Typografie in gedeelde ruimtes: een trend die u moet kennen
Het lijkt zo'n simpel concept, maar deze trend begint net een vlucht te nemen. Ontwerpers staan typografie toe om vlakken tussen elementen te kruisen.
De trend wordt geïllustreerd door het type dat begint in een deel van het canvas en zich vervolgens uitstrekt tot in de ruimte van iets anders, zoals een deel van een foto overlappen of inbreuk maken op een ander kleurvak of afbeelding. De gelaagdheidstechniek is interessant en kan op verschillende manieren een beetje creativiteit toevoegen aan een ontwerp. Hier volgt een nadere blik op manieren om typografie in gedeelde ruimtes te gebruiken.
Identificeer de trend

Typografie in gedeelde ruimtes is een trend in webdesign die vrij gemakkelijk te herkennen is. (Je kunt deze ook uitproberen in niet-webprojecten, zoals posters of ansichtkaarten.) Het belangrijkste kenmerk is dat het type of gerelateerde elementen in het ontwerp meerdere lagen of vlakken lijken te kruisen.
Hoewel het idee is dat u typografie zoekt in gedeelde ruimtes, kan de trend van toepassing zijn op bijna elk ontwerpelement dat overgaat in een ruimte die eruitziet alsof deze is gereserveerd voor iets anders. Het wordt vaak getoond als een uitbreiding van het ontwerp met gesplitst scherm.
Het element dat door vliegtuigen gaat, kan vrij duidelijk zijn, zoals veel van de onderstaande typografische voorbeelden, of subtieler. Kijk naar de afbeelding voor Hometown Trolley hierboven. De lijn strekt zich uit van het type om het oog van de trolleyafbeelding naar de hoofdkop te trekken. Bij nadere beschouwing blijkt dat een deel van de trolley uit de achtergrond komt op het deel van het scherm dat is ontworpen voor type-elementen.
Wat deze trend doet - mits goed ontworpen - helpt het oog van de gebruiker over de elementen te leiden. Met een verdeeld ontwerp zijn er twee verschillende dingen om naar te kijken, het delen van ruimte helpt de gebruiker naar belangrijke delen van het ontwerp te leiden. De andere bonus vanuit een ontwerpperspectief is dat het creëren van meerdere spaties het gemakkelijker kan maken om tekstelementen te bevatten - denk aan het ontwerp als twee gigantische kaarten, met een laag bovenop die ze verbindt.
Mix foto's en typografie

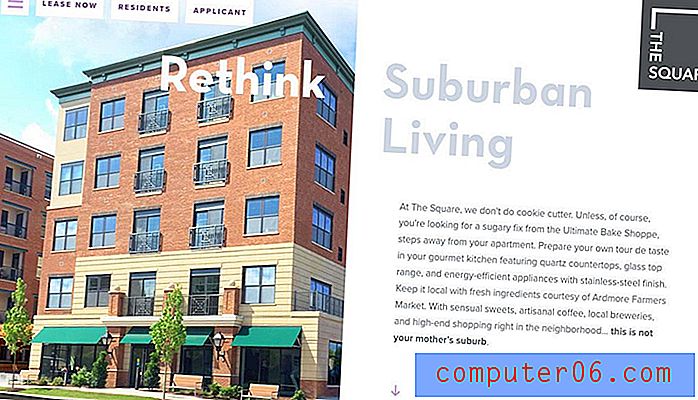
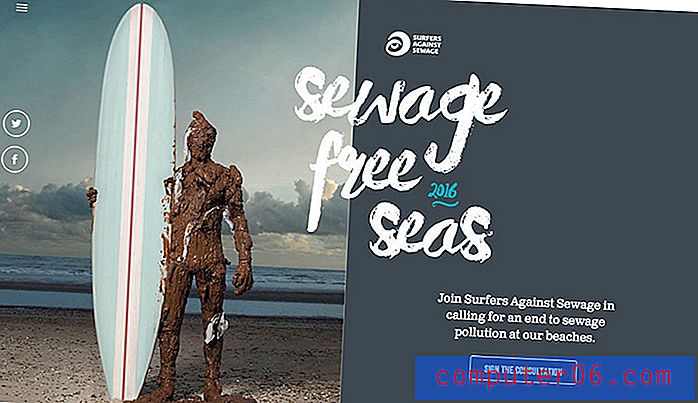
Typografie in gedeelde ruimtes werkt prachtig met sterke foto's. Veel ontwerpers gebruiken deze trend met verticaal georiënteerde afbeeldingen (iets dat niet vaak wordt gebruikt vanwege de aard van de beeldverhouding van het scherm).
Ruimte delen is een geweldige manier om deze vormen anders te gebruiken, terwijl je toch een indrukwekkend beeld creëert. Belettering kan kruisen tussen de afbeelding en witruimte of kan gewoon tussen de spaties lezen, zoals in het bovenstaande voorbeeld.
Het slimme van de typografie en berichten voor The Square Apartments is dat de woorden alleen kunnen worden gelezen in een bijna gesplitst schermformaat of over de panelen voor een completere maar messaging.
Het andere leuke van deze optie is dat het een beetje minder lastig kan zijn om een tekstkleur te kiezen omdat verhuur niet over meerdere achtergronden gaat. Dit is misschien wel de gemakkelijkste variant van typografie in gedeelde ruimtes om te proberen.
Probeer vetgedrukte letters

