Kinetische typografie: een inleidende gids
Kinetische typografie lijkt tegenwoordig overal te zijn. Van televisiereclames tot bestemmingspagina's van websites, het verplaatsbare type is een populaire visuele tool. Deze populariteit kan verschillende redenen hebben, maar een voor de hand liggende factor is dat het je aandacht trekt. Mensen voelen zich aangetrokken tot woorden en willen ze lezen.
Kinetische typografie voegt dit samen met enkele eenvoudige animaties om woorden te creëren die op het scherm bewegen, je aandacht trekken en de zintuigen aanspreken. Laten we dus eens kijken naar kinetische typografie en hoe u deze kunt integreren in sommige van uw ontwerpprojecten. (Opmerking: de voorbeelden in dit artikel bevatten animatie; klik op de afbeeldingen voor links naar de originele bronnen om ze in actie te zien.)
Wat is kinetische typografie?


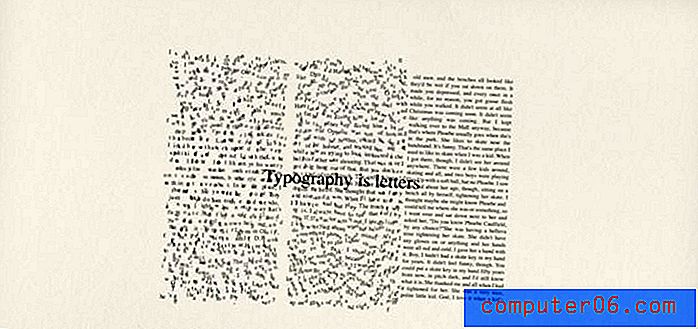
Kinetische typografie verwijst naar het creëren van een bewegend type. Het is een animatietechniek die wordt gebruikt om letters op verschillende manieren uit te breiden, te verkleinen, te laten vliegen, in slow motion te bewegen, te laten groeien en te veranderen. Het effect kan eenvoudig en kort zijn met slechts kleine veranderingen of behoorlijk uitgebreid en langdurig.
Het gebruik van kinetische typografie is de laatste tijd bijna geëxplodeerd door meer gebruik van de techniek in webdesign. Ooit iets dat alleen werd gebruikt in video en televisie, wint kinetische typografie aan populariteit als achtergrondeffect op websites en in webgebaseerde video's. (Dit is allemaal mogelijk dankzij hogere en meer gebruikelijke breedband en verhoogde internet- en web-surfsnelheden.)
De techniek wordt om een aantal redenen gebruikt, maar kan de nadruk leggen op bepaalde inhoud. Het kan helpen toon en emotie over te brengen. Het kan helpen om een uniek beeld te creëren waar er geen bestaat. Het kan een betaalbare optie zijn voor mensen met een beperkt budget. Het kan interessant zijn als uw ontwerp een boost nodig heeft.
Oorsprong van kinetische typografie


Hoewel kinetische typografie tegenwoordig kan worden bestempeld als een opkomende trend voor webdesign, bestaat deze al geruime tijd. Het werd voor het eerst gebruikt op het grote scherm.
Onderzoekers van het Human Computer Interaction Institute en de School of Design van Carnegie Mellon University hebben het eerste gebruik van kinetische typografie getraceerd naar de 1959-film van Alfred Hitchcock uit 1959 'North by Northwest'. In de aftiteling wordt type gebruikt in een verplaatsbaar formaat. Een jaar later werd het effect opnieuw gebruikt in 'Psycho'. "Dit werk kwam deels voort uit de wens om de openingskredieten het toneel te laten zijn voor de film door een stemming te creëren in plaats van simpelweg de informatie van de credits over te dragen", schreven onderzoekers.
Vanaf dat moment werd kinetische typografie gebruikelijker in film en later in televisie. Het is gebruikt in credits, tijdens shows en voor advertenties. Een opvallend gebruik van kinetische typografie in advertenties kwam in 2009 toen Pepsi een campagne "Refresh Everything" (nu "Pepsi Pulse" genaamd) lanceerde met een nieuw logo. Het nieuwe ontwerp - met een logo in plaats van de letter 'o' - verscheen overal van televisie tot online met verplaatsbare letters.
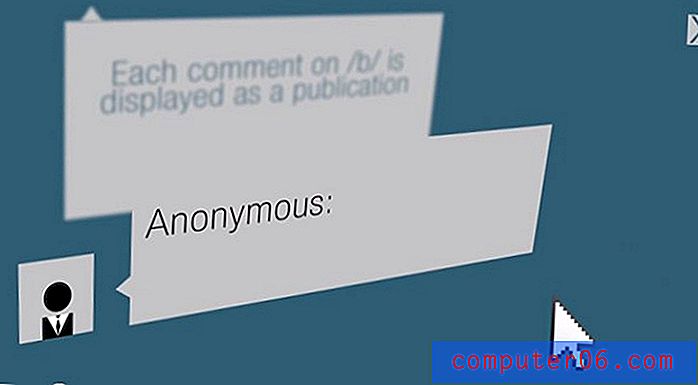
Meer recentelijk is het een veelgebruikte techniek geworden bij het ontwerpen van websites (en ook voor sommige mobiele apps) en komt het vrij vaak voor in online video's. Het wordt voor alles gebruikt, van reclame en promotie tot kunst tot muziekvideo's tot een vertelhulpmiddel voor journalisten.
Wanneer moet u kinetische typografie gebruiken?


Kinetische typografie is een leuke tool voor je kit, maar het is geen gemakkelijke oplossing voor het ik-heb-geen-kunst-zo-nu-wat-probleem. Het moet - net als elk ander hulpmiddel - worden gebruikt voor een specifiek doel en met een bepaald doel voor ogen.
Er zijn toepassingen waarbij kinetische typografie bijzonder effectief is gebleken. Deze toepassingen hebben het meest betrekking op toon. Het toevoegen van een beweegbaar type aan iets dat anders statisch van aard zou zijn, kan daaraan bijdragen. De beste toepassingen voor kinetische typografie zijn onder meer:
- Emotionele inhoud creëren
- Personages creëren
- Aandacht trekken
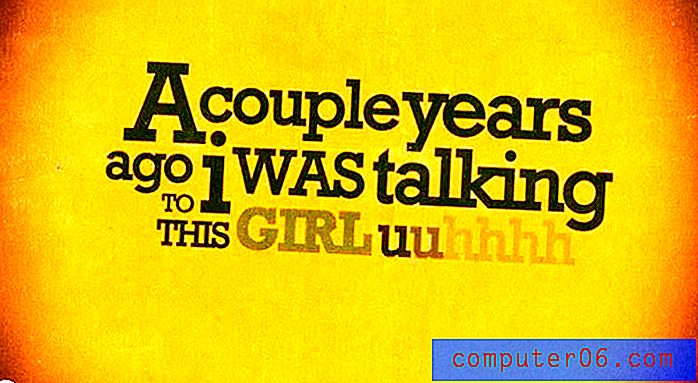
De manier waarop type beweegt, draagt volgens onderzoek ook bij aan dit gebruik. Bijvoorbeeld: “Loudness kan worden nagebootst door de grootte van de tekst te wijzigen, evenals het gewicht, en af en toe contrast of kleur. Voor grote volumes kunnen bewegingen worden gebruikt die trillingen nabootsen. ” Bij het maken van personages kan type worden ingesteld om te bewegen op een manier die menselijke beweging nabootst en kan het verder worden geanimeerd om aan objecten of vormen te "hechten" op manieren die ruimtelijke relaties creëren of associaties creëren met een specifieke richting.
Kinetische typografische toepassingen


Nu je enthousiast begint te worden over het idee van kinetische typografie, hoe kun je het dan gebruiken in praktische toepassingen? Welke media werken het beste?
Ten eerste is het verplaatsbare type een video- en online formaat. Tenzij u een flipboek maakt, zijn er weinig toepassingen voor dit concept in gedrukte projecten. Het is belangrijk om na te denken over je publiek en hoeveel tijd ze kunnen besteden aan een animatie. Het kort houden wordt aanbevolen voor web- en mobiele applicaties, terwijl je in film of reclame misschien iets meer tijd hebt met elke gebruiker.
Hoe dan ook, het is belangrijk om iets te creëren dat interessant, gemakkelijk te lezen en te begrijpen is en dat een emotionele band creëert. Veelvoorkomende praktische toepassingen voor kinetische typografie zijn onder meer educatief gebruik, zoals de populaire 'Schoolhouse Rock'-video's en programma's die van 1973-2009 in de ether waren; promotie of reclame; en muziekvideo's.
Bij het plannen van kinetische typografie zijn er enkele veelvoorkomende bewegings- en gedragspatronen.
- Slow motion of fast motion
- Rekken of krimpen
- Beweging in bogen of golven terwijl tekst langs gebogen paden beweegt
- Verwachte actie, zo'n subtiele beweging voor een scherpe
- Voer acties uit die plaatsvinden nadat er iets anders is gebeurd
- Secundaire actie wanneer tekst wordt verplaatst vanwege iets dat met een ander element in het frame gebeurt
Bronnen en tutorials

Het samenstellen van een geanimeerd type kan net zo eenvoudig zijn als het maken van een gif of zo ingewikkeld als het maken van een muziekvideo. Maar er zijn genoeg goede - en super eenvoudig te volgen - tutorials beschikbaar als je echt kinetische typografietechnieken wilt leren.
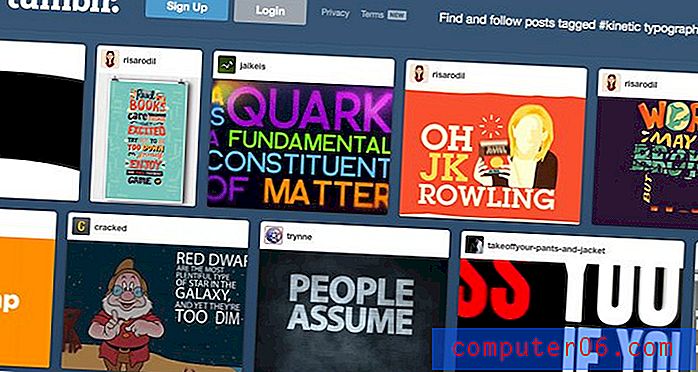
Allereerst een aanbeveling om te kijken naar wat er is en het onbeperkte aantal beschikbare opties voor het maken van een verplaatsbaar type. (Bekijk kinetische typografie op Tumblr voor enkele leuke voorbeelden.) En begin dan met gifs te spelen. Als u vertrouwd bent met de animatietools van Adobe Photoshop, kunt u binnen enkele minuten iets eenvoudigs maken. Daarna wilt u misschien doorgaan naar grotere projecten.
Daarnaast zijn er enkele tools waarmee u snel eenvoudige tekstanimaties kunt maken.
- Kinetic Typography Engine
- Kinetische typografie-tutorial door Jesse Rosten
- Kinetische typografie-zelfstudie door Crooked Gremlins
- Kinetische typografietechnieken met After Effects
- Udemy Kinetic Typography-cursus
- Adobe TV: leer video-tutorials van Edge Animate
- MotionWorks Type animatietips
Gevolgtrekking
Het gebruik van kinetische typografie kan een leuk hulpmiddel zijn. Beweegbaar type kan impact, emotionele connectie en visuele interesse toevoegen aan digitale en videoprojecten. Hoewel de technieken enige tijd nodig hebben om onder de knie te krijgen, is het iets dat waarschijnlijk zal blijven bestaan. (Denk maar aan, ontwerpers gebruiken de techniek al meer dan 50 jaar in een of andere vorm.)
Werkt u momenteel aan projecten met kinetische typografie? Hoe komen ze tot stand? Deel uw mening (en projectlinks) met ons in de opmerkingen. We willen graag zien waar u aan werkt.