Heeft u een stijlgids nodig?
Het is een simpele vraag: heb je een stijlgids nodig? En het heeft een simpel antwoord: Ja. Elk merk, bedrijf, blog of webpagina die consistentie en een professioneel gevoel wil creëren en behouden, moet een stijlgids hebben.
Stijlgidsen zijn een must voor elke uitgever met meerdere medewerkers. Dit is vooral belangrijk als meer dan één persoon zal werken aan merkelementen (van de website tot gedrukt materiaal) en om ervoor te zorgen dat de overgangen tussen werknemers naadloos verlopen in de ogen van gebruikers. Vandaag bekijken we de goed gedocumenteerde stijlgids van MailChimp en belichten we dingen die u kunt wegnemen bij het voor de eerste keer maken van uw eigen document.
Wat is een stijlgids?

Een stijlgids is de ultieme bron voor visuele en schrijftoon voor uw merk. De gids is niet bedoeld om van kaft tot kaft te worden gelezen (en mag niet op die manier worden geschreven) en moet worden georganiseerd als een eenvoudige bronhandleiding.
Stijlgidsen beslaan twee grote gebieden: visuals en schrijven. Voor website- of app-ontwikkeling kan een stijlgids een derde gebied bevatten, waarin wordt vastgelegd hoe de gebruikersinterface zou moeten werken of specifieke specificaties zou moeten bevatten.
Een stijlgids is een vloeiend document en moet eenmaal geschreven regelmatig worden bijgewerkt. Bedenk bij het maken van dit document hoe het eruit zal zien en hoe het tijdens het proces zal worden gebruikt. Uw stijlgids moet de gedefinieerde stijlen volgen. Gebruik het kleurenpalet van uw merk en dezelfde schrijfstijl die u aan het merk wilt koppelen.
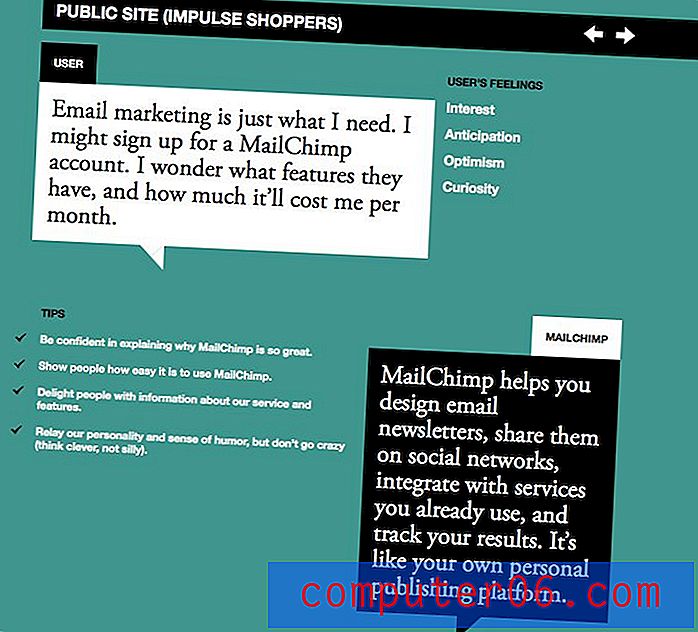
MailChimp's "Voice and Tone" -stijlgids volgt dit concept. De toon is eenvoudig en de gids ziet eruit en voelt aan als de website. Daarnaast heeft MailChimp ook een "Brand Assets" -gids voor het gebruik van visuele elementen.
Ermee beginnen

Een geheel nieuwe stijlgids maken is geen taak die u in een uur kunt voltooien. Het zal wat planning en tijd vergen. Maar als het document eenmaal is gemaakt en regelmatig wordt bijgewerkt, kan het op de lange termijn veel tijd besparen. Voordat u het eerste woord van instructie schrijft, moet u deze lijst met materialen verzamelen (of maken) om het gemakkelijker te maken om uw gids samen te stellen.
Merkdefinities, stijlen en logo's: dit omvat voorbeelden van hoe logo's wel en niet kunnen worden gebruikt, evenals lettertypen, formaten en kleurstalen.
Lettertypepalet: Maak een lijst van alle lettertypen, formaten en kleuren die acceptabel zijn. Voeg specificaties toe voor hoe elk wordt gebruikt, van stijlen voor lichaamstype, kopteksten, citaten, labels, bijschriften, navigatie-elementen enzovoort.
Afbeeldingen, pictogrammen en knoppen: definieer stijl, kleur, grootte en plaatsing van elk.
Stijlen voor formulieren of calls-to-action: definieer welk type informatie kan worden verzameld en hoe gegevensverzameling werkt. Schrijf en voeg disclaimer-informatie toe.
Basislay-out: wat is de basissjabloon voor uw ontwerp? Voeg een paar voorbeelden toe voor hoe uw briefhoofd, gedrukte materialen of webpagina's eruit moeten zien.
Visuele stijl


