Ontwerptrend: experimentele navigatiepatronen
Lang geleden is het idee dat navigatiemenu's bovenaan een websiteontwerp moeten worden vastgezet. Hoewel veel ontwerpers kiezen voor de veilige, consistente navigatie van alle hoofdletters over de bovenkant van het scherm met schreefloze typografie, breken er meer ontwerpen uit dit patroon.
Experimentele navigatiepatronen kunnen leuk en interessant zijn als ze intuïtief genoeg zijn voor gebruikers om redelijk snel te begrijpen. Verschillende navigatiestijlen kunnen interessant zijn voor websites die klein zijn, niet veel inhoud bevatten of willen dat gebruikers zich op een specifieke manier verplaatsen.
Hoewel experimentele navigatie niet voor elk ontwerp geldt, kan het een leuk alternatief zijn voor het juiste project.
Zijnavigatie

Er zijn tal van manieren om zijnavigatie uit te voeren. Het kan statisch of dynamisch zijn en kan bijna elke breedte hebben.
Hoewel het niet lijkt alsof het verplaatsen van de navigatie van boven naar de zijkant al zo experimenteel is, kan het een behoorlijke sleutel in je ontwerp gooien omdat het de beeldverhouding van het canvas verandert.
Dan moet je bedenken hoe deze vaak magere navigatiebalk eruit zal zien op andere schermformaten. En wat doe je als het navigatiemenu lange woorden bevat (je wilt geen navigatiebalk gevuld met koppeltekens)?
Er moet veel worden overwogen.
De beste navigatie aan de zijkant is eenvoudig, met korte woorden en een vaste ruimte. Te veel scrollen in nav is schokkend en moeilijk te begrijpen. Het voorbeeld van Sanctum hierboven is eenvoudig en schoon. De navigatie blijft op één plaats terwijl de gebruiker scrolt, waarbij de tekst alleen van licht naar donker wordt aangepast als de achtergrond verandert.
Het leuke aan dit voorbeeld is dat het verticale navigatiepatroon gebruikers aanmoedigt om eerst naar de naam en het logo te kijken en dan in een rechte lijn naar beneden te bewegen om te zien welke navigatie-opties er zijn. Het is goed ontworpen en functioneel.
Verborgen en pop-out

Een van de grote dingen die is voortgekomen uit het productieve gebruik van hamburgers en andere verborgen navigatie in pictogramstijl zijn pop-outmenu's.
Klik of tik op de knop en de navigatie zwaait uit over een deel of het hele scherm (vaak afhankelijk van de schermgrootte).
Op zich is dit niet echt experimenteel. Maar het feit dat zoveel ontwerpers het op zoveel verschillende manieren doen, is. Hoewel gebruikers ongetwijfeld wennen aan hamburgerpictogrammen, zijn deze patronen nog steeds enigszins onbekend. En met ontwerpers die verschillende pictogramtypen gebruiken, is er ook een kleine uitdaging.
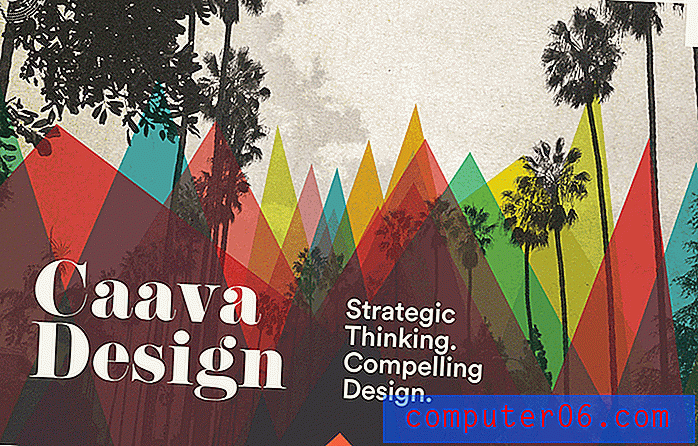
Desalniettemin is de pop-outstijl van Caava Design hierboven interessant. Terwijl de meeste ontwerpers kiezen voor platte, eenvoudige pop-outvariaties, heeft deze meer diepte. Het ontwerp helpt gebruikers de belangrijkste onderdelen van de navigatie te vinden om ze door het ontwerp te leiden.
Horizontaal scrollen

De eerste paar keer dat u een horizontale scrollsite tegenkomt, kan een beetje vreemd zijn. Er is een specifiek ontwerp voor nodig om deze stroom goed te laten voelen vanwege het vreemde verschil in fysieke en visuele beweging.
Om optimaal gebruik te maken van horizontale schuifnavigatie, moeten ontwerpers visuele aanwijzingen gebruiken om het idee comfortabeler te maken voor gebruikers. Pijlen of andere richtingshulpmiddelen kunnen nuttig zijn.
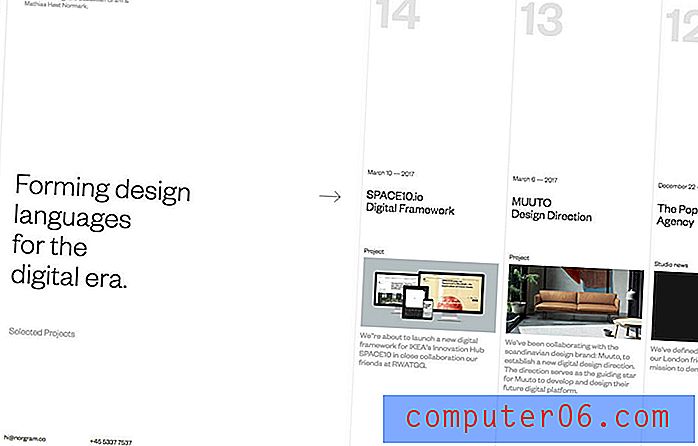
Norgram, hierboven, gebruikt ook een gedeeltelijk beeld als een visuele aanwijzing dat er meer inhoud aan de zijkant van het scherm is met een vaste boven-onder-look. De inhoud is zo gestructureerd dat de horizontale beweging door de geboden visuele aanwijzingen veel natuurlijker lijkt.
Geen navigatie

