7 Fouten in het ontwerp van de website die me gek maken
Soms maken websites me humeurig. Ik klik anticiperend en dan ... ontwerpramp. Geef toe, je mopperde ook meer dan een paar keer op het scherm.
Van een slecht type tot ontbrekende koppelingen naar bruikbaarheidsproblemen, ik ga de fouten delen die me absoluut gek maken. Pas op! Dit zijn dingen die u moet aanpakken en oplossen op uw eigen site, voordat iemand anders ze tegenkomt!
1. Gebrek aan contrast

De tekst en afbeeldingen op uw website moeten leesbaar zijn. De eenvoudigste manier om dat te bereiken is door middel van contrast. Maar te veel ontwerpers vergeten dit simpele feit.
Het grootste probleem is vaak het gebrek aan contrast tussen tekst en achtergrond, waardoor belettering onleesbaar wordt. (Is dat niet het hele punt van inhoud?)
Het is belangrijk om ervoor te zorgen dat elke plaatsing voldoende contrast bevat met de omringende elementen om deze te onderscheiden, zodat de elementen op zichzelf staan. Onthoud enkele van de basisprincipes van design als je nadenkt over contrast - kleur, ruimte en grootte. Door deze elementen te gebruiken, kunt u elementen van elkaar onderscheiden.
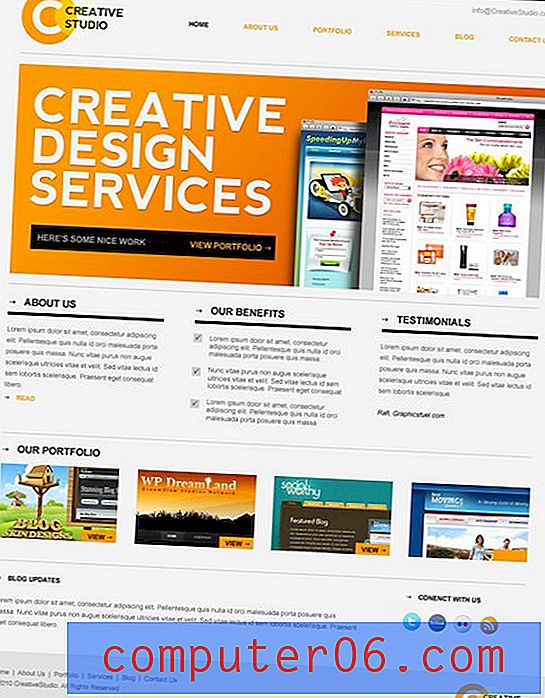
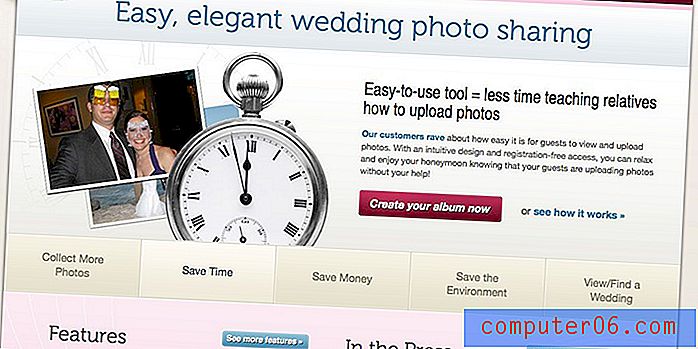
De afbeelding hierboven bevat twee contrastproblemen met tekst. Kijk naar de kleur van de links tegen de achtergrond. De tekst is vrij moeilijk te lezen. Kijk dan naar de grootte van de tekst in vergelijking met de schaal van de afbeeldingen op het scherm. Het is veel te klein en witte letters tegen een lichte achtergrond maken het probleem nog groter.
2. Slechte navigatie en stroming

