Hoe een website te bouwen met Flux 3: A Coder's WYSIWYG
Flux is een WYSIWYG-website-editor voor Macs. Voordat u nu in uw adem vervloekt hoeveel u WYSIWYG's haat, moet u weten dat Flux anders is en zowel krachtig als flexibel genoeg is om te worden gebruikt door professionele webontwikkelaars.
Vandaag zal ik je kennis laten maken met Flux door een supereenvoudige webpagina helemaal opnieuw te maken (geen irritant rigide sjablonen). Onderweg zullen we zien hoe een typische workflow eruit ziet en waarom het misschien wel de beste visuele webeditor is die ik ooit heb gebruikt.
Waarom is Flux anders?
Als ik denk aan een WYSIWYG-website-editor, denk ik aan twee populaire applicaties. De eerste is Dreamweaver. Dreamweaver is een belachelijk krachtige applicatie, maar heeft een vrij hoge leercurve. Het is gewoon een enorme applicatie die de moeite niet waard is voor veel ontwerpers die al comfortabel coderen.
De tweede applicatie die in je opkomt is iWeb. iWeb is een paar uur leuk, maar als je eenmaal beseft hoe streng het sjabloonsysteem is, gaat het idee om het te gebruiken voor professioneel webdesign uit het raam. Zelfs zijn veel betere rivaal RapidWeaver lijkt je nog steeds meer naar vooraf ingestelde ontwerpen te duwen en lijkt te zijn gericht op beginners in webontwikkeling.
Dus Dreamweaver is voor professionals, maar heeft een steile leercurve en iWeb is voor leken en heeft bijna geen leercurve (en dus geen flexibiliteit), waar is het gelukkige medium? Voer Flux in.
Flux is een visuele webdesign-applicatie voor mensen die een hekel hebben aan visuele webdesign-applicaties. De workflow is zorgvuldig samengesteld om de manier te weerspiegelen waarop u sites handmatig codeert. Het beste deel: het is volledig flexibel. Er zijn enkele meegeleverde sjablonen, maar ik heb er zelfs nooit echt last van gehad, omdat Flux het gemakkelijk maakt om vanaf de grond af te ontwerpen, net zoals ik zou doen als ik de code handmatig zou schrijven.
Genoeg gepraat, laten we Flux in actie zien.
Wat we bouwen
Omdat ik wil dat dit een heel eenvoudige introductie is, houden we het ontwerp supereenvoudig. Als ik genoeg verzoeken in de reacties krijg, kan ik nog een meer betrokken en geavanceerde tutorial schrijven, maar voorlopig houden we vast aan een eenvoudige site van één pagina met heel weinig informatie.
Vrij eenvoudig toch? Het lijkt bijna op een van de goedkope sjablonen die bij dit soort apps worden geleverd, maar zoals ik hierboven al zei, zullen we dit vanaf de grond opbouwen.
Stap 1: een nieuw project maken
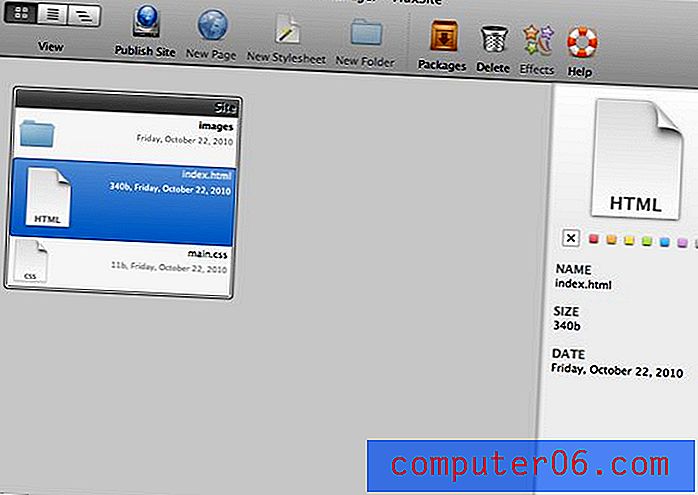
Een nieuw project maken in Flux is een pijnloze procedure. Het enige wat je hoeft te doen is naar Bestand> Nieuw te gaan en je bent onderweg. Het zal u vragen waar u de bestanden wilt plaatsen en of u wilt dat Flux automatisch een basis sitestructuur voor u maakt. Dit omvat het volgende: index.html, main.css en een afbeeldingenmap. In dit geval is dat precies het formaat dat ik wil gebruiken, dus koos ik ervoor om het voor mij te laten instellen. Als je een ander systeem hebt dat je beter bevalt, kun je dit handmatig doen.

