Adobe Illustrator 101: 10 dingen die u moet weten over Ai
Adobe Illustrator is een van mijn absoluut favoriete applicaties. Voor vectorwerk kan Illustrator gewoon niet kloppen en je moet echt je reserveringen opzij zetten en het een kans geven. Zelfs als u vaak rasterafbeeldingen voor het web maakt, zijn er een aantal dingen die Illustrator gewoon beter doet dan Photoshop, dus het is een must om beide apps en hun sterke en zwakke punten te leren kennen.
Het artikel van vandaag is voor de extreme nieuwkomers in Illustrator. Je hebt de Adobe Creative Suite op je computer geïnstalleerd en je hebt Illustrator daar rustig zien smeken om mee te spelen, maar je bent er nog nooit in gesprongen. We zullen tien basisdingen bespreken die je moet weten voordat je begint.
Verken Envato Elements
Een Photoshop-centrische discussie
Bij het schrijven van dit artikel is een van de belangrijkste veronderstellingen die ik maak dat u redelijk vertrouwd bent met Photoshop. De meeste webontwerpers leven in Photoshop en / of Fireworks, dus dit zou goed voor u moeten werken als u aan die beschrijving voldoet.
Terwijl ik de onderstaande tips doorloop, zal veel van de uitleg zijn gebaseerd op hoe anders het werken in Illustrator is dan Photoshop. De twee apps lijken veel op elkaar, dus u zou uw bestaande kennis moeten kunnen gebruiken, zolang u de onderstaande informatie in gedachten houdt.
Net als Photoshop is Illustrator een enorme app, dus we kunnen onmogelijk alles in één bericht behandelen, maar dit is een goed overzicht van enkele technieken, hulpmiddelen en kennis om in gedachten te houden.
Vectorafbeeldingen zijn magisch
Het eerste dat u moet weten over Illustrator is dat het wordt gebruikt om vectorafbeeldingen te maken. Zoals u waarschijnlijk weet, zijn vectorafbeeldingen heel anders dan de rasterafbeeldingen die u normaal in Photoshop maakt (het is waar dat Photoshop een aantal beperkte vectormogelijkheden heeft, maar niet in de buurt komt van wat u kunt bereiken in Illustrator.). In plaats van te bestaan uit statische individuele pixels, worden vectorafbeeldingen wiskundig getekend door uw computer en kunnen daarom drastisch worden gewijzigd zonder absoluut kwaliteitsverlies.
Wat dit op praktisch niveau betekent, is dat wanneer u kunst maakt in Illustrator, ongeacht de oorspronkelijke grootte, u deze op elk gewenst moment zo groot als een reclamebord of zo klein als een duim-tac kunt maken. Dit heeft grote positieve gevolgen voor de manier waarop u werkt.
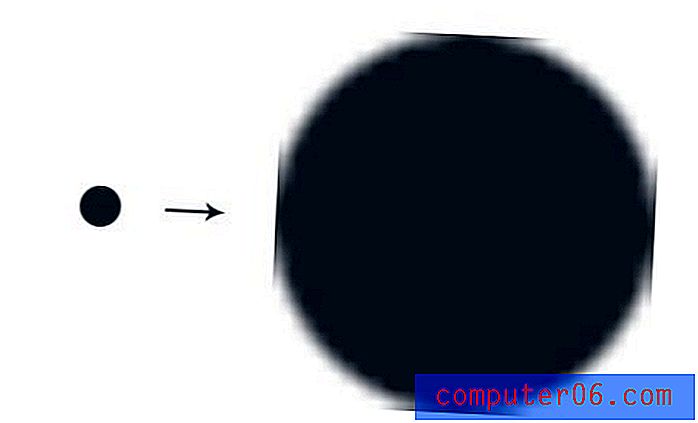
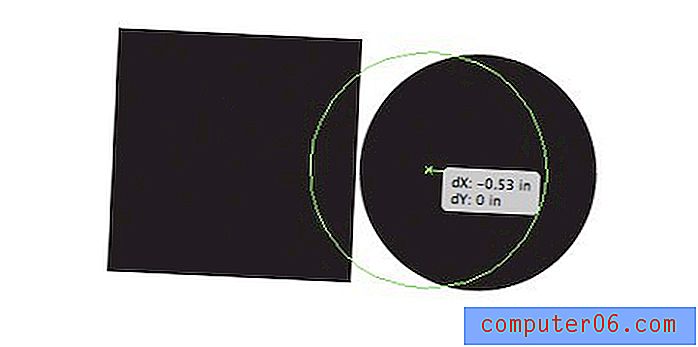
Stel dat u zich in Photoshop bevindt en u een rond logo heeft dat klein is en u wilt dat het groot is. Zoals je waarschijnlijk ongetwijfeld een miljoen keer bent tegengekomen, wordt het vrijwel vernietigd als je probeert de grootte van dat element te vergroten. Kijk hoeveel een eenvoudige cirkel aan kwaliteit verliest naarmate de omvang toeneemt:

Dit maakt het maken en werken met complexe afbeeldingen in raster vrij moeilijk omdat je vrijheid om van gedachten te veranderen beperkt is, zelfs als je slimme objecten gebruikt, ben je beperkt tot de oorspronkelijke grootte van het object.
Met vectorafbeeldingen bestaan deze problemen simpelweg niet, waardoor u de vrijheid heeft om voortdurend van gedachten en uw illustraties te veranderen zonder dat u zich zorgen hoeft te maken over visuele achteruitgang.

Omdat vectorafbeeldingen bestaan uit punten en lijnen, hebt u ook een onbeperkte hoeveelheid vrijheid om naar binnen te gaan en individuele lijnsegmenten te wijzigen.

Maar dat wist je al
De kans is groot dat als je deze blog leest, je al weet wat de verschillen zijn tussen vector- en rasterafbeeldingen. Het ding dat je nu moet accepteren, is dat Illustrator Photoshop op dit gebied echt wegblaast (Fireworks is een interessant tussenproduct dat het redelijk goed doet). Sterker nog, u hoeft niet de een boven de ander te kiezen, maar kunt ze in plaats daarvan en alle andere apps in de Creative Suite synergetisch gebruiken tijdens uw verschillende projecten.
Wat is al deze onzin op mijn scherm?
Het eerste dat u waarschijnlijk opvalt wanneer u Illustrator gaat gebruiken, is dat er heel wat gebeurt wanneer u iets selecteert en bewerkt. Dit is iets dat veel nieuwe gebruikers de neiging hebben om meteen te haten omdat het er verwarrend uitziet, maar in werkelijkheid zijn alle informatie en bedieningselementen die Illustrator gebruikt, zeer nuttig.
The Bounding Box
Om te beginnen, wanneer u iets selecteert, ziet u het selectiekader. Dit is een intuïtieve functie die u onmiddellijk moet begrijpen, het deel dat niet intuïtief is, is waarom het niet weggaat.

In Photoshop zie je alleen het selectiekader van een object wanneer je midden in een transformatie zit. In Illustrator ziet u het selectiekader wanneer u een compleet object hebt geselecteerd en het actieve gereedschap is het gereedschap Direct selecteren (V).
Als u meerdere objecten hebt geselecteerd, verschijnt het begrenzingskader om al deze objecten, zodat u ze samen kunt verplaatsen of transformeren. Dezelfde regels zijn van toepassing als u in Photoshop gewend bent: houd shift ingedrukt om uniform te schalen, gooi de Alt / Option-toets in om vanuit het midden te schalen, enz.

Een groot verschil hier is dat je een specifieke hoek van het selectiekader niet kunt pakken en onafhankelijk kunt verplaatsen zoals je kunt in een Photoshop-transformatie. Dit maakt het knippen en relativeren van objecten een beetje lastiger omdat je de speciale tools voor dit soort transformaties moet gebruiken. Later zullen we een glimp opvangen van hoe u Free Transform kunt gebruiken, wat veel meer aanvoelt zoals u gewend bent in Photoshop.
Slimme gidsen
Slimme gidsen zijn het belangrijkste dat veel nieuwkomers en professionals irriteert. Dit zijn de kleine stukjes informatie en contouren die tevoorschijn komen terwijl je erover zweeft, beweegt of transformeert. Ze lijken misschien alsof ze je gewoon in de weg zitten, maar probeer eraan te wennen en ze zoveel mogelijk te gebruiken, je zult snel hun waarde beginnen te zien.

