12 geweldige tips voor ontwerpen in de browser
Hoe maak je een website mockup?
De typische workflow begint in Photoshop en gaat vervolgens over naar HTML en CSS om de originele PSD zo goed mogelijk na te bootsen. Er is echter een groeiende trend in webdesign om de Photoshop-stap te schrappen ten gunste van het maken van de eerste comp in de browser met uw favoriete editor. Ik weet zeker dat je hoofd nu bruist van redenen waarom deze benadering je ontwerp zou beperken, maar er is eigenlijk veel meer dat je in de browser kunt doen dan je zou denken. Dit artikel geeft je de tools en trucs die je nodig hebt om briljante, werkende mockups te maken als je allereerste stap in het ontwerpproces.
Ontdek ontwerpbronnen
Het argument
Meagan Fisher van 24ways.org maakt een overtuigend argument voor ontwerpen in de browser. Hoewel ik haar minachting voor Photoshop niet deel (ik hou meer van Photoshop dan enig ander stuk software op de planeet), ben ik het wel eens met enkele van haar andere punten. Fisher betoogt dat een statische afbeelding je niet echt het echte gevoel geeft van een website zoals een livepagina dat doet en dat ontwerpen in de browser je dwingt om je te concentreren op inhoudsorganisatie voordat je gaat ontwerpen, wat kan helpen om een betere toegankelijkheid en een passende hiërarchie van informatie te garanderen.
We zullen Fisher's artikel gebruiken als duikplank voor onze tips om een professional te worden in het maken van fantastische mock-ups in de browser die bijna klaar zijn om te gaan wanneer (en of) de klant je het groene licht geeft.
Tip 1: Start Basic en gebruik een raster

Zoals ik hierboven al zei, kun je door alle inhoud zonder stijl in te voegen en te organiseren een ontwerp maken dat bij je inhoud past in plaats van andersom. Het gebruik van een op raster gebaseerd framework kan de ontwikkeltijd drastisch verminderen en helpt ervoor te zorgen dat uw lay-out rotsvast is.
Middelen:
Bekijk ons artikel over CSS-frameworks voor meer informatie over op raster gebaseerd webdesign.
Tip 2: zorg voor een goede editor

Als u sites handmatig codeert, is een professionele webeditor de hoeksteen van uw workflow. Ik gebruik persoonlijk (en ben helemaal weg van) Espresso van MacRabbit. Het heeft alle kleine functies die ik wil, zoals fragmenten en automatisch aanvullen, evenals de grote functies die ik nodig heb, zoals het kunnen zien van live veranderingen in een browservoorbeeld terwijl ik code typ. U moet rondkijken en de applicatie vinden die het beste bij u past. Hier is een korte lijst met editors om mee te beginnen:
- Aptana: Mac, Windows Linux (verreweg mijn favoriete gratis optie)
- Komodo IDE: Mac, Windows, Linux
- NetBeans: Mac, Windows, Linux
- Coda: Mac (een waardig espresso-alternatief)
- Tekst Wrangler & BBEdit: Mac
Tip 3: Een schaduw op een element plaatsen

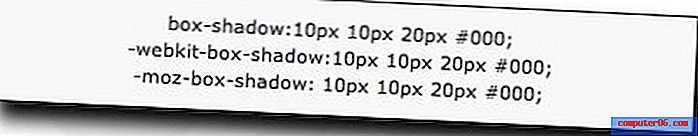
Photoshop is niet langer de enige manier om een behoorlijke schaduw op internet te krijgen. Veel (maar niet alle) grote browsers ondersteunen nu CSS3 en met die ondersteuning komen er verschillende nieuwe functies voor het maken van geavanceerde ontwerpen. Een van de handigste functies is doosschaduw, waarmee u met alleen CSS schaduwen aan bepaalde items kunt toevoegen. Het formaat van box-shadow is box-shadow: 5px 5px 20px # 000000. Met deze waarden kunt u de breedte en lengte van de schaduw aanpassen, evenals de vervagingsradius en kleur.
Middelen:
Bekijk het artikel van CSS.flepstudio over het vakschaduweffect voor meer informatie over het gebruik van deze functie.
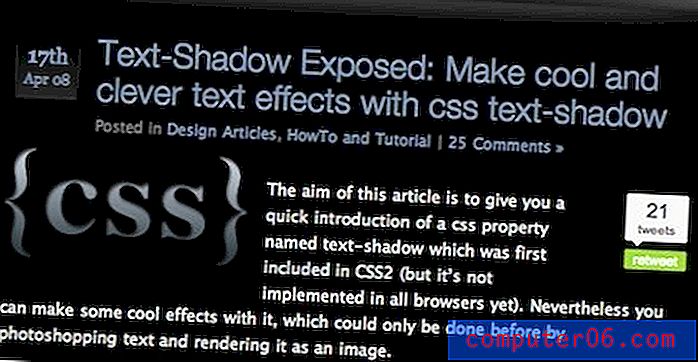
Tip 4: Tekst in de schaduw stellen