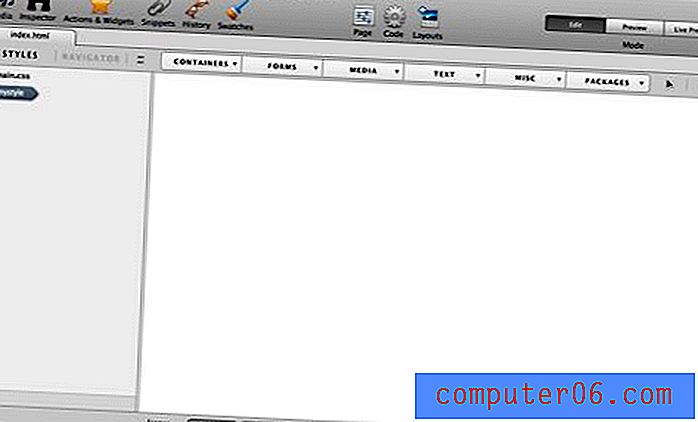
Wanneer u dubbelklikt op het HTML-bestand, wordt u naar de hoofd Flux-interface geleid. Zoals je kunt zien, gebeurt hier veel. We zouden zelfs de hele tutorial kunnen besteden aan het bespreken van elke knop en functie. Om het echter minder saai te maken, gaan we rechtstreeks naar het gebouw en introduceren we functies wanneer ze verschijnen. Ik raad je zeker aan om de demo te downloaden en rond te snuffelen in de interface om er vertrouwd mee te raken.

Stap 1: Het lichaam stylen
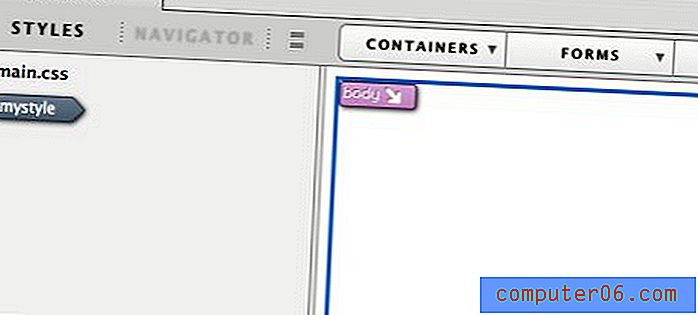
Als u op het grote lege canvasgebied klikt, zou u een vak moeten zien dat wordt gemarkeerd met het woord "body" in de linkerbovenhoek. Dit is de lege carrosseriestructuur van uw HTML. Het eerste dat we voor onze site willen doen, is een achtergrond aan dit element toevoegen.

Klik hiervoor bovenaan op de knop Inspector (ziet eruit als een verrekijker). Dit zal naar mijn mening het hart van de app oproepen. Hier maak je stijlen en definieer je de look voor elk element dat je in Flux creëert. De uitvoer van de Inspector is CSS en alle besturingselementen binnenin zijn gelabeld met de CSS-eigenschappen waarmee u gewend bent te werken.

