WebZap: prachtige Photoshop-webmodellen met lichte snelheid
WebZap is een geweldige Photoshop-plug-in om ontwerpers te helpen sneller hoogwaardige webdesign-mockups te maken dan u ooit voor mogelijk had gehouden. Door eenvoudige acties met één klik te combineren met robuuste aanpassingsopties, maakt deze tool het hele lay-outproces niet alleen pijnloos, maar ook echt leuk.
Volg mee terwijl we kijken naar wat WebZap doet en probeer het uit om te zien hoe het presteert. Ik beloof het, het is de coolste Photoshop-plug-in die je sinds GuideGuide voor webontwerpers hebt gezien.
Wat is WebZap?
Wanneer u WebZap downloadt, ontvangt u een Adobe-uitbreidingspakket waarop u eenvoudig dubbelklikt om te installeren (alleen CS5 of hoger). Nadat je het korte installatieproces in Adobe Extension Manager hebt doorlopen, wil je Photoshop openen en naar Venster> Extensies> WebZap gaan .

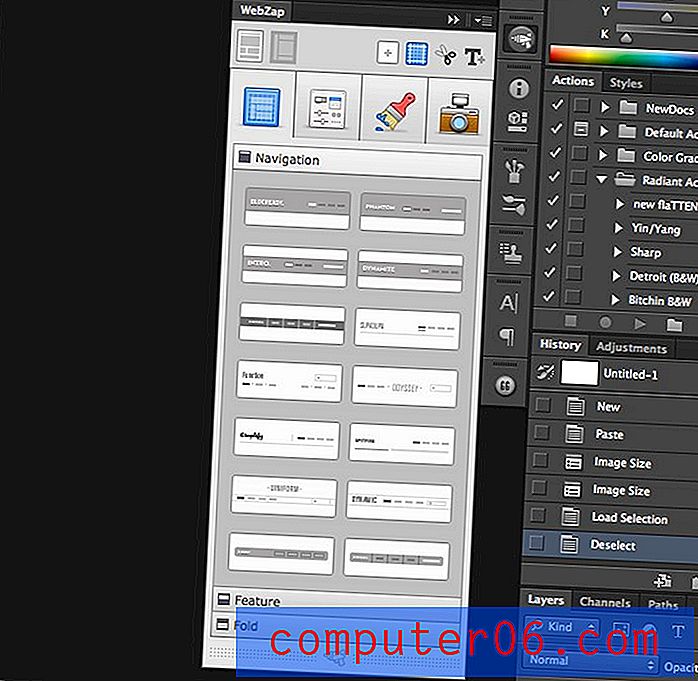
Hierdoor wordt een nieuw Photoshop-paneel weergegeven dat er als volgt uitziet. Dit vriendelijke en aantrekkelijke paneel bevat alle functies van WebZap.

Het ziet er hier eenvoudig uit en het is eenvoudig vanuit het oogpunt van bruikbaarheid (zo ongeveer alles heeft een enkele klik nodig), maar er is een hoop verborgen kracht en complexiteit die ervoor zorgen dat de extensie zijn prijs verdient. Laten we beginnen en zien hoe het allemaal werkt met een voorbeeldworkflow.
Indeling
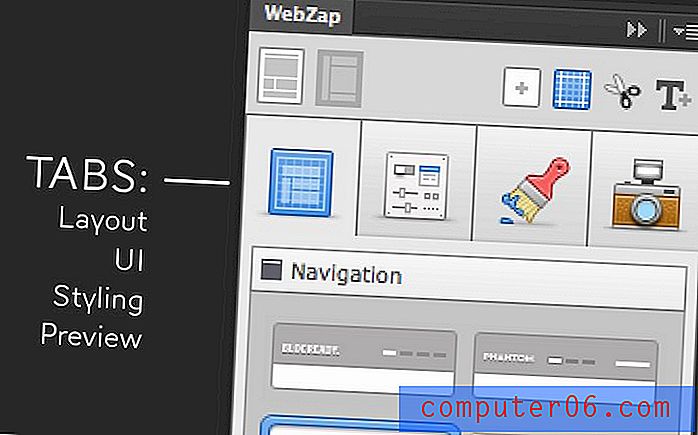
De essentie van het WebZap-paneel is dat het is opgesplitst in vier primaire tabbladen: lay-out, gebruikersinterface, styling en voorbeeld. Deze worden weergegeven door de grote pictogrammen bovenaan.

