Hoe u de perfecte Twitter-headerafbeelding ontwerpt
Twitter heeft onlangs een geüpdatet ontwerp voor profielpagina's uitgerold, waarmee je een nieuwe 'headerfoto' kunt invoegen die bovenop je feed staat, net zoals de tijdlijnomslagafbeelding van Facebook.
Vandaag gaan we duiken en enkele voorbeelden bekijken van goede Twitter-profielafbeeldingen en bespreken hoe u uw eigen kunt ontwerpen. Ik gooi zelfs een gratis sjabloon in, zodat u meteen aan de slag kunt.
Verken Envato Elements
Gratis sjabloon!
Voordat we in het artikel duiken, is hier een handige gratis sjabloon die u kunt gebruiken om uw eigen Twitter-headerafbeelding te ontwerpen. Het verstrekte bestand is een PSD die is gemaakt in Photoshop CS6.
Pak je gratis PSD: Klik hier om te downloaden.

Hoe te gebruiken
Om deze sjabloon te gebruiken, vervangt u gewoon de achtergrondafbeelding. De UI-laaggroep is bedoeld om u te helpen een goed idee te krijgen van hoe de afbeelding eruit zal zien zodra deze op de site is geïmplementeerd. Verberg de gegroepeerde lagen voordat u opslaat.
Maak kennis met het nieuwe Twitter-profiel
Ooit was Twitter een tekstgerichte service. Tegenwoordig proberen ze constant de visuele ervaring te verbeteren door multimediafuncties en ondersteuning te integreren.
Het meest recente profielherontwerp duwt dit idee door meer prominente fotostreams en een geheel nieuwe functie: de Twitter-profielkop.

Zoals je kunt zien, staat deze nieuwe afbeelding bovenaan je recente tweets en bevat je profielafbeelding en een korte tekst over jou. Om te helpen bij het lanceren van de nieuwe profielen, lijkt Twitter samen te werken met NBC, dus veel van onze voorbeelden zullen afkomstig zijn van hun verschillende accounts (nog niet alle gebruikers hebben een upgrade uitgevoerd).

Uiteindelijk voegt dit niet veel ontwerpwerk toe aan uw profiel, het is gewoon één extra afbeelding. Maar zelfs een kleine afbeelding kan veel vragen opleveren, dus ik ben hier om er een paar te beantwoorden die je misschien hebt als je dichterbij komt met het bouwen van je Twitter-headerafbeelding.
Hoe stel je je profielkop in?
De eerste vraag die u moet stellen, is: hoe zet u dit ding aan? Als je naar je profiel gaat, ziet het eruit zoals altijd. Momenteel behouden gebruikers die geen headerafbeelding hebben ingesteld het oude ontwerp.

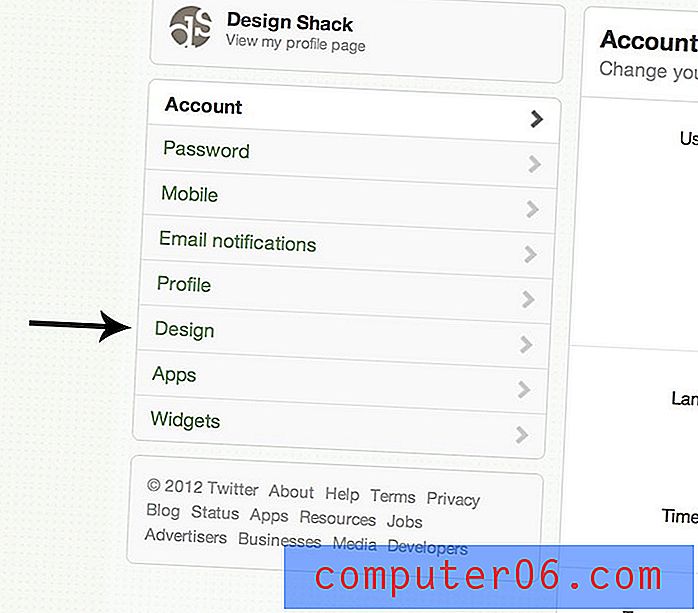
Om uw profiel te upgraden, klikt u op het tandwiel Instellingen rechtsboven op de pagina. Klik vanaf hier op het tabblad "Ontwerp" in de navigatiebalk aan de linkerkant.

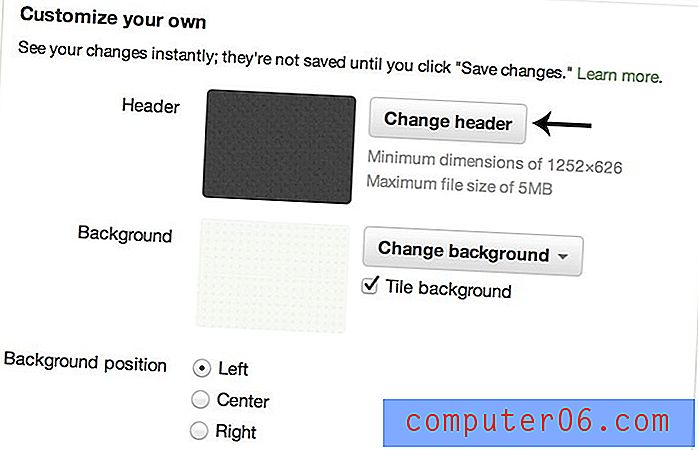
Als je eenmaal op de ontwerppagina bent, scroll je naar het gedeelte 'Je eigen ontwerp aanpassen'. Hier ziet u een knop 'Koptekst wijzigen'. Klik erop en upload uw afbeelding om uw koptekst in te stellen.

Dat is alles! Nu hoef je alleen maar te beslissen wat je daar wilt plaatsen!
Welke maat?
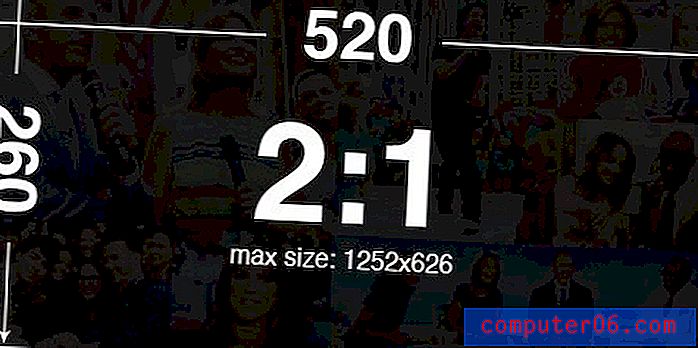
De volgende belangrijke vraag die u moet stellen bij het ontwerpen van uw profielkop is: "Welke grootte?" Als we de NBC-afbeeldingen bekijken die Twitter ongetwijfeld persoonlijk heeft helpen opzetten, zien we dat de grootte 520 px breed en 260 px lang is.

Uiteindelijk valt dit uiteen in een verhouding van breedte tot hoogte van 2: 1 met een maximale uploadgrootte van 5 MB of 1252 px bij 626 px.
Ontwerptips en overwegingen
De grootte van de afbeelding die u uploadt, is zeker niet de enige overweging die u in gedachten moet houden. Ik heb een paar eigenaardigheden opgemerkt die je zeker moet weten als je een succesvol ontwerp gaat maken.
Let op uw leesbaarheid
Om te experimenteren met de ruimte op mijn persoonlijke account, pakte ik een willekeurige foto die ik maakte van een digitaal display in New York City. Het leek alsof het de perfecte abstracte achtergrond zou zijn. Hier is het resultaat:

Zoals je kunt zien, is het een redelijk aantrekkelijk beeld. Het probleem is echter dat het de tekst behoorlijk verstoort, en ik ben een leesbaarheidsnoot.
Vanzelfsprekend wil je met de witte tekst een achtergrond die behoorlijk donker is. De mijne past in deze beschrijving, maar de lichten dienen als heldere punten die het contrast tussen de letters en de achtergrond verminderen en te veel afleiding toevoegen.
De oplossing hier is vrij eenvoudig, ik heb gewoon die achtergrond waar de tekst ligt verduisterd, zodat de lichten niet zo veel interfereren. Het resultaat is visueel niet zo cool, maar het is veel beter leesbaar:

Twitter schroeven met uw afbeelding
De mensen op Twitter weten dat de truc die ik hierboven heb gebruikt, de onderkant van de afbeelding donkerder maken, iets is dat op veel afbeeldingen moet worden gedaan. In feite doet de site het eigenlijk automatisch, of je het nu wilt of niet.
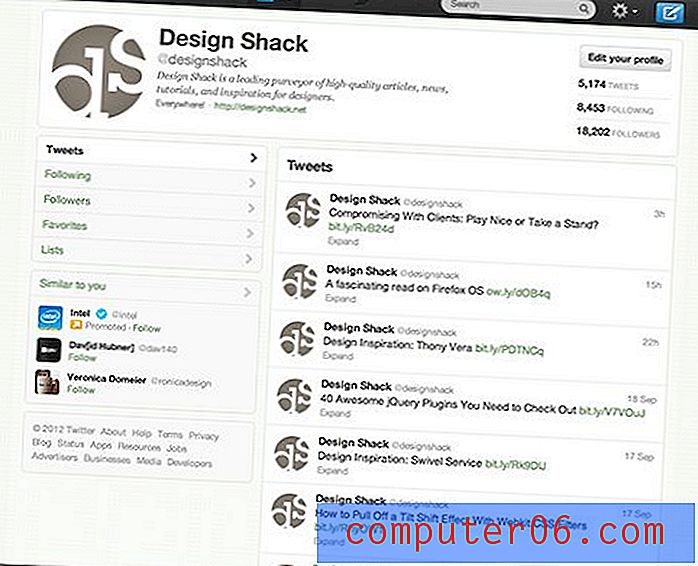
Als test pakte ik deze afbeelding en maakte hem klaar voor de Design Shack-header. Dit is wat ik zie in Photoshop:

Als ik nu die afbeelding upload zoals je hem hierboven ziet, is hier het resultaat zoals het op onze profielpagina verschijnt:

Zie het verschil? Er is automatisch een achtergrondverloop toegepast, waardoor de originele kleuren aanzienlijk donkerder zijn geworden. Het is een subtiel effect op de meeste foto's, maar als je iets met minder details tegenkomt, valt het echt op.
Dit is zeker geen slechte zaak, het helpt inderdaad de tekst op te vallen, het is gewoon iets om in gedachten te houden bij het voorbereiden van je afbeelding. Houd er ook rekening mee dat Twitter automatisch afgeronde hoeken toepast op zowel het profiel als de koptekst.
Ontwerptips
Nu we alles weten over hoe we onze afbeelding kunnen maken en toepassen, kunnen we eens rondkijken en kijken wat anderen met dit gebied doen voor wat inspiratie.
Integreer uw profielafbeelding
Een van de beste die ik tot nu toe heb gezien, is die van Ryan Seacrest. Ik ben dol op de integratie van de profielfoto in de headerafbeelding. Briljant. Je kunt volledig verwachten dat veel gebruikers dit op verschillende manieren proberen te bereiken.

Pronk met uw werk
Graham Smith, de favoriete logo-ontwerper van iedereen, greep de kans om zijn profiel meteen bij te werken. Zijn idee is eenvoudig en effectief: het laat zijn werk zien in een mooi, ingetogen raster van logo's.

Pas uw profielachtergrond aan
Een ding om in gedachten te houden wanneer u aan uw headerafbeelding werkt, is dat deze eigenlijk deel uitmaakt van een groter ontwerp en goed zou moeten passen bij uw achtergrondafbeelding.
We zien dit goed gedaan op het breaking news-account hieronder. De headerafbeelding is een rode wereldkaart die uit pixels bestaat.

Dit is eigenlijk dezelfde afbeelding die ze op de pagina-achtergrond gebruikten, alleen kleiner en in een andere kleur. Dit zorgt voor een mooie consistente look.

Ik hou ervan hoe de grote achtergrond de subtielere versie is, terwijl de koptekst echt je aandacht trekt met een gedurfde kleur.
Hou het simpel
Als u problemen ondervindt bij het bedenken van een goede headerafbeelding, onthoud dan drie krachtige woorden: houd het simpel. Zelfs afgezien van de afbeelding is er veel aan de hand in deze ruimte en je doel is om alles samen te binden, niet om het te ingewikkeld te maken.
In Twitter's eigen uitgebreide familie zien we hier enkele goede en slechte voorbeelden van. Medeoprichter van Twitter Evan Williams heeft beslist slecht gekozen met een afbeelding die veel te druk is voor deze ruimte.

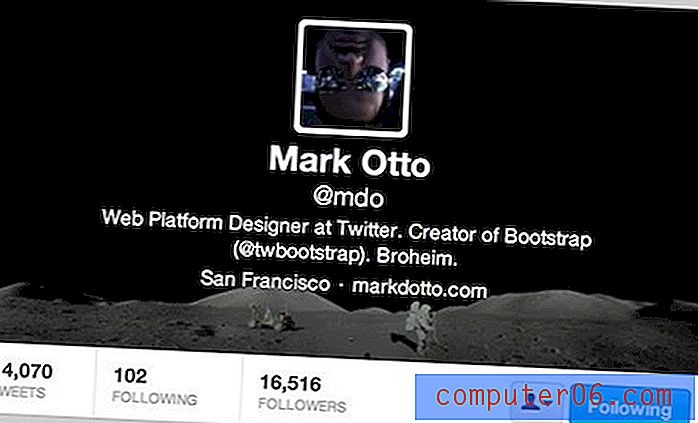
Vergelijk dit met de afbeelding die is gebruikt door Twitter Bootstrap-maker Mark Otto. Zijn keuze is veel beter:

Dit is leuk, eenvoudig en eigenlijk best opvallend. Het grootste deel van de afbeelding is witruimte (in dit geval zwarte ruimte), dus er is niet veel om de tekst te verstoren. De inhoud vertegenwoordigt echter een evenement vol emotie en verwondering voor ons allemaal, wat zorgt voor een onvergetelijke ervaring.
Toon ons de jouwe!
Daar heb je het, alles wat je moet weten over het maken van de perfecte Twitter-headerafbeelding. Nu je mijn tips hebt gelezen en geweldige inspiratie hebt opgedaan, ga je je eigen maken met onze gratis sjabloon!
Zodra je je Twitter-headerafbeelding helemaal klaar hebt, kun je hieronder een reactie achterlaten met een link, zodat we kunnen zien wat je hebt bedacht.