Breng uw werk onder de aandacht met Adobe Portfolio
Is het bijwerken van uw portfolio een hele klus? Is het een van die taken waar je nooit tijd voor kunt vinden? Adobe Portfolio is misschien wel het antwoord.
De nieuwe portfolio-tool van Adobe - ja, dezelfde Adobe achter industriestandaard grafische ontwerp- en bewerkingssoftware - is gemakkelijk te gebruiken en kan u helpen om uw werk snel online te krijgen. Vandaag bekijken we hoe het werkt, waarom het een goede kanshebber is in deze ruimte en hoe het u kan helpen een professioneel online portfolio op te bouwen.
Verken Envato Elements
Wat is Adobe Portfolio?

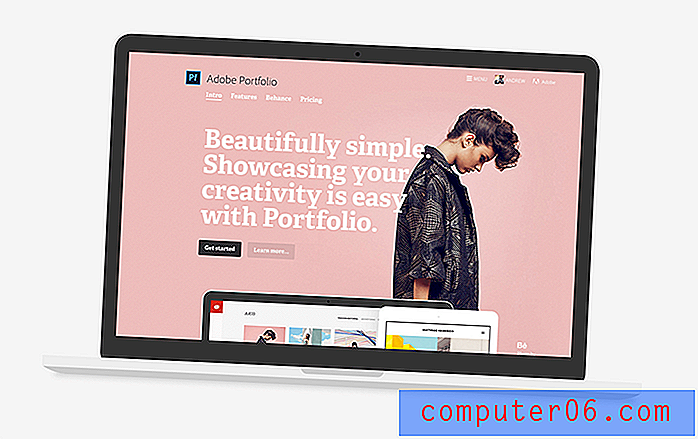
Adobe Portfolio is ontworpen om uw portfoliosite snel op te bouwen. Het framework is responsief, dus je krijgt een fantastisch uitziende site op elk apparaat.
De set-up is eenvoudig. Registreer u (of bestaande Adobe Creative Cloud-klanten kunnen inloggen) op MyPortfolio.com en kies uit een van de vijf vooraf ingestelde lay-outopties. Elke lay-outstijl is ontworpen om het meeste uit uw werk en projecten te halen en kan worden aangepast. Bovendien kunt u voor elke lay-outstijl een hero-header instellen om bezoekers een geweldige eerste indruk te geven.
Het beste deel van de tool - en best verkochte functie - is misschien wel hoe gemakkelijk het is om te gebruiken. Veel portfolio-oplossingen bieden het gemak van bouwen, maar ik heb mijn site binnen een paar minuten opgestart.
Kenmerken

Een van de dingen die het meest opvalt aan deze tool in vergelijking met andere, is dat het vertrouwd aanvoelt. Als u een Behance-gebruiker bent (ook een Adobe-product), is de interface vergelijkbaar, hoewel een beetje intuïtiever en gebruiksvriendelijker.
De structuur als geheel is eigenlijk vrij intuïtief. Er zijn overal aanwijzingen om het bouwen gemakkelijk te maken, u te helpen met uploaden en ontwerpen en alle relevante details in te vullen.
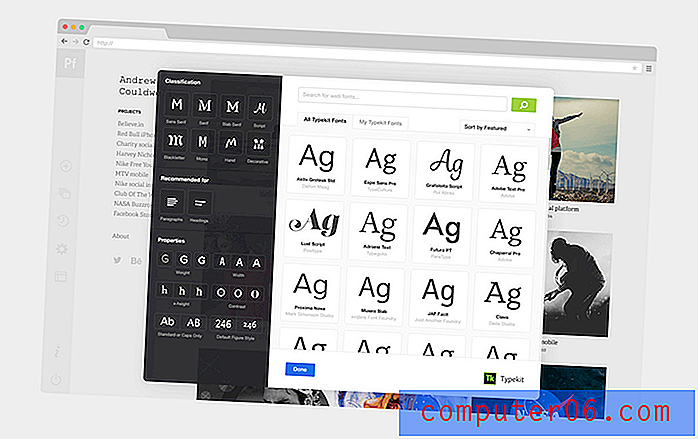
Er zijn ook tal van andere functies. (Misschien zelfs een paar bonussen die je niet zou verwachten, zoals volledige Typekit-integratie, zodat je toegang hebt tot een geweldige typografiecatalogus.) Dit is wat je krijgt:
- Met live bewerking kunt u wijzigingen zien terwijl u ze aanbrengt.
- Integratie met Typekit zodat u lettertypes kunt toevoegen die passen bij uw andere merkelementen, zoals visitekaartjes.
- Directe toegang, zodat u alles wat u kunt zien kunt bewerken.
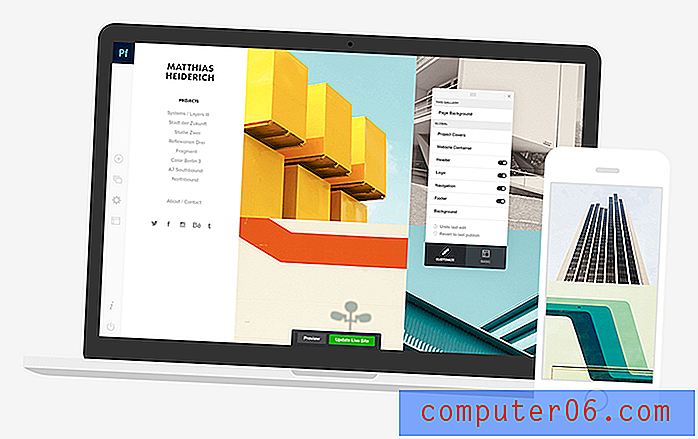
- Bekijk responsief uw website op desktop, tablet en mobiel.
- Optie om rechtsklikken uit te schakelen om uw afbeeldingen te beschermen. (Dit is een geweldige optie, vooral voor foto's en afbeeldingen.)
- Optie om lightbox-presentatie van uw afbeeldingen mogelijk te maken.
- Gebruik je eigen domeinnaam.
- Mogelijkheid om wereldwijd te bewerken en wijzigingen aan te brengen. (Super handig als het gaat om het werken met uw type of kleurenpalet.)

Portfolio wordt geleverd met vijf lay-outopties om mee te beginnen:
- Matthias gebruikt vierkante voorbeeldafbeeldingen en verticale navigatie.
- Lina werkt het beste voor kleinere werken met grotere voorbeeldafbeeldingen.
- Zaagsel is eenvoudig en modulair voor een handvol projecten en verticale navigatie.
- Thomas heeft een mozaïekraster dat perfect is voor stellaire afbeeldingen.
- Mercedes is eenvoudig en schoon met veel ruimte voor tekst en overdreven witruimte.
- Verzamel afbeeldingen die u wilt uploaden en plaats ze op een gemeenschappelijke locatie voordat u begint.
- Converteer alle afbeeldingen naar RGB.
- Als je een vierkant of een specifieke beeldverhouding doet als het gaat om bijsnijden, bewerk dan vooraf je omslagafbeeldingen.
Gemakkelijke, snelle oplossing
Adobe Portfolio is een gemakkelijke en snelle oplossing als het gaat om het snel online krijgen van een portfolio. U hoeft geen codering te kennen en de ontwerptools zijn gebaseerd op een visueel editorconcept, zodat u veranderingen kunt zien terwijl u ze onderweg aanbrengt.
Portfolio synchroniseert ook in beide richtingen met Behance, zodat u eerdere projecten naar uw nieuwe website kunt trekken of nieuwe projecten kunt laten synchroniseren met Behance. En als u helemaal opnieuw wilt beginnen, kunt u dat ook doen! Dit is een geweldige optie als u bijvoorbeeld alleen voltooide projecten in uw portfolio wilt laten zien en Behance wilt gebruiken voor opmerkingen en beoordeling van lopend of gespecificeerd werk.
Hier zijn een paar tips om het maken van uw site in Adobe Portfolio nog sneller te maken:
Prijzen
Met Portfolio kunt u snel en eenvoudig een website bouwen om uw creatieve werk onder de aandacht te brengen. Publiceer uw site voor slechts $ 9, 99 per maand en ontvang Adobe Photoshop en Lightroom zonder extra kosten.
Als u een Adobe Creative Cloud-abonnee bent - persoonlijk zou ik niet zonder kunnen - Adobe Portfolio wordt gratis in uw account opgenomen. Dus wat houdt je tegen?
Bezoek MyPortfolio.com om vandaag nog uw website te maken, zodat u weer kunt doen waar u goed in bent: coole dingen maken.
Gevolgtrekking
Ik bouwde een pagina met Adobe Portfolio in minder dan een uur. Ik heb een paar oude projecten van Behance overgenomen en drie nieuwe projecten toegevoegd. Het verliep redelijk naadloos. Het enige probleem dat ik kon vinden, was dat sommige van mijn oude projecten niet voldoende resolutie hadden voor het Adobe Portfolio-platform en er een beetje slecht uitzagen. (Maar dat is een verandering in het probleem van webtechnologie met een paar redelijk verouderde projecten.)
Over het algemeen ben ik overweldigend blij met de tool en ben ik van plan deze als een primair middel voor mijn portfolio te gebruiken. Ik moet mijn heldenimago opvrolijken en spelen met andere lay-outstijlen, maar zelfs als ik deze dingen niet doe, heb ik een bruikbare website die ik niet zonder problemen kan delen. Veel eenvoudiger wordt het niet.
Ga het zelf proberen op MyPortfolio.com. Ik zou ook graag je werk zien. Deel het met mij op Twitter.
Onze dank aan Adobe voor het sponsoren van dit bericht en het helpen ondersteunen van de site (via Syndicate Ads).