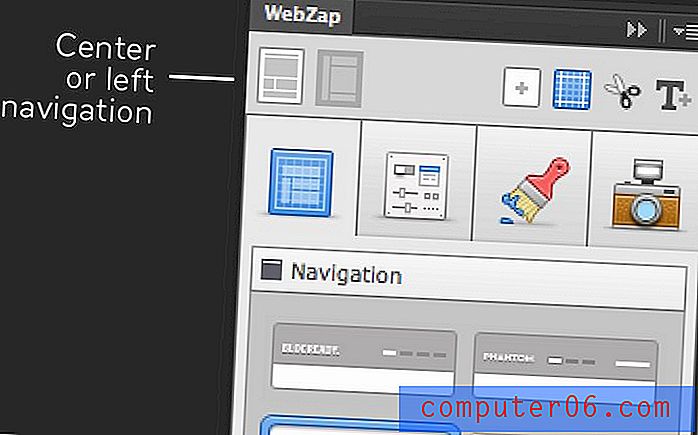
We zullen elk van deze snel doornemen om te zien hoe ze werken. Laten we om te beginnen in de lay-out springen. Het eerste dat we moeten doen, is beslissen of we willen dat onze navigatie horizontaal wordt gecentreerd langs de bovenkant van de pagina of langs de linkerkant van de pagina loopt. Laten we voor ons voorbeeldproject de gecentreerde optie kiezen.

Deze keuze heeft invloed op bijna alles daarna. Alle lay-outopties komen automatisch overeen met het formaat dat u hebt gekozen om op voort te bouwen. Ik sta er echt versteld van hoe veelzijdig WebZap is. Het lijkt erop dat u altijd een beslissing neemt die van invloed is op andere opties, en het rolt gewoon met de stoten, nooit afluisteren of u rare, onverwachte resultaten geven.
Navigatie
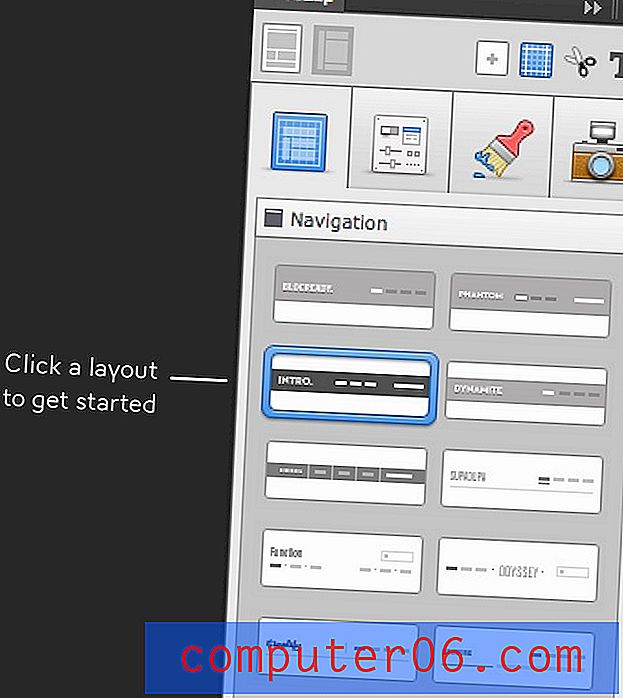
Nu we een gecentreerde lay-out hebben gekozen, gaan we verder en kiezen we uit de veertien ingebouwde navigatie-opties. Het enige dat u hoeft te doen om er een te bouwen, is erop klikken. Zo eenvoudig is het!

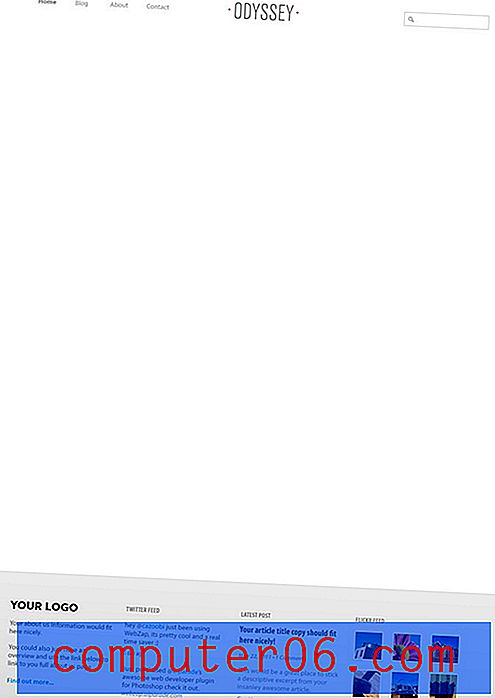
Klikken op een navigatieoptie is in wezen net als het uitvoeren van een Photoshop-actie. U leunt achterover en drinkt van uw koffie terwijl Photoshop automatisch het volledige navigatiemenu opbouwt (dit duurt slechts enkele seconden). Als het klaar is, zou je zoiets als dit moeten hebben:

