5 Belangrijke lessen die ik heb geleerd over het ontwerp van mobiele app-interfaces
Ik ontwerp sinds 2009 voor de kost en in de afgelopen drie jaar heb ik mijn vaardigheden gericht op het ontwerpen van zowel web- als mobiele gebruikersinterfaces. Gedurende deze tijd heb ik het goede en slechte van de industrie ervaren. Goede klanten, slechte klanten. Goede ideeën, slechte ideeën. Goede ontwikkelaars, slechte ontwikkelaars. Er zijn app-goedkeuringen en app-afwijzingen geweest.
Soms kan het frustrerend zijn, en hoewel deze zogenaamde 'slechte ervaringen' slecht kunnen zijn, hebben ze me een aantal belangrijke lessen geleerd. Deze lessen versnellen niet alleen mijn dagelijkse workflow, maar helpen me ook om een betere gebruikerservaring voor de doelgroep te ontwerpen.
Ontdek ontwerpbronnen
Maak kennis met de klant en zijn behoeften
"Het creëren van een geweldig product en een gebruikerservaring is nummer één voor mij"Voordat u een project start, moet u een online chat / gesprek of persoonlijke ontmoeting met uw klant opzetten. Het is goed om ze een beetje te leren kennen voordat je aan het werk gaat, omdat persoonlijkheidsconflicten soms problemen veroorzaken. Als u gemeenschappelijke interesses deelt, is de kans groot dat u het goed met elkaar kunt vinden!
Ik heb met één klant in een situatie gezeten waarin hij ongelooflijk zakelijk was en zijn eerste prioriteit was om in korte tijd zoveel mogelijk geld te verdienen. Hoewel geld verdienen belangrijk is, is het creëren van een geweldig product en een gebruikerservaring nummer één voor mij (als het product goed is en gebruikers het graag gebruiken, geloof ik dat het geld uiteindelijk zal binnenkomen!).
In dit specifieke geval hebben we uiteindelijk besloten niet meer samen te werken, omdat ik meer tijd wilde besteden aan het werk waarvoor ik werd gevraagd, en zijn prioriteit was om het product zo snel mogelijk op de menselijke markt te brengen.

Als je elkaar eenmaal een beetje hebt leren kennen en ontdekt dat je een goede match bent, is het belangrijk om zoveel mogelijk te weten te komen over de app. Ik heb de neiging dit in twee delen te splitsen; 'basisinformatie' en 'geavanceerde informatie'.
Ik ontdek de basisinformatie voordat ik de klant leer kennen. Dit omvat waar de app voor is, voor wie hij is en zijn belangrijkste kenmerken. Ik ga dan verder met het ontdekken van de geavanceerde informatie. In deze stap ontmoet ik de klant en bespreek ik de workflow en schermen in detail.
Samen maken we een volledige lijst met schermen die nodig zijn om de app te laten werken. Persoonlijk gebruik ik graag een Google Drive-spreadsheet die we allemaal kunnen bekijken en bewerken, en eventuele opmerkingen kunnen maken. We gaan ermee akkoord en ondertekenen dat dit de volledige set functies en schermen is die vereist is.
Waarom werkt dit allemaal?
Er zijn een aantal geldige redenen waarom ik dit doe. De eerste is dat het een essentiële troef is bij het opstellen van wireframes en workflows. De tweede is dat het mogelijk je rug kan redden van klanten die je workflow verhogen door hier en daar extra schermen en functies in te schuiven.
Ik nam ooit een relatief groot iOS- en Android-project op met een goede vriend van mij waar we deze regel overtreden en - wat we oorspronkelijk hadden geciteerd als ongeveer 320 uur werk - al snel veranderde in bijna 500 uur werk. Omdat de klant halverwege het project zoveel nieuwe functies had toegevoegd, moest de hele structuur van de app worden gewijzigd op zowel iOS- als Android-platforms.
Het begon saai, repetitief te worden en we verloren over het algemeen veel liefde die we aanvankelijk voor het project hadden. We hebben het voltooid, maar niet zonder in de vroege ochtenduren te werken, gestrest te raken, projecten te jongleren en andere klantprojecten die we hadden opgesteld uit te stellen. Het is het niet waard als het kan worden opgelost met een eenvoudige lijst met schermen en functies.
Zet jezelf in de schoenen van de gebruiker
Het laatste dat ik graag doe voordat ik met het plannen van het project begin, is mezelf in de schoenen van de gebruiker te plaatsen. Soms is dit één type gebruiker, andere twee of zelfs meer. Deze regel is van toepassing op alle mobiele applicaties.
"Navigeren in de app moet eenvoudig en snel zijn"Ik werkte in de tweede helft van 2011 met een offroad-kaart en het opstarten van GPS, en het was erg belangrijk om mezelf in de schoenen van een typische gebruiker te plaatsen. Ik pakte een stuk papier, schreef 'gebruiker' in het midden en schreef alles op wat in me opkwam. Drie van de grote vragen die ik mezelf stelde waren:
- Waarvoor zullen ze de app gebruiken?
- Waar gaan ze de app gebruiken?
- Hoeveel tijd hebben ze om de app te gebruiken?
Het is duidelijk dat de gebruiker de app zou gebruiken voor navigatie op zowel wegen als off-road tracks, ze zullen de app in de auto en te voet gebruiken - soms zal dit in direct zonlicht zijn (daarom is een donkere gebruikersinterface waarschijnlijk niet geschikt) ).
De app zal gedurende lange tijd worden gebruikt, maar in sommige gevallen heeft de gebruiker slechts beperkte tijd om met de app te communiceren (bijvoorbeeld bij rode lichten), dus navigeren door de app moet eenvoudig en zeer snel zijn.