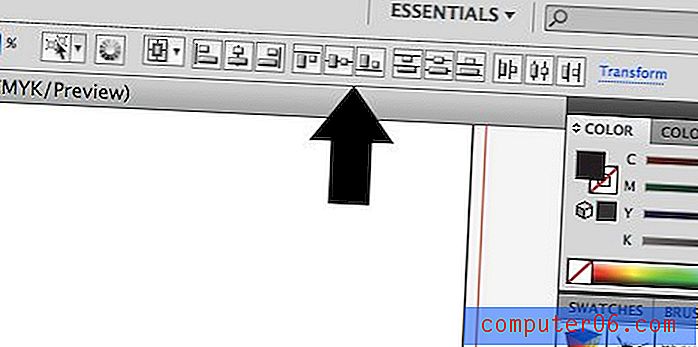
Met slimme hulplijnen kunt u objecten tijdens het vliegen op maat maken met behulp van nauwkeurige metingen en alles wat u hebt geselecteerd uitlijnen met punten en lijnen van andere objecten eromheen. Ze maken het heel gemakkelijk om heel snel complexe lay-outs te maken en zijn veel gemakkelijker dan 'oogverblindende' dingen. Je hebt natuurlijk ook een volledige set uitlijntools voor dit soort bewerkingen:

Zet het allemaal uit
Ik raad ten zeerste aan om met al deze extra's te werken, maar sommige gebruikers hebben gewoon een hekel aan alle afleidingen. Toegegeven, ik denk hetzelfde over de extra's voor InDesign, dus ik begrijp deze mentaliteit zeker.
Gelukkig kunt u met Illustrator het geluid dempen en al deze dingen uitschakelen. Als u snel het selectiekader wilt uitschakelen, drukt u op Command-Shift-B of gaat u naar Beeld> Vergrendelkader verbergen .
Evenzo is het uitschakelen van de slimme hulplijnen net zo eenvoudig als het indrukken van Command-U of het bekijken en uitschakelen van slimme hulplijnen .
Lagen zijn anders
Bij het overschakelen van Photoshop naar Illustrator is het belangrijk om de conceptuele veranderingen in de workflow op te merken. Ondanks het feit dat de twee applicaties zoveel functies delen, komt het vaak voor dat de functie op een heel andere manier wordt gebruikt.
Lagen zijn daar een uitstekend voorbeeld van. In Photoshop krijgt elk stuk zijn eigen laag. In feite wordt een individueel object echt gedefinieerd door de laag waarop het zich bevindt. Als je twee elementen op dezelfde laag gooit, worden ze een enkel element en als ze elkaar overlappen, kun je ze niet meer scheiden. Ook het toepassen van een effect op een object heeft invloed op de hele laag.
In Illustrator zijn lagen niet zozeer de manier om toegang te krijgen tot elk afzonderlijk stuk op de pagina, maar zijn ze een handig organisatiehulpprogramma. Als je wilt, kun je een ongelooflijk complex kunstwerk maken met duizenden afzonderlijke elementen die allemaal een enkele laag gebruiken. Verder hebben de elementen op die laag hun eigen subhiërarchie en kunnen ze op elk moment onafhankelijk worden bewerkt en gerangschikt.
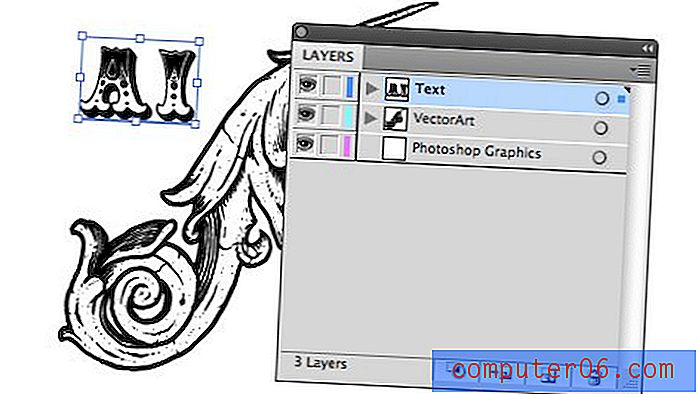
Dus in plaats van bijvoorbeeld een laag voor elk item te hebben, zou het vrij typisch zijn om één laag te maken die al je verschillende tekstitems bevat, een andere voor je vectorafbeeldingen en mogelijk zelfs een derde voor geïmporteerde Photoshop-kunst.

