De beste CSS-verloopgeneratoren voor ontwerpers
We bekijken tien van de beste CSS-verloopgeneratoren die u kunt gebruiken om een verscheidenheid aan verloopstijlen te maken (en de CSS-uitvoer direct te hebben!). Het handmatig coderen van een verloop is niet leuk (vooral als je eenmaal voorbij een eenvoudig tweekleurenverloop bent), dus deze tools zijn een must-have in je bladwijzermap.
Een van de meest trendy elementen in het ontwerpen van websites is het gebruik van een verloopachtergrond of kleuroverlay. Een tweekleurig lineair verloop is de meest populaire variant van deze trend. En hoewel verlopen er misschien chic en ingewikkeld uitzien, zijn ze eigenlijk vrij eenvoudig te maken en te implementeren ... als u de juiste tool gebruikt!
Ontdek ontwerpbronnen
CoolHue

CoolHue is een indrukwekkende verzameling vooraf gemaakte gradiëntcombinaties. Van roze en sinaasappels tot blauw en groen, van gradiënten met opvallend contrast tot zachte veranderingen.
Hoewel je niet veel controle hebt over het aanpassen van de opties met CoolHue, weet je meteen of een van de kleurencombinaties voor jou werkt, omdat alle opties op het scherm staan.
En met één klik kun je de CSS kopiëren. (Dat is het. Serieus!) Als je een download wilt, is elk bestand ook beschikbaar als PNG.
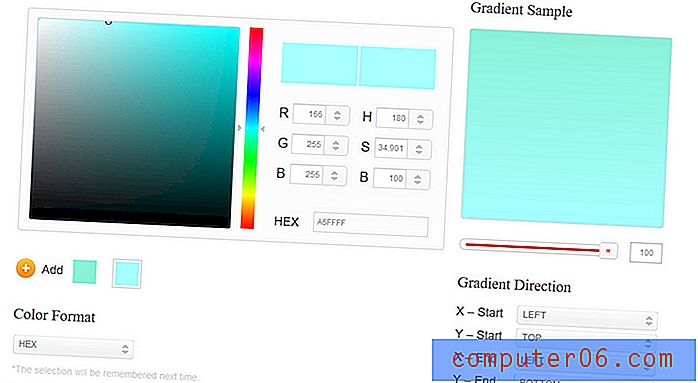
CSS-verloop

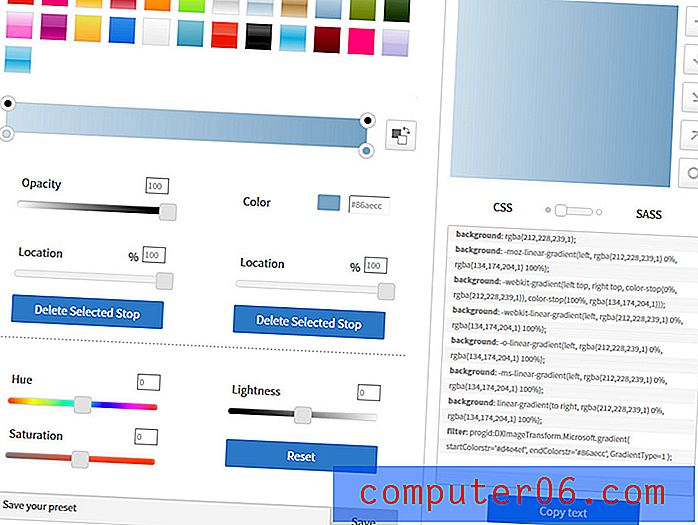
CSS-verloop heeft veel schakelaars en numerieke opties, zodat u maximaal drie kleuren kunt kiezen en een aangepast CSS-verloop kunt maken.
De schakelaars zijn gemakkelijk te gebruiken en zelfs iemand met heel weinig kleurervaring kan erachter komen hoe een bruikbaar verloop te creëren. Bovendien zijn er enkele startgradiënten in verschillende stijlen ter inspiratie.
Een van de beste eigenschappen van deze tool is misschien wel het hoge niveau van controle dat je hebt over elk detail van het verloop dat je maakt. De code wordt hieronder op het scherm gegenereerd, zodat u alles kunt zien terwijl u werkt.
UI-verlopen
 Elk verloop bevat één klik om CSS of een downloadbare jpg te kopiëren.
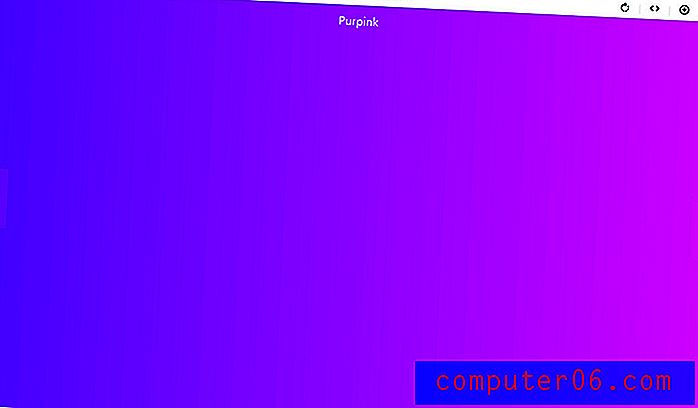
Elk verloop bevat één klik om CSS of een downloadbare jpg te kopiëren. UI Gradients is een gradiëntgenerator op volledig scherm. Het voordeel van het zien van de kleurvariaties op volledige grootte is dat u echt kunt visualiseren hoe ze eruit zullen zien met uw daadwerkelijke ontwerpprojecten.
UI-verlopen bevatten tal van vooraf gemaakte verloopopties. Blader door de collectie of zoek op kleur. Keuze uit twee tot drie kleuren met lineaire patronen.
Vind je het niet leuk wat je ziet? Gebruikers kunnen ook gradiëntdetails toevoegen aan het gradients.json-bestand in de repo van het project en een pull-aanvraag indienen.
CSSmatic