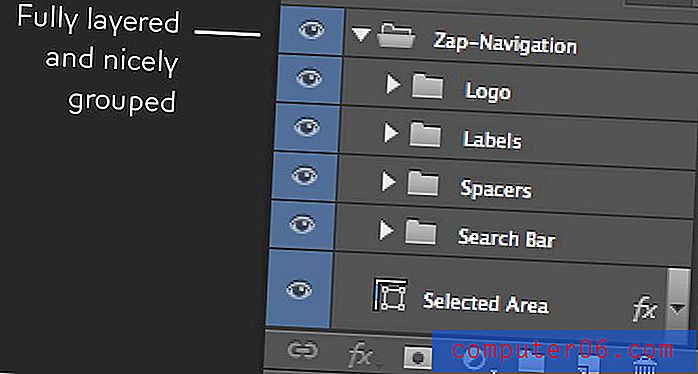
Houd er rekening mee dat dit geen platte kunst is die WebZap naar je gooit. Het bouwt eigenlijk een volledig gelaagde en eenvoudig aanpasbare PSD.

Interessant genoeg is 'Navigatie' hier een beetje een verkeerde benaming. Wat je echt krijgt, is het basisframe voor de hele pagina. Dit omvat zowel de navigatie bovenaan als een voettekst onderaan. Voor zover ik weet, is de voettekst identiek voor elk van de veertien lay-outopties.

Zoals je kunt zien, heb ik gekozen voor een leuke, minimale optie met een placeholder-logo, een zoekvak en een paar navigatie-items. Deze navigatie-elementen zijn live tekst en kunnen eenvoudig worden aangepast aan uw wensen.
Hoofd
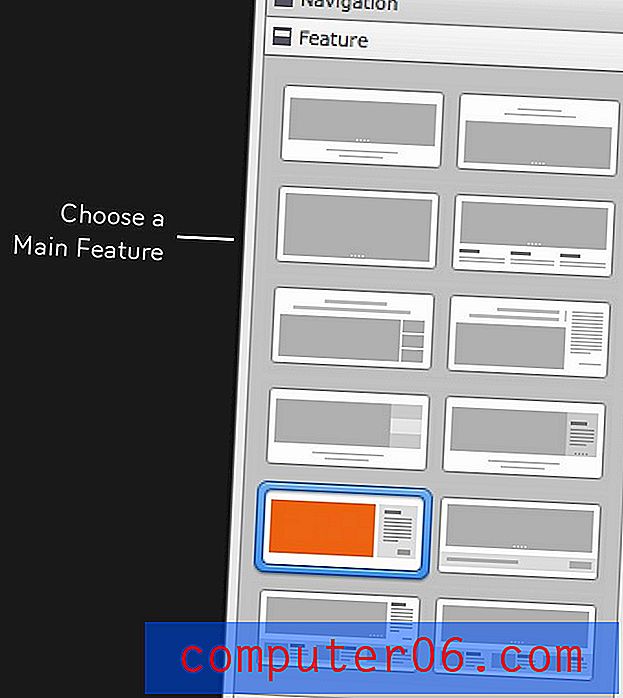
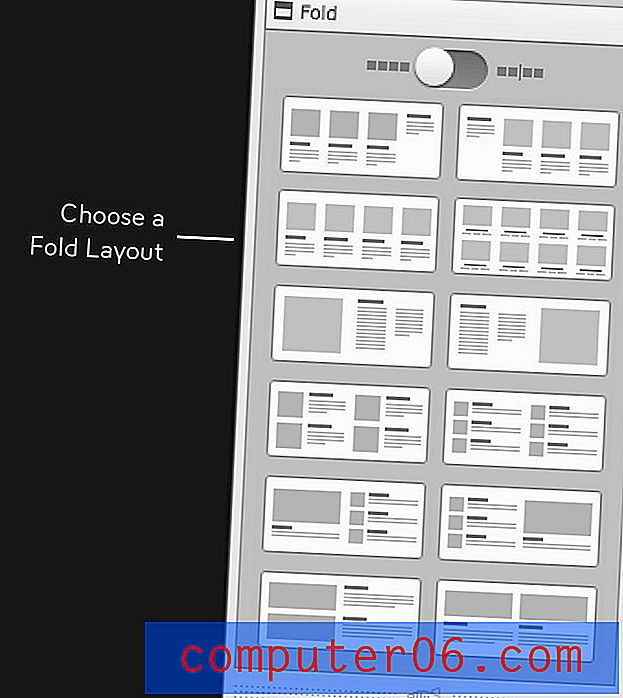
Nadat u uw navigatielay-out heeft gekozen, is het tijd om een "Feature", "Fold" of beide te selecteren. Functie is in feite een soort grote afbeeldingsschuifregelaar met een tekst- en / of miniatuurschikking.