Sommige websites elimineren de navigatie helemaal en kiezen voor alles op het scherm. Het kan zeker een lastig patroon zijn. Zullen gebruikers weten waarop ze moeten klikken en welke acties ze moeten ondernemen?
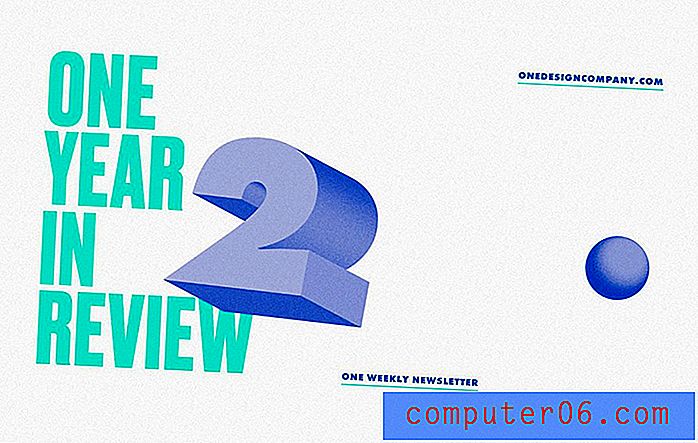
Het navigatiepatroon zonder navigatie werkt het beste voor superkleine sites die gebruikers opdragen één ding te doen. Het kan werken voor een binnenkort komende pagina of een bedank- / samenvatting-website zoals de jaaroverzichtpagina hierboven. Met slechts een handvol aanklikbare items en een korte scroll is het gemakkelijk te achterhalen.
De eenvoudige animatie in het ontwerp helpt ook. (Je zou het aantoonbaar navigatie kunnen noemen omdat het de beweging van gebruikers stimuleert). Dit kan op zijn zachtst gezegd een lastig patroon zijn.
Enkele pagina met markeringen

Veel van de experimentele navigatiepatronen die worden gebruikt, worden geïmplementeerd op websites met één pagina. En terecht: het is voor gebruikers veel moeilijker om te verdwalen in het formaat van één pagina.
Om richting te geven en gebruikers het gevoel te geven dat ze vooruitgang boeken in het ontwerp, zijn veel van deze navigatiepatronen van één pagina afhankelijk van markeringen. Net als het traditionele sliderformaat met een punt of balk om de voortgang op te merken, gebruikt deze navigatiestijl hetzelfde concept.
Socius, hierboven, doet dit heel goed met markeringen aan de rechterkant van de pagina met zweeftekst die gebruikers vertelt wat elke stip vertegenwoordigt. (Dit is een functie die vaak ontbreekt bij deze navigatiestijl.) Gebruikers kunnen het zweefeffect en de stippen gebruiken om naar specifieke informatie te springen of door de zeven 'schermen' te bladeren.
De truc van deze stijl van ontwerpen is om alles snel te laten voelen. Gladde scrolleffecten en een verteerbaar ontwerp, zoals getoond in dit voorbeeld, helpen gebruikers door de inhoud te leiden.
Subtiele Edge Nav

Sommige ontwerpers draaien de navigatie 90 graden en verankeren deze aan de rechterkant van de pagina. Het is een subtiele truc die voornamelijk bedoeld is voor kleine of portfoliostijl-websites die vaker opduikt.
Navigatie-elementen in deze stijl zijn meestal alleen tekst, bevatten slechts een handvol items en zijn over het algemeen klein. De gedraaide navigatietekst kan in of uit het ontwerp wijzen, gebaseerd op andere elementen op het scherm.
Net als bij verticale navigatie, kan dit idee de algehele beeldverhouding van het ontwerp veranderen omdat een strook vanaf de zijkant wordt gesneden voor navigatie. De zorg over deze stijl is dat navigatie-elementen subtiel en klein zijn, waardoor ze gemakkelijk te missen zijn.
Gevolgtrekking
Ben je meer een traditionalist als het gaat om navigatie, of ben je bereid iets anders te proberen? Experimentele navigatiepatronen zijn een van die trends die grip lijken te krijgen.
Naarmate meer ontwerpers dit soort technieken proberen, raken gebruikers gewend aan de verandering en passen ze zich aan. Maar er is altijd bezorgdheid over gebruikers die 'het niet snappen'. Ik zou graag willen weten wat je van verschillende navigatiestijlen vindt. Laat het me weten op Twitter en tag @designshack.