Hoe lagen werken in Ai
Er is een heleboel functionaliteit in Illustrator-lagen die u niet zult zien in Photoshop. Om te beginnen heeft elke laag een kleine vervolgkeuzepijl waarmee u de hiërarchie van elk element in die laag kunt zien. Hier kunnen elementen opnieuw worden gerangschikt om de visuele stapelvolgorde van het resultaat aan te passen (gebruik Command- [en Command-] om een item naar voren te halen of naar achteren te duwen).

Aan de rechterkant van het palet zou je een cirkel moeten zien naast een gekleurd vierkant. Door op de cirkel te klikken, kunt u eenvoudig een element selecteren. Klik op de cirkel van de laag om alles binnen de laag te selecteren of op de cirkel van een afzonderlijk element om alleen dat item te selecteren.
Het gekleurde vierkant geeft de kleur van die laag aan. Gemakshalve zijn het selectiekader en andere pop-upafbeeldingen kleurgecodeerd op basis van lagen, zodat u bij het selecteren van iets direct kunt zien tot welke laag het behoort. Om een item van de ene laag naar de andere te verplaatsen, klik en sleep je het kleine vierkantje.
De Pathfinder is geweldig
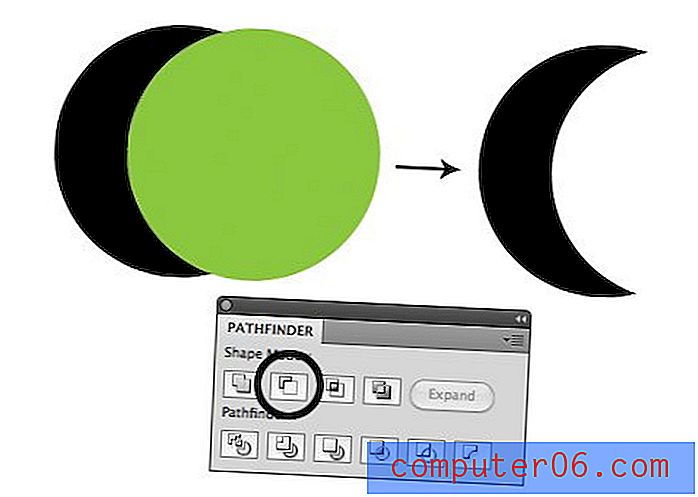
Laten we eerlijk zijn, tekenen op een computer is moeilijk. Zelfs eenvoudige vormen kunnen moeilijk te maken zijn als je geen meester bent van de Pen Tool. Zoals met de meeste professionele vectorsoftware, maakt Illustrator het maken van complexe vormen veel gemakkelijker door het gebruik van booleaanse bewerkingen in het Pathfinder-palet.

De kleine voorbeelden op de Pathfinder-knoppen spreken voor zich. Ze laten je allemaal in wezen toe om twee vormen op een interessante manier te combineren. Wanneer je Ai voor het eerst gebruikt, kom je misschien in de verleiding om te denken dat dit een nieuwigheidsfunctie is die je nooit zult gebruiken, maar geloof me, als je illustratie gaat maken, zal het veel tijd besparen om de Pathfinder aan het werk te zetten.
Een beetje creativiteit gaat een lange weg en als je eenmaal de eenvoudige vormen waaruit complexe objecten bestaan kunt leren zien, wordt de Pathfinder je beste vriend.
Shape Builder
Als u CS5 heeft, biedt Illustrator u een andere manier om complexe booleaanse bewerkingen uit te voeren. Met het Shape Builder Tool (Shift + M) kunt u eenvoudig door overlappende objecten klikken en slepen om ze te combineren.

