Web Design Critique # 44: Owain Lewis
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is het persoonlijke portfolio van Owain Lewis, een freelance webdesigner.
Ontdek ontwerpbronnen
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Owain Lewis
Ik ben freelance webdesigner en front-end webontwikkelaar uit Cardiff. Ik bouw schone, moderne en professionele websites met HTML5. De afgelopen jaren heb ik met een groot aantal klanten gewerkt, waaronder webdesignbureaus, grote bedrijven, startups en particulieren, en websites gemaakt waarmee mensen online betere resultaten kunnen behalen.
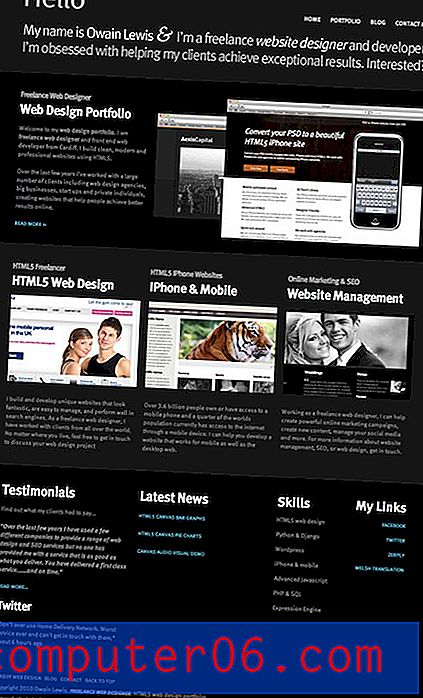
Hier is een screenshot van de homepage van Owain:

Eerste indruk
Mijn eerste indruk van deze pagina is buitengewoon positief. Ik hou van de lay-out, de afbeeldingen en de tekst. Ook is de inhoud allemaal georganiseerd in duidelijke secties, zowel door plaatsing als door subtiele achtergrondveranderingen. Het is echt een prachtig stuk werk dat me sterk doet denken aan enkele van de zwarte pagina's die Apple op hun site heeft.
Onze kritiek zal grotendeels positief zijn. We bekijken elke sectie en bespreken wat er goed is gegaan! Er zijn echter een paar heel kleine dingen waarvan ik denk dat ze kunnen worden aangepast en ik zal die onderweg aangeven.
Koptekst

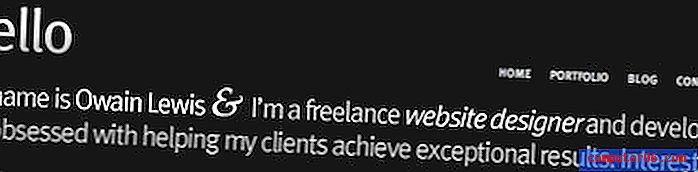
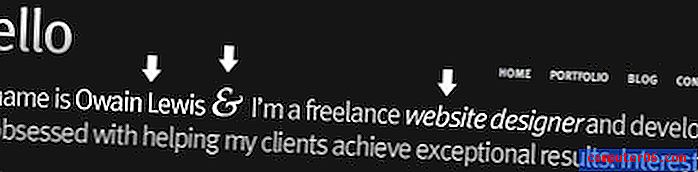
De koptekst gaat helemaal over typografie. Het is een sterke en vriendelijke introductie die je laat weten waar de site over gaat. In de afgelopen weken heb ik ontwerpers aangesproken omdat ze de basisuitleg van hun websites bijna verborgen hielden en ben er een groot voorstander van om het in de openbaarheid te gooien, dus er is geen verwarring. We zien meteen dat deze site voor Owain Lewis is, een freelance webdesigner.
De koptekst zorgt ook voor een sterk uitgelijnde uitlijning die de toon zet voor de rest van de pagina om te volgen. Deze uitlijning wordt vervolgens strikt door de voettekst nageleefd.
Het enige probleem dat ik in deze sectie heb, is het gebrek aan consistentie met de typografie in de kop. Hier heeft de ontwerper het principe van contrast en gebruikgemaakt van kleur, durf en lettertype gekozen om bepaalde woorden te onderscheiden. De aandachtspunten maken echter gebruik van drie verschillende behandelingen.

De eerste gebruikt het gewone dunne lettertype dat in de rest van de kop wordt gebruikt, de tweede gebruikt een zeer gestileerd en vrij dik ampersand en de laatste gebruikt een cursieve versie van het koplettertype. Ik raad aan om "Owain Lewis" en "website-ontwerp" te matchen. Of ze nu duidelijk of cursief zijn, maakt niet zoveel uit, zorg er gewoon voor dat ze allebei hetzelfde zijn. Ik zou ook overwegen om ze allebei een gedurfde versie van het lettertype te maken om de differentiatie te vergroten.
Ook, als een kleine opmerking, kan de eerste regel in de kop enige interpunctie-aandacht gebruiken.
Intro sectie

