Web Design Critique # 52: Goldenboy Media
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Goldenboy Media, een webdesignbureau in Zuid-Londen.
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Goldenboy
Goldenboy Media is een jong en creatief ontwerpbureau dat geïnspireerde websites en innovatieve gebruikersinterfaces bouwt, momenteel gevestigd in Zuid-Londen. We proberen consequent ontwerpconcepten tot leven te brengen met prototypes die er eenvoudig en mooi uitzien. Wat ons onderscheidt van andere ontwerpbureaus, is de aandacht voor detail, elk project waaraan we werken, we willen het ontwerpen alsof het ons eigen project is.
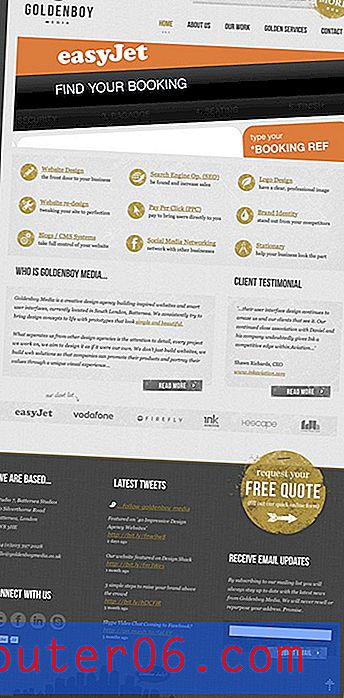
Hier is een screenshot van de homepage:

Lay-out en uitlijning
Goldenboy Media is een professioneel webdesignbureau, dus het zou een grote teleurstelling zijn als ze geen goed uitziende website hadden! Gelukkig hebben ze het geweldig gedaan op hun eigen site.
Het belangrijkste inhoudsgebied is 1.000 px, mooi en breed. Het geeft de site een heel groot gevoel. De lay-out en uitlijning zijn erg sterk, de meeste tekst is links uitgelijnd en de lay-out wisselt tussen twee en drie kolommen terwijl u scrolt.
Veel van de inhoud houdt vast aan een eenvoudig raster van 940 px breed, een veel voorkomende grootte die buitengewoon goed werkt voor het opsplitsen van de inhoud in kolommen.

Kleur en typografie
Het kleurenschema op de hele site zet echt de toon en het gevoel voor het imago van het bedrijf. Dit is belangrijk om te nagelen en veel ontwerpers denken erover na. Goldenboy besloot om te gaan met een voornamelijk grijstintenthema dat er vrij professioneel uitziet en een mooi contrast heeft tussen de donkere en heldere kleuren.
Een enkele kleur, # 9F8723, wordt gebruikt om het hele ontwerp te benadrukken. Met het milde grijze palet werkt dit perfect om uw aandacht te vestigen op belangrijke gebieden.

De typografie combineert een mooi vetgedrukt, gecondenseerd lettertype met het gemakkelijk te lezen serif-lettertype Georgia. De koppeling werkt heel goed en is verrassend leesbaar gezien de hoeveelheid cursieve tekst die wordt gebruikt.

Een negatieve opmerking hier, het koplettertype gebruikt Cufon, dus het is niet erg selecteerbaar. Ik zie liever dat @ font-face wordt gebruikt voor het vervangen van lettertypen. Het werkt goed in alle browsers, gebruikt pure CSS en behoudt alle voordelen van live tekst.
Schuif
Ik ben altijd een sukkel voor een goede beeldschuifregelaar, vooral als je een bedrijf bent dat visueel monsters van werk moet laten zien. Goldenboy heeft besloten om dicht bijgesneden en licht geroteerde screenshots van een deel van hun werk weer te geven. Het strakke frame geeft je het gevoel dat ze veel tijd en moeite hebben gestoken in het precies goed maken van alle kleine details.
De slider zelf is de populaire Nivo Slider. Dit geweldige hulpprogramma is moeiteloos te implementeren. Bekijk deze tutorial om het te pakken en op uw eigen site te gebruiken.

Herhaling
Een andere geweldige ontwerptool die we hier royaal zien, is herhaling. Wederom zien we dat dezelfde kleur wordt gebruikt om de nadruk te leggen en om nog verder te gaan, wordt meestal ook een grunge-effect toegepast. Zelfs de cirkelvorm wordt keer op keer herhaald.

Dus hier hebben we herhaling in kleur, vorm en textuur, een leerboekgebruik van deze eenvoudige tool. Door dit te doen, maakt de ontwerper het de gebruiker heel gemakkelijk om rond te kijken en een idee te krijgen van de belangrijkste punten van de boodschap van de pagina.
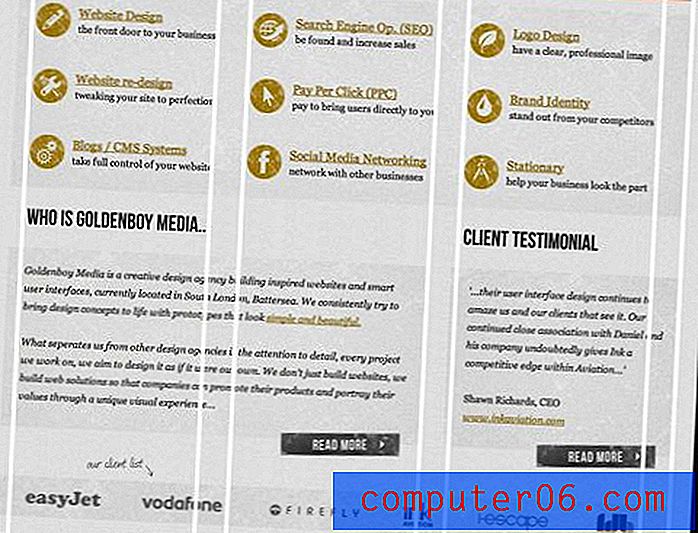
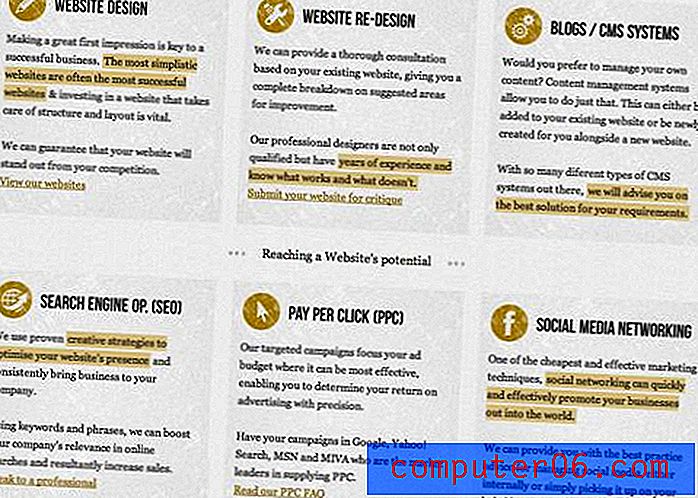
Diensten
Bekijk de pagina Services als een voorbeeld van het overdragen van de herhaling over pagina's. Hier hebben ze de pictogramvergrendelingen op de startpagina genomen, die minimale tekst bevatten, en ze uitgebreid tot meer uitleg.

Ik ben echt dol op dit idee en ik denk dat het meesterlijk is uitgevoerd. Het is belangrijk om uw startpagina niet te overladen met informatie die uw bezoekers kan overweldigen. Geef ze een voorproefje en leid ze vervolgens naar speciale pagina's met meer informatie over wat ze willen weten.
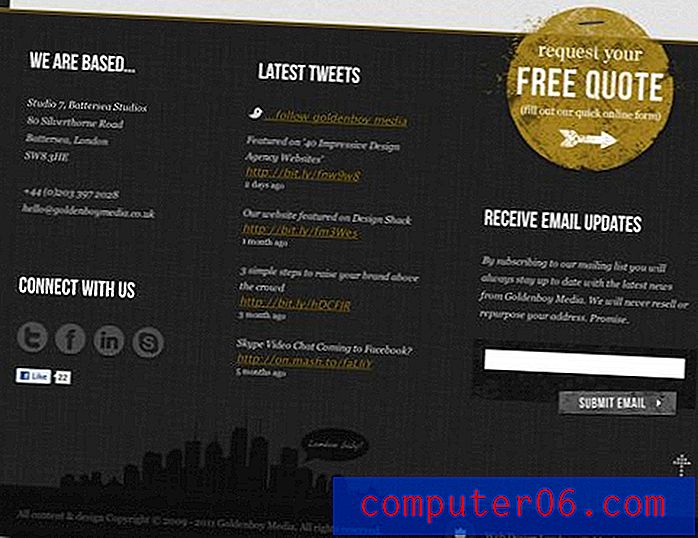
Voettekstontwerp
Hoewel het ontwerp van de pagina op het grootste deel van de pagina redelijk veilig bleef, nam de creativiteit echt toe in de voettekst. Dit is gewoon een heel aantrekkelijk stuk ontwerp dat echt mijn aandacht trekt en verreweg mijn favoriete ding is over de pagina.

Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.