Snijden we nog steeds PSD's?
Onlangs zei een vriend van mij iets dat mijn aandacht trok: "Ik probeer te leren hoe ik een PSD snijd." Het is een simpele verklaring. Zodra hij het zei, wist ik precies waar hij het over had, en toch zat er iets in dat niet helemaal goed was.
Toen ik mijn aarzeling zag, antwoordde mijn vriend met een vraag: "Snijden we nog steeds PSD's?" Geweldige vraag! Voor beginners is jargon niet alleen jargon, het impliceert een proces en suggereert een methode van handelen. Om deze reden is het voor meer gevorderde ontwikkelaars vaak nuttig om hun termen te definiëren op een manier die voor anderen zinvol is. Vandaag duiken we in de theorie achter het proces van het converteren van een PSD naar een webpagina en eindigen we met een discussie over de ups en downs van ontwerpen in de browser.
Ontdek ontwerpbronnen
Ons voorbeeldbestand
We zullen vandaag geen PSD naar HTML / CSS converteren, we bespreken alleen het hoe en waarom, zodat u de typische benadering van de hedendaagse webontwerpers volledig kunt begrijpen.
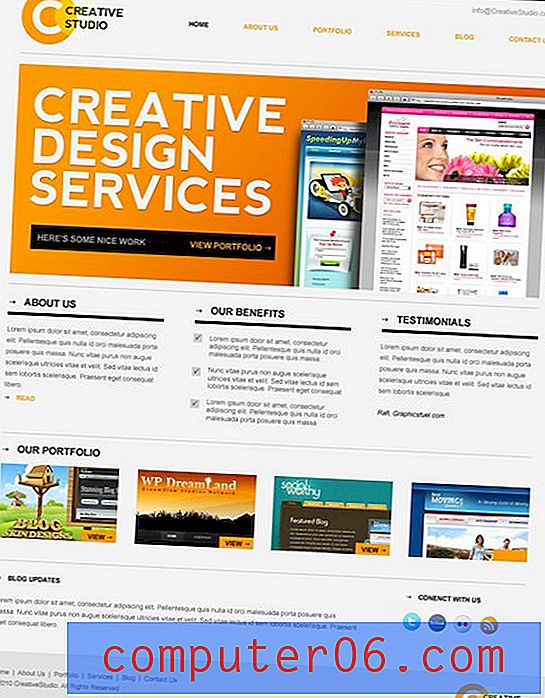
Ik had een PSD nodig om in het hele artikel te verwijzen, dus ik pakte de geweldige gratis Creative Studio Minimal PSD van GraphicsFuel.com.

Wat is snijden?
Het eerste waar we over moeten praten, is wat het betekent om een PSD te "snijden". Losjes gezegd betekent de term eenvoudigweg dat u uw Photoshop-document in stukjes hakt, die vervolgens aan de webserver worden geserveerd, op volgorde worden gezet door HTML en worden gestileerd / gepositioneerd door CSS.
Op een specifieker niveau kan slicing verwijzen naar een specifieke set tools binnen Photoshop. Met behulp van de Slice Tool kunnen we ons document in kleine stukjes verdelen. Kortom, we tekenen gewoon een rechthoek rond elk item dat we willen scheiden in een individuele afbeelding.

Waarom Slice?
De snijgereedschappen in Photoshop zijn er alleen voor het gemak. Er zijn tegenwoordig een heleboel geweldige webontwerpers die ze nooit aanraken en daar is niets mis mee.
Het punt achter de snijgereedschappen is om het proces van het opslaan van een aantal afbeeldingen gemakkelijker te maken, zowel op de korte termijn voor de eerste build als op de lange termijn om revisies door te voeren. Wat het in feite doet, bespaart u de moeite om elk deel handmatig uit te snijden en op te slaan.
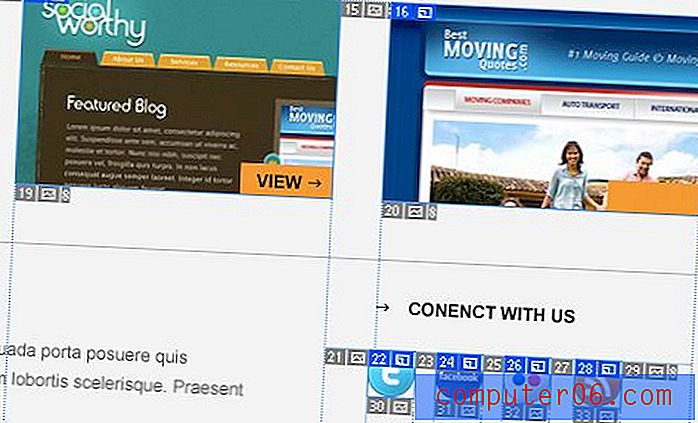
Hoewel het proces nogal lastig is, moet ik toegeven dat een mooi gesneden PSD een schoonheid is. Hier is een duidelijk voorbeeld waarbij ik verschillende elementen heb die moeten worden opgeslagen als afbeeldingen. Zonder te snijden, zou elk van deze een proces voor bijsnijden en opslaan zijn dat ik moet doorlopen.

