Winnaar aangekondigd: win een gratis exemplaar van CSS Hat en zet uw Photoshop-stijlen om in CSS!
CSS Hat is de coolste Photoshop-plug-in die al heel lang in de pijplijn zit. Met een enkele klik kan CSS Hat uw Photoshop-stijlen op magische wijze omzetten in CSS die u rechtstreeks in uw project kunt kopiëren en plakken.
We hebben CSS Hat veel lof gegeven in onze recensie en nu zijn we erin geslaagd om een kopie voor onze lezers te halen. Lees verder om te zien hoe u kunt deelnemen!
Ontdek ontwerpbronnen
De winnaar: John Shaw
Geweldig nieuws! We hebben de gelukkige CSS Hat Winner gekozen! John Shaw van harte gefeliciteerd, je ontvangt binnenkort een e-mail met instructies voor het claimen van je prijs, dus blijf uitkijken!
Een miljoen dank aan iedereen die binnenkwam en aan de CSS Piffle-mensen voor het organiseren van deze weggeefactie met ons. Als je vandaag geen exemplaar van CSS Hat hebt gewonnen, maak je geen zorgen, het is beschikbaar om online te kopen en elke cent waard. Waar wacht je op? Haal het!
Wat is CSS Hat?

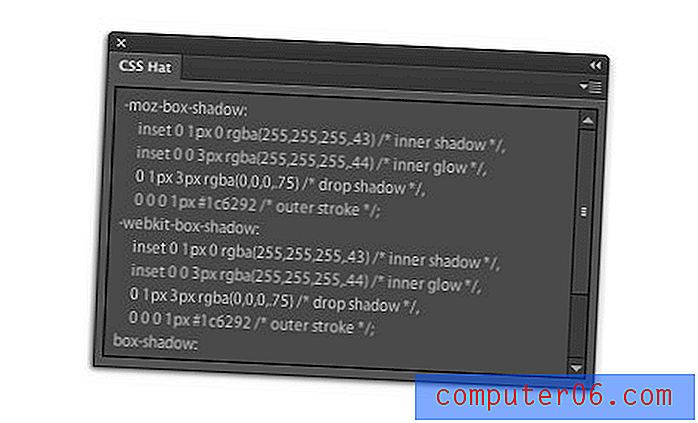
CSS Hat is geen ingewikkelde WYSIWYG die je moet leren, het is gewoon een paneel in Photoshop dat je stijlen op een bepaalde laag leest en ze in CSS verandert.
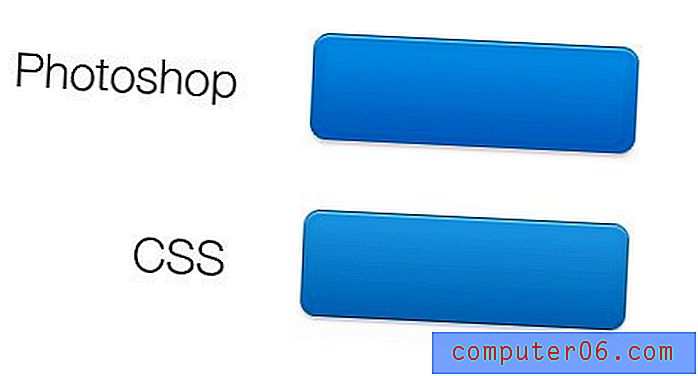
U kunt bijvoorbeeld een knop ontwerpen door een vectorvorm met afgeronde hoeken te maken, een verloopoverlay, binnenschaduw, slagschaduw en vulkleur toe te voegen met standaard Photoshop-laagstijlen, waarna CSS Hat een mooi opgemaakt stuk CSS uitspuugt dat zal in wezen hetzelfde effect hebben!

Hoe kan ik meedoen?
Nu ik uw interesse gewekt heb, weet ik zeker dat u zich afvraagt wat u moet doen om deze felbegeerde prijs in handen te krijgen. Gelukkig is het invoeren eenvoudig, het enige wat je hoeft te doen is op de onderstaande link te klikken en de resulterende tweet te versturen (of gewoon te kopiëren en plakken), en dan een reactie achter te laten met een link naar je tweet . Dat is alles!
Win een gratis exemplaar van @csshat en zet uw Photoshop-stijlen om in CSS! http://goo.gl/nkDvYVeel geluk voor iedereen die binnenkomt! Kom hier op 5 juli terug om de lijst met winnaars te zien. Bekijk ondertussen de CSS Hat-website voor meer informatie.