Tips voor het ontwerpen van gestroomlijnde iPhone-app-UI-indelingen in Photoshop
Grafisch ontwerp voor het web is al eeuwen een populaire trend. En met de uitvinding van Apple's iPhone in 2007 is de app store enorm gegroeid. Nu hebben we iOS-app-ontwerpers en -ontwikkelaars die samenkomen om een aantal werkelijk fantastische concepties in de praktijk te brengen.
Maar als je niet dol bent op het leren van Xcode en het programmeren van Objective-C, heeft Photoshop misschien meer interesse. Hieronder zal ik enkele tips geven die ik heb opgepikt voor het ontwerpen van geweldige mockups voor iOS-apps. En aangezien er altijd nieuwe trends opkomen, herdefinieert de ontwerpgemeenschap voortdurend hoe apps te maken. Zie dit als meer een beginnershandleiding voor het ontwerpen voor Apple-apparaten.
Juiste documentinstellingen
Voordat u zelfs maar elementen op de pagina overweegt, moet u begrijpen hoe de iPhone-afbeeldingen worden gemaakt. In het nieuwere retina-display op iPhone 4 / 4S-modellen wordt het scherm nog steeds fysiek gemeten in dezelfde grootte. De weergave in pixels is echter verdubbeld ten opzichte van het origineel, wat betekent dat we 640 × 960 gebruiken met een resolutie van 326ppi.
Bovendien waren de iPhone 3 / 3GS-pictogrammen over het algemeen 57 × 57 pixels. iPhone 4- en 4S-schermen gebruiken standaard 114 × 114 (maar worden opgeschaald voor oudere resoluties). Gelukkig staat het pictogramontwerpproces redelijk los van het maken van een gebruikersinterface-indeling. Maar als ontwerper doet het nooit pijn om beide vaardigheden op te bouwen.

Als u deze instellingen veel zult gebruiken, raad ik u aan ze op te slaan als vooraf ingestelde documentgrootte. In het nieuwe documentvenster voor Photoshop zie je een knop met het label "Save Preset ...". Geef het gewoon een naam en u kunt deze selecteren in de vervolgkeuzelijst telkens wanneer u een nieuw document maakt.
In plaats van de iPhone UI-elementen handmatig te maken, biedt een blog Teehan + Lax een gratis UI-kit die speciaal voor Photoshop wordt gedownload. Dit omvat een iPhone 4-weergave, bovenste balken, knoppen, toetsenborden en tal van andere handige dingen. Pak dit zeker eerst en bewaar het in een lokale map waar je gemakkelijk toegang hebt tot deze elementen.
Pas de staven en knoppen aan
Zowel het bovenste als het onderste gedeelte van uw app bevatten waarschijnlijk menubalken. De bovenkant wordt gebruikt voor het labelen van de huidige weergave, samen met de knoppen Terug en Bewerken. De onderkant is over het algemeen navigatie en gebruikt hiervoor meestal tabbladen.
Teehan + Lax gebruikt hiervoor enkele echt generieke voorbeelden. Maar ze zijn veel gemakkelijker aan te passen met je eigen kleuren, texturen en welke andere eye-candy je ook hebt. Laten we als voorbeeld de Groepslaagbalk (grijs-blauw) nemen en deze naar een nieuw documentvenster van iPhone-formaat slepen. Klik vervolgens op het kleine driehoekje aan de linkerkant en open een andere subgroep met het label Bar Top . Helemaal onderaan is een achtergrondlaag met een overlay-effect voor het verloop.

Open FX op deze achtergrondlaag en dubbelklik op verloopoverlay. Ik heb de standaardkleuren van Apple verwijderd en heb (van links naar rechts) # 3478a7 ingesteld op # 5eb0e7. Ook zullen de twee knoppen hun verlopen moeten verliezen - hiervoor gebruikte ik de waarden # 052b50 tot # 044a8e voor een rijk donker effect.
Plezier met texturen
Je kunt aan deze kleine gradiëntveranderingen zien dat het aanpassen van je app een vrij eenvoudige taak is. Voor een klein detail kunnen we een textuur of patroon toevoegen over het verloop van de balk. We gaan voor dit demo-voorbeeld met enkele schuine strepen.
Begin met het maken van een nieuw document van 7 × 7 pixels met een transparante achtergrond. Stel vervolgens uw potloodtool in op de kleinste schaal (1 x 1 bij 1 px) en verbind vanuit de rechterbovenhoek met de linkeronderhoek. Ik heb zwarte HEX # 000000 gebruikt, maar dat maakt niet uit, omdat je de kleur later altijd kunt wijzigen. Bekijk de onderstaande schermafbeelding als je niet volgt:

Druk nu op Bewerken -> Patroon definiëren ... en geef het een naam en druk vervolgens op opslaan. Voel je vrij om het venster nu te sluiten (zonder op te slaan) omdat we alleen het patroon nodig hadden. Ga nu terug naar de bovenste balkgroep en maak een nieuwe laag boven de achtergrond. CMD + klik of CTRL + klik op het vectormasker dat alle achtergrondverloopbalk selecteert.
Maar zorg ervoor dat u terug klikt op de nieuwe laag die zojuist is gemaakt, zodat deze blauw wordt gemarkeerd. We gaan het vullen met dit nieuwe patroon, maar we willen alleen strepen zien over het verloop van de bovenste balk (en onder de knoppen). Ga in het hoofdmenu naar Bewerken -> Vullen en selecteer "Patroon" in het vervolgkeuzemenu. Selecteer in het onderstaande vak het laatste gestippelde patroon en klik op OK.

De lijnen lijken in eerste instantie vrij strak. Dus in de lagenpallet laat u de vulling zakken tot ongeveer 20% waarde. We kunnen ook de overvloeimodus wijzigen in Overlay, zodat de balken met de verloopkleuren meegaan. Zoom weer uit tot 100% en bekijk het geweldige effect!

Je kunt nog een zoete textuur bouwen door een doc van 3px bij 3px in te stellen en een plusteken in te vullen. Ik heb hierboven een voorbeeld toegevoegd van hoe dit het uiterlijk van onze bovenbalkgradiënt zo dramatisch verandert. Je kunt ook proberen de kleur te wijzigen van puur zwart naar puur wit #FFFFFF.
Tabbalkpictogrammen
De navigatieknoppen onder aan uw app zijn cruciaal voor de algehele gebruikerservaring. Gebruikers moeten erachter komen waar ze instellingen kunnen bewerken, hoe ze taken moeten uitvoeren en wat ze snel in uw app moeten doen. Anders raken ze vaak gefrustreerd of verveeld en stoppen ze met proberen. Dus als nog een tip, laten we het nav-gebied in de onderste balk opvullen.
Zoek met behulp van hetzelfde iPhone 4 GUI PSD-bestand de "tabbalk" -groep. Onthoud dat je dit kunt doen door CMD / CTRL + te klikken op het blok in Photoshop. Net als bij de bovenste balk kunnen we de achtergrond-FX-gradiënt voor sommige overeenkomende stijlen bewerken. Maar als alternatief past het zwarte standaardverloop goed bij de meeste kleurenschema's.
Voor sommige pictogrammen raad ik de retina-set van The Working Group ten zeerste aan, die verkrijgbaar is in 24px, 48px en 64px. Op elk van de pictogrammen van de GUI PSD zijn FX-laagstijlen toegepast - in feite een lichte slagschaduw en een overlay-verloop. Deze kleine stukjes detail vormen echt een geweldig ontwerp, dus let goed op je pixels. Gebruik deze kleurenschemaontwerper als u problemen ondervindt.

U moet nadenken over hoe tekstlabels de gebruikerservaring zullen beïnvloeden. Als u denkt dat de tabpictogrammen op zichzelf voldoende zijn, kan de labeltekst u in de weg zitten. Het is echter belangrijk om uw opties open te houden en met een paar verschillende ideeën te spelen. Probeer de mening van vrienden en collega's te krijgen om te zien welke methode het beste is voor uw app.
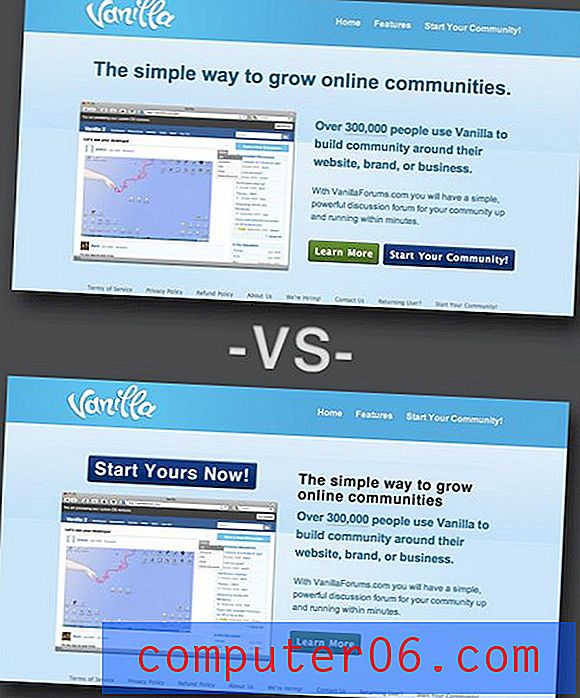
Een andere redelijk populaire techniek is dat app-ontwerpers een middelste knop maken om de tabbalk in 5 slots te splitsen. Ik heb veel echt creatieve toepassingen gezien die dit ontwerp gebruikten om ruimte te besparen en wat elegantie toe te voegen aan de navigatie. Formspring is een voorbeeld, ik heb het onderstaande scherm toegevoegd.

Handige Links
- Glyphish Icon Set
- Ontwerp een iPhone Bank-app in Photoshop [Tutorial]
- Ontwerp iPhone-toepassingen in Photoshop [PDF]
- Handige verzameling van iPhone / iPad App Developer Tools en bronnen
- Tips en bronnen voor iOS-bruikbaarheid voor iPhone- en iPad-apps
- Hoe u uw eerste iPhone-applicatie maakt
Gevolgtrekking
Deze strategieën voor het werken met iOS-apps en Adobe Photoshop komen goed van pas bij het verder ontwikkelen van uw ontwerpzintuigen. Mobiele applicaties zijn een heel ander balspel vergeleken met websites en logo's. Houd hier tijdens het hele proces rekening mee, want je leert constant nieuwe technieken.
Samen met de bovenstaande links zou je je veel comfortabeler moeten voelen met het ontwerp van de app-interface. Lay-outmodellen zijn altijd moeilijk en vereisen tijd om te bouwen en te bestuderen. Maar als je genoeg toewijding hebt, is de mobiele markt misschien wel het meest welvarende gebied om te zijn. Als u nog vragen of opmerkingen heeft, kunt u ons dit laten weten in het onderstaande discussiegebied.