Design Critique: Mobile Me
 Apple heeft onlangs een nieuwe reeks online applicaties aangekondigd, MobileMe genaamd. Het doel van de ontwikkeling is om u in staat te stellen al uw informatie gesynchroniseerd te houden tussen verschillende apparaten (bijv. Uw iPhone, Mac en Windows-pc). Daarnaast heeft Apple een nieuwe online site gemaakt op me.com, die een reeks toepassingen zal bevatten, waaronder e-mail, agenda, adresboek en foto's.
Apple heeft onlangs een nieuwe reeks online applicaties aangekondigd, MobileMe genaamd. Het doel van de ontwikkeling is om u in staat te stellen al uw informatie gesynchroniseerd te houden tussen verschillende apparaten (bijv. Uw iPhone, Mac en Windows-pc). Daarnaast heeft Apple een nieuwe online site gemaakt op me.com, die een reeks toepassingen zal bevatten, waaronder e-mail, agenda, adresboek en foto's.
We gaan snel kijken naar het ontwerp en de lay-out van deze nieuwe online service en uitleggen wat goed werkt en wat we denken dat beter had kunnen worden gedaan.

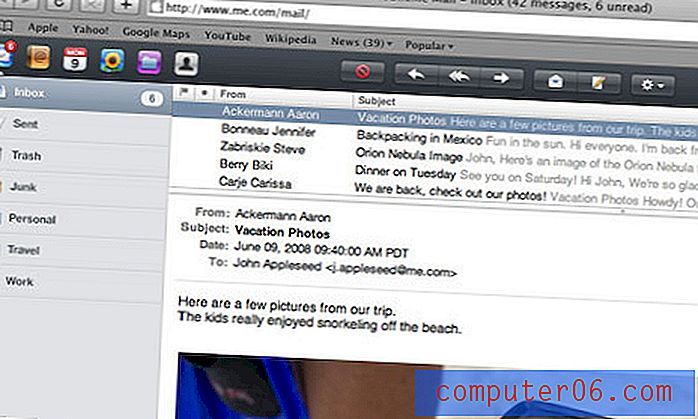
Dit gedeelte van de service heeft uitstekend werk geleverd door een desktop-applicatie te emuleren. De bestaande .Mac-webmailtoepassing was al uitstekend, dus het overzetten hiervan is niet veel veranderd. Ontwerpkenmerken die opvallen zijn onder meer:
- Het gebruik van een lichter lettertype om het onderwerp te scheiden en de inhoud van het bericht te volgen
- Een nieuwe e-mailindicator toevoegen aan de bovenste werkbalk en de paginatitel om uw ongelezen berichten weer te geven terwijl u andere applicaties gebruikt
Het is interessant om te wijzen op het gebrek aan branding op de site - nergens staat het 'MobileMe'-logo en de gebruiker is vrij om de service te gebruiken zonder geconfronteerd te worden met te veel op Apple gerichte branding. Dit is een duidelijke stap verwijderd van de online applicaties van Microsoft of Google, die beide veel gebruik maken van branding.
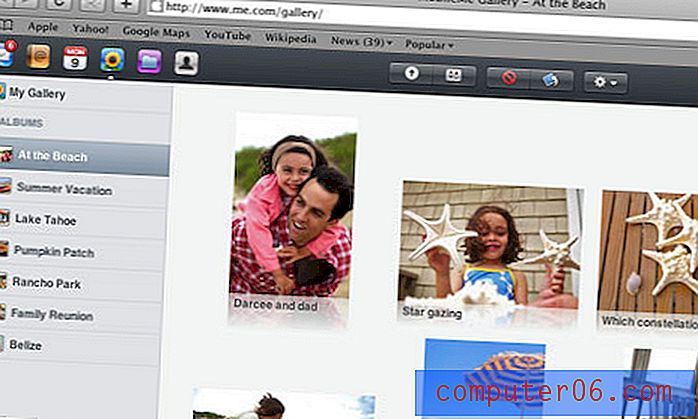
Foto's / Galerij

Er is een overvloed aan moderne AJAX-galerijen online, allemaal met hun eigen voor- en nadelen. Apple's integreert nu met de iPhone, iPhoto en je Mac en biedt verschillende kijkmethoden.
De toevoeging van reflecties aan de foto's ziet er typisch Apple uit, maar lijkt het lezen van het onderschrift eronder moeilijker te maken. Het roept het eeuwige dilemma op: in welk stadium worden overtollige effecten meer een belemmering voor de gebruiker dan een positieve toevoeging. Dat gezegd hebbende, er zijn verschillende ontwerpelementen die bijzonder goed zijn:
- De permanente deelbare URL in de rechterbovenhoek maakt het heel eenvoudig om anderen je foto's te laten zien
- Het eenvoudige ontwerp van de pop-up met albuminstellingen
- De mogelijkheid om het formaat van alle foto's tegelijk te wijzigen (geen sinecure om te bereiken terwijl de laadtijden laag blijven)
Gezien het ontbreken van Flash, doen de galerijpagina's uitstekend werk om inhoud op een dynamische en aantrekkelijke manier weer te geven. De gebruikte technologieën zijn niets nieuws, maar zijn zeer goed gebruikt.
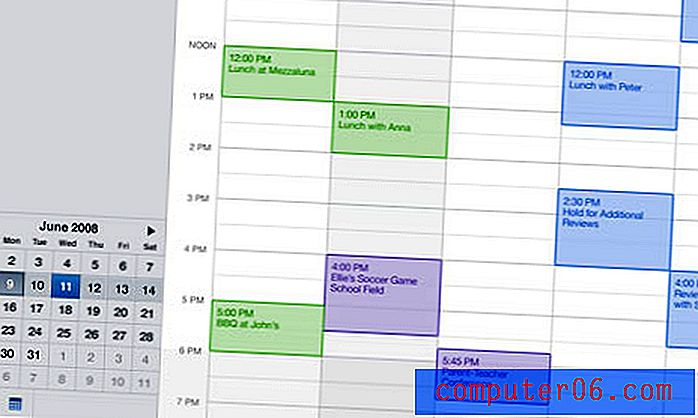
Kalender