Vanaf het moment dat ik op uw site beland, moet ik weten wat u van mij verwacht. Klikpatronen en informatiestromen moeten vrij duidelijk zijn. (Dit is een van de redenen waarom navigatie en menu's vaak bovenaan de pagina staan.)
Navigatietrucs en effecten moeten duidelijk worden geëtiketteerd en intuïtief werken. Dit is voor jullie allemaal die experimenteren met scrollen van links naar rechts of andere ongebruikelijke geanimeerde effecten - geef gebruikers een soort aanwijzing over hoe het werkt. Door gebruikers te frustreren met te ingewikkelde ontwerptrucs, zullen ze uw site verlaten.
3. Slecht fotogebruik of behandeling

Er is niets erger dan een geweldig beeld dat wordt verborgen door andere ontwerpelementen. Als u de tijd neemt om geweldige afbeeldingen op uw site te gebruiken, gebruik ze dan zonder al te veel overlappende effecten. Voeg een eenvoudige tekstregel toe en stop. (Vandaar de populariteit van spookknoppen.)
Hoewel dit op veel manieren kan gebeuren, gebeurt de val vaak wanneer ontwerpers proberen "te trendy" te zijn. Hero headers zijn leuk. Schuifregelaars zijn geweldig. Maar wanneer u deze elementen aan tekst koppelt, kunnen ze gevaarlijk worden. Elke afbeelding in de set moet met de tekst werken, zodat elk woord leesbaar is en alle belangrijke elementen op de foto zichtbaar zijn.
Bedek de belangrijke delen van een afbeelding niet met tekst of knoppen. Als je voelt dat dit in je ontwerp gebeurt, is het misschien beter om te kiezen voor een eenvoudige achtergrond en elders foto's te gebruiken.
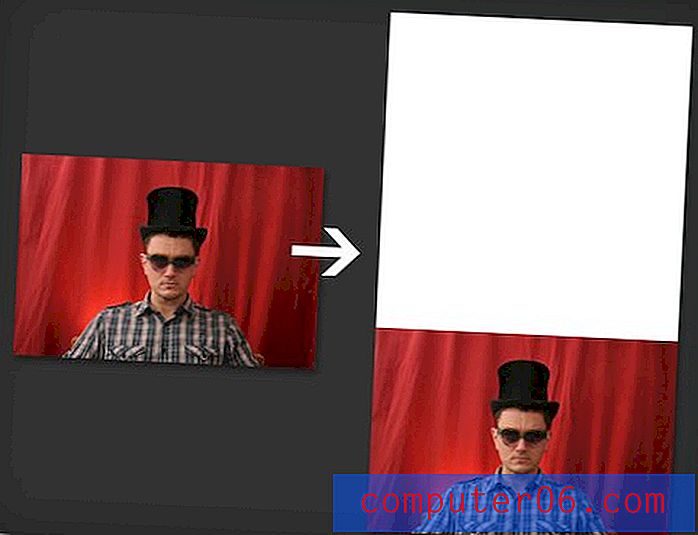
Op het eerste gezicht grijpt de afbeelding hierboven je omdat het in de juridische schetsstijl is. Maar kijk dichterbij, gezichten worden verduisterd door tekst en het wordt allemaal een beetje door elkaar gegooid met een getuigenis dat de afbeelding niet hoeft te bedekken.
4. Geen raster gebruiken

Er is een zekere mate van vrolijke chaos in webdesign; asymmetrie is zo'n element. Gebrek aan een rooster is dat niet.
Het gebruik van een raster is een van die professionele poetsmiddelen die het goede ontwerp onderscheidt van het slechte. Rasters voegen duidelijkheid en organisatie toe, helpen bij het creëren van een adequate en consistente afstand tussen elementen en geven u een idee van waar en hoe elementen moeten worden geplaatst. Het raster kan helpen bij het concentreren van de besluitvorming voor het dimensioneren van elementen, tekstgrootte en ruimte, en ontwerpen binnen verhoudingen die op de juiste manier worden gewogen.
5. Geen responsief ontwerp gebruiken