Houd de Option- toets ingedrukt om de geometrie af te trekken in plaats van deze toe te voegen. Bekijk hier een video-tutorial over de nieuwe Shape Builder-tool.
Tekengebieden, geen pagina's
Al meer dan een decennium rouwen Illustrator-gebruikers om het feit dat het onmogelijk is om documenten met meerdere pagina's te maken. Adobe houdt opzettelijk projecten met meerdere pagina's als een belangrijk kenmerk van InDesign, dus er was niet veel hoop op een oplossing.
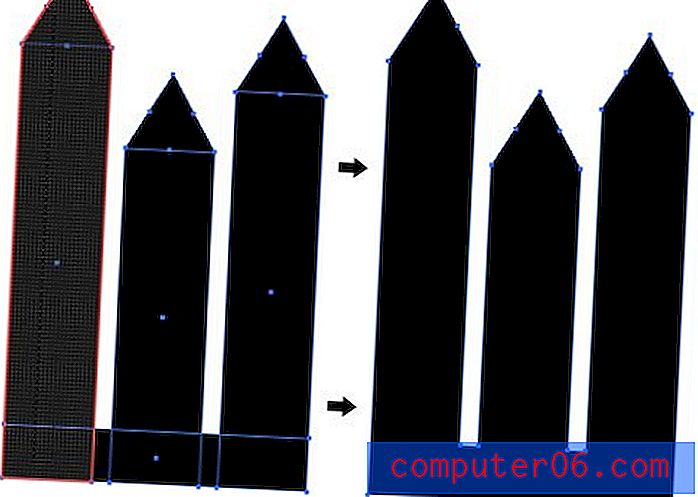
Onlangs werd het probleem echter op een interessante manier opgelost door gebruikers toe te staan meerdere tekengebieden te maken. Deze kunnen op verschillende manieren worden gebruikt: afzonderlijke ideeën voor hetzelfde project, het ontwerpen van zowel de voor- als achterkant van een object, enz.

U kunt zoveel tekengebieden maken als u wilt in één document. Ze kunnen zelfs verschillende maten hebben. Functioneel zijn er veel voordelen aan het gebruik van meerdere tekengebieden binnen één document in plaats van simpelweg meerdere documenten te maken. U kunt objecten gemakkelijk heen en weer verplaatsen / kopiëren en geselecteerde tekengebieden tegelijk afdrukken of exporteren.
Effecten zijn raar
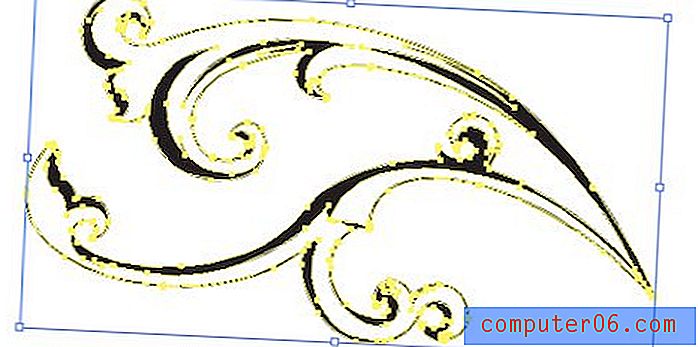
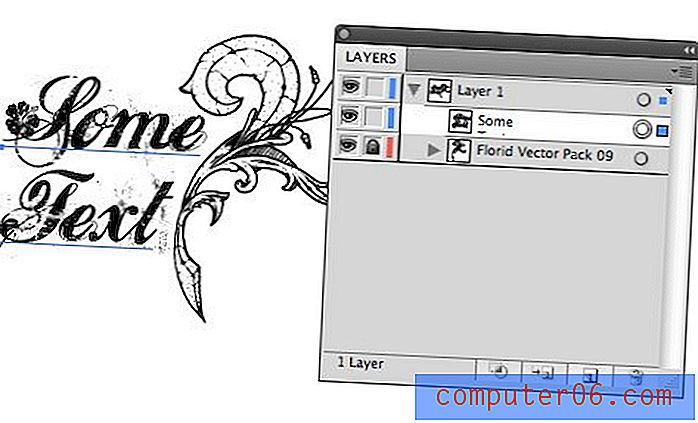
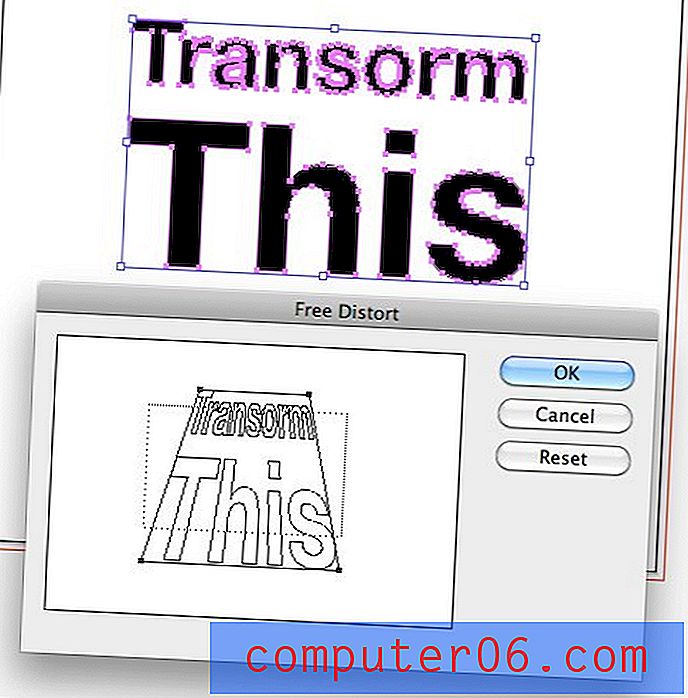
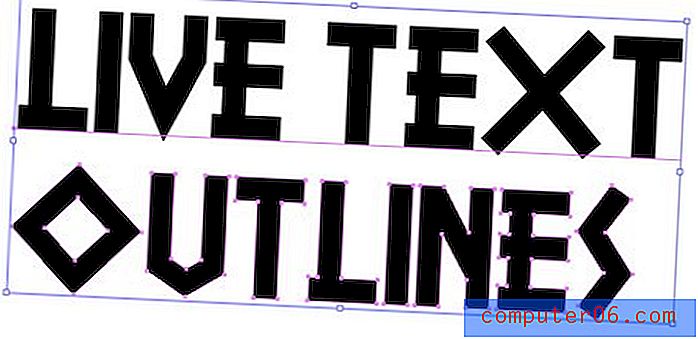
In plaats van "filters" zoals in Photoshop, geeft Illustrator u verschillende "effecten" die kunnen worden gebruikt om uw illustraties te manipuleren, en het is even wennen. Laten we er een gebruiken om te zien wat ik bedoel. Hieronder heb ik wat tekst die is omgezet naar contouren en ik wil het wat perspectief geven. Zoals ik hierboven al zei, geeft het selectiekader me deze vrijheid niet, dus ging ik naar Effecten> Vervormen en transformeren> Vrije vervorming .