Een achtergrondkleur toevoegen
Als we deze site met de hand zouden coderen, zou de eerste stap kunnen zijn om een achtergrondkleur voor het lichaam aan te wijzen. We zullen in de volgende stap een herhalende afbeelding gebruiken, maar we willen ervoor zorgen dat de achtergrond er goed uitziet, zelfs als de afbeelding niet wordt geladen.
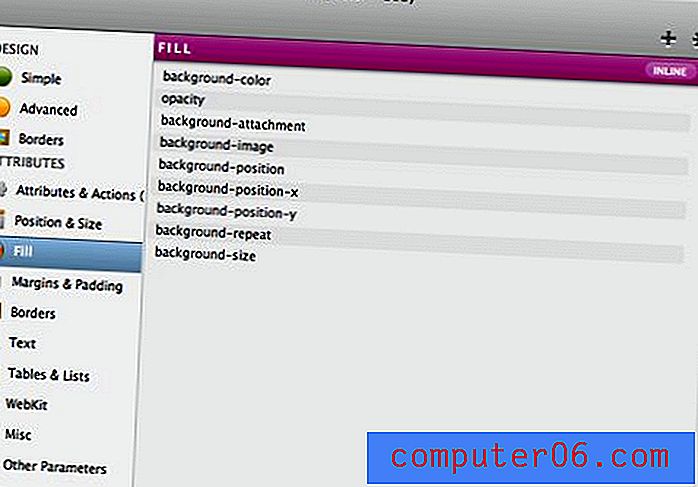
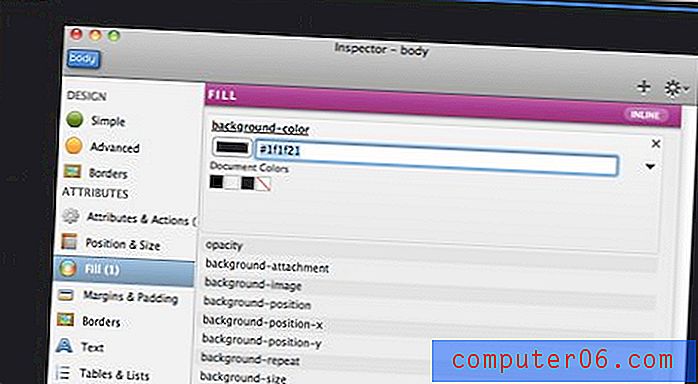
Als de body is geselecteerd, gaan we naar het gedeelte 'Vullen' aan de linkerkant van de inspecteur. Vanaf hier is het toepassen van een achtergrondkleur net zo eenvoudig als klikken op de juiste CSS-eigenschap en onze kleur typen; in dit geval # 1f1f21.

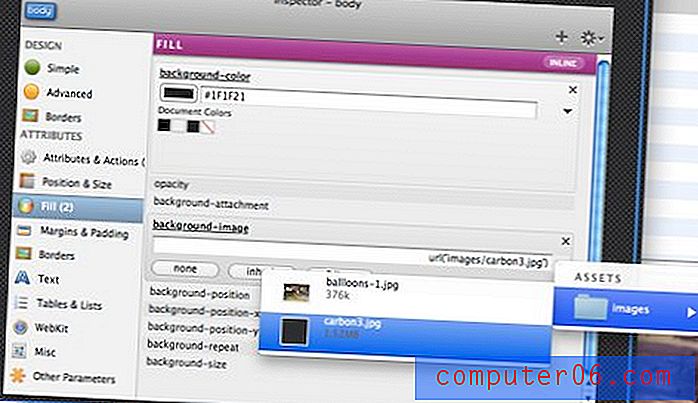
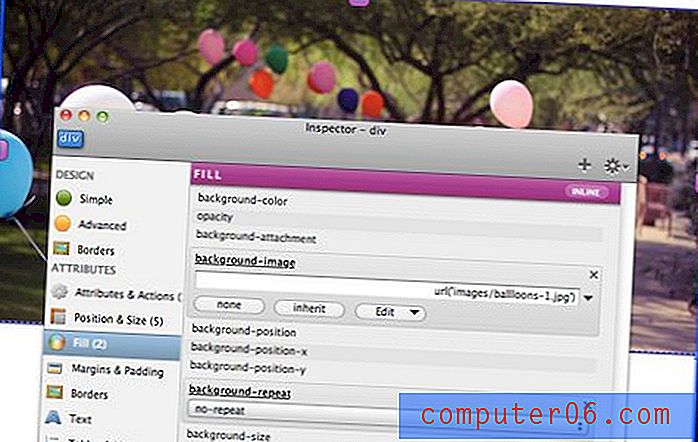
Een achtergrondafbeelding toevoegen
Om een achtergrondafbeelding toe te voegen, nemen we in principe dezelfde exacte stappen en navigeren we eenvoudig naar het juiste bestand in de afbeeldingenmap. Ik heb een geweldige gratis achtergrond van Premium Pixels gebruikt.

