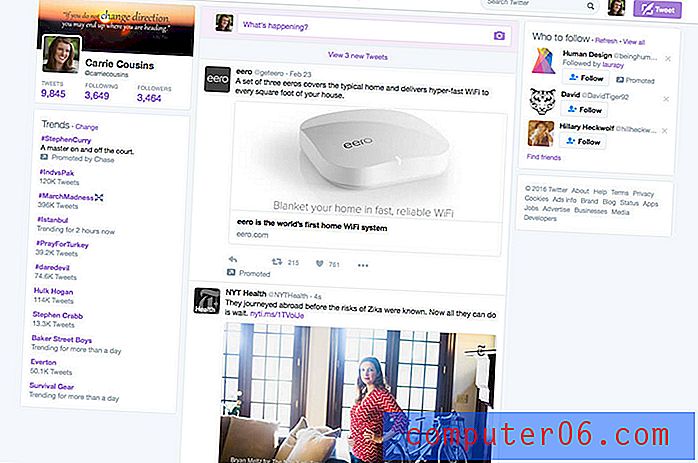
Het is een populaire functie voor twee van de meest populaire sites ter wereld - Twitter en Facebook - maar niet veel andere websites profiteren van verticale zijmenunavigatie. Misschien is het tijd om te beginnen.
Beide sociale-mediasites stopten belangrijke elementen in zijbalkachtige navigatie-elementen. De dunne verticale kolom is geweldig voor het bewaren van veel eenvoudige tekstinformatie en maakt het gemakkelijk om dingen in één oogopslag te zien.
Of je kiest voor een menu aan de linker- of rechterkant van het scherm is aan jou. (Er zijn voor- en nadelen met beide opties.) Ik zou erover nadenken in termen van hoe de navigatie werkt met andere afbeeldingen. Heeft de rest van de site een richting naar de ene of de andere kant? Kan de dominante afbeelding ertoe leiden dat de gebruiker naar de navigatie kijkt? Bedenk de elementen op een grote manier samen om stukken te creëren die samenwerken voor een uniek, verenigd gevoel.
5 geweldige bronnen
- Web UI Design Best Practices e-boek
- CSS-fragmenten: eenvoudige horizontale navigatie
- 'Dropdowns should be the UI of Last Resort' en hoe u betere formulieren kunt maken
- NavNav-voorbeelden voor responsieve navigatie
- "10 verbluffende HTML-menusjablonen om te downloaden"
Gevolgtrekking
Navigatiepatronen en menustijlen zijn een evoluerend onderdeel van het ontwerp van websites, maar veel van de trends ontwikkelen zich langzamer dan elders. Dit kan te wijten zijn aan de complexiteit bij het ontwerpen van verschillende stijlen voor dit essentiële element of aan de voorzichtigheid van ontwerpers die zich inhouden om te zien wat resulteert in meer geaccepteerde gebruikerspatronen.
De les hier is deze: eenvoudige navigatie is beter. Als je onhandige, overweldigende drop-downs gebruikt, is het tijd voor verandering. Ga ervoor.