5 tips voor het ontwerpen van personalisatie
Ben je verheugd als je favoriete online winkel een geweldige suggestie doet voor een item dat je nog niet kende? Hoe zit het met wanneer uw winkelwagentje is opgeslagen, zelfs als u zich een tijdje afmeldt?
Als dat zo is, bent u net als veel andere gebruikers die persoonlijke webervaringen leuk vinden en verwachten. Personalisatie strekt zich uit tot al onze apparaten - van die virtuele winkelwagentjes tot spraakgestuurd bellen op een mobiele telefoon tot een game die precies weet waar je was gebleven. Maar hoe ontwerp je iets dat zo bijzonder individueel is? Laten we kijken.
Verken Envato Elements
Wat maakt een website 'persoonlijk'?

Personalisatie is dat element dat een website het gevoel geeft dat het speciaal voor de gebruiker is gemaakt. Het kan zijn in de vorm van het onthouden van items in een winkelwagentje, het ophalen van een document waar u was gebleven of om te weten wat uw specifieke voorkeuren en wensen zijn.
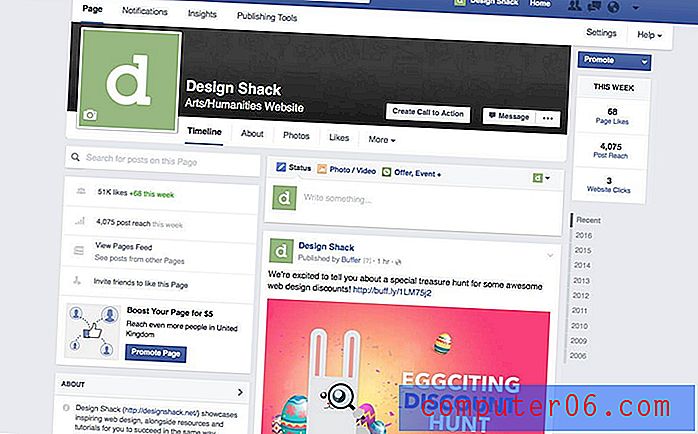
Het is overal - bedankt, Facebook en Amazon - en een verwacht onderdeel van de gebruikerservaring. Personalisatie kan op log-in gebaseerd zijn, geworteld in cookies of apparaatgevoelig. Ontwerpen hoe personalisatie te gebruiken begint met data.
Klikken en gedrag van gebruikers vormen de basis van hoe personalisatie werkt. U kunt deze informatie voor uw eigen site volgen met behulp van een tool zoals Google Analytics, waar u informatie over gebruikers uit deze lijst van Webdesigner Depot wilt bekijken:
- Zoeken en trefwoorden
- Apparaattype en interface
- Advertentieklikken
- Verwijzende bron
- Geschiedenis kopen
- Locatie, vooral om in kaart te brengen
- Hoe vaak een site wordt bezocht
- Dag en tijd
- Klikpatronen en navigatiegeschiedenis
- Aangegeven gebruikersvoorkeur
- Demografische gegevens zoals leeftijd en geslacht
Precies hoe een site personalisatie-elementen gebruikt en implementeert, kan sterk variëren op basis van de doelen van de site.
1. Sta gebruikers toe om profielen te maken

Gebruikersprofielen zijn een krachtig hulpmiddel. Gebruikers houden van profielen omdat het hen helpt bij het vormgeven van de aanpassings- en personalisatieopties die beschikbaar zijn op een website. Eigenaren van websites zoals gebruikersprofielen omdat ze een enorme hoeveelheid gegevens verzamelen die de website-ervaring en -prestaties kunnen helpen verbeteren.
Er is ook een zeker vertrouwen dat hoort bij het aanmaken van een gebruikersprofiel. Gebruikers verwachten dat u bepaalde dingen over u weet op een manier dat ze meer lijken te weigeren met op cookies gebaseerde benaderingen.
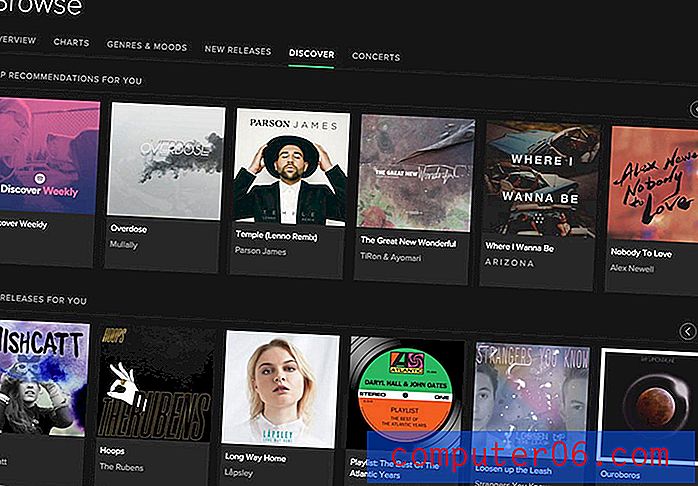
Een profiel helpt een gebruiker ook precies te krijgen wat hij wil. Een van de meest robuuste voorbeelden van gebruikersprofielen is Spotify. Gebruikers verzamelen hun favoriete liedjes, delen en werken samen met netwerken en krijgen op basis van deze elementen tal van nieuwe suggesties aangeboden. En het mooie van Spotify is dat de interacties niet geforceerd aanvoelen. De persoonlijke stukjes zijn verspreid over de interface; gebruikers hoeven niet naar een bepaalde locatie te gaan om ze te vinden. Er zijn ook de kleine details. Let op de "Discover" -pagina waar Spotify verwijst naar de profielfoto van een gekoppeld social media-account om u te laten zien dat deze informatie speciaal voor u is ontworpen.
2. Bescherm persoonlijke informatie