Ik zou een goed uur 'in de schoenen van de gebruiker' doorbrengen, het helpt me echt om me voor te stellen hoe de app zal werken en hoe deze er mogelijk ook uit zou kunnen zien.
Plan vooruit om fouten later te voorkomen
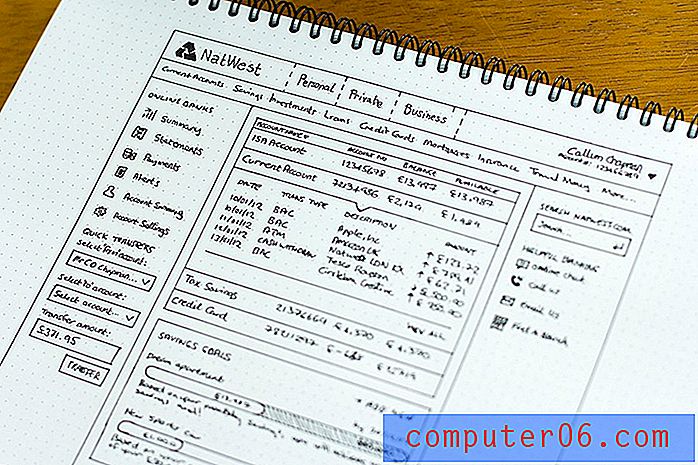
Bij het plannen van uw project wordt die lijst met schermen en functies die we in les één noemden, een essentiële troef. Zodra de lijst met schermen en functies is afgetekend, is het tijd om te beginnen met wireframen.
Toen ik mijn vaardigheden voor het eerst begon te concentreren op het ontwerpen van mobiele interfaces, sloeg ik wireframing altijd over wanneer ik een kans zag. Ik vond het een hele klus voor de meeste projecten, maar uiteindelijk mislukte mijn luiheid. Ik nam een project aan voor een kleine iOS-hulpprogramma-applicatie, de klant en ik besloot geen halve dag te besteden aan het schetsen van enkele eenvoudige wireframes, omdat we een vrij duidelijk beeld in ons hoofd hadden van hoe we wilden dat het werkte.
We gingen verder en voordat je het wist, kwamen we kleine workflowproblemen tegen, niets belangrijks, kleine dingen zoals hoe komt een gebruiker hier vandaan, hoe verwijdert hij dit zonder veel stappen te doorlopen om er te komen, enz. u weet het, we brachten hier een uur en een uur door om deze problemen op te lossen, die gemakkelijk vermeden hadden kunnen worden door die halve dag te besteden aan het samenstellen van een eenvoudige workflow en een reeks draadframes.

Dit wil niet zeggen dat u dagen of zelfs weken moet besteden aan het plannen van uw projecten (vooral voor kleinere hulpprogramma-apps), maar het is zeker de moeite waard om potlood op papier te zetten en enkele ideeën op te schrijven voor de belangrijkste schermen en vervolgens terug te verwijzen naar uw volledige lijst met schermen en functies voor degene die u niet nodig vindt om te schetsen.
Ik doe dit de hele tijd, voor en tijdens een project, zo veel dat ik Dotgrid.co heb gelanceerd om anderen aan te moedigen dot grid-boeken te kopen en meer te schetsen! Voor grotere projecten (vooral services) besteed ik altijd een groot deel van de projecttijd aan wireframing en andere planning. Het loont altijd.
Het kan de moeite waard zijn om een service te gebruiken om van je wireframes een werkend prototype te maken (ik hou van de Invision-app). Voor grote projecten vind ik dat dit je helpt fouten of mogelijke problemen op te sporen voordat je te diep in het project duikt.
Blijf bij de richtlijnen van het besturingssysteem
Vasthouden aan de gebruikersrichtlijnen is belangrijk. Het is geweldig om te experimenteren met nieuwe navigatiesystemen, interacties en aanraakbewegingen, en ik moedig je aan om dit te doen, maar je zult af en toe problemen tegenkomen, of het nu je ontwikkelaar moeilijk vindt om het ontwerpidee te implementeren of Apple-recensenten zijn kieskeurig en weigeren uw app.
Om een goed idee te krijgen van wat mogelijk is, moet u wat onderzoek doen naar apps op de markt en moet u de richtlijnen lezen.
Het kan het verschil zijn tussen een app die wordt goedgekeurd of een app die wordt afgewezen en dan veel meer tijd moet besteden aan het opnieuw ontwerpen van verschillende elementen.

