Hoe emotie uw websiteconversies kan beïnvloeden
Is er een verband tussen blij, verdrietig of grappig en ervoor zorgen dat gebruikers een actie op een website voltooien? Reken maar dat dat zo is!
Gebruikers maken verbinding met websites via branding en persona's. Deze emotionele band vindt aanvankelijk visueel plaats, maar kan diepere verbanden hebben als het gaat om langdurige merkrelaties. En elementen van het ontwerp hebben precies invloed op hoe (of als) deze conversies plaatsvinden. Vandaag gaan we dit verband tussen conversies en emotie wat nader bekijken en bekijken hoe u het meeste kunt halen uit het inbrengen van een positieve emotie in uw publiek.
Ontdek ontwerpbronnen
Wat is een conversie eigenlijk?

Een websiteconversie vindt plaats wanneer een gebruiker iets op uw website doet. Het maakt deel uit van de algehele gebruikerservaring en het daadwerkelijke conversietype kan variëren op basis van wat u wilt dat gebruikers doen of welke opties voor hen beschikbaar zijn.
- Klikken op een link
- Een aankoop doen
- Een formulier invullen
- Lezen of scrollen tot nu toe op een pagina
- Delen of leuk vinden op sociale media
Conversies zijn belangrijk omdat ze de verbinding en betrokkenheid van gebruikers stimuleren. Wat is eigenlijk zonder een conversie het doel van uw website?
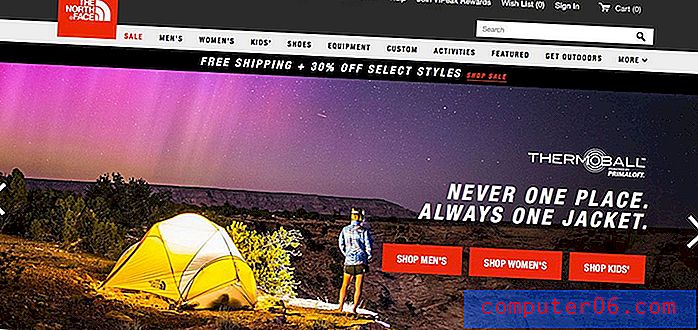
Overweeg winkelier The North Face. Het merk is gebouwd voor buitenactiviteiten en avontuur. De afbeeldingen op de site geven dit weer. De taal gebruikt actieve werkwoorden. Kleuren zijn helder en aantrekkelijk. Tegen de tijd dat de gebruiker de site bezoekt en een beetje rondkijkt, zijn ze al op het idee verkocht en hebben ze nieuwe uitrusting nodig.
Elk element van het ontwerp op elke pagina leidt elke gebruiker naar 'In winkelwagen' en 'Afrekenen'. De site biedt een emotionele verbinding met de dingen die je nodig hebt om de persoon te zijn die je wilt zijn als je naar buiten gaat. Bijna alle winkelervaringen zijn gebaseerd op dit type emotionele connectie.
Emotionele verbindingen

Verbinding maken met een gebruiker gebeurt op verschillende manieren. Kleur, beeldspraak, toon van de taal en door emotionele banden te trekken. Het is belangrijk voor u om te bepalen wat voor soort emotie de juiste emotie is voor uw ontwerp. Welke gevoelens zorgen ervoor dat gebruikers contact met je maken?
Het antwoord kan voor iedereen anders zijn. Om het juiste antwoord te vinden, moet u eerst nadenken over het doel van uw website (of de gewenste conversie) en hoe die naar uw merk linkt. Wat verwachten gebruikers van jou?
Een goed ontwerp als het op emotie aankomt, doet volgens webdesigner en auteur Paul Jarvis een paar belangrijke dingen.
- Ontwerp dat onze emoties aanspreekt, is duidelijk en gemakkelijk te begrijpen.
- Er is iets visueel aantrekkelijks nodig om een emotionele verbinding te maken.
- Het ontwerp en de bijbehorende emotie moeten enigszins plezierig zijn; anders stoppen mensen met interactie.
- Het ontwerp moet in het geheugen van de gebruiker worden geïmplanteerd.
- Emotie is persoonlijk en kan voor verschillende mensen anders zijn. Het is eerlijk en soms rauw.
Terwijl verschillende mensen op verschillende manieren op verschillende emoties reageren, zijn er een handvol emoties die tot snellere bekeringen leiden: geluk, energie, vertrouwen, overtuigingen of gedeelde waarden en verbindingen met een verlangen of behoefte. U kunt waarschijnlijk zien hoe elk van deze elementen u kan helpen contact te leggen met een gebruiker.
Er zijn enkele ontwerpen die woede, sympathie of zelfs afkeer gebruiken om conversies te creëren. Hoewel dit kan werken - vaak gedeeltelijk dankzij een gedeelde emotie die zwaar tegen iets of voor een oorzaak is - is het lastig omdat het ontwerp bij die eerste indruk de juiste boodschap moet overbrengen. U wilt niet dat gebruikers zich afwenden vanwege een ongewenste emotionele band. Als het gebruik van een 'negatieve' emotie om conversies te trekken deel uitmaakt van uw plan, moet u deze veel testen, zodat u precies weet welke feedback u van gebruikers kunt verwachten.
Ontwerptechnieken