Dit is bijna vanzelfsprekend: om personalisatie effectief te laten zijn, moet u ervoor zorgen dat alle gebruikersinformatie wordt beschermd. Hoewel persoonlijke ervaringen handig en prettig zijn, betekent het absoluut niets als een gebruiker uw website niet vertrouwt.
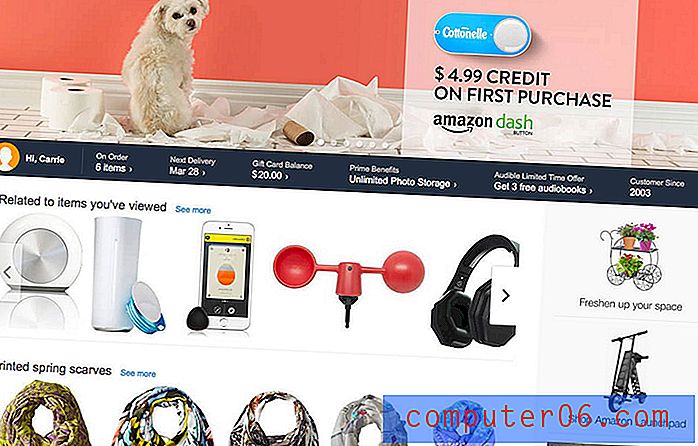
Denk na over alle gegevens die een winkel zoals Amazon over u heeft. Aankoopgeschiedenis, adres, creditcardgegevens, telefoonnummer, verbonden accounts, klikpatronen op items die u hebt bekeken en de lijst gaat maar door. Zou u die informatie opgeven (door online te winkelen) zonder het aangeboren vertrouwen dat al uw informatie veilig is? Waarschijnlijk niet.
Het is van vitaal belang om eersteklas beveiliging te gebruiken met gebruikersinformatie. Dit omvat alles van e-mailadressen die u verzamelt tot financiële informatie. Identiteitsdiefstal en inbreuken op de beveiliging zijn een groot probleem voor gebruikers en het is uw taak om hen te beschermen en hen precies te laten weten hoe u dat doet.
3. Schakel geolocatie in

Een belangrijk onderdeel van personalisatie is locatie. Om de gebruiker te kennen, moet je weten waar de gebruiker is, wat er om hem heen gebeurt en hoe je dat in je voordeel kunt gebruiken.
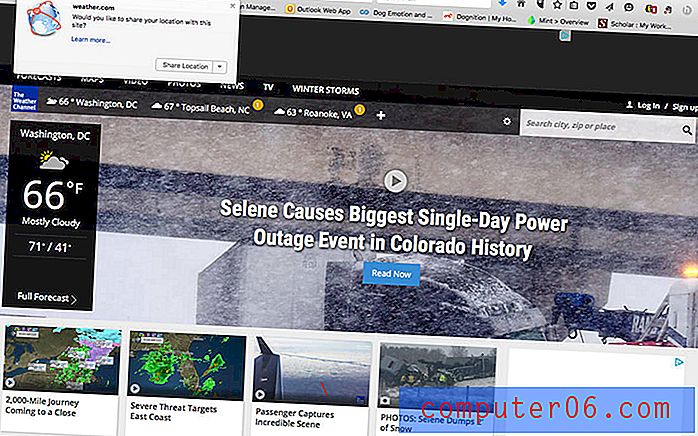
Deze voorbeelden zijn overal en zijn diep geworteld in de interfaces van mobiele apparaten, hoewel steeds meer websites beginnen te vragen of het volgen van geolocatie acceptabel is (zoals The Weather Channel hierboven). Deze websites kunnen beter aan uw behoeften voldoen als ze weten waar u zich bevindt. Hier is het addertje onder het gras: als het gaat om mobiele apparaten, creëren gebruikers vaak een universele geolocatie-instelling (aan of uit) en verwachten ze hoe sites zich daarop zullen gedragen. Voor desktopsites verwachten gebruikers dat die locatie niet is ingeschakeld en moet u toestemming vragen.
Een van de meest praktische en verrukkelijke voorbeelden van geolocatie is Google Maps. Hoe vaak geef je de routebeschrijving op je telefoon weer als je de deur uitgaat? Is het u opgevallen dat kaarten realtime gegevens gebruiken om u op de hoogte te houden van verkeersstromen en potentiële omleidingsopties te bieden om u te helpen sneller op uw bestemming te komen?
Dat is een persoonlijke ervaring die aanvoelt alsof hij speciaal voor jou is ontworpen. Het is nuttig, nuttig en zal deze service tot de go-to-optie maken.
4. Denk Seizoensgebonden

