Designtrend: innovatieve zweefeffecten
Overal waar je kijkt, is er een cool nieuw geanimeerd effect. Als animatie het onmisbare ontwerpelement van 2016 was, dan zijn vernieuwde zweefeffecten de opkomende designtrend van 2017.
Mede dankzij de populariteit van Material Design en de animatierichtlijnen van Apple, met de nadruk op kleine bewegingen, maken zweefeffecten een comeback. Maar in plaats van de plakkerige, flitsende, stuiterende en draaiende effecten van het verleden, zijn animaties eenvoudig, scherp en verrukkelijk. De beste zweefeffecten helpen de gebruiker en verbeteren de ervaring.
Hover-effecten kunnen variëren van beweging die een impact heeft op het hele scherm tot iets kleins als een richtingaanwijzer of navigatie-element.
Ontdek ontwerpbronnen
Home Page beweging

Hover-effecten kunnen een belangrijk onderdeel zijn van uw inleidende gebruikerservaring. Met animatie die het scherm vult, kunnen extra zweefeffecten best charmant zijn.
Haus, hierboven, doet dit geweldig met stripfiguren die over het scherm bewegen. Je denkt misschien niets van de animatie, maar met een zweeftekst exploderen personages in een andere actie. Zonder te zweven, walst elk personage gewoon over het scherm.
Bij het werken met een hover-animatie op volledig scherm zoals deze, is het de kunst om gebruikers te verrassen, niet te overweldigen. Dat is een behoorlijk lastige middenweg. Door de rest van het ontwerp eenvoudig te houden - donkere, platte achtergrond met een gemakkelijk te lezen schreefloos lettertype in wit - krijgt de animatie ruimte. Het is de enige truc op het scherm die gebruikers aanmoedigt om te communiceren voordat ze naar volgende schermen scrollen.
Knop effecten

Een eenvoudige animatie kan een gebruiker zelfs aanmoedigen om op een knop in het ontwerp te klikken of erop te tikken. Het lijkt eenvoudig, toch?
Dat is een deel van de reden waarom dit type animatie zo populair is.
Ontwerp een knopeffect dat gebruikers helpt het ontwerp beter te begrijpen voor maximale impact. Het bovenstaande voorbeeld van Luke Etheridge toont een toestand die van kleur verandert en gebruikers vertelt wat er met een klik zal gebeuren. Dit is een nuttige en functionele zweefanimatie die functioneel is en er goed uitziet.
Galerijen en diavoorstellingen
Webpagina's staan vol met verschillende galerijen en diavoorstellingen. Bijna al deze bevatten meerdere geanimeerde effecten, van de beweging tussen dia's tot pijlen of andere divots die gebruikers vertellen hoe ze vooruit of achteruit moeten gaan.
De sleutel tot het ontwerpen van moderne bewegingen kan rechtstreeks worden getrokken uit de specificaties van Material Design.
- Beweging is snel
- Beweging is duidelijk
- Beweging is samenhangend
De beweging is het schot van Baptiste Dumas doet al deze dingen. De beweging gebeurt op een manier die de gebruiker niet vraagt wat er daarna gaat gebeuren, het creëert een duidelijke lijn tussen inhoudselementen en alles is met elkaar verbonden met een vergelijkbare en naadloze bewegingsstroom.
Navigatie en menu's
Of je het nu leuk vindt of niet, verborgen navigatiestijlen zijn een populair ontwerpelement. Geweldige stukjes animatie of zweefeffecten kunnen gebruikers helpen om beter door inhoud te navigeren en door het ontwerp te bewegen.
Van hamburgerpictogrammen die groeien of vervagen met informatie die opduikt of uitzwaait op het scherm, animerende menu-items kunnen dienen als een sterk richtinggevend hulpmiddel.
Oxen Made, hierboven, gebruikt zweefanimaties op twee manieren op de startpagina om gebruikers te leiden naar de acties die ze zouden moeten ondernemen. "Menu" verandert van kleur bij zweven om gebruikers te laten weten dat het een klikbaar element is. Het volledige menu komt dan uit de linkerkant van de pagina. Verder stuitert een kleine driehoekige pijl in de rechterhoek, met hetzelfde geel van de actieve menuknop, wat aangeeft dat er meer inhoud op de scroll staat.
Deze subtiele bewegingen vinden plaats terwijl een relatief drukke achtergrondvideo wordt afgespeeld. De zachtere bewegingen contrasteren net genoeg met de achtergrond om de aandacht van de gebruikers te trekken en zorgen voor voldoende richting en navigatie op de site.
Formulieren en velden