Het beeldgedeelte van de stijlgids bevat verschillende belangrijke onderdelen: acceptabele lettertypen en gebruik, waaronder normale, vetgedrukte, cursieve en speciale stijlen; kleur en grootte voor lettertypen; instellingen voor opsommingstekens of lijsten; kleurenpalet; en afbeeldingsrichtlijnen, zoals formaat, randspecificaties en toepassingen zoals tekstomloop of beeld- en tekstcombinaties.
Deze stijlen moeten in eenvoudige en duidelijke taal zijn geschreven en technische specificaties bevatten, zoals volledige namen van lettertypen, kleurmixstalen (in RGB, CMYK of Pantone) en gebruiksrichtlijnen voor web en print (indien van toepassing). Sommige merken hebben zowel een gedrukte als een webstijlgids; andere merken kiezen voor één document dat beide omvat.

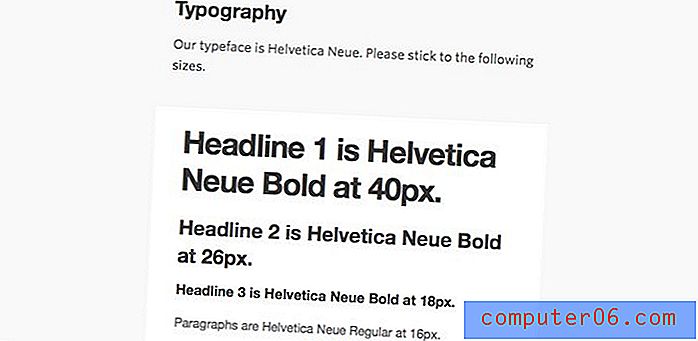
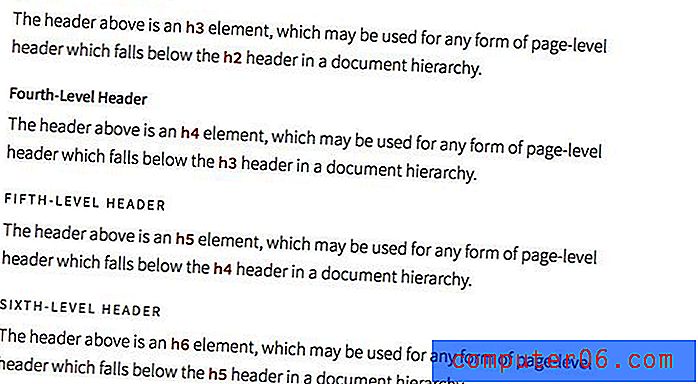
MailChimp's stijl voor typografie is direct en toont elk lettertype en gebruik. De stijlgids moet ook HTML-specificaties bevatten voor websitestijlen. Welke elementen gebruiken een tag H1 versus H2 versus H3. (We gaan meer in detail over webspecificaties in de HMTL-sectie.)
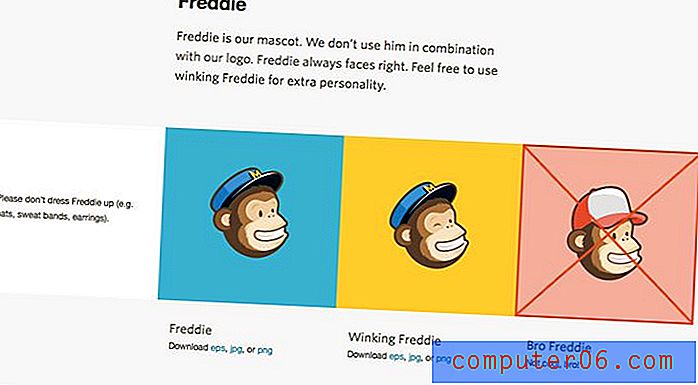
Daarnaast moeten visuele stijlrichtlijnen een volledige beschrijving bevatten van wanneer, hoe en waar branding en logo's kunnen worden gebruikt. Dit omvat hoe het logo eruitziet, of kleuren of lettertypen kunnen worden gewijzigd (meestal niet) en in welke gevallen het gebruik acceptabel is.
Schrijfstijl