Dus hoe creëer je deze emotionele connectie met design eigenlijk? Ga terug naar de basis en wat je weet.
Ontwerptheorie is die plek om te beginnen.
Veel van de emotionele banden die iemand voelt met een project beginnen op dat moment van de eerste indruk. Het creëren van een georganiseerd, schoon, gemakkelijk te lezen en te begrijpen ontwerp is de eerste stap om iemand binnen te halen. (Gelukkig voor jou spelen nogal wat van de meest populaire ontwerpstijlen precies in dit idee.)
Een van de dingen om in gedachten te houden bij het nadenken over emotie en ontwerp is hoe verbonden met het ontwerp een gebruiker is. Als een ontwerp gemakkelijk te gebruiken en te gebruiken is, zullen gebruikers zich er goed bij voelen. Als het moeilijk te begrijpen of onhandig is, kan het ontwerp frustratie bij de gebruiker veroorzaken, die ze op het websitebericht kunnen projecteren.
Minimaal: de minimale stijl maakt het gemakkelijk voor het ontwerp om focus en een gecentraliseerde call-to-action te creëren. Visueel leiden ruimte en elementen gebruikers naar een gewenste conversie.
Materiaal: populair gemaakt door apps en websites op Android-apparaten en Google-producten, deze ontwerpstijl maakt gebruik van interacties die er fysiek uitzien en aanvoelen. De eenvoudige interface en coole effecten vragen om interactie en kunnen ervoor zorgen dat gebruikers blijven klikken.
Plat: Een van de beste ontwerpelementen uit platte stijlen zijn oversized, gedurfde, felgekleurde knoppen. Een klikbare (of tikbare) knop is de sleutel om een actie te begeleiden en verbinding te maken met een prettige emotie.
Video: Er gaat niets boven een geweldig beeld om iemands hart te raken of een verbinding te creëren. Een video op volledig scherm kan precies dit doen. (En het is zo trendy.)
Scrollen: Het leuke van lang scrollen sites is dat ze betrokkenheid schreeuwen. Het ontwerpen van een site waar gebruikers genoeg naar kunnen kijken en waarmee ze kunnen communiceren (en er doorheen kunnen scrollen), kan de tijd op locatie, betrokkenheid, conversies en emotionele connectie helpen vergroten.
The Secret: Be Human

Het geheim (als dat er is) is om mens te zijn. We weten allemaal dat websites geen levende, ademende wezens zijn, maar we weten wel dat dit precies is wat gebruikers verwachten. Dus het middenveld is een website die aanvoelt alsof deze door een persoon wordt aangedreven.
De beelden, taal en interacties moeten wankelen op de grens van de fysieke realiteit. Afbeeldingen moeten er realistisch uitzien, animaties en bewegingen moeten op een fysieke manier werken. Tekst en toon moeten lezen zoals een persoon zou praten.
Gevolgtrekking
Emotie kan een enorme motor zijn als het gaat om websiteverkeer en conversies. De emotionele band die u met gebruikers creëert, maakt deel uit van uw merkidentiteit en hoe mensen zich met u zullen identificeren.
Design speelt daarin een grote rol. Denk maar eens aan de chaotische gevoelens die je hebt als je naar een ontwerpproject kijkt dat onvolledig is of de basis of een raster mist. Je weet waarom je je in conflict voelt als je het ziet, maar iemand zonder een designoog zal zich gewoon ontsteld voelen en waarschijnlijk de verbinding met het project verbreken.