Deze trend is dramatisch mooi met belettering die panelen in het ontwerp kruist en op een grote manier een interessant lettertype gebruikt. De extra nadruk op het lettertype omdat het op meerdere spaties wordt gelaagd, markeert de woorden en creëert een brandpunt in het ontwerp.
Om dit effectief te laten werken, heb je een klein beetje berichten nodig - lange koppen zullen overweldigend zijn, interessante lettertypeselectie en een afbeelding en achtergrondpaar met vergelijkbare kleuren, zodat het type gemakkelijk over het hele canvas kan worden gelezen.
Kies in de meeste gevallen voor zwarte of witte letters op de achtergrond. Dit is een vrij complex ontwerp dat gebruikers kunnen verteren - zelfs als het er misschien vrij eenvoudig uitziet - en leesbaarheid moet een eerste zorg zijn.
Laagtype met kleur

Er valt niets te zeggen dat typografie een ruimte met afbeeldingen moet delen om deze trend te gebruiken. Het kan even goed werken als je helemaal geen afbeeldingen hebt.
Combineer gekleurde vakken, geometrische vormen en verschillende typografie-opties om lagen met flair te creëren.
Startup Lab, hierboven, doet een fascinerende taak door gekleurde blokken te koppelen aan tekst die randen negeerde om tal van interessante lagen te creëren. De nette schaduw op de grote woorden biedt een mooi visueel referentiepunt en contrasteert mooi met de eenvoudigere, rechttoe rechtaan secundaire stijlen.
Voeg een vleugje animatie toe

Alleen omdat u de trend in de gedeelde ruimte gebruikt, betekent dit niet dat u andere rages moet opgeven. Voeg een vleugje animatie toe voor gebruikersinterface-elementen of navigatie-items om gebruikers aan te moedigen om rond het ontwerp te klikken.
Subtiele beweging kan ook helpen om focus te creëren als het ontwerp een beetje druk aanvoelt.
In het bovenstaande ontwerp draait het kleine ronde logo langzaam rond. Het werkt bijna om het ontwerp te centreren, dat een bijna asymmetrische lay-out heeft. Het vult de opgesloten ruimtes tussen belettering en afbeelding in, zodat het algehele ontwerp compleet en evenwichtig aanvoelt. Bovendien brengt de animatie u rechtstreeks naar de pagina-branding.
Hou het simpel

Het is een terugkerend thema hier bij Design Shack, maar deze trend werkt het beste als je het simpel houdt. Hoewel het veel planning vergt en het ingewikkeld kan lijken om een effectief ontwerp te maken met typografie of andere elementen in gedeelde ruimtes, moet het eindresultaat er eenvoudig en naadloos uitzien.
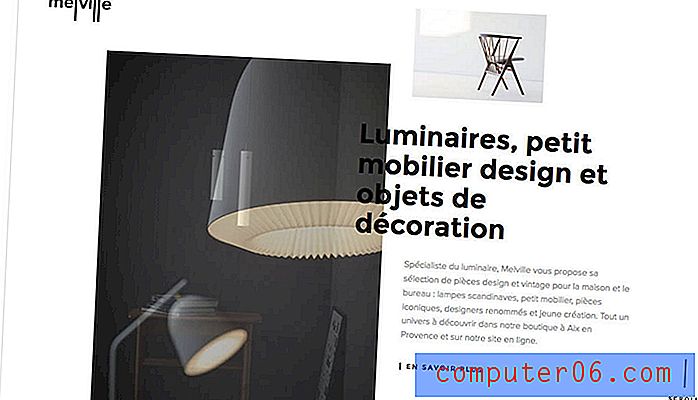
Als je niet zeker weet waar je moet beginnen, probeer dan een minimaal kader. Een witte achtergrond met een zwart type, zoals Melville hierboven, kan de focus verleggen naar gekleurde afbeeldingen. (Strakke lijnen zijn altijd in stijl.)
Focus op visuele flow met dit type ontwerppatroon. Bedenk welke delen van het ontwerp het belangrijkst zijn voor gebruikers om te zien en klik vervolgens op. Laag de achtergrond, afbeeldingen en belettering om gebruikers door deze stroom te trekken, zodat het laatste wat ze zien in een natuurlijke voortgang de volgende actie is. (In het geval van het bovenstaande ontwerp hebben gebruikers twee keuzes - klik op de link of scroll.)
Gevolgtrekking
Een ontwerp maken met typografie in gedeelde ruimtes is een moderne draai aan vrij traditionele ontwerptechnieken. Het biedt een optie om ontwerpers te helpen afbeeldingen te markeren met uitsnijdingen van vormen die vaak worden vergeten of om een gedurfde optie te ontwerpen zonder afbeeldingen.
Concentreer u op solide, leesbare letters die goed doorkruisen om deze trend optimaal te benutten. Overweeg gebruikersstroom en oproepen tot actie ... en veel plezier!