CSSmatic is een eenvoudige gradiëntgenerator met eenvoudig te klikken knoppen waarmee u kleurkeuzes, stops en rotatie kunt aanpassen. Gebruikers kunnen lineaire of radiale verlopen maken.
Begin met een van de eenvoudige voorinstellingen - er zijn hier een aantal leuke monochromatische opties - en pas aan totdat je precies het juiste verloop hebt. Kopieer vervolgens de code en je bent klaar om te gaan.
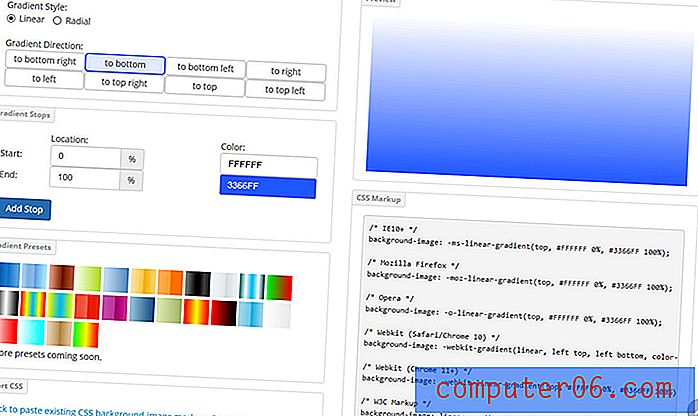
Ultieme CSS-verloopgenerator

