Ontwerpstudie naar Mac OS X App-websites
Apple eist altijd al het hoogste niveau van werk van zijn werknemers, zelfs sinds de oprichting eind jaren zeventig. Veel ontwerpers zijn onlangs verhuisd naar de OS X-omgeving en de meeste worden op het eerste gezicht verliefd. Mac OS X Lion biedt zoveel functies die je gewoon nergens anders kunt vinden, met name de App Store.
Vanaf hier krijgt u toegang tot een hele reeks applicaties, zowel gratis als betaald. Deze zijn allemaal gebouwd voor OS X Lion en kunnen rechtstreeks worden gedownload naar Launchpad. In deze casestudy ga ik in op ontwerptrends voor websites van Mac-apps. Deze zijn specifiek gericht op OS X en bevatten geen iOS-apps ... de stijlen zijn heel anders. Naast deze tips heb ik ook een kleine showcase-galerij samengesteld van mijn favoriete Mac-app-sites om een beetje inspiratie te delen.
Verken Envato Elements
Vergroot uw belangrijkste punten
Wanneer mensen op een app-website terechtkomen, hopen ze snel het doel van de applicatie te achterhalen. De eenvoudigste manier om dit te doen, is door onmiddellijk de aandacht van de bezoekers te trekken en hen door de lay-out te begeleiden. En uit eerdere ervaringen lijkt het erop dat tekst / afbeeldingen in jumbo-formaat vaak de slag zullen slaan.

Alfred App is zo'n voorbeeld dat het hele scherm in een glijdende lay-out opneemt. Zowel het app-logo als de downloadknop springen in één oogopslag van de pagina, samen met het monsterlijke app-pictogram! Gebruikers die bekend zijn met de Alfred-app herkennen de unieke hoed en het vergrootglas. En het is ook niet alleen het bovenste paginagebied.

Terwijl u naar beneden scrolt, zou u moeten opmerken dat elke paginasectie ook in stukken is opgedeeld. Het demo-screenshotgebied heeft een kleine kolom voor miniaturen met een mooie weergave van de app. Alleen al door de paar demo-opnamen te bekijken, wordt algemeen begrepen wat de app kan doen. Naarmate u meer toepassingswebsites vindt, moet u uw ogen open houden voor de "grote afbeelding" die bedoeld is om op te vallen. Blijf ook nadenken over wat er van uw eigen app-website zou moeten springen.
Strakke kenmerken
De meer populaire siteontwerpen bevatten vaak hetzelfde type elementen. Dit zou een meer afgerond en gedetailleerd pictogramontwerp, mooie logotekst en andere leuke afbeeldingen kunnen zijn. Maar je moet het voorbeeld van Apple volgen en de verbruiksartikelen wegknippen. Schone en vereenvoudigde interfaces zorgen ervoor dat de aandacht van uw bezoekers blijft bewegen door meer downloads en aankopen.
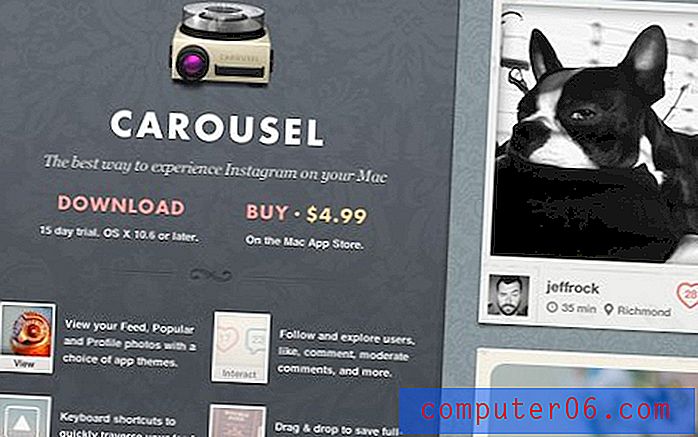
Ik ben een grote fan van Instagram die veel van mijn tijd op iOS in beslag heeft genomen. En de Mac-app Carousel is een prachtige zusterservice op de desktop. Als je merkt dat hun site-indeling een kleiner logogedeelte heeft met meer ruimte voor screenshots. Bovendien lijkt de typografie verfijnder om te passen bij de stijlvolle, luxe thema's.