Stap 2: een container toevoegen
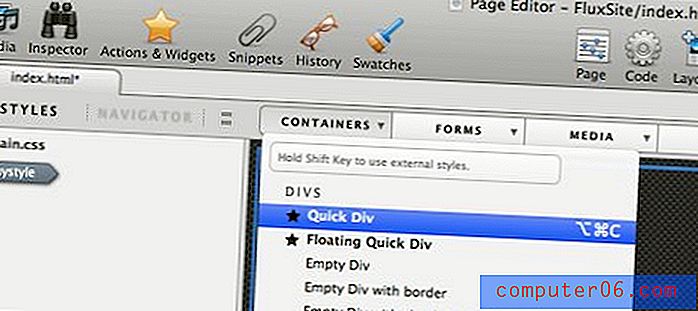
Om een container aan een site toe te voegen, gooi je normaal gesproken gewoon een div in, en dat is precies hoe dingen werken in Flux. Klik bovenaan op de knop "Container" en ga naar "Quick Div". Zorg ervoor dat wanneer u deze stap uitvoert, u het lichaamselement hebt geselecteerd. In Flux wilt u altijd het gewenste bovenliggende object selecteren wanneer u een nieuw element maakt. Dit zorgt ervoor dat het in het juiste deel van uw HTML wordt ingevoegd.

Dit zou een kleine lege doos moeten creëren met gidsen op je canvas.

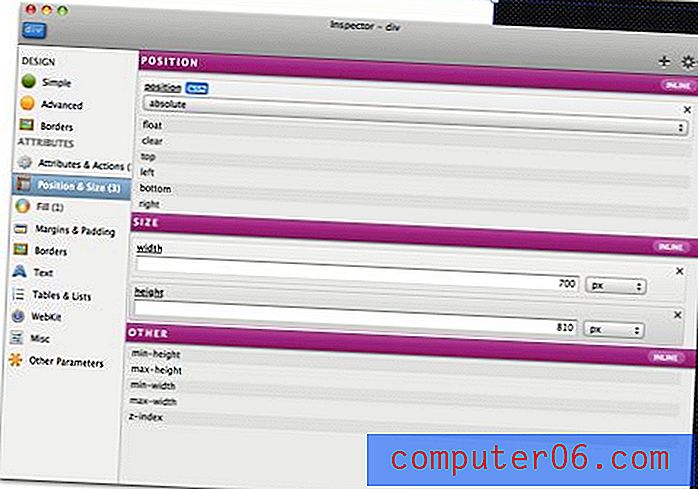
Selecteer, net als eerder, het element en open de inspecteur. Stel onder "Positie en grootte" de breedte in op 700px en de hoogte op 810px. Zorg ervoor dat u de standaardwaarden voor "top" en "left" wist terwijl u bezig bent.

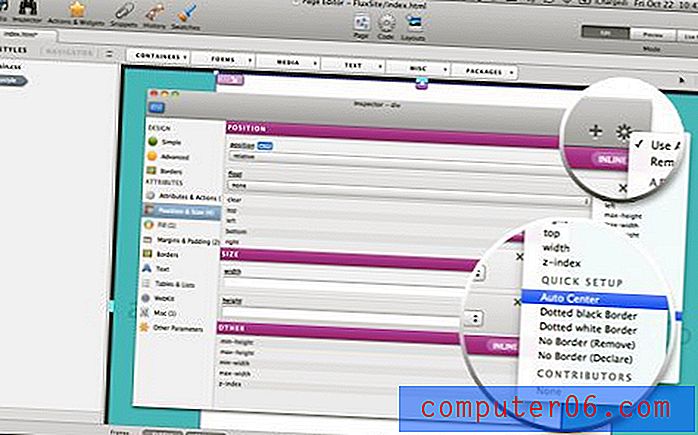
Een element automatisch centreren
Als u nu een webontwikkelaar bent, weet u al precies hoe u deze div moet centreren: stel de marges in op automatisch. U kunt naar binnen gaan en dit handmatig doen of gewoon op de kleine versnelling rechtsboven in de Inspector klikken en naar 'Auto Center' gaan.

Een schaduw toevoegen
Op dit punt zou u het basisframe voor de site moeten hebben.

