13 beste manieren om CSS-raster te leren
CSS Grid een steeds populairdere methode voor het maken van complexe responsieve webdesign-lay-outs die consistenter worden weergegeven in browsers. Dit is het moment om vertrouwd te raken met CSS Grid, daarom hebben we 13 van de beste manieren verzameld om vandaag aan de slag te gaan.
In plaats van ouderwetse methoden zoals tabellen of het boxmodel, kunt u met CSS Grid meer asymmetrische lay-outs en meer gestandaardiseerde code maken die compatibel is met meerdere browsers. De meeste grote websitebrowsers ondersteunen CSS Grid al en het is een W3C Candidate Recommendation, die het als standaardpraktijk zou formaliseren. Er wordt algemeen aangenomen dat CSS Grid de toekomst zal zijn van website-indelingen.
1. MDN: CSS-rasterlay-out

Mozilla heeft geweldige bronnen in de MDN Web Docs-handleidingen, die een eenvoudige uitleg geven over hoe dingen werken en codevoorbeelden om u op weg te helpen.
Dit is wat MDN zegt over het CSS-raster:
CSS-rasterlay-out blinkt uit in het verdelen van een pagina in grote regio's of het definiëren van de relatie in termen van grootte, positie en laag tussen delen van een besturingselement dat is opgebouwd uit HTML-primitieven.
Net als tabellen stelt een rasterlay-out een auteur in staat om elementen uit te lijnen in kolommen en rijen. Er zijn echter veel meer lay-outs mogelijk of gemakkelijker met CSS-raster dan met tabellen. De onderliggende elementen van een rastercontainer kunnen bijvoorbeeld zichzelf positioneren zodat ze elkaar overlappen en in lagen aanbrengen, vergelijkbaar met CSS-gepositioneerde elementen.
De documentatie biedt code en voorbeelden plus elementen die je zelf kunt openen en spelen in CodePen of JSFiddle. Dit is misschien de beste startplaats in termen van denken over CSS-raster.
2. Leer CSS Grid

Learn CSS Grid is een gids om de techniek van Jonathan Suh te leren, gebaseerd op de methode waarin hij deze heeft geleerd. De gids is goed georganiseerd en begint met een inhoudsopgave waarmee u van sectie naar sectie kunt springen.
Deze gids is gemakkelijk te volgen - enige codeerkennis vereist - en is een geweldige bron voor beginners in het CSS-raster. Elk element wordt geleverd met een visueel voorbeeld, dat mogelijk het belangrijkste onderdeel is bij het samenbrengen van alle informatie.
3. Tuts + Guide to CSS Grids

Tuts + heeft een complete gids gemaakt om je te helpen CSS Grid te leren, of je nu net begint met de basis of je wilt meer geavanceerde CSS verkennen. Het is gedaan door middel van een reeks duidelijke en grondige tutorials, met overal praktische voorbeelden.
4. Codeacademy: Inleiding tot rasters
Codeacademy is al lang een van de beste plaatsen om codeervaardigheden in een praktisch formaat te leren. Hoewel je een account moet maken om toegang te krijgen tot de tutorials, is het een geweldige manier om te leren met behulp van een op lesplan gebaseerd formaat.
Hier is de beschrijving van de cursus Inleiding tot rasters:
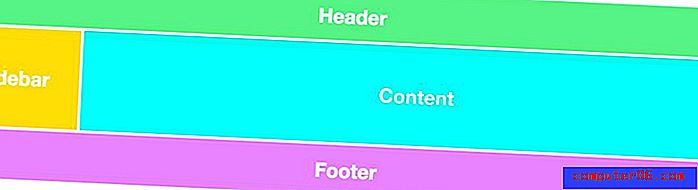
In deze les introduceren we een nieuwe, krachtige tool genaamd CSS-raster. Het raster kan worden gebruikt om hele webpagina's op te maken, terwijl Flexbox vooral handig is voor het positioneren van items in een eendimensionale lay-out, is CSS-raster het handigst voor tweedimensionale lay-outs, met veel tools voor het uitlijnen en verplaatsen van elementen over beide rijen en kolommen.
De cursus Codeacademy kan in volgorde worden gevolgd - begin bij het begin als je helemaal nieuw bent in het backend van webdesign - of op zichzelf. Het is gratis om een account aan te maken en veel van de cursussen te volgen.
5. FreeCodeCamp: leer CSS-raster in 5 minuten

Krijg je waar CSS-raster over gaat en heb je maar een paar minuten om er echt in te duiken? Deze snelstarthandleiding van FreeCodeCamp helpt u er in slechts vijf minuten vertrouwd mee te raken. (Toegegeven, je moet al wat basiskennis hebben.)
Hier is de afhaalmaaltijd: “De twee belangrijkste ingrediënten van een CSS-raster zijn de wrapper (ouder) en de items (kinderen). De wrapper is het daadwerkelijke raster en de items zijn de inhoud binnen het raster. ”
De gids van 5 minuten bevat ook relevante markeringen.
6. De CSS Layout Workshop
De CSS Layout Workshop is een set betaalde cursussen van Rachel Andrew, een van de leiders in CSS-rasterwerk. De cursussen zijn een online zelfstudieprogramma dat ideaal is als je meer structuur wilt om iets nieuws te leren.
Om te zien of deze cursus iets voor jou is, is het eerste deel gratis. Het richt zich op de basis van CSS en legt alle basisprincipes uit die je nodig hebt om dieper op het materiaal in te gaan. Het mooie van de complete cursus is dat er geen extra kosten zijn; je hebt alleen een webbrowser en teksteditor nodig om te beginnen.
7. Spel: Grid Garden