Je zou ook moeten opmerken dat er hier geen hoofdnavigatie is. Overweeg dit te dupliceren voor uw eigen app-website, het verwijdert veel gebruikersfrustratie. Dit idee gaat dubbel voor mobiele gebruikers die uw website voor het eerst op iPhone of Android vinden. Als je het bericht van je app op één pagina kunt weergeven, zeg ik: ga ervoor !
Inclusief standaard App Store-pictogrammen
De aandacht van uw bezoeker trekken is een belangrijke vereiste, maar u wilt ook hun vertrouwen winnen. En mensen die het Mac OS gebruiken, vertrouwen over het algemeen op Apple-ontwikkelaars. U moet badges en / of knoppen op uw site opnemen om mensen te laten weten dat u in de app store bent gepubliceerd. Het lijkt misschien klein, maar het kan van grote betekenis zijn voor nieuwe potentiële klanten.

De marketingrichtlijnen voor de Mac App Store (pdf) gaan dieper in op de App Store-badge die je op de meeste populaire Mac-apps ziet. Ik vind het ook leuk om de foto's van dribbble te maken om te zien of iemand coole ontwerpsets of pictogrammen heeft met betrekking tot het thema.
Geef waar mogelijk een demo
Herinner je je het hele punt van het snel overbrengen van je boodschap? Dit kan het gemakkelijkst worden bereikt via afbeeldingen of video - geen grote verrassing daar. Maar zelfs alleen miniatuurgalerijen of diavoorstellingen zijn soms niet genoeg.
U moet proberen een demo van uw service op te nemen in een soort workflow-infographic. Er zijn talloze gratis PSD's om te downloaden die passen in MacBooks, iPhone's, iPad's en al het andere. Hier is een mooi voorbeeld van een gratis iMac PSD-sjabloon om te downloaden. Nu kunt u screenshots van uw applicatie maken en kleine demonstratiebeelden maken.

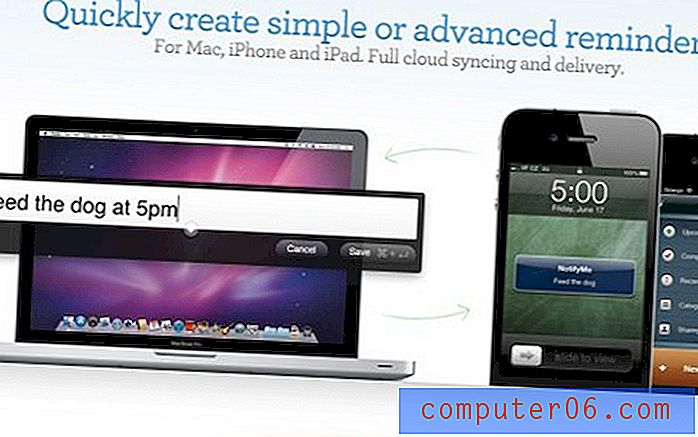
Dit werkt heel goed in het bovenstaande voorbeeld voor NotifyMe . De app is open en ontwikkeld voor alle 3 platforms op iOS / iPad en OSX. Op het eerste gezicht kun je ervan uitgaan dat de app een meldingssysteem is. Via een kleine demo-afbeelding en wat verdere uitleg, kunt u de uitgebreide functies samenstellen om uw mening over de app samen te stellen.
Dynamische animaties en jQuery
Apple staat ook bekend om zijn prachtige overgangsanimaties. Hun aandacht voor detail in zowel ontwerp als functie is ongelooflijk - over de breedte van hun gehele softwareportfolio. En als een webdesigner die onder Apple publiceert, zult u merken dat uw app-site een magisch tintje kan gebruiken.
Reeder voor Mac is prachtig en de demosite past net zo goed. Merk op dat de pagina-URL's uiterst eenvoudig zijn en gemakkelijk kunnen worden doorgegeven aan vrienden of via sociale netwerken. Bovendien wordt de navigatie gehouden in een zijkolom, terwijl de pagina-inhoud tot een absoluut minimum wordt beperkt.