Seizoensgebonden denken is een van die kleine trucjes die ervoor kunnen zorgen dat uw website er nog persoonlijker uitziet dan het is. Profiteer van actuele gebeurtenissen, weer of feestdagen om een gebruikerservaring te creëren die heel 'in het nu' aanvoelt.
Deze aanpak is vooral belangrijk als het gaat om detailverkoop en promoties. Veel van deze websites wekken interesse door aanbiedingen te doen die slechts een seizoen duren. (Dit 'seizoen' kan een dag in de week zijn of een bepaalde tijdsperiode, maar de truc is dat gebruikers het gevoel moeten krijgen dat ze nu moeten handelen, anders lopen ze het mis.)
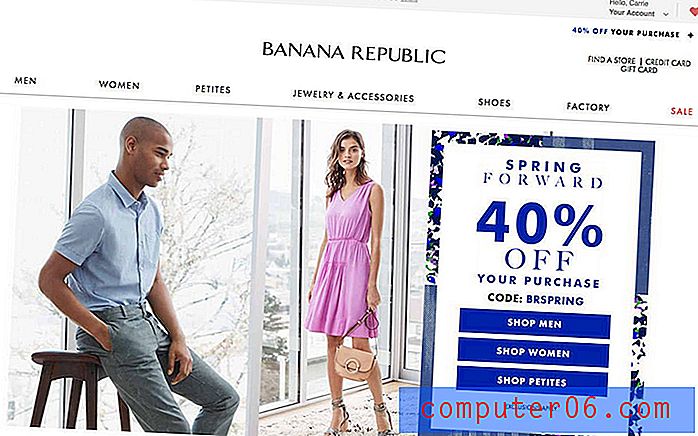
Het gebruik van afbeeldingen en woorden die dat seizoen verder benadrukken, is net zo belangrijk, zoals de site voor Banana Republic. Deze site “onthoudt” mij als shopper in het verleden en biedt een speciale promotie op basis van het feit dat ik een kaarthouder ben. (Nu voel ik me een belangrijke shopper!)
5. Maak het over "mij"

Er is een hele reeks websites die vertrouwen op een aanbevelingsmodel om gebruikers geïnteresseerd te houden. Door de site over de gebruiker te maken, vestigen deze websites gebruikersloyaliteit en vertrouwen. De gebruiker denkt "deze website / dienst kent mij".
Hoewel deze techniek belangrijk is voor abonnementen of op verkoop gebaseerde platforms, kan deze voor bijna elke site werken. Het belangrijkste element is dat de site adaptief gebruikersgedrag leert en suggesties doet op basis van dat gedrag.
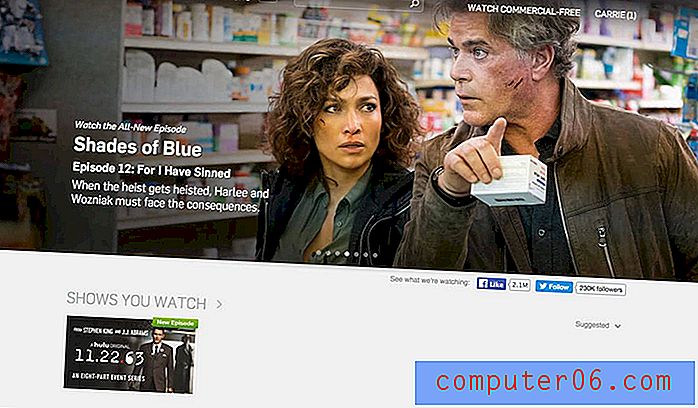
Hulu zal bijvoorbeeld nieuwe shows voorstellen om te bekijken op basis van dingen die ik in het verleden heb bekeken. Eén keer naar een show kijken, een hele serie bekijken, klikken door de gebruiker en gerelateerde inhoudstypen hebben invloed op aanbevelingen. Wat nog belangrijker is, deze dingen creëren een collectief effect: "Hulu weet wat ik leuk vind." De gebruiker wordt op zijn beurt geïnvesteerd in de service en blijft loyaal vanwege deze verbinding en omdat hij of zij niet opnieuw wil beginnen met een nieuwe service die mogelijk ook hun voorkeuren niet begrijpt
Gevolgtrekking
Wat vindt u van personalisatie van websites? Ben je een fan? Is het iets dat u in uw site-ontwerpen inbouwt?
Het is iets om over na te denken. Ongeacht waar je staat over het probleem, het wordt een noodzakelijk element om te overwegen in het ontwerpproces.