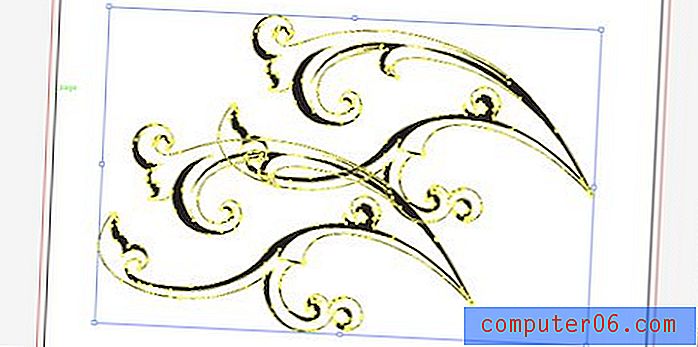
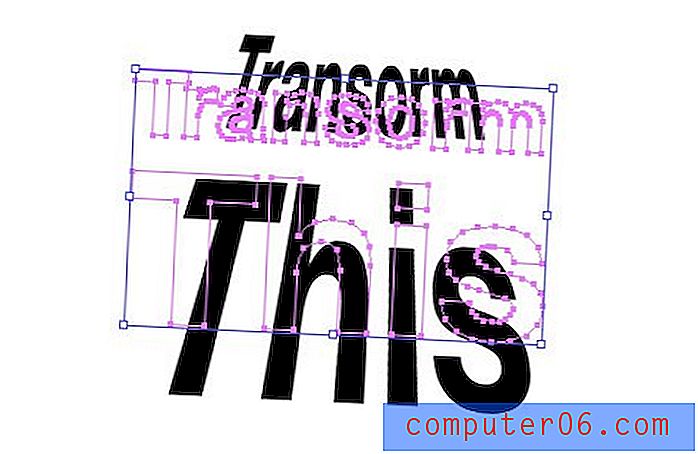
Nu, wanneer ik de transformatie toepas, wordt het een beetje wankel. Het effect is duidelijk te zien in mijn tekst, maar wanneer ik het object selecteer, staan al mijn punten nog op hun oorspronkelijke positie en weerspiegelen ze helemaal niet mijn huidige kunstwerk.