Hoewel Reeder hoge paginasnelheden heeft, is dit slechts een voorbeeld van veel app-websites. Als je van deze dynamische animaties houdt, overweeg dan om in de jQuery-bibliotheek en ook in de jQuery UI-set te kijken. Dit zijn twee zeer populaire JavaScript-bibliotheken met vooraf gebouwde functies voor pagina-effecten ... en je kunt veel bouwen! Voor één idee kun je genieten van deze kleine tutorial in Apple-stijl met behulp van jQuery om een fade-in-effect in het opstartscherm te bouwen.
Inspiratie galerij
Zoals eerder vermeld, zou geen enkele casestudy compleet zijn zonder een kleine ontwerpshowcase. Hieronder staan slechts enkele voorbeelden van mijn persoonlijke favoriete OS X-app-website-indelingen. Bekijk ze en laat ons weten wat je ervan vindt! En als we geweldige app-lay-outs hebben gemist die je echt leuk vindt, laat het ons dan weten in de reacties.
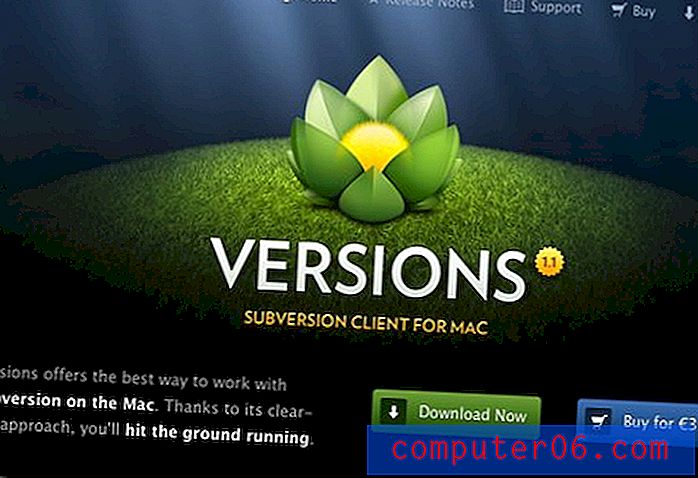
Versies

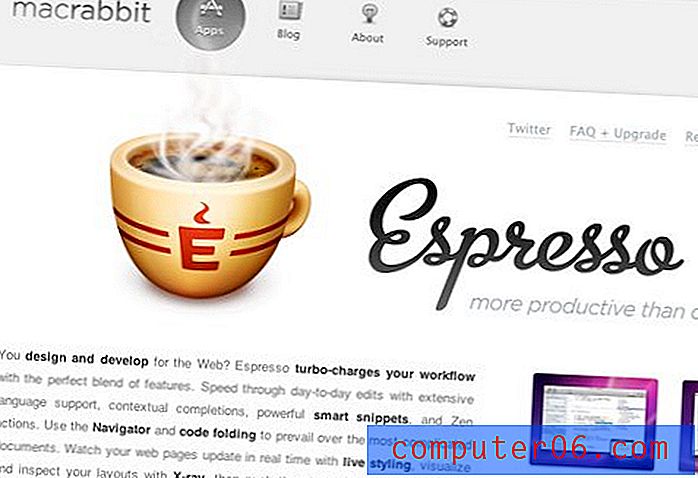
Espresso

Dingen voor Mac

Delibar

Verzenden

Uitchecken

Caleidoscoop

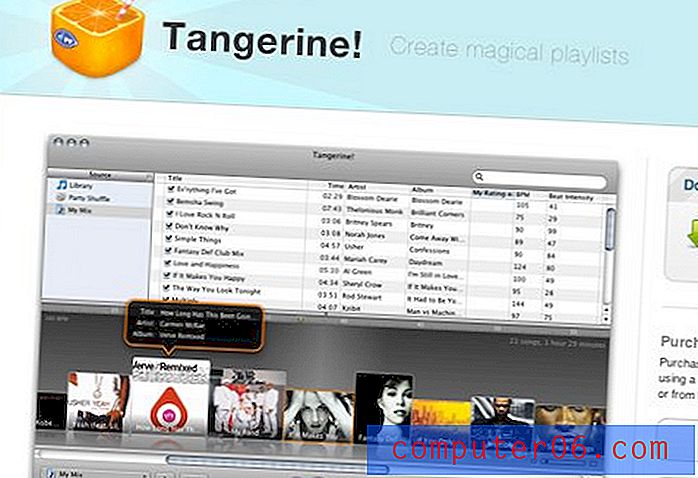
Mandarijn!