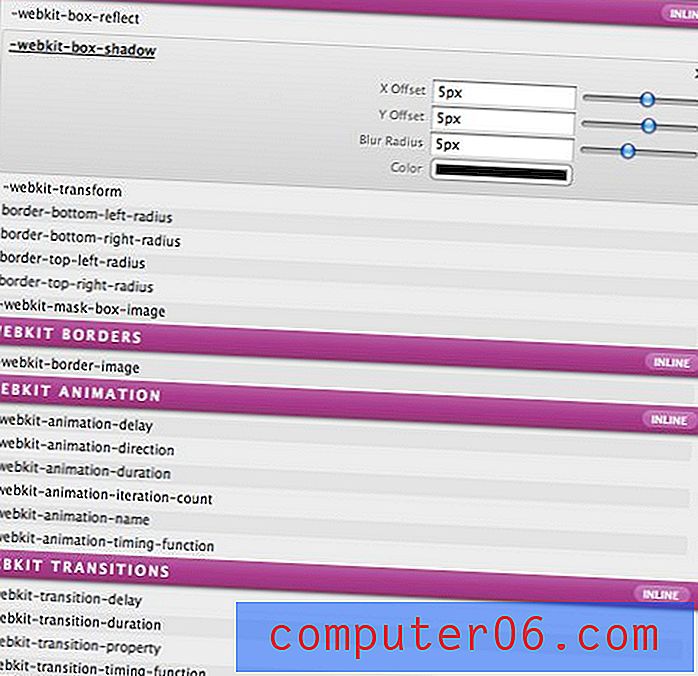
Voor de lol wil ik enkele van de in Flex ingebouwde Webkit CSS3-functies laten zien. Als je in het infovenster op "Webkit" klikt, zie je een handvol leuke CSS-eigenschappen: box-shadow, box-reflect, webkit-overgangen, etc. Helaas zijn er geen Mozilla-equivalenten, maar je kunt altijd laten vallen die handmatig in de code.
Om een schaduw aan onze container toe te voegen, klikt u gewoon op de eigenschap en past u de instellingen aan.

Inline stijlen?
Scherpe waarnemers hebben waarschijnlijk inmiddels gemerkt dat de stijlen die we hebben gemaakt zijn ingesteld op 'inline'. Dit is een van de eigenaardigheden van de Flux-workflow. Om een of andere vreemde en onbekende reden zijn al uw stijlen standaard ingesteld op inline. Het is eigenlijk een beetje eenvoudiger om elementen in Flux in te stellen wanneer ze inline zijn ingesteld, dus de Flux-website raadt aan dat je eerst een element instelt zoals je het wilt op de manier die we hierboven hebben, en vervolgens de stijlen omzet in iets dat zal verschijnen in de externe stylesheet.
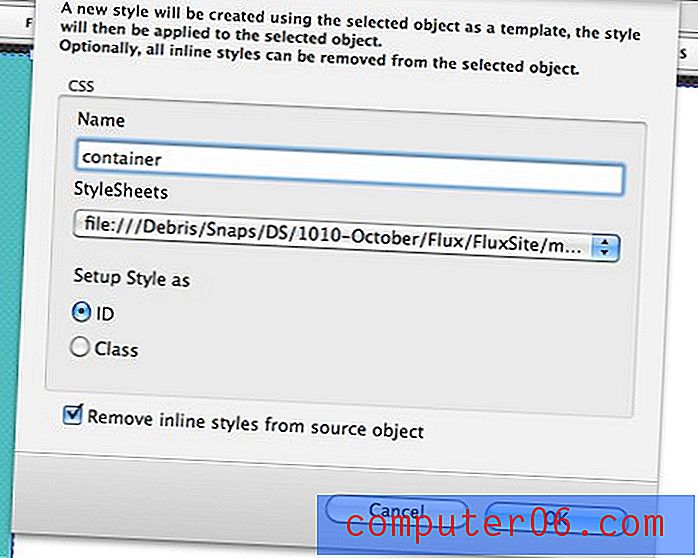
Vrees niet, dit is een snel en pijnloos proces. Selecteer het object dat u wilt converteren, klik er met de rechtermuisknop op en selecteer de optie "Stijl maken met ...". Hierdoor wordt het volgende dialoogvenster weergegeven waarmee u een ID of klasse aan het object kunt toewijzen.

Als u dit doet, wordt aan de linkerkant een klein pictogram gemaakt met de ID die we zojuist hebben toegepast. Dit gebied is in feite een overzicht van ons CSS-bestand. Wanneer u nu de eigenschappen van die container wilt wijzigen, dubbelklikt u hier op het pictogram om de inspecteur te starten.

