Reality Check: krijg de meeste waarde voor uw geld in een WP-thema
Wat leert het value for money-concept? Probeer dit voorbeeld: je bent in een restaurant, een van je favoriete gerechten is een hamburger en er staan een dozijn verschillende hamburgers op het menu. Sommige kosten meer dan andere, maar ze klinken allemaal lekker.
Zonder erbij na te denken, kiest u degene die u het meest aanspreekt. Het is misschien de goedkoopste op het menu of de duurste. Maakt niet uit. Het kiezen van degene waar je zin in hebt, is wat telt. Dat is een keuze op basis van waarde, niet op prijs.
Terwijl je de burger eet, blijkt het precies te zijn wat je verwachtte. Als iemand anders op een andere selectie had gewezen en u die had verkocht, was dat misschien niet het geval. Hetzelfde geldt in het bedrijfsleven. Een slimme zakelijke beslissing is gebaseerd op waarde en niet op het prijskaartje.
Het is niet anders bij het selecteren van een WordPress-thema
Je koos de hamburger met precies de juiste combinatie van etenswaren en kruiden om je honger te stillen. Waarom zou het kiezen van een WordPress-thema anders zijn? Je bent tenslotte een professionele webdesigner.
En je hebt trek in tools voor het bouwen van websites die de functies bevatten die passen bij jouw smaak voor uitmuntendheid in design. En past perfect bij uw ontwerpbehoeften. Waar u naar op zoek bent, is een WP-thema dat u de beste waar voor uw geld geeft.
Van alle beslissingen die u neemt in uw ontwerptaken, zijn de belangrijkste die op de tools die u gaat gebruiken. Beslissingen op basis van waarde. Geen prijs, of op mooie claims.
Waar begin je?
Het is gewoon een kwestie van een lijst maken van de functies die beschikbaar moeten zijn om aan de behoeften van uw project te voldoen. Ofwel op basis van uw eigen ervaring, of geroepen in het kort van uw klant.
- Identificeer de functies die het project nodig heeft.
- Maak een lijst van de elementen voor elke pagina - of schets een mockup.

- Onderzoek de best verkopende thema's om te zien wat ze te bieden hebben.
- Maak een shortlist, doorloop je analyse nog een keer en maak je keuze.
Volg deze techniek en je zult voorkomen dat je op een zijspoor komt door twijfelachtige claims of glinsterende algemeenheden.
De volledige lijst met functies om u te helpen waar voor uw geld te identificeren
Hoe ziet het ideale thema eruit? Het komt zo goed mogelijk overeen met de inhoud van uw lijst. En bestaan uit kenmerken die worden gekenmerkt door effectiviteit en efficiëntie. Een andere manier om waar voor uw geld te benadrukken. Uw ideale thema zal in staat zijn om een uitstekende presentatiewebsite te bouwen voor elke niche.
Vooraf gebouwde websites: er zijn er genoeg
Hoe meer van deze vooraf gebouwde websites u tot uw beschikking heeft, hoe gemakkelijker het zal zijn om met uw klant te communiceren. Je kunt de mockups overslaan. Vooraf gebouwde websites zijn veel beter en zo veel informatiever. Uw klant zal het geweldig vinden om een bijna klaar website te zien. In tegenstelling tot een moeilijk te doorgronden mockup. Als deze vooraf gebouwde websites aanpasbaar zijn, zoals ze zouden moeten zijn, openen ze de deur naar grenzeloze ontwerpopties.
Demo-import met één klik, zonder codeervaardigheden
Zoek naar een thema met een bijna vlakke leercurve en een waarvoor u geen expert in HTML5 / CSS3 hoeft te worden. Het is niet nodig om een ingewikkeld thema te zoeken in de overtuiging dat het beter zal werken. Het tegenovergestelde is waar.