Afgeefpunt

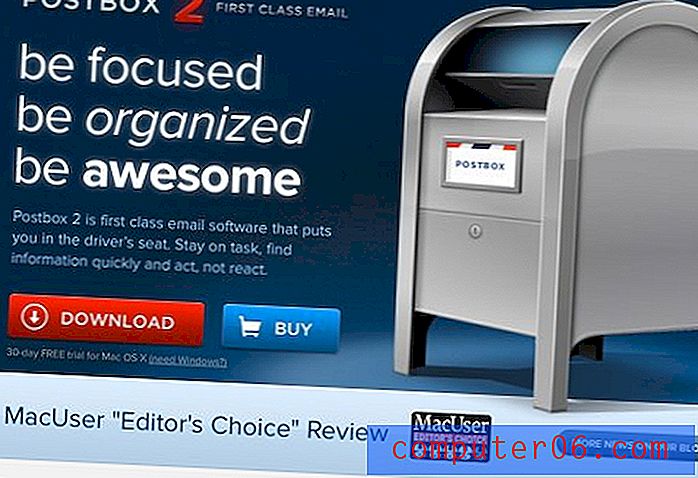
Brievenbus

Koerier

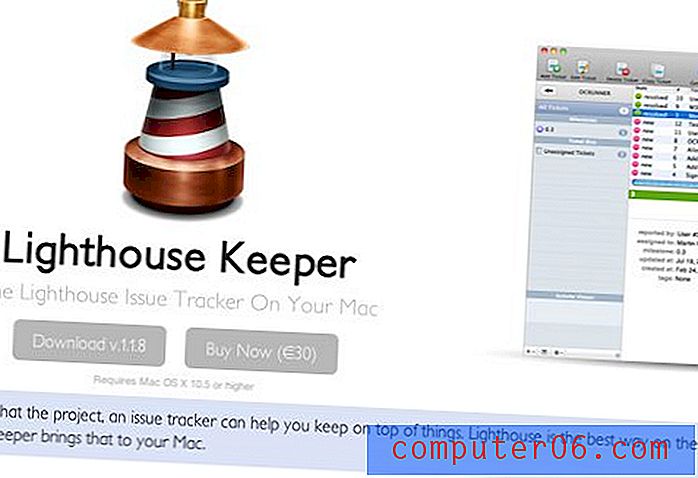
Vuurtorenwachter

Git Tower

Spionage

Hoeksteen

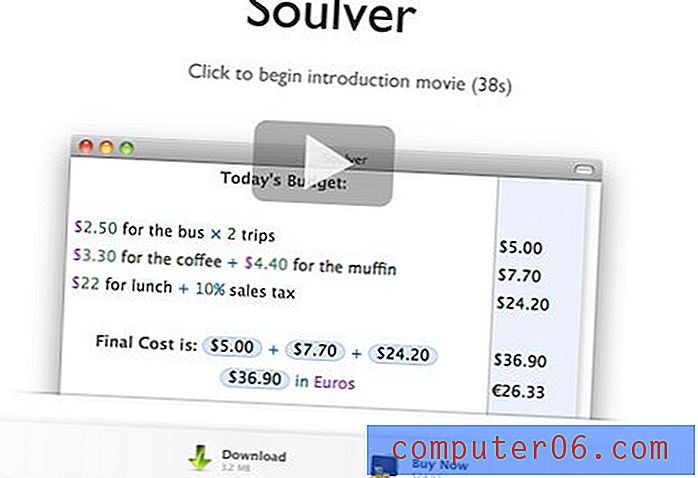
Soulver

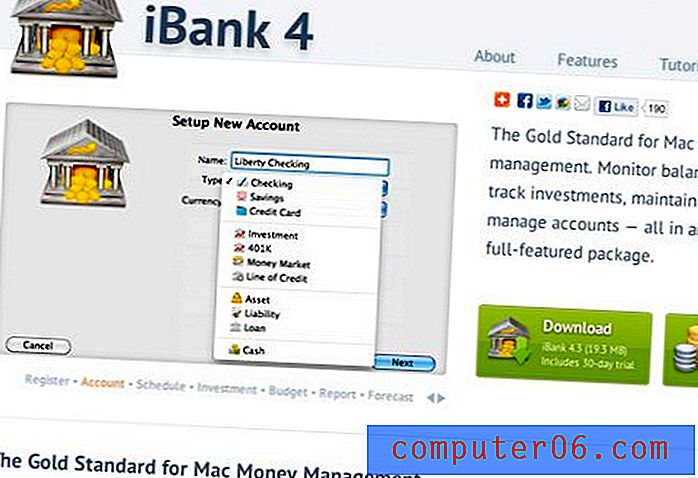
iBank

WalletApp

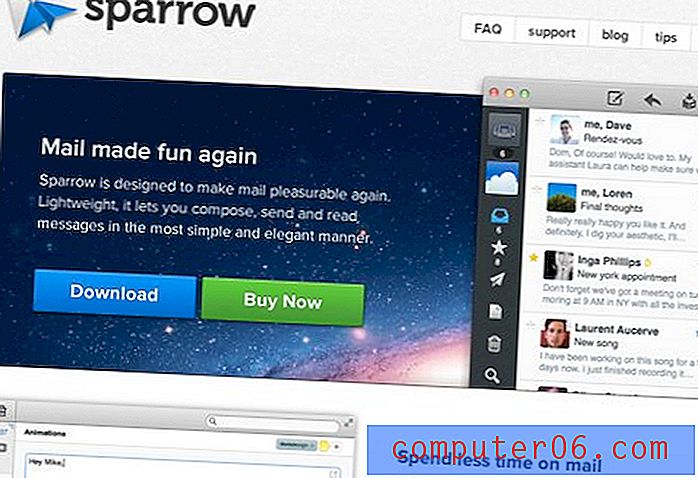
Sparrow Mail