Stap 3: De koptekst
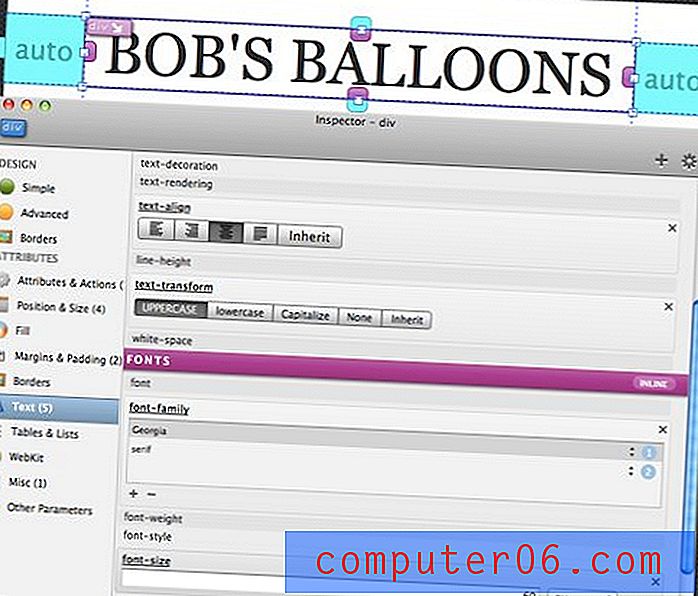
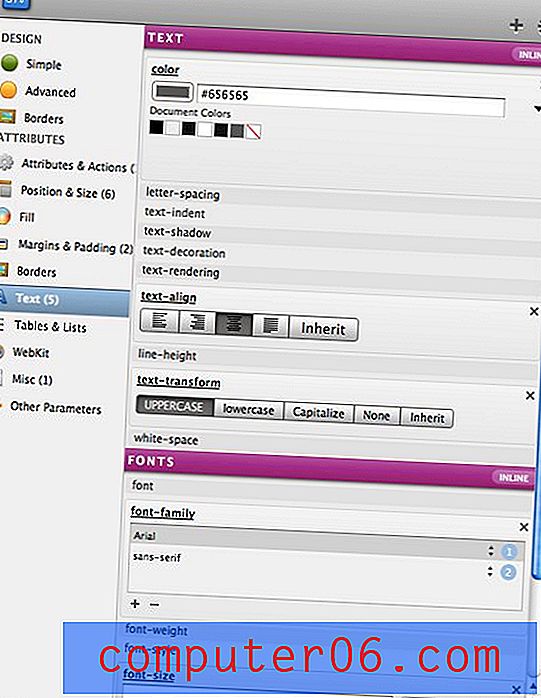
De stappen die we zojuist hebben geleerd, geven de workflow weer voor het maken van alle inhoud op onze pagina. Om de naam van het bedrijf aan onze koptekst toe te voegen, maken we nog een Quick Div, maar deze keer dubbelklik je erin om erin te typen (dit creëert in wezen een "p" -tag). Nadat u hebt getypt wat u wilt, kunt u de tekst opmaken zoals u dat wilt. Zoals je hieronder kunt zien, heb ik instellingen toegevoegd voor kleur, lettertypefamilie, teksttransformatie, tekstuitlijning en lettergrootte.

Doe vervolgens hetzelfde voor de tekst onder de kop.

Dat zou u een mooie typografische koptekst voor uw pagina moeten geven. Vergeet niet om beide elementen om te zetten naar externe stijlen, net zoals we eerder deden.

Stap 4: The Image
Nu zijn we klaar om ons grote imago erin te gooien. Ik gebruik een foto die ik zelf heb gemaakt, maar je kunt alles wat je maar wilt.
Selecteer om te beginnen de container en maak een div die 700px breed is en zo hoog als je hem nodig hebt. Stel vervolgens de achtergrond van de div in op uw afbeelding en de achtergrond op niet herhalen. Als de afbeeldingsdiv is geselecteerd, kunt u de pijltoetsen gebruiken om het omhoog of omlaag te schuiven om het op zijn plaats te zetten, dit is tenslotte een WYSIWYG!

Stap 5: de tekst afmaken
Op dit punt zou de tutorial behoorlijk overbodig zijn als we te veel in detail treden. Er is echt niet veel meer te doen dan nog een paar divs te maken, ze te vullen met tekst en ze te stylen zoals we hierboven deden. Ik bleef bij het lettertype-thema Georgia dat ik had gebruikt en maakte mijn kop groter dan de alinea-kopie.

