Web Design Critique # 63: Q & a Creative
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is Q & A Creative, het freelance portfolio van Doug Wollison.
Verken Envato Elements
Als u wilt dat uw website wordt opgenomen in een toekomstige ontwerpkritiek, duurt het maar een paar minuten. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over Q & A Creative
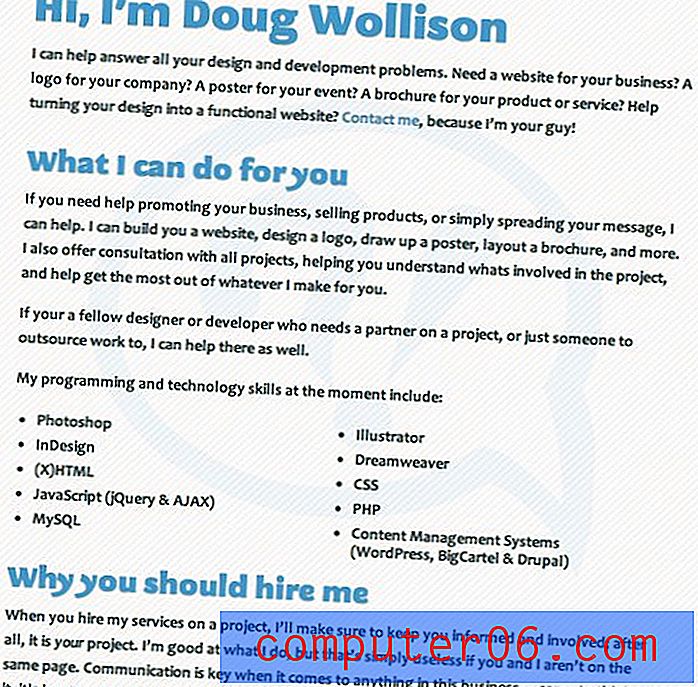
“Ik kan helpen bij het beantwoorden van al uw ontwerp- en ontwikkelingsproblemen. Heeft u een website nodig voor uw bedrijf? Een logo voor uw bedrijf? Een poster voor uw evenement? Een brochure voor uw product of dienst? Helpt u uw ontwerp om te zetten in een functionele website? Neem contact met me op, want ik ben jouw man! '
'Als u hulp nodig heeft bij het promoten van uw bedrijf, het verkopen van producten of het verspreiden van uw boodschap, kan ik u helpen. Ik kan een website voor je bouwen, een logo ontwerpen, een poster maken, een brochure opmaken en meer. Ik bied ook overleg met alle projecten, zodat je begrijpt wat er bij het project betrokken is en om het meeste te halen uit wat ik voor je maak. ”
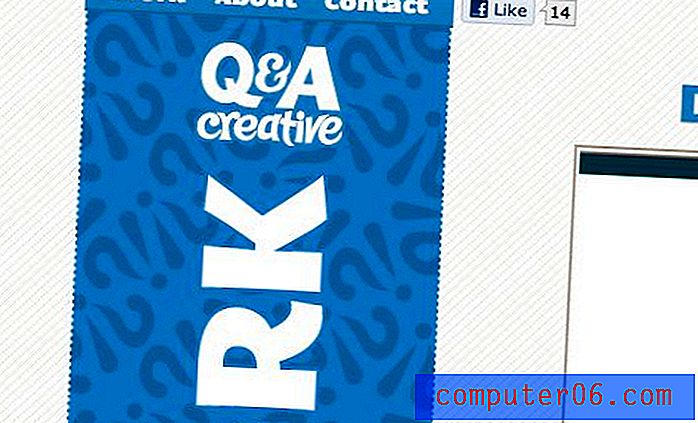
Hier is een screenshot van de homepage:

Eerste indruk
Q & A Creative is een leuk klein designportfolio van ontwerper Doug Wollison. Mijn eerste gedachten over de site terwijl ik de pagina laad, zijn gemengd. Vanuit technisch oogpunt vind ik de site leuk. De lay-out is eenvoudig en logisch en de vaste zijbalk werkt goed met deze inhoud en indeling.