Dit komt omdat de transformatie niet echt permanent wordt toegepast. In plaats van echt te knoeien met de vorm van je object, worden effecten 'live' toegepast. Dit is eigenlijk geweldig omdat het betekent dat u altijd de integriteit van uw oorspronkelijke object behoudt en op elk moment terug kunt gaan en het effect kunt bewerken.
Om het effect te bewerken, selecteert u uw object en brengt u uw uiterlijkpalet naar voren. Er zou ergens een klein 'fx'-pictogram moeten staan met de naam van het effect dat u hebt toegepast. Dubbelklik op dat pictogram om het te bewerken of sleep het naar de prullenbak om het te verwijderen.

Photoshop-effecten
Het is u misschien opgevallen dat er binnen Illustrator een reeks Photoshop-effecten beschikbaar is. Deze kunnen leuk zijn om mee te spelen, maar eerlijk gezegd raad ik aan om ze spaarzaam of helemaal niet te gebruiken. Illustrator-effecten zijn gebouwd voor vectoren en gebruiken wiskundige berekeningen om zich aan te passen aan veranderingen in de illustraties, Photoshop-effecten zijn raster en daarom niet zo betrouwbaar wanneer ze worden toegepast in een vectorgestuurde werkruimte.
De pipet doet veel
Binnenin Photoshop pakt de tool Pipet een kleur uit uw document of scherm ... dat is alles. In Illustrator is de tool echter veel krachtiger. Hier zijn een paar dingen die je ermee kunt doen.
Pak een kleur uit een ander item
Deze ken je. Selecteer een object, pipet een ander, de kleur van het tweede object wordt op het eerste toegepast.
Voorbeeld: Selecteer rood vakje, Pipet blauw vakje, beide vakjes zijn nu blauw.
Pas de kleur van het geselecteerde object elders toe
Een alternatieve manier om het pipetgereedschap te gebruiken, is door het object te selecteren waarvan u de kleur elders wilt repliceren, houd vervolgens de Option- toets ingedrukt en klik op iets anders waaraan u die kleur wilt geven.
Voorbeeld: Selecteer rood vak, Option-Klik op blauw vak, beide vakken zijn nu rood.
Pak de styling van tekst en andere objecten
De Pipet-tool van Illustrator pakt niet alleen kleur maar ook stijl. U kunt het gebruiken om twee tekstobjecten identieke lettertypen, kleur en grootte te geven of om de lijn van een vormobject te pakken.
Voorbeeld 1: Selecteer rode Futura 12pt-tekst, Pipet blauwe Helvetica 15pt-tekst, beide objecten worden blauwe Helvetica 15pt-tekst.
Voorbeeld 2: Selecteer een wit vak met een zwarte lijn, Pipet een blauw vak met een gele lijn, beide vakken worden blauw met gele lijnen.
Tip: houd shift ingedrukt om alleen de voorgrondkleur van een object te pakken.
Lettertypen maken het delen van bestanden moeilijk
Wanneer ik een Photoshop-document aan iemand doorgeef, ongeacht welke lettertypen worden gebruikt, kunnen ze het daadwerkelijk openen en zien hoe het oorspronkelijke ontwerp eruit zag. Zonder de lettertypen kunnen ze de tekst niet bewerken, maar ze kunnen deze op zijn minst bekijken.
In Illustrator is dit niet het geval. Als je een kunstwerk voor iemand maakt en het naar hem opstuurt, als er ongebruikelijke lettertypen worden gebruikt, is de kans groot dat die persoon je .ai-bestand niet correct kan bekijken (ze zien de verkeerde lettertypen).
In de praktijk sturen de meeste mensen gewoon de lettertypen mee, maar dit kan om verschillende redenen een slechte keuze zijn. Ten eerste zijn fontlicenties ingewikkeld en het is technisch niet de bedoeling dat u uw dure fonts zomaar aan iedereen geeft die uw bestand wil zien.
Ook is het vaak zo dat iemand zoals een commerciële drukker uw bestanden opvraagt, maar u niet echt wilt dat ze iets veranderen. In beide gevallen kunt u uzelf veel moeite besparen door naar Type> Contouren maken (Command-Shift-O) te gaan. Dit verandert in wezen uw tekst in vectorvormen en elimineert daarom alle problemen met lettertypen en neemt de mogelijkheid van de kijker om de tekst te wijzigen weg.