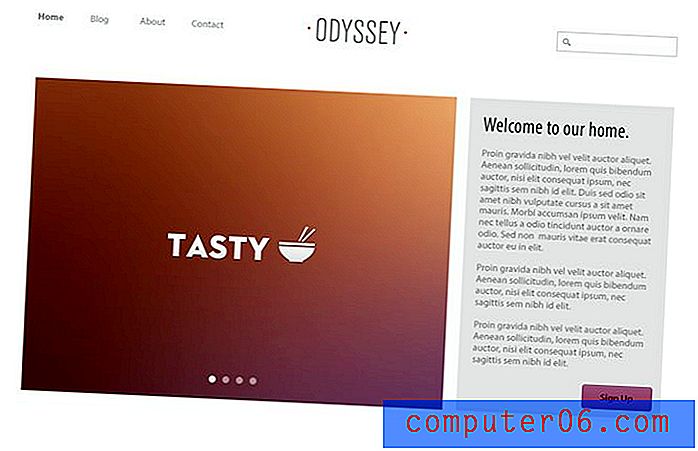
Nogmaals, een klik later en mijn lay-out komt eraan. Onthoud dat ik tot nu toe slechts drie of vier muisklikken heb uitgevoerd. Al het andere is volledig geautomatiseerd.

Vouwen
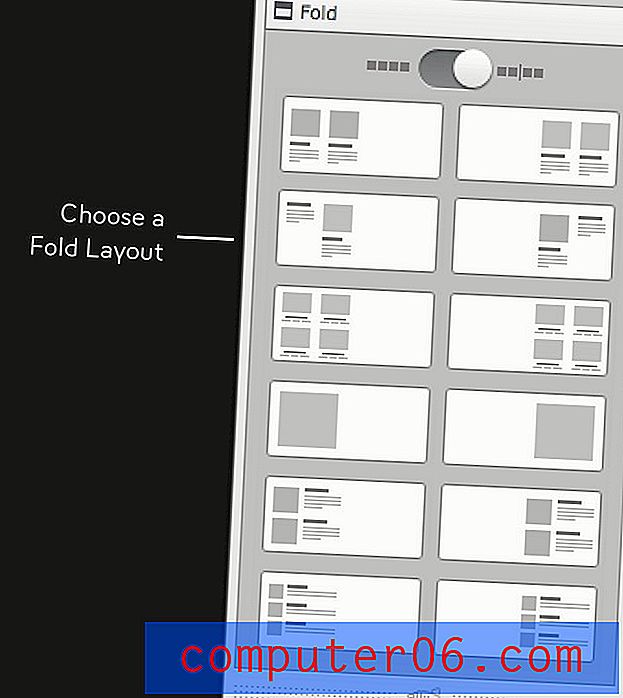
Vanaf hier is het gewoon schuimen, spoelen en herhalen. Het laatste deel van onze lay-out wordt 'Vouwen' genoemd, wat betekent dat het zich waarschijnlijk onder de hypothetische vouw (schuifpunt) bevindt. Hier hebben we twee verschillende tabbladen met opties, waarvan er één de volledige breedte van de pagina inneemt, terwijl de andere de helft van de pagina in beslag neemt.