Wanneer ze echter in plakjes zijn gesneden, kan een enkele Save For Web-actie al deze plakjes converteren naar zelfstandige afbeeldingsbestanden. Dit vermindert echt uw tijd voor de repetitieve taak van bijsnijden en opslaan als u met een enkel Photoshop-bestand als uw bron werkt.

Maak snijden minder zuigen
Als je nog steeds niet zeker bent over de Photoshop-snijgereedschappen of denkt dat het allemaal een grote vette tijdverspilling is, bekijk dan ons stuk met de titel: Hoe plak je minder zuigt: tips en trucs voor het snijden van een PSD.
In dat artikel leg ik uitgebreid het proces van snijden uit en hoe alle snijgereedschappen van Photoshop werken. Het belangrijkste is dat u enkele geweldige tips bekijkt om het snijproces veel beter te maken. Dingen zoals Layer Based Slices en het verbergen van Auto Slices gaan echt een heel eind op weg om het een draaglijk proces te maken.
Waarom snijden is Old School
Dus dat is snijden. Nu je weet waar het allemaal om draait, is het tijd om te onderzoeken hoe dit proces in de loop van de jaren is veranderd tot een punt waarop snijden een fundamenteel andere activiteit is dan vroeger.
Er was eens niemand die CSS gebruikte (ik weet het, de horror!). Zelfs toen CSS langs kwam, waren de tools die het webontwerpers bood vrij beperkt in vergelijking met wat we tegenwoordig weten.
Bijgevolg gebruikten websites die probeerden de grenzen te verleggen door er niet uit te zien, een hoop afbeeldingen. Elke keer dat een ontwerp een aangepast lettertype, eenvoudig verloop, slagschaduw of afgeronde hoek bevatte, moest er een afbeelding worden gebruikt om het effect in de browser uit te trekken.
Daarom was snijden een groot probleem. Als je bij het maken van een Photoshop-mockup van een website besloot om een soort esthetische glazuur te implementeren, die enorm was vóór de minimale kick die we nu hebben, dan moest je elk klein deel van je ontwerp in kleine stukjes snijden die je hebt dan waarschijnlijk HTML-tabellen gebruikt om te reconstrueren. Brutaal toch? Vooral als je bedenkt dat we toen allemaal verbazingwekkend trage webverbindingen hadden, dus het duurde lang voordat al die afbeeldingen waren geladen.
CSS doodt de afbeelding
Naarmate CSS evolueerde en groeide, dook er een nieuwe trend op in webdesign: beeldloos design. Als je een paar jaar geleden op designblogs rondkeek, zou je een heleboel artikelen zien met de titel: "Maak een mooie knop zonder afbeeldingen!" Tot op de dag van vandaag zie je nog steeds titels zoals deze ons opvallen terwijl mensen ongelooflijke prestaties leveren met CSS.
Deze trend zou niet mogelijk zijn zonder de geweldige CSS-functies waar we nu van genieten. Plots kunt u hoeken afronden, schaduwen toevoegen, meerdere achtergronden implementeren, verlopen bouwen, aangepaste lettertypen gebruiken en nog veel meer met pure code. Het algemene doel van veel webdesigners is nu om CSS te gebruiken en zo min mogelijk afbeeldingen in onze opmaak te gebruiken. 'Imageless' is niet per se iets om te bereiken (je hebt bijna altijd een paar afbeeldingen nodig), maar er wordt eerder naar gestreefd, wat betekent dat je er over het algemeen zo dicht mogelijk bij wilt komen, terwijl je de ondersteuning hoog houdt.
Voors en tegens van Imageless Design
Deze trend komt met zijn ups en downs. De positieve kant is dat, ondanks wat niet-programmeurs misschien denken, CSS een prachtig gemakkelijke manier is om een ontwerp op lange termijn te onderhouden en aan te passen. Als je iets kleins wilt wijzigen, zoals een lettertype of een achtergrondkleur, zoek / vervang je gewoon een paar regels code en je bent klaar om te gaan. Het voordeel is ook dat zelfs duizenden regels CSS kunnen worden verkleind tot het punt dat het effect op laadtijden bijna te verwaarlozen is.