Gebruik alsjeblieft een responsive framework voor je websites. Uw site moet werken op een mobiele telefoon. Periode. Omgekeerd moet het ook net zo goed werken op mijn desktop.
Ik blijf sites tegenkomen die worden weergegeven als volledige webpagina's op mijn telefoon. Websites die niet reageren, of op zijn minst geen mobiele versie hebben, lopen elke dag verkeer en conversies mis. (Hoewel het ongebruikelijker is, zijn sites die alleen mobiele versies aanbieden even frustrerend.)
En veel andere gebruikers zijn waarschijnlijk net als ik, als ik uw site op mijn telefoon probeer en het werkt niet, kom ik ook niet terug of probeer ik het ook niet op mijn desktop.
6. Ontbrekende links
Gebroken links zijn een van de grootste frustraties van internet. Maak er een gewoonte van om een jaarlijkse link-audit voor uw site uit te voeren. Dit kunt u handmatig doen of met behulp van een tool zoals Website Link Checker.
Het andere dat me gewoon irriteert? Als het logo geen link is naar de startpagina van elke pagina. Er moet altijd een 'thuis'-functie zijn. (En terwijl je toch bezig bent, schakel de terugknop niet uit.)
Denk aan bruikbaarheid als het gaat om links. Zorg ervoor dat links, vooral die in de tekst, zichtbaar zijn en groot genoeg om te klikken of tikken zonder per ongeluk een aangrenzende link te krijgen. Voeg om deze reden niet te veel links in de tekst toe, omdat het moeilijk kan worden om op de juiste link te tikken, vooral op kleinere apparaten.
7. Geluid automatisch afspelen

Geluid op uw website kan leuk zijn. Geluid dat zonder waarschuwing wordt afgespeeld, is dat niet.
Je moet gebruikers altijd een geluid aan / uit-schakeloptie geven en standaard uit. Geluid kan verrassend zijn voor gebruikers, is mogelijk niet veilig voor werkomgevingen en is over het algemeen vervelend. De meeste gebruikers willen controle hebben over de kijkervaring op de website en het automatisch afgespeelde geluid neemt een deel van deze controle weg. Het is veel waarschijnlijker dat ik me met het geluid bezighoud en het speel als ik de optie krijg; automatisch afspelen zorgt er vaak voor dat ik de site verlaat zonder een plek te zoeken om het stil te maken.
Er zijn enkele plaatsen waar dit lastig kan zijn - bijvoorbeeld reclame. Als je iets hebt dat geluid bevat dat moet worden afgespeeld, overweeg dan een pop-upstijlbox met een grote mute-knop. Gebruikers zijn meer "getraind" om een paar seconden advertenties af te spelen om inhoud te bekijken. Het is nog steeds geen ideale situatie, maar het kan een betere oplossing zijn.
Bekijk de afbeelding van de site hierboven. Het speelt geluiden automatisch af - ze zouden stil moeten zijn - maar kijk of je de geluidsschakelaar in één oogopslag kunt zien. De knop is vrij klein, zeker vergeleken met de schaal van andere elementen.
7 meer Pet Foppes
Helaas zijn er nog tal van andere kleine dingen die me gek kunnen maken bij het navigeren op internet. Probeer niet het slachtoffer te worden van een van deze onzorgvuldige fouten.
- Geen zoekopdracht
- Grammaticafouten of spelfouten
- Geen oproep tot actie
- Te veel links in de kopie
- Tekst met koppeltekens
- Superkleine knoppen
- Slechte typografie en leesbaarheid
Gevolgtrekking
In sommige van deze ontwerpvallen vallen is te gemakkelijk en kan iedereen overkomen. (Je zult zelfs enkele van deze fouten op de loer vinden op sites met een algemeen geweldig ontwerp.)
Wees dus voorzichtig en concentreer u op de details tijdens het ontwerpproces en de lancering, zodat u veel van deze problemen kunt vermijden. Je wilt me toch niet knorrig maken?