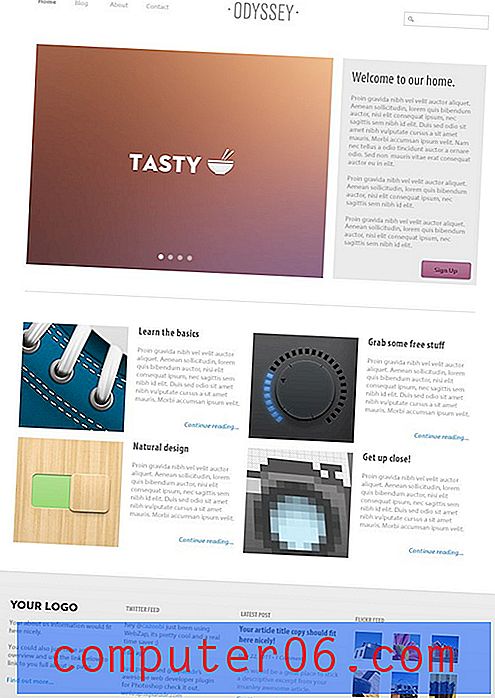
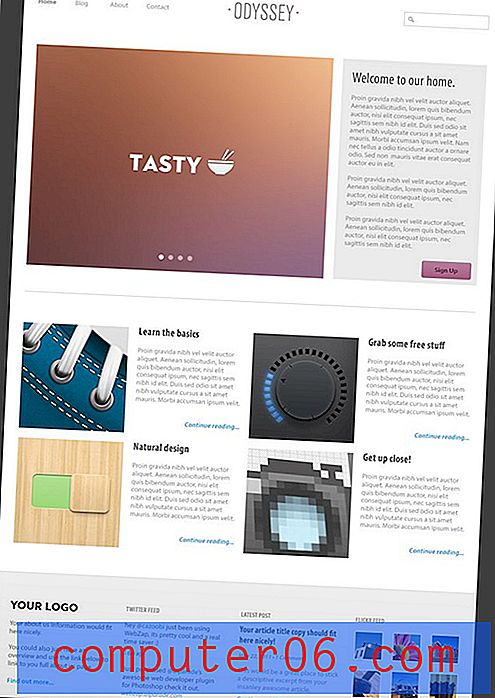
Voor je het weet heb je zelf een hele paginalay-out! U had veel mix- en matchopties om uit te kiezen, zodat u mogelijk hetzelfde proces nog vijftig keer zou kunnen volgen en telkens unieke resultaten zou behalen.

UI
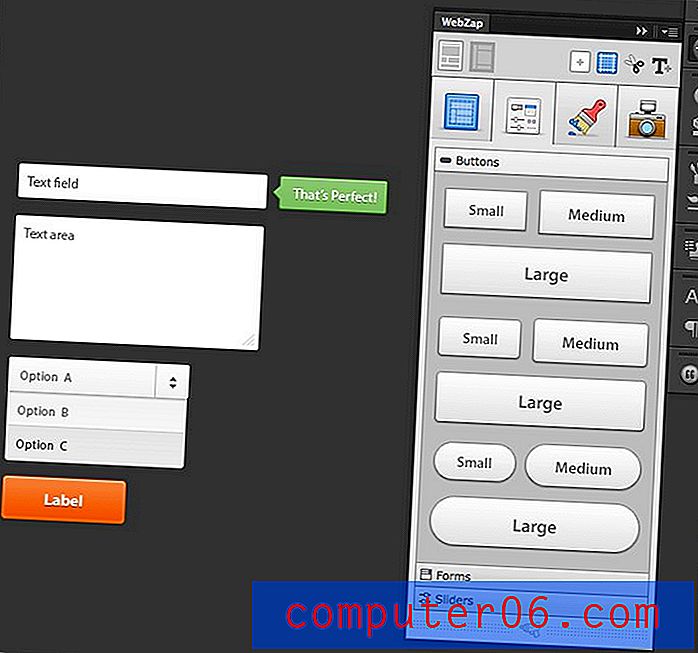
Je krijgt nu het idee hoe de workflow verloopt, dus laten we snel een aantal geweldige functies doornemen. Het volgende grote tabblad vol functionaliteit is het UI-tabblad. Hier vind je verschillende knoppen, vormelementen en sliders.

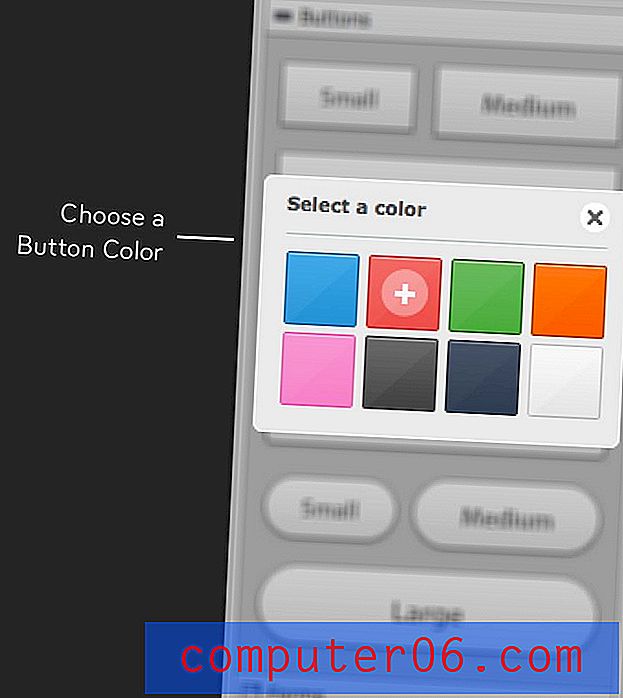
Een ding dat ik hier echt leuk vind, is de mogelijkheid om de kleur van je knop te kiezen wanneer je deze maakt. Dit kan later veel aanpassingstijd besparen.