Een andere goede reden om je aan de richtlijnen te houden, is dat gebruikers hierdoor snel aan je app kunnen wennen omdat alle apps dezelfde richtlijnen volgen. De knoppen voor terug staan bijvoorbeeld linksboven. Tabbladen staan onderaan het scherm. Switches doen hetzelfde in alle apps. De lijst gaat verder!
Handige links
- Richtlijnen voor iOS Human Interface
- Richtlijnen voor Android-gebruikersinterface
- Ontwerprichtlijnen voor Windows Mobile
- Richtlijnen voor de Blackberry-gebruikersinterface
Het loont om de dingen eenvoudig te houden
Als ik klanten vertel dat ik 'dingen eenvoudig wil houden', begrijpen ze me vaak verkeerd en denken dat ik bedoel dat ik hun interface ga ontwerpen in een minimalistische ontwerpstijl. Dit is niet de betekenis van het woord!
Eenvoudig betekent dat een nieuwe gebruiker de app kan openen en deze kan gebruiken zonder de instructies te hoeven lezen of een gids te volgen.
Het betekent dat ze eenvoudige taken in slechts enkele stappen kunnen voltooien, of in situaties waarin meer stappen nodig zijn, is het nog steeds eenvoudig. Dit betekent dat kleuren effectief worden gebruikt (rood voor verwijderknoppen is een bekend voorbeeld). Door de dingen zo eenvoudig mogelijk te houden zonder ze te ingewikkeld te maken, worden gebruikers niet alleen aangemoedigd om in de eerste plaats een app te downloaden, maar blijven ze ook terugkomen.
Waarom zouden ze een applicatie gebruiken die verwarrend en lastig te omzeilen is, terwijl er waarschijnlijk een alternatief is dat eenvoudig en to the point is?

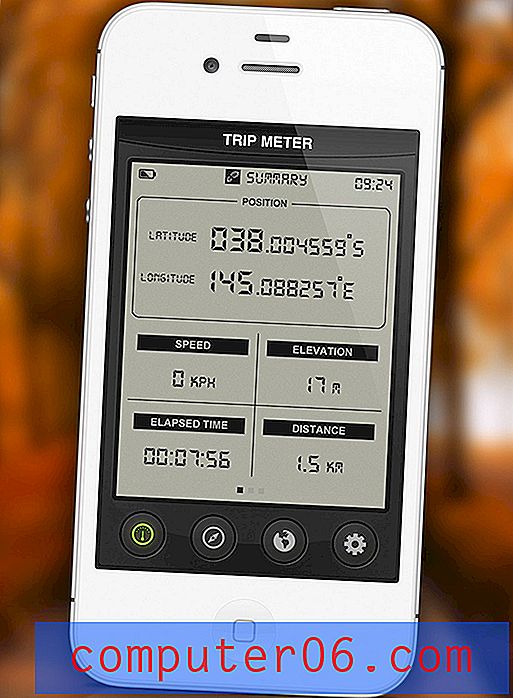
Ik werkte met een klant aan een eenvoudige GPS-hulpprogramma-app die bijhoudt hoe ver de gebruiker heeft gereisd, hun gemiddelde snelheid, topsnelheid en hoogte. De app bleef gegevens opnemen totdat de gebruiker deze opnieuw instelde. Om het te resetten, hebben we gekozen voor een leuke 'shake to reset'-optie, die duidelijk werd geïllustreerd met een pictogram en de bijbehorende tekst die iets voorleest in de trant van' Shake to reset stats '.
Binnen enkele dagen na het lanceren van de app hadden verschillende gebruikers contact met ons om te vragen hoe je de opgenomen statistieken opnieuw instelde, en we voegden snel een rode knop toe met de tekst 'Reset Stats' in de app, zodat ze dit op een eenvoudige manier konden doen. Het loont om de dingen eenvoudig te houden!