Een ding om op te merken is dat om een link te maken, u eenvoudig een element of tekstblok selecteert en naar Bewerken> QuickLink gaat. Daarmee zou de pagina helemaal af moeten zijn!
Hoe zit het met de code?
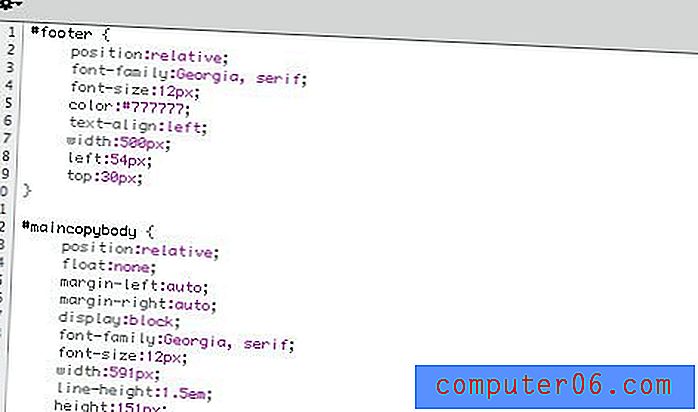
Als we de code op enig moment willen bekijken en bewerken, druk dan op Command-3 om de codeviewer te openen.

Flux spuugt mooie schone code uit die volledig integreert met het ontwikkelingsproces. U kunt zoveel of zo weinig doen als u wilt met de WYSIWYG-interface en de rest met de hand. Omdat Flux alleen gewone oude HTML- en CSS-bestanden gebruikt, kunt u zelfs aan de site werken in uw favoriete code-editor terwijl u Flux bouwt. De workflow is volledig open, dus als je op enig moment iets wilt doen zoals je altijd hebt gedaan, ben je vrij om dat te doen!
Wat doet Flux nog meer?
Deze tutorial heeft niet duidelijk gemaakt wat Flux kan doen. Hier zijn een paar andere functies om enthousiast over te worden:
- Ingebouwde layoutmodules voor snelle prototyping
- Live browserweergave
- JavaScript, PHP en al die jazz
- WordPress Theme Support
- Herbruikbare codefragmenten
- Geschiedenispalet
- Widgetpalet - Maak eenvoudige galerijen en jQuery-effecten
- HTML5-ondersteuning
- Ondersteuning voor Google Font API
- Veel meer waar ik nog niet eens van weet!
Afsluitende gedachten
Ik heb Flux een paar versies geleden voor het eerst gebruikt (Flux zit nu in de derde iteratie) en was dol op het idee, maar was niet gek op de uitvoering. Het voelde een beetje buggy (dat is nu allemaal opgelost) en het leek echt niet zo eenvoudig om gewoon op te pakken en mee te rennen.
Die ontmoeting was echter vrij kort en ik heb altijd al terug willen gaan om het echt goed door te nemen. Ik heb de afgelopen twee dagen met Flux gespeeld en moet zeggen dat, toen ik eenmaal de tijd had genomen om de juiste workflow te vinden, het werken met Flux een droom was. Het duurt zeker een tijdje om alle eigenaardigheden te achterhalen, maar als je dat eenmaal doet, eten ze helemaal geen tijd op en voelen ze heel natuurlijk aan.
Flux is op zijn minst geweldig voor prototyping. Fans van ontwerpen in de browser in plaats van Photoshop zullen de meeste van hun zorgen hier aan de orde stellen, aangezien u wordt gedwongen te ontwerpen met behulp van daadwerkelijke CSS-eigenschappen en positionering in plaats van Photoshop-effecten. Mijn favoriete onderdeel van de app is dat het je niet hindert om het tijdens het hele proces te gebruiken. U hoeft zich geen zorgen te maken over Flux-projectbestanden, alleen de bestanden die u normaal gesproken zou gebruiken om een site te bouwen. Dit betekent dat u kunt overschakelen naar een andere app of het project zelfs kunt doorgeven aan een collega of klant die Flux niet nodig heeft of ooit hoeft te weten dat u deze hebt gebruikt.
Als je een ontwikkelaar bent die met de hand codeert en vaak droomt van een WYSIWYG die niet zuigt en daadwerkelijk kan aansluiten op de manier waarop je momenteel werkt, raad ik je ten zeerste aan Flux een kans te geven. Het kan in het begin een beetje frustrerend zijn, maar neem de tijd om daar doorheen te gaan en erachter te komen hoe je de app echt goed kunt gebruiken en ik wed dat je misschien denkt dat dit de beste WYSIWYG is die je ooit hebt gebruikt.