Net zo belangrijk als uw visuele stijl is de toon van het schrijven. Het kan schokkend zijn voor gebruikers om uw merkmateriaal te zien en het leest in een bepaald geval licht en dwaas en in een ander geval koud en steriel. Hoe de woorden bij elkaar komen, kan klanten of gebruikers helpen die aan uw producten zijn gekoppeld, waardoor een schrijfstijl van vitaal belang is.
Belangrijke onderdelen van geschreven stijl zijn toon; spelling en taal; lezersniveau of jargon; stem; structuur; gebruik van symbolen, cijfers en lijsten; branding of handelsmerkgebruik; en allesoverheersende stijlgids naar keuze.
Er zijn een handvol algemeen aanvaarde schriftelijke stijlgidsen voor Engelstalige publicaties. De meeste handleidingen voor huisstijlen geven aan dat u een van deze handleidingen moet gebruiken voor vragen over gebruik en stijl.
AP-stijl: het Associated Press Stylebook wordt gebruikt door journalisten en schrijfprofessionals in print en online. De stijl richt zich op consistentie en beknoptheid en is gebruikelijk vanwege deze kenmerken.
Chicago Style: The Chicago Manual of Style wordt gebruikt door academici en voor wetenschappelijke werken, bedrijven en bevat de basis voor een meer formele schrijfstijl.
MLA Style: The Modern Languages Association stijlgids wordt het meest gebruikt in academici, vrije kunsten en geesteswetenschappen.
De schrijfstijlgids van MailChimp bevat geweldige voorbeelden van persberichten en hoe de site moet lezen, evenals hoe het merk omgaat met klanten op sociale media, de blog en hoe de handelsmerkgrappen van het bedrijf moeten worden behandeld.
Gebruikersinterface en HTML

Als u inhoud voor het web maakt, heeft u ook regels nodig voor digitale publicatie. Hoewel tekst-, kleur- en toonrichtlijnen in andere handleidingen worden beschreven, moet u ook opmerken hoe de website en gebruikersinterface zouden moeten werken. (De PRL-gids is een uitstekende bron.)
Tekst: leg HTML-markeringsregels uit. Welk type kopteksten worden gebruikt en hoe? Wat is het verschil in gebruik tussen een H2 of H3? Welke opmaak gebruikt uw site naast gebruik? Dit is het deel van de gids dat elk gebruik beschrijft.
Afbeeldingen: de regels voor beeldgebruik moeten net zo duidelijk zijn als voor tekst. Heeft u voor elke afbeelding een bepaalde breedte of hoogte? Is er een standaard tekstomslag of randformaat? Hoe moeten tags worden gebruikt. Zorg ervoor dat u al deze vragen duidelijk beantwoordt.
Bestanden een naam geven en opslaan: Behalve hoe het er uit moet zien, overweeg ook een beetje webhuishouding. Hoe moeten bestanden een naam krijgen en worden opgeslagen in het CMS? Stel duidelijke richtlijnen op zodat uw bestandsonderhoud schoon is en bestanden worden opgeslagen in beheersbare formaten en gemakkelijk te vinden zijn.
Coderingspraktijken: Bepaal en stel coderingsnormen vast voor HTML, CSS en JavaScript. Voeg voorbeelden toe.
Gebruikersinterface: als u geen visuele gids voor elementen en werking van de gebruikersinterface hebt toegevoegd, voeg deze dan hier toe. Welk type ingangen worden gebruikt en hoe worden ze gelabeld? (Gebruik je woorden als "Doorgaan", "Verzenden" of "OK?") Voeg een "kit" toe van de gebruikersinterface-elementen en het gebruik van je site.
Gevolgtrekking
De beste manier om te beginnen met het maken van een stijlgids is door een paar te lezen. Denk aan informatie die u duidelijk wilt maken over uw merk en hoe het wordt gebruikt. Dat is wat er in je gids moet staan.
Gidsen kunnen worden afgedrukt en gedistribueerd of digitaal worden gemaakt en uitgegeven in de vorm van een PDF op een bedrijfsserver of als website.
LogoDesignLove heeft een geweldige lijst met meer dan 60 merkstijlgidsen die u kunt downloaden en lezen om aan de slag te gaan. Succes!