Responsive en Retina Ready
Deze functies zijn verplicht; tenzij je niets om mobiele gebruikers geeft. De meeste van de hedendaagse thema's zijn responsief en netvliesklaar uit noodzaak, maar ga er niet vanuit dat dat altijd het geval zal zijn. Controleer en verifieer.
Parallax en video-achtergronden
Dit zijn geen trucs. Het zijn krachtige speciale effecten die uw geleverde product een moderne uitstraling geven. En kan worden gebruikt op manieren die sitebezoekers aanspreken en de conversiepercentages verhogen.
Goede aanpassingsmogelijkheden
Hoe meer opties en flexibiliteit een thema biedt, hoe beter. Zoals brede / boxed layout-opties, een layout-configuratiemogelijkheid en / of een shortcode-generator. Een thema met al deze eigenschappen kan je zover brengen als je wilt.
Geweldig ontwerp
Een geweldig ontwerp herkent een webprofessional als hij het ziet. Zoals u wilt, als u de nieuwste designtrends volgt. Een mooi samengesteld WP-thema is beter in staat websites te maken met hetzelfde kenmerk.
Een geweldig ontwerp impliceert gebruiksgemak, flexibiliteit en betrouwbaarheid. Een geweldig ontwerp is alleen mogelijk als de auteurs van een thema de expertise en ervaring hebben om te weten hoe ze dat kunnen realiseren. Nog een ding. Een geweldig ontwerp geeft u niet noodzakelijk de waarde die u wilt. Als eersteklas gebruikersondersteuning er niet is om er een back-up van te maken.
How Be Theme belooft waar voor uw geld te bieden
Het kan soms moeilijk zijn om de geldigheid van claims voor een WP-thema vast te stellen. U kunt het beste een thema kiezen met een reputatie voor het nakomen van zijn beloften.
Be is zo'n thema:
- Het is een bestseller van ThemeForest
- De makers hebben een solide achtergrond
- Het wordt gebruikt door meer dan 40.000 webdesigners zoals jij
- Het biedt meer dan 210 moderne, vooraf gebouwde websites van professionele kwaliteit
Als je nog niet helemaal overtuigd bent, bekijk dan deze Be pre-built websites:
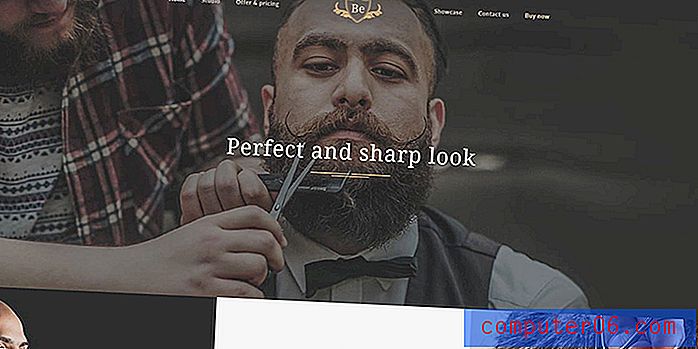
Wees kapper

- Een voorbeeld van het combineren van een vintage look met een minimalistische uitstraling en luxe kleuren.
- Witte ruimte benadrukt de inhoud en het ontwerp blijft overal eenvoudig.
- Een subtiel gebruik van parallax voegt diepte toe.
- Een consistent gebruik van grafische elementen draagt bij aan de geloofwaardigheid van de site.
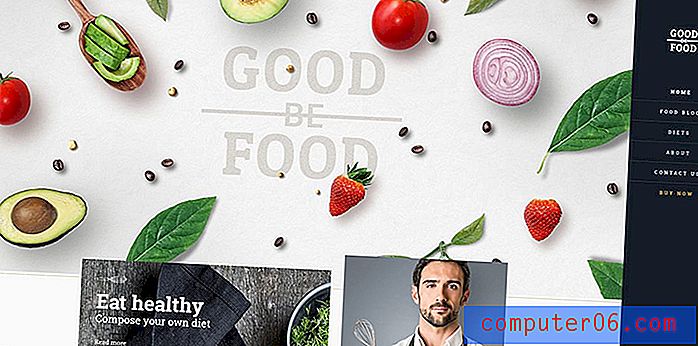
Wees GoodFood

- Deze vooraf gebouwde website illustreert het gebruik van de populaire trend voor het ontwerpen van kaarten.
- De frisse look past bij een website over voeding of voeding.
- Het homepagina-beeld wordt aantrekkelijk overgebracht naar de binnenpagina's, wat een gevoel van continuïteit geeft. Het subtiele kleurgebruik geeft de achtergrond een vloeiend gevoel.
Wees VPN

- Merk op hoe een zakelijke omgeving er professioneel uit kan zien. En tegelijkertijd een vriendelijke, bijna grillige uitstraling hebben.
- Sterke, levendige kleuren zorgen voor een ontspannen uitstraling. Alsof je even achterover leunt voordat je aan het werk gaat.
- Het platte ontwerp dient deze slim georganiseerde, vooraf gebouwde website mooi.
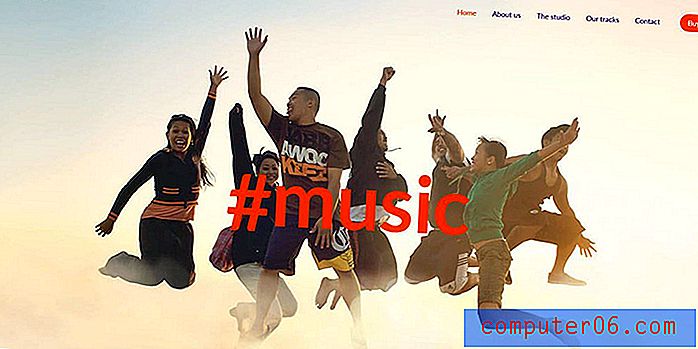
Wees muziek

- Deze vooraf gebouwde website maakt verbinding met een jong, levendig publiek. Met zijn kleuren, vrolijke afbeeldingen en modern kaartontwerp kun je de muziek bijna horen.
- Het parallax-effect, gecombineerd met dynamische graphics, resulteert in een mooie, boeiende website.
Wees auto

- Dit illustreert hoe u een slimme kleurkeuze kunt combineren met een bekwaam gebruik van witruimte. Eenvoud creëert elegantie; minimalisme projecteert luxe.
- Een smaakvol gebruik van subtiele zweefeffecten kan een sleutelrol spelen bij het betrekken van de gebruiker.
- Pictogrammen en afbeeldingen zijn zichtbaar, maar toch subtiel en onopvallend.
Bekijk hier alle 210 vooraf gebouwde websites van Be Theme. Het is inderdaad waar voor uw geld.