Het grote, niet te onderschatten nadeel is compatibiliteit. Met afbeeldingen waren PNG's vrijwel het enige waar we ons zorgen over moesten maken (afgezien van laadtijden natuurlijk). Nu met CSS hebben we over de hele linie ondersteuningsproblemen. Browsers die een nieuwe functie ondersteunen, doen dit alleen met een uniek voorvoegsel, wat zorgt voor belachelijk repetitieve codering, veel functies zijn alleen beschikbaar op een enkele browser-engine, andere worden overal ondersteund, maar IE (sommige dingen veranderen nooit); het kan een grote puinhoop zijn.
Het uiteindelijke doel is om te onthouden wat het beste is voor de gebruiker. Als het gebruik van een afbeelding voor iets voor de meeste mensen het meeste goeds oplevert, ga ervoor.
Minder afbeeldingen, minder snijden
Voortbouwend op deze basis van informatie, kunnen we eindelijk de vraag beantwoorden of webontwerpers nog steeds PSD's snijden.
Wanneer we kijken naar een Photoshop-document dat bedoeld is om te worden omgezet naar een website, proberen we grotendeels waar mogelijk code te zien. Het is net als dat moment in de Matrix waar Neo rondkijkt naar wat hij ooit als de normale wereld zag en plotseling de code erachter ziet. Webdesigners zien geen lagen en laageffecten, we zien divs en CSS-eigenschappen.
Aangezien dit het geval is, ligt het grootste deel van het werk dat nodig is om een statisch ontwerp live te maken, meer op het gebied van herbouwen dan snijden. In plaats van die glanzende knop te snijden en als afbeelding te presenteren, gebruik ik CSS om het helemaal opnieuw op te bouwen. Dit proces wordt op de hele site herhaald, vaak met afbeeldingen die voornamelijk worden gebruikt voor daadwerkelijke inhoud in plaats van voor ontwerp (hoewel er nog steeds genoeg is dat je wel / niet mag doen met pure CSS).
Ontwerpen in de browser
De vraag die ongetwijfeld bij veel nieuwkomers op het gebied van webontwerp opkomt als ze over dit proces lezen, is natuurlijk: "Is dit niet allemaal een beetje repetitief?" Eerst ontwerp en bouw je een site in Photoshop, Illustrator, Fireworks (ja, ik herinner me dat Fireworks geweldig is voor webcontent, dus schreeuw niet tegen me in de reacties) of een andere lay-outtool naar keuze, dan begin je eigenlijk opnieuw in de browser en bouw wat je net hebt gemaakt opnieuw op met code in plaats van afbeeldingen waar mogelijk.
Het antwoord is een volmondig 'ja'. Het resultaat is een beweging van mensen die aanmoedigen om het ontwerpproces rechtstreeks naar de browser te verplaatsen. Begin in code, eindig in code, gebruik Photoshop alleen wanneer u een afbeelding moet maken en verwijder al deze repetitieve onzin vrijwel.
Ik ben helemaal voor dit proces. Het is superlean en stroomlijnt uw workflow echt. Helaas is het niet altijd gemakkelijk om de creatieve kant van je hersenen te krijgen om met deze methode je beste werk te produceren. Sarah Parmenter heeft onlangs dit probleem aangepakt in haar bericht 'Ik kan niet ontwerpen in de browser' waarin ze het 'schuldige geheim' onthult dat, hoewel Photoshop geen goede manier is om het soort dynamische en responsieve webinhoud weer te geven dat klanten vandaag de dag nodig hebben, het bevordert meer creativiteit dan rechtstreeks naar HTML en CSS te gaan.
Hoe ontwerp je websites?
Dit bericht geeft een lang antwoord op wat een simpele vraag leek. Onder die vraag is er echter iets waar we de laatste tijd allemaal mee worstelen, van beginners tot professionals: wat is het beste proces voor het ontwerpen van een website? Moet het creatieve ontwerpproces verschillen van het coderingsproces of moeten ze hetzelfde zijn? Moeten we mockups bouwen in een lay-outtoepassing en ze vervolgens opdelen voor de browser of is er een betere manier? Is Fireworks echt het antwoord of ontbreekt er nog een oplossing?
Ik wil je gedachten hierover horen. Hoe ziet uw huidige workflow er van begin tot eind uit? Waar begin je met het ontwerpproces en hoe stroomt dat door naar een live website? Welke tools vind je onderweg van onschatbare waarde? Hoe zou uw ideale webdesigntool eruit zien?