Je kunt het document ook opslaan als een PDF en het op die manier delen. Veel klanten zullen de "originele gelaagde bestanden" opvragen, in welk geval een PDF niet voldoende is, maar als de persoon niet om bestandsindelingen geeft, is PDF de juiste keuze.
Omgaan met ontbrekende lettertypen
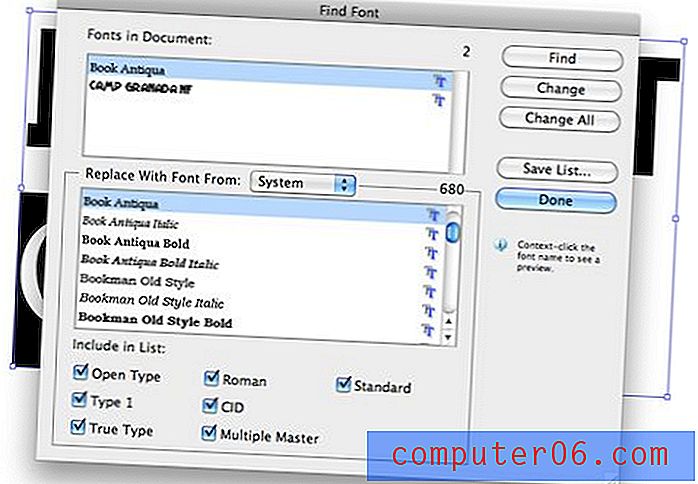
Als u aan de andere kant van deze discussie zit en een bestand met ontbrekende lettertypen ontvangt, kunt u er weinig aan doen om het te repareren. Illustrator maakt het echter gemakkelijk om specifieke ontbrekende lettertypen te targeten en ze in een document te vervangen door iets van uw systeem. Dit wordt gedaan in het dialoogvenster Type> Lettertype zoeken .

Handige sneltoetsen
Om onze basisdiscussie over Illustrator af te sluiten, moet u zich vertrouwd maken met het snel en soepel navigeren door de interface met behulp van sneltoetsen. Het is duidelijk dat als u over een tool zweeft, u de equivalente snelkoppeling ziet, dus hier zijn enkele andere handige trucs die u misschien niet kent. Veel hiervan komen rechtstreeks uit Photoshop, dus u zou zich meteen thuis moeten voelen.
Ik zal hier de Mac-snelkoppelingen erin gooien. PC-gebruikers moeten weten dat ⌘ (Command) = Control en ⌥ (Option) = Alt.
Zoomen
- In- / uitzoomen: ⌘ + of ⌘-
- Tekengebied op scherm passen: ⌘0
- Zoom naar werkelijke grootte: ⌘1
Tijdelijke gereedschapswisseling
- Tijdelijk handgereedschap: houd ruimte vrij van elk gereedschap
- Tijdelijk selectiegereedschap: Houd ⌘ ingedrukt vanaf elk willekeurig gereedschap (geeft u directe selectie als het al in het selectiegereedschap zit)
- Tijdelijk zoomgereedschap : Houd ⌘Space ingedrukt vanuit een willekeurig gereedschap
Plakken
- Vooraan plakken: ⌘F
- In de rug plakken: ⌘B
- Op plaats plakken: ⌘⇧V
Werken met objecten
- Een object dupliceren: Houd ⌥ ingedrukt tijdens het slepen
- Groepsobjecten : ⌘G
- Groepering van objecten opheffen: ⌘⇧G
- Naar voren brengen: ⌘⇧]
- Verzenden naar achterkant: ⌘⇧ [
- Alles selecteren op alleen actief tekengebied: ⌘⌥A
- Selectie vergrendelen: ⌘2, ⌘⌥2 om alles te ontgrendelen
- Selectie verbergen: ⌘3, ⌘⌥3 om alles te tonen
Andere
- Controleer spelling: ⌘I
- Raster weergeven: ⌘ ”
- Maak hulplijnen: ⌘5 (selecteer eerst een vorm)
Gevolgtrekking
Ik hoop dat de tien bovenstaande tips je hebben aangemoedigd om Illustrator nog een keer te kijken. Het is een gecompliceerde applicatie, maar het kan niet kloppen voor vectorwerk en als je eenmaal doorhebt hoe het anders is dan Photoshop, begint alles logisch te worden.
Laat hieronder een reactie achter en vertel ons geweldige Illustrator-tips die in u opkomen. Waar had je moeite mee toen je deze applicatie voor het eerst oppikte? Waar heb je nog steeds moeite mee?