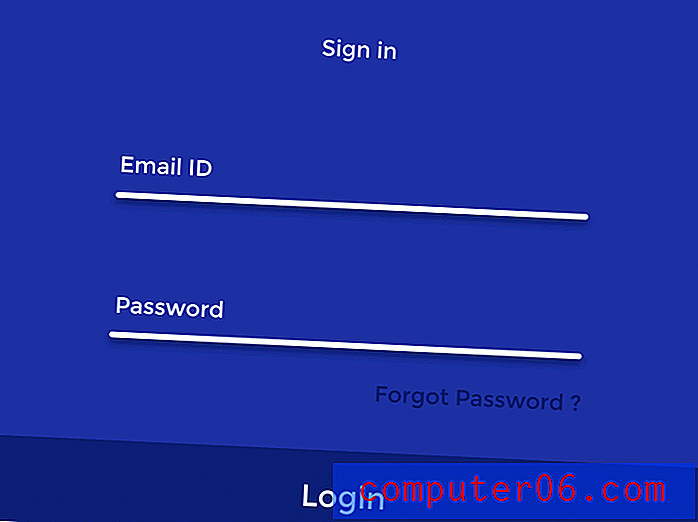
Enkele van de beste voorbeelden van zweefeffecten zijn het gebruik van formulieren en velden. Bijna elke website die u bezoekt, vraagt om een soort actie of informatie. Hoe gemakkelijker het voor gebruikers is om deze informatie te verstrekken, hoe groter de kans dat u deze daadwerkelijk verzamelt.
Dat betekent niet dat vormen saai moeten zijn. Visuele aanwijzingen zoals tooltips die gebruikers helpen onthouden wat ze in een veld moeten invoeren (en in welk formaat), evenals bevestiging van succes zijn belangrijk.
Het bovenstaande voorbeeld doet beide dingen. Gebruikers krijgen te horen welke informatie ze moeten invoeren, ze kunnen het item zien terwijl het gebeurt en met een klik op de knop "inloggen" verschijnt er een snelle geanimeerde bevestiging op het scherm. Gebruikers hoeven niet te twijfelen of hun informatie correct is ingevoerd of niet en weten met die snelle controle op het scherm dat ze kunnen doorgaan met wat ze vervolgens willen doen.
Als u niet zeker weet waar u moet beginnen met eenvoudige zweefeffecten of animaties, kunnen formulieren een goed startpunt zijn. Gebruikers verwachten al dat dit deel van de website interactief is. Ze gaan iets doen met het formulier; geef de juiste feedback met een simpele animatie.
Bronnen en code om te proberen
Klaar om wat geanimeerde effecten toe te voegen aan je ontwerp? Er zijn tal van geweldige bronnen die u kunnen helpen aan de slag te gaan.
- Hover.css: Een verzameling door CSS3 aangedreven hover-effecten die worden toegepast op koppelingen, knoppen, logo's, SVG, uitgelichte afbeeldingen enzovoort. Ben op uw elementen van toepassing, wijzig of gebruik voor inspiratie. Beschikbaar in CSS, Sass en MINDER.
- Hover-effecten voor afbeeldingen: een verzameling effecten waarmee u het meeste kunt halen uit zweven op afbeeldingen. Kopieer de code en gebruik deze in uw projecten.
- Pictogram zwevende effecten: Eenvoudig zweven om de nadruk te leggen op ronde pictogrammen.
- Verbazingwekkende WordPress hover-effecten: de effectenverzameling is geweldig voor WordPress-gebruikers en is gemaakt met pure CSS3 en zonder afhankelijkheden. De collectie bevat tientallen opties en stijlen.
- W3Schools - CSS3-overgangen: leer vanaf deze basis CSS3-overgangen te gebruiken met deze tutorial.
Gevolgtrekking
Hover-animaties zijn een van die ontwerptechnieken die er lastig en zwaar uitzien. Maar de realiteit is dat met CSS-animatie bijna iedereen met gemak een eenvoudige animatie kan toevoegen. Ze zijn lichtgewicht en er zijn genoeg animators die codefragmenten met u willen delen.
Houd gewoon de gouden regel in gedachten om elke truc in je ontwerp te gebruiken: het moet zinvol zijn. Gebruik alleen zweefeffecten of animaties wanneer ze aan de inhoud worden toegevoegd; zorg ervoor dat u gebruikers niet afleidt van de acties die ze moeten ondernemen. Veel plezier en succes!