De vorige online kalender op .Mac was relatief slecht ontworpen, met weinig tot geen interactiviteit en verschillende beperkingen. De nieuwe versie biedt niet alleen een veel toegankelijker en praktischer ontwerp, maar ook een verscheidenheid aan nieuwe functies.
We houden vooral van het slepen en neerzetten van agenda-afspraken die in de rasterstructuur van de pagina worden geplaatst terwijl ze worden verplaatst. Functies zoals deze illustreren hoe JavaScript ervoor kan zorgen dat online applicaties echt zo natuurlijk en robuust aanvoelen als desktop-tegenhangers. Andere opvallende aspecten zijn:
- Door transparantie in achtergronden van gebeurtenissen kunt u nog steeds tijdsintervallen zien
- Uitstekend gebruik van subtiele kleuren in de kleine kalender linksonder om meteen duidelijk te maken op welke dag het is, op welke dag je kijkt en waar de maand begint en eindigt
- Iets grotere regelafstand tussen gebeurtenissen in de maandweergave (waardoor de online kalender eigenlijk gemakkelijker te lezen en scannen is dan de desktopversie)
Een inconsistentie die hier wordt gevonden, is het verschil in ontwerp van het scherm 'instellingen' in vergelijking met het equivalent in de galerijsectie. Het zou logisch zijn geweest om dit in alle verschillende online applicaties te standaardiseren. Over het algemeen denken we echter dat het ontwerp van de online kalender eigenlijk beter is dan de desktopversie, en hopelijk zullen sommige interface-functies (grotere regelafstand, minder afgeronde hoeken enz.) In een toekomstige update naar de desktopversie worden gebracht .
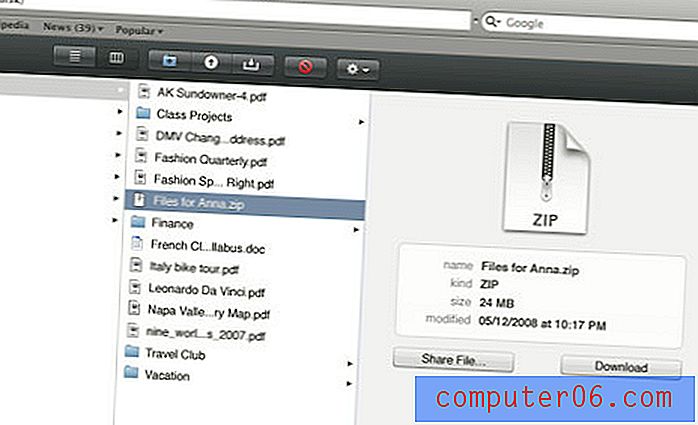
iDisk

Het gebruik van JavaScript en AJAX biedt voor het eerst een praktische interface voor het beheren van bestanden en mappen. Het bladeren door mappen is naadloos, net als het slepen en neerzetten van bestanden omdat de pagina niet opnieuw hoeft te worden geladen om wijzigingen door te voeren.
Het roze / paarse pictogram voor de iDisk is, om eerlijk te zijn, verschrikkelijk. Het contrast tussen de twee kleuren botst en had zeker beter kunnen worden ontworpen. Ik weet niet zeker waarom een afwijking van eerdere aluminium drive-pictogrammen of de iDisk-wereld nodig was - deze zouden allemaal esthetischer zijn geweest.
De lay-out- en weergaveopties zien er echter goed uit en bestanden / mappen zijn duidelijk gedefinieerd. Er valt niet veel te zeggen met betrekking tot dit gedeelte - het is eenvoudig en doet wat het zegt op het blik.
Lessen om mee te nemen
- Branding is niet altijd essentieel - zet de gebruikersinterface voorop en bied een eenvoudige service
- Pas op dat u geen visuele effecten gebruikt wanneer deze ten koste gaan van de gebruikerservaring en toegankelijkheid
- Pictogramontwerp is niet eenvoudig, maar het vermijden van kleuren zoals felroze is over het algemeen een goed idee!
- Het is zeker mogelijk om online applicaties te maken die er uitzien, aanvoelen en reageren op een vergelijkbare - zo niet betere - manier als desktop-tegenhangers
- Besteed aandacht aan regelafstand, omdat dit de tekst veel gemakkelijker te lezen maakt
Heeft u nog andere opmerkingen en meningen over deze nieuwe dienst? Laat het ons hieronder weten!