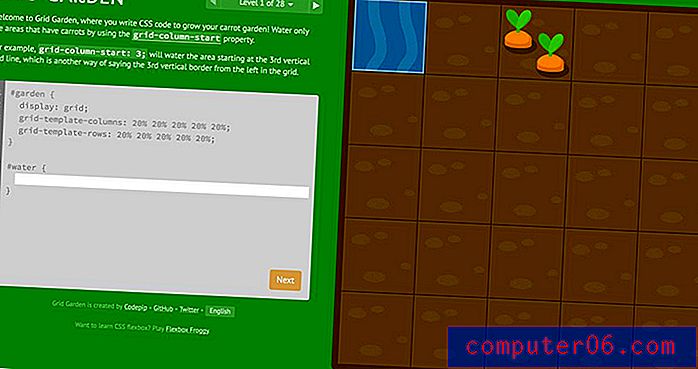
Grid Garden is een spel dat CSS gebruikt om een succesvolle worteltuin te laten groeien. Het is een goede inleiding over hoe CSS-eigenschappen werken om u in de juiste mentaliteit te krijgen om na te denken over het CSS-raster.
En nou, het is erg leuk. Kijk of je alle 28 levels kunt halen.
8. Raster door voorbeeld

Raster op voorbeeld laat zien hoe verschillende CSS-rasterconfiguraties eruit zullen zien in ondersteunende browsers. Elke rasterconfiguratie bevat een visueel voorbeeld met links naar pagina's met meer informatie over de techniek en de code.
Er is ook een leuke bonus met dummy-paginalay-outs, zodat u kunt zien hoe verschillende CSS-rastervoorbeelden eruitzien met echte inhoud die erop is toegepast.
9. Video: leer het CSS-raster

Als leren door iemand iets te zien doen meer jouw ding is, bekijk dan de video Learn the CSS Grid. (Het heeft ook begeleidende tekst.)
De 18 minuten durende video is een snellere zelfstudie voor beginners waarvan de maker hoopt dat het 'je gretigheid zal vergemakkelijken om het volledige potentieel van het CSS-raster te verkennen'.
De video begeleidt u bij het opzetten van een project, het definiëren van de HTML, het definiëren van enkele basisregels, het definiëren van rasters, het nesten van het CSS-raster en sjabloongebieden en een paar responsieve trucs. De video en tekst bevatten schermafbeeldingen van alle markeringen.
10. CSS-Tricks: een complete gids voor raster

CSS-Tricks is al lang een van de beste plekken om te leren over coderen. De Complete Guide to Grid is geen uitzondering. De gids, die in november 2017 werd gepubliceerd, is een up-to-date inleiding op het 2D-systeem.
Deze gids is fantastisch en onderverdeeld in verteerbare secties.
Maar het beste deel is misschien de galerij van het CSS-raster in actie. Zorg ervoor dat je wat tijd in de galerij doorbrengt voor inspiratie.
11. CSS-raster Vraag me iets
Heeft u vragen over het CSS-raster? Vraag een deskundige.
Deze Git bevat eenvoudige vragen en antwoorden van Rachel Andrew. Hoewel ze alleen verminderde vragen beantwoordt, is het nog steeds behoorlijk nuttig. Zorg ervoor dat u de basisregels volgt.
12. Video: voortgang van onze lay-outs

Jen Simmons deelt haar toespraak van de Enhance Conference 2016 voor gebruikers. De video van 30 minuten doorloopt voorbeelden van CSS-raster in actie en ze raakt aan hoe je code schrijft in een tijd van overgangstechnieken.
Bekijk de video en dan kun je ook door het slide deck gaan. Het paar is erg handig om in bredere termen over het CSS-raster na te denken.
13. CSS Grid Playground

Klaar om al die CSS-rasterideeën en -vaardigheden te testen? De CSS Grid Playground bevat locaties voor rastercontainers en rasteritems, zodat u kunt beginnen met coderen en in realtime kunt zien wat er gebeurt.
Het is een goede manier om vertrouwd te raken met de basis en veranderingen te zien terwijl u ze aanbrengt. (Het voelt bijna als een spel.)
Gevolgtrekking
Stop met uitstellen als je de sprong niet hebt gemaakt om op zijn minst vertrouwd te raken met het CSS-raster. Maak er een doel van om vertrouwd te raken met praktische tips, zodat u beter begrijpt hoe het werkt en hoe u het kunt gebruiken.
Hier is een schreeuw naar alle mensen die geweldige bronnen bieden over het CSS-raster. Je moet toegeven dat de community voor webdesign en -ontwikkeling behoorlijk verbazingwekkend is als het gaat om het delen van kennis. Als je een van deze lessen of tutorials gebruikt en er voordeel uit haalt, deel dan de liefde met de auteur en laat hem of haar weten dat ze je hebben geholpen.