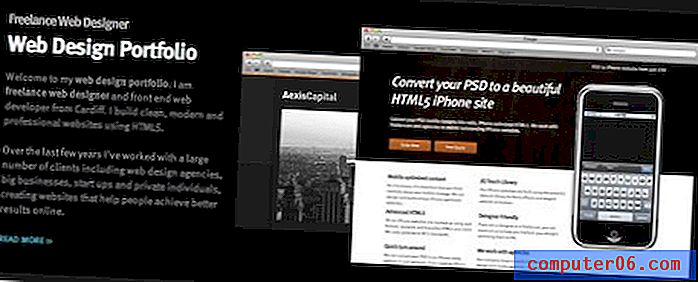
De volgende sectie is degene die echt uw aandacht trekt wanneer u de pagina laadt. Al dat zwart zorgt ervoor dat je ogen meteen naar het contrastpunt gaan: de grote witte miniatuur, waardoor je in dat gedeelte een beetje stuitert en naar de andere miniaturen gaat. De pagina leest heel goed en de ontwerper heeft de gebruiker goed door de lay-out geleid.
Ik hou zelfs van de kleine zwevende "Hire Me" -tag aan de rechterkant van de pagina. Op elk moment dat u door de site bladert, als u besluit dat deze man zo goed is dat u hem wilt inhuren, is er een eenvoudige route naar dit doel die u gewoon niet mag missen! Merk op dat het ver weg blijft en uit de weg, trucs als deze zijn uiterst vervelend als ze inhoud overlappen (ik kijk naar je Twitter voor iPhone).
Ik weet niet zeker of deze sectie helemaal veranderingen nodig heeft, hoewel ik een beetje verstrikt raak in de kop: "Freelance Web Designer Web Design Portfolio." Dit is duidelijk een overbodige verklaring en voelt aan als SEO-ruis (de paginatitel doet hetzelfde, maar veel erger). SEO-tactieken benaderen grijze gebieden snel, dus elke ontwerper moet beslissen wat wel en geen goed idee is, maar persoonlijk vind ik dat er een vervelende zoekwoordbloat op deze pagina gebeurt.
Aanbevolen sectie

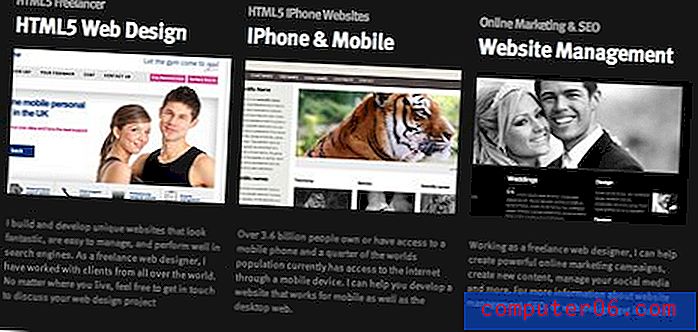
De stroom van deze site terwijl je scrolt is interessant, heb je het opgevangen? Het eerste gebied is één brede kolom, het tweede gebied is twee kolommen, dit aanbevolen gedeelte is drie kolommen en de voettekst is vier (alle behouden de sterke uitlijning). Soms worstelen ontwerpers veel met het idee om uw lay-out te variëren en hetzelfde op de hele pagina te houden of een drastische verandering te proberen en de stroom te verknoeien. Owain heeft goed werk geleverd door de gebruiker de inhoud te vergemakkelijken en voldoende variatie aan te bieden om visuele redundantie te verminderen.
Net als de vorige is deze sectie behoorlijk aantrekkelijk. Ik hou van de visuele behandeling van de koppen en de geanimeerde zweefeffecten op de miniaturen. Alles voelt glad en eersteklas aan.
Een kleine wijziging: gebruik nooit een hoofdletter voor de 'i' op de iPhone. Het lijkt onbeduidend, maar mensen zijn kieskeurig over dit soort dingen en sommigen zullen je niet inhuren om hun iPhone-site te bouwen als je niet genoeg weet over het product om de naam goed te krijgen.
Voettekst

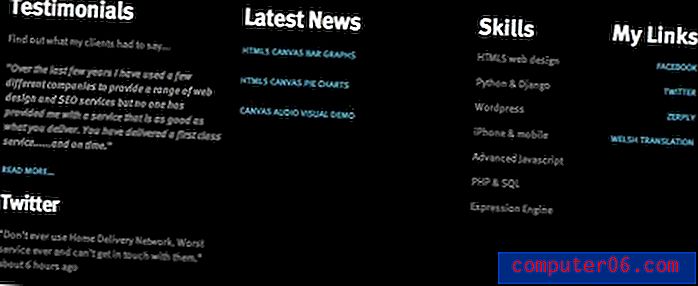
Voor mij is dit gedeelte het enige deel van de site waar de lay-out een beetje lastig wordt. Om te beginnen voelt de stroom van de kolommen vreemd aan met de grote hoeveelheid onhandige witruimte in het midden. Ik weet niet zeker of het het beste idee is om de sectie met vier kolommen op één lijn te brengen met de secties met drie kolommen erboven. Dit kan logischer zijn als de kolommen gelijkmatig over de ruimte zijn verdeeld zoals de drie erboven (dus volg de methode van de vorige sectie, niet de exacte plaatsing).
Ten slotte is het rechts uitgelijnde gedeelte "Mijn links" een beetje vreemd, aangezien alle andere kolommen links zijn uitgelijnd. Dit is een klassiek geval van ontwerp als een van die plaatsen waar je elke regel kunt volgen en toch iets hebt dat niet helemaal klopt. Ik loop door en door over hoe het belangrijk is om de lay-out die je hebt opgesteld strikt te volgen, maar hier stel ik voor dat die laatste kolom misschien niet de gerechtvaardigde lay-out hoeft te volgen en gewoon een rafelige rechterkant kan hebben.
Ontwerper zijn betekent alle regels leren en dan uitzoeken wanneer het acceptabel is om ze te overtreden. Het probleem is natuurlijk dat elke ontwerper anders zal beslissen. Ik splits weliswaar haren met deze kolomdiscussie, terwijl veel ontwerpers helemaal geen problemen zullen zien met de lay-out van de voettekst! Ik moedig Owain alleen maar aan om de lay-out hier nog eens te bekijken en zelf te beslissen of het op de een of andere manier niet sterker kan.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.