Stijl
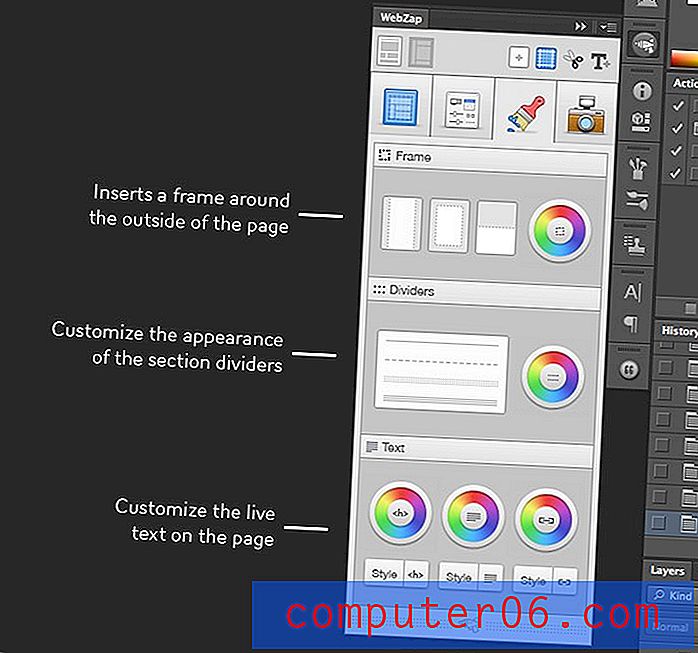
Op het tabblad Stijl kunt u beginnen met het aanpassen van enkele ontwerpbeslissingen die automatisch voor u zijn genomen. Er zijn hier drie secties: Frame, Divider en Text. Elk wordt uitgelegd in de onderstaande afbeelding.

Dit is wat er gebeurt als ik een frame op de lay-out gooi die ik tot nu toe heb gebouwd. Merk op dat ik elke gewenste kleur kan kiezen en zelfs de kleur herhaaldelijk kan wijzigen met het kleine kleurenwieltje aan de rechterkant.

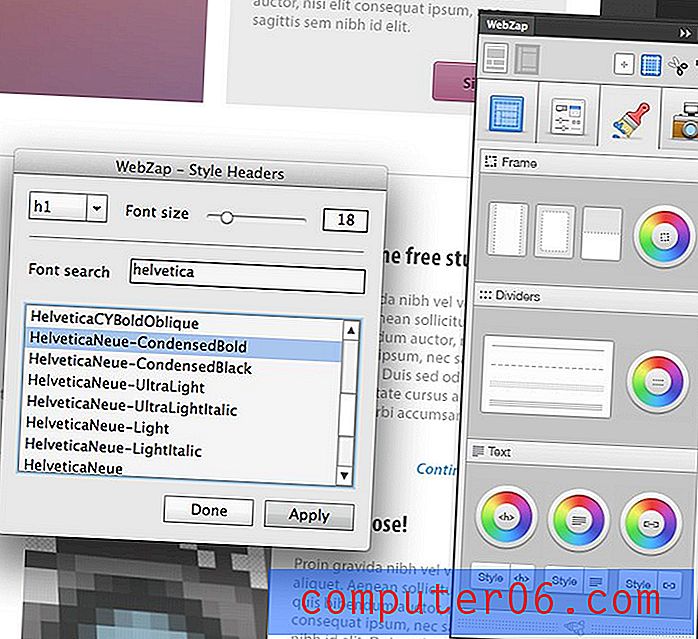
De opties voor tekstvervanging zijn eigenlijk heel robuust. U kunt ervoor kiezen om de kopteksten (h1, h2, h3, etc.), alineatekst en links aan te passen. U kiest eenvoudig het item dat u wilt wijzigen, kiest een kleur en gebruikt het menu voor het vervangen van lettertypen dat verschijnt.

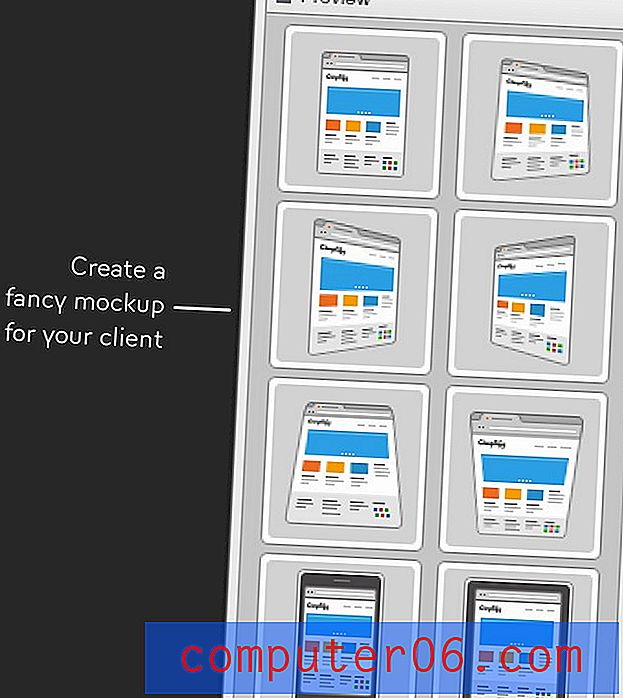
Voorbeeld
Het laatste hoofdtabblad is "Voorbeeld", dat uw webpagina automatisch verandert in een fraaie mockup die ofwel in een browservenster of in een mobiel apparaatframe zit.

Sommige hiervan lijken misschien een beetje gimmickachtig, maar ze zijn erg leuk om te hebben en bieden je een geweldige manier om je ideeën op het laatste moment zonder moeite te laten zien.

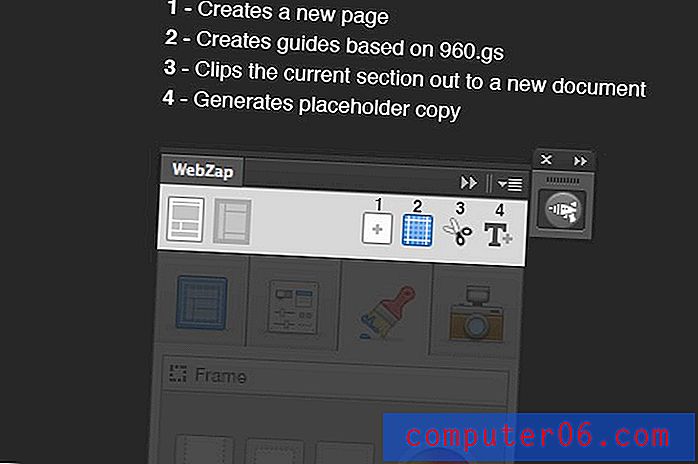
Mini gereedschapsset
Het laatste deel van de tools die we gaan bespreken, is de 'Mini Toolset', die zich rechtsboven in het WebZap-paneel bevindt. Het bevat vier knoppen:

De eerste twee knoppen hier spreken voor zich. De eerste genereert een nieuw document zodat u een nieuwe pagina kunt starten en de tweede maakt hulplijnen op basis van de 960 rastersysteemlay-out. De derde knop is erg handig. Het pakt de laaggroep die u hebt geselecteerd, snijdt deze bij en gooit deze in een nieuw document. Dit maakt het super eenvoudig om je afbeeldingen in wezen in stukken te snijden en op te slaan. Zelfs als een stand-alone plug-in zou deze functie best handig zijn.
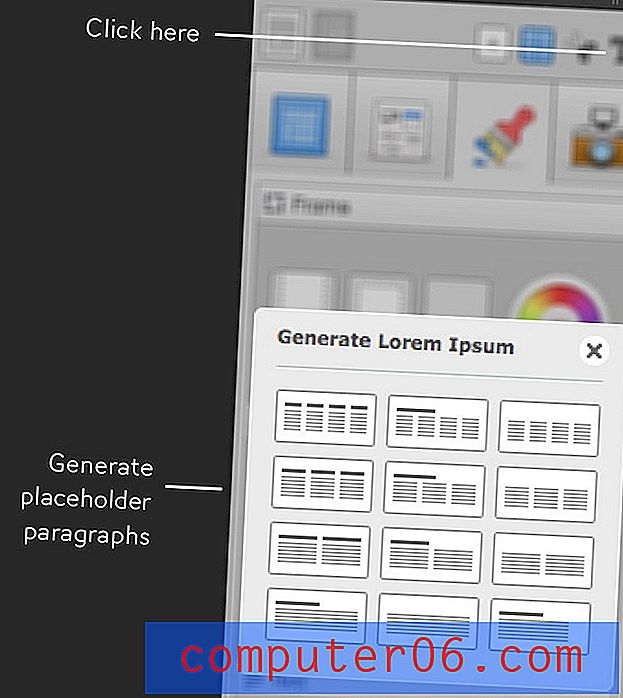
Ten slotte genereert de vierde knop tijdelijke alinea-alinea's gevuld met lorem ipsum. Net als bij andere lay-outitems, kunt u kiezen uit een groot aantal verschillende opties.

Hoe gaat het?
Van webapps en ontwikkelingsframeworks tot Keynote- en Powerpoint-sjablonen, er zijn een heleboel producten op de markt waarmee u snel mockups voor het ontwerpen van webpagina's kunt maken. WebZap is de enige die ik ooit heb gebruikt die me echt deed glimlachen. Het is zo ongelooflijk eenvoudig en toch zo krachtig dat je niet anders kunt dan onder de indruk zijn van het potentieel. Ik vind het geweldig dat ik met zo weinig moeite zulke mooie mockups kan bouwen.
Zullen al mijn sites er hetzelfde uitzien?
In een oogopslag zou je kunnen denken dat het nut van WebZap beperkt is. Als u dit immers zou gebruiken bij uw volgende tien projecten, zou uw werk er dan niet hetzelfde uitzien?
Op dat protest is mijn antwoord: 'alleen als je lui bent'. Als dit een webapp zou zijn, zou je inderdaad redelijk vastzitten in de lay-outs, stijlen, enz. Die je krijgt. Onthoud echter dat dit een Photoshop- plug-in is. Dit betekent dat u absoluut kunt doen wat u maar wilt met de door WebZap gegenereerde output.
Beschouw WebZap als een startpunt dat u helpt om eerst wat ruwe lay-outideeën te genereren en vervolgens een sterke structuur te bieden die u kunt toevoegen en aanpassen voor een volledig uniek ontwerp.
Op deze manier lijkt het veel op een Photoshop-versie van Twitter Bootstrap, die dagelijks door duizenden en duizenden ontwerpers wordt gebruikt. Met Bootstrap kunnen ontwerpers een fantastisch ogende site bouwen met behulp van de standaardstijlen, maar zonder veel moeite kun je uit de mal breken en ontwerpen maken die helemaal van jou zijn, terwijl je toch gebruik maakt van de handige toolset. Dezelfde logica geldt voor WebZap.
Functies die ik graag zou zien
Zoals je kunt zien, ben ik behoorlijk enthousiast over deze tool en denk ik echt dat het opvalt als een van de beste Photoshop-plug-ins voor webdesign die ik ooit heb gebruikt. Als het op de juiste manier wordt gebruikt, kan het uw workflow drastisch versnellen zonder u in een te streng systeem te stoppen.
Dat gezegd hebbende, er zijn enkele functies die ik graag in de toekomst zou willen zien. Hier zijn er een paar uit mijn hoofd.
Opties voor voettekstindeling
Op dit moment wordt de voettekst echt als een bijzaak met de navigatie weggegooid. Het verdient zeker een eigen module waarmee je kunt kiezen uit een paar verschillende lay-outs, net als bij de andere lay-outitems.
Tooltips
Tenzij je de documentatie grondig hebt gelezen (wat geweldig is), is er echt geen manier om precies te weten wat een knop doet totdat je erop drukt. Toegegeven, acties zijn gemakkelijk ongedaan te maken, maar als het mogelijk is, zou het geweldig zijn om een aantal tooltips te zien verschijnen tijdens het zweven om je te helpen begrijpen wat er gaat gebeuren. Dit zou vooral handig zijn in het gedeelte Mini Toolset.
Aangepaste arrangementen en stijlen
Er zijn al veel aanpassingsopties ingebouwd in WebZap, maar het spreekt voor zich dat ik nog meer wil. Hoe veelzijdiger deze tool wordt (terwijl hij stevig vasthoudt aan het gebruiksgemak), hoe meer ontwerpers hem gemakkelijk zullen adopteren. Ik weet dat het een hele opgave is, maar ik zou graag mijn eigen lay-outs, knopkleuren, enz. Willen opslaan.
Haal het!
Als u uw dagen besteedt aan het maken van webdesign-lay-outs in Photoshop, moet u deze tool absoluut een kans geven. Het combineert het gebruiksgemak dat je zou krijgen van zoiets als Rapidweaver en de wijd open mogelijkheden van werken in Photoshop. Petje af voor Norman Sheeran en UI Parade voor het maken van zo'n geweldige tool.
Ga naar de WebZap-website om enkele video's van de extensie in actie te zien. Gezien de tijd die het je bespaart, denk ik dat het de $ 15 zeker waard is.