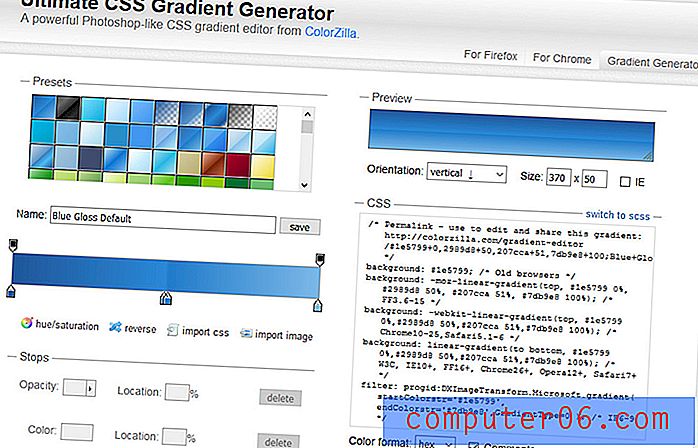
Ultimate CSS Gradient Generator lijkt veel op CSSmatic en de functies op het scherm zijn vergelijkbaar, maar het heeft ook een andere functionaliteit.
De tool bevat een browsercompatibiliteitstabel, meerdere kleurformaten, de mogelijkheid om een verloopafbeelding te importeren en bevat meer dan 135 aangepaste voorinstellingen. Gebruikers kunnen ook verlopen uit bestaande CSS importeren en aanpassingen maken. (Dit kan een geweldige optie zijn om een verloop op uw site aan te passen dat er gewoon niet helemaal uitziet zoals u dat wilt.)
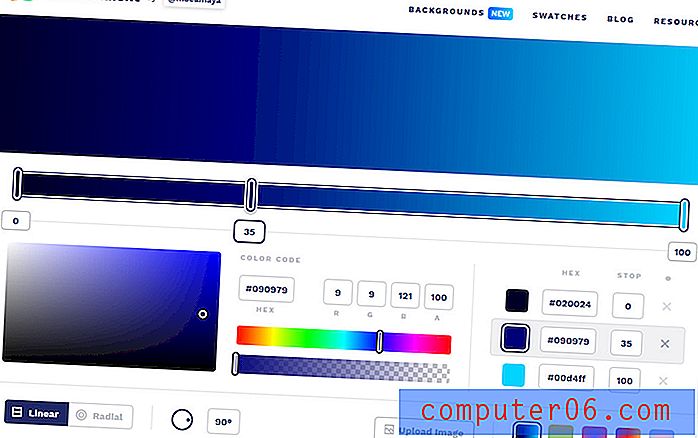
Kleur ruimte
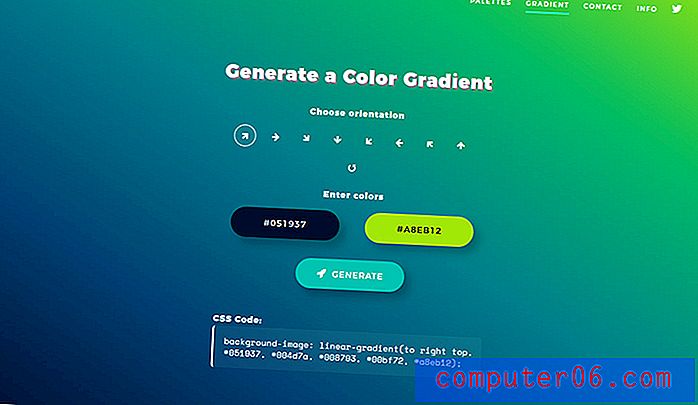
 Elk CSS-verloop wordt geleverd met een unieke URL die u kunt delen met teamleden terwijl u door kleuropties werkt.
Elk CSS-verloop wordt geleverd met een unieke URL die u kunt delen met teamleden terwijl u door kleuropties werkt. ColorSpace is een ander hulpmiddel voor kleurovergangen op volledig scherm met een zeer visuele website.
Makkelijk te gebruiken. Kies een oriëntatie (lineair of radiaal) voor je verloop, voeg twee kleuren toe met de knoppen en de kleurkiezer en klik vervolgens op genereren.
Hoewel deze tool nog steeds in bèta is, werkt het goed. En de code staat direct op het scherm om naar projecten te kopiëren. Alles wat u nodig heeft, van het visuele verloop tot de CSS, staat op het scherm. En als uw kleurkeuzes u niet bevallen, kunt u deze gemakkelijk wijzigen en opnieuw klikken op genereren.
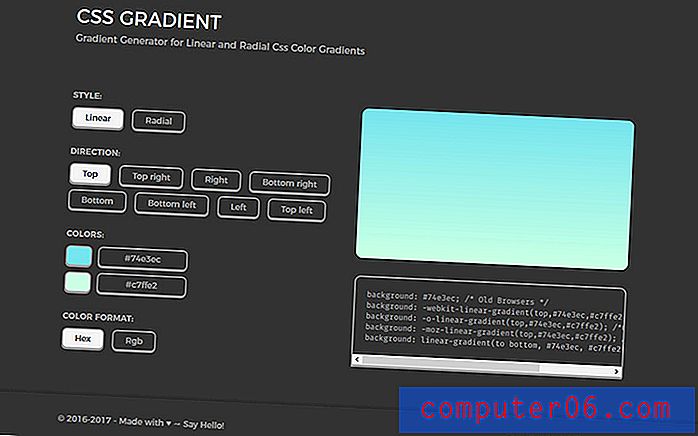
CSS-verloopgenerator

CSS Gradient Generator produceert code met behulp van een eenvoudige grafische gebruikersinterface. De CSS werkt in alle browsers die CSS3 ondersteunen.
Met de generator kunt u lineaire en radiale verlopen maken, plus heeft de mogelijkheid om bestaande CSS-verloopcode te importeren om te bewerken. Het wordt ook geleverd met een paar voorinstellingen om uw verloopvisualisaties een vliegende start te geven.
CSS3-fabriek

CSS3 Factory is een eenvoudige tool die het beste werkt als je weet welke kleuren je wilt gebruiken voor een CSS-verloop.
Met deze optie zonder toeters en bellen kunt u kleurkeuzes invoeren, een richting voor de kleuren instellen en code kopiëren. Er is een klein voorbeeldvenster om te zien hoe verlopen eruit zullen zien, maar deze tool bevat geen voorinstellingen.
CSS-verloop

CSS-Gradient is een alles-in-één tutorial met generator en verloop.
De tool bevat vakken om twee kleurkeuzes te kiezen in Hex of RGB, directionele en lineaire of radiale opties. (Dus deze tool is waarschijnlijk het beste als je een idee hebt van welke kleuren je wilt gebruiken.)
Kopieer de code en pas deze toe op uw ontwerp.
Maar wat handig is aan deze tool, is dat er een heleboel nuttige informatie onder de schuifbalk is voor gebruikers over verlopen, hoe CSS-verlopen werken en verschillen tussen lineaire en radiale opties. Al deze bronnen zijn bijzonder geschikt voor beginners.
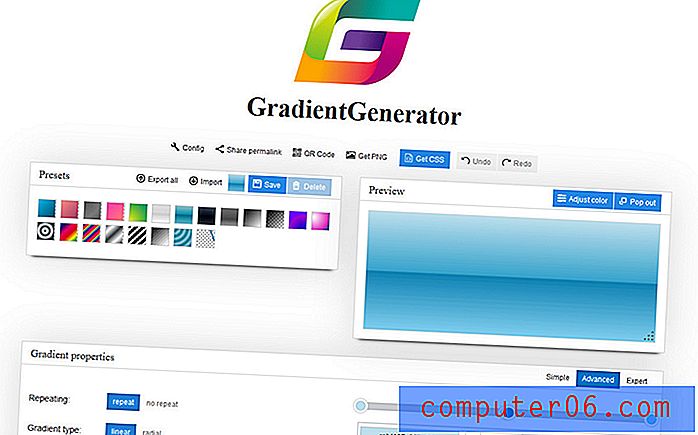
GradientGenerator

GradientGenerator is een geweldig hulpmiddel om een beetje gradiëntinspiratie op te wekken. Begin met een van de voorinstellingen - er zijn tal van verschillende opties om uit te kiezen - en voeg vervolgens je eigen aanpassingen toe voor een uniek verloop.
Deze tool zit boordevol aanpassingen en bevat zelfs eenvoudige, geavanceerde en deskundige instellingen om te kiezen op basis van je vaardigheidsniveau en kleuraanpassingsvermogen.
U kunt klikken om de CSS te kopiëren, een PNG te downloaden, een QR-code vast te haken om te testen op uw mobiele apparaat of een link voor delen te genereren. Deze tool heeft ook andere vrij geavanceerde configuratie-opties waarmee je kunt spelen, inclusief het type code dat is gegenereerd.
Gevolgtrekking
Een van de grootste voordelen van het gebruik van een CSS-verloopgenerator is dat de meeste van deze tools u laten zien hoe het verloop eruit zal zien op het scherm terwijl u de bijbehorende code genereert. U kunt kleuren, overlappingen, richting, dekking en meer op het scherm visueel aanpassen.
Vervolgens hoeft u alleen maar de code te kopiëren en in uw CSS-bestand te plakken om aan de slag te gaan. Een CSS-verloopgenerator is een snelle en gemakkelijke manier om een website-verloop te maken waar u dol op bent en dat gemakkelijk te gebruiken is. We hopen dat een van de opties in deze lijst geweldig voor je werkt.