Als je een schaduw op tekst wilt plaatsen, gebruik dan de tekstschaduwfunctie zoals getoond in deze Kremalicious-tutorial. Het formaat voor tekstschaduw is tekstschaduw: 1px 1px 1px # 000 . De eerste twee waarden bepalen de verschuiving van de schaduw (respectievelijk x en y), de derde waarde bepaalt de vervagingsradius en met de uiteindelijke waarde kunt u de kleur van de schaduw wijzigen.
Deze functie kan worden toegepast om meer te creëren dan alleen schaduwen. De tutorial hierboven laat zien hoe je tekstschaduw gebruikt om een boekdrukeffect, een gloei-effect en zelfs een vurig teksteffect te creëren.
Tip 5: Afrondingshoeken

Afgeronde hoeken zijn een ander kenmerk dat eindelijk is overgenomen in moderne CSS. U kunt CSS-afgeronde hoeken bereiken in zowel Safari als Firefox met behulp van de grensradiusfunctie . Stel eenvoudig de -moz-border-radius en / of -webkit-border-radius in op een bepaalde waarde in pixels om de ronding van de rand op een bepaald item aan te passen.
Middelen:
Voor meer tutorials met afgeronde hoeken dan waar je een stokje aan kunt schudden, bekijk CSS Roundup's verzameling van 25 Rounded Corners-technieken met CSS.
Tip 6: Een kleurenschema maken

Photoshop biedt een leuke manier om verschillende kleuren te visualiseren en ermee te experimenteren, maar er is ook een overvloed aan gratis bronnen voor kleurenschema's op internet. Naar mijn mening is Adobe Kuler de beste hiervan. Kuler biedt niet alleen de beste interface voor het maken van prachtige kleurenschema's in een oogwenk, het geeft je ook toegang tot een enorme bibliotheek met vooraf gemaakte, doorzoekbare kleurenschema's. Wilt u uw website een herfstlook geven? Typ gewoon "vallen" en je hebt meer dan 2.600 schema's om uit te kiezen. Kuler maakt het supereenvoudig om een geweldig kleurenschema te maken dat je rechtstreeks in je CSS kunt plaatsen (wat het op zijn beurt eenvoudig maakt om te veranderen en ermee te experimenteren).
Middelen:
Raadpleeg ons artikel over 25 geweldige tools voor het kiezen van een website-kleurenschema voor meer nette kleurhulpmiddelen.
Tip 7: Tekstverlopen

Als je slim bent, kun je eigenlijk een verloop toepassen op live tekst in de browser. Welke vreemde voodoo vraag je dit? Cruise naar WebDesignerWall om hun tutorial over het onderwerp te bekijken. In wezen plaatst u een reeks rond de tekst waarop u het verloop wilt toepassen en stelt u de achtergrond van de reeks in op een herhaalde PNG van het verloop. Natuurlijk, om de PNG te maken, moet je een afbeeldingseditor gebruiken (ja, je wist dat je af en toe een beroep moest doen op de goede oude Photoshop).
Tip 8: RGBA gebruiken om kleuren te screenen

CSS3 implementeert een nieuwe functie genaamd RGBA ("A" betekent alpha). Met de waarde "A" kunt u de dekking van een vulling instellen. Met deze handige functie kunt u niet alleen eenvoudig kleurenschema's maken met een enkele kleur met verschillende alfawaarden, maar kunt u ook transparante items maken die de illustraties erachter onthullen, vergelijkbaar met het verminderen van de dekking van een laag in Photoshop.
Middelen:
Bekijk het artikel van Oncemade over The Right Way to Declare RGBA Colors.
Tip 9: Ken uw weblettertypen

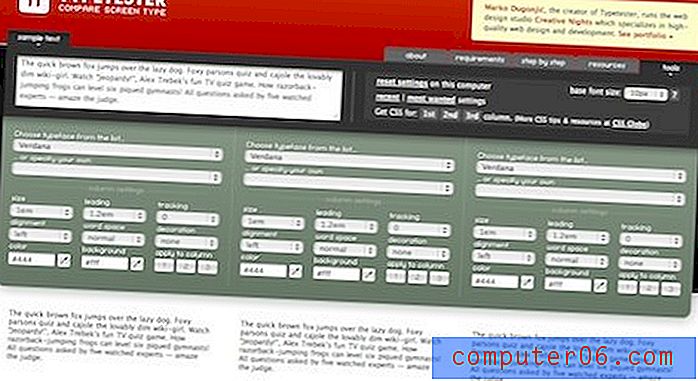
Trap niet in de val van het gebruik van dezelfde twee lettertypen op elke site die u ontwerpt. Verander dingen door te profiteren van het volledige aanbod aan webveilige lettertypen. Typetester is een geweldig hulpmiddel om precies dat te doen. Hiermee kunt u tekstblokken in verschillende lettertypen en instellingen (grootte, uitlijning, tracking, enz.) Direct in uw browser bekijken. Het beste is dat wanneer u de instellingen vindt die u bevalt, Typetester de CSS voor u exporteert.
Tip 10: krijg nog betere lettertypen

Tekst maken als een afbeelding in Photoshop geeft u de vrijheid om elk gewenst lettertype te gebruiken zonder dat u zich zorgen hoeft te maken over compatibiliteit. Helaas resulteert deze methode in tekst die niet selecteerbaar of doorzoekbaar is. Het is echter niet zo moeilijk om dit probleem te omzeilen. Tegenwoordig zijn er verschillende oplossingen voor het installeren van aangepaste lettertypen met live, selecteerbare tekst op uw site met de opdracht @ font-face.
Middelen:
Krijg binnen enkele minuten geweldige lettertypen op uw site met onze stapsgewijze TypeKit-zelfstudie.
Tip 11: Stock Art is je vriend

Het is vaak het geval, vooral bij de eerste mockups, dat je een sneltoets, pictogram of andere afbeelding nodig hebt die je niet per se helemaal opnieuw wilt bouwen. Stock art-sites zoals GraphicRiver zitten vol met webelementen die klaar zijn om naar een site te gaan, veel zonder dat er Photoshop-wijzigingen nodig zijn! Zelfs als je de items gemakkelijk binnen een uur zelf kunt bouwen, is het behoorlijk verleidelijk om een dollar te laten vallen op een geweldig kunstwerk en het binnen 2-3 minuten klaar te hebben.
Tip 12: Gebruik browsertesthulpmiddelen

Ik weet dat velen van jullie gewoon niet kunnen wachten om een vernietigende opmerking te maken over hoe verschillende van de bovenstaande technieken (schaduwen, afgeronde hoeken, enz.) Alleen in bepaalde browsers werken en daarom onbruikbaar zijn. Dat is precies waarom ik altijd probeer beide kanten van een argument te presenteren. De mensen die voorstander zijn om zich in de browser te ontwikkelen, presenteren deze technieken als bewijs dat je veel buiten Photoshop kunt bereiken, maar zijn misschien iets te gretig om het feit te negeren dat verschillende browsers door gebrek aan ondersteuning een drastisch andere ervaring zullen krijgen.
Het punt is dat het niet uitmaakt hoe u een website ontwikkelt, u moet altijd precies weten hoe grote browsers uw site zullen weergeven. Vervolgens kunt u een weloverwogen beslissing nemen over welke browsers, indien aanwezig, acceptabel zijn om achter te laten. Bekijk Adobe Browserlab om deze prestatie te volbrengen. Met dit ongelooflijk nuttige hulpprogramma kunt u in realtime een voorbeeld van een site in meerdere browsers en besturingssystemen bekijken. Het enige nadeel is dat u zich misschien realiseert hoe slecht uw sites weergeven in bepaalde browsers, wat onvermijdelijk leidt tot uren vloeken en krassen op het hoofd.
Gevolgtrekking
Nou, wat denk jij? Ben je klaar om over te steken en composities te maken die alleen zijn ingeschakeld met een teksteditor en browser? Of ben je net als ik, ervan overtuigd dat een lijkschouwer een Photoshop-softwaredoos uit je koude dode vingers moet halen voordat je loslaat? Het is duidelijk dat hier geen absolute waarden zijn. Weinig professionele ontwerpers maken mockups zonder enige hulp van een afbeeldingseditor. De vraag wordt dan, in het eerste ontwerp, waar denk je dat de meeste tijd het beste kan worden besteed? We willen het graag weten. Voel je vrij om de opmerkingen te gebruiken om een standpunt in te nemen en je standpunt tot de dood te verdedigen. Wat mij betreft, deze conclusie lijkt steeds macaber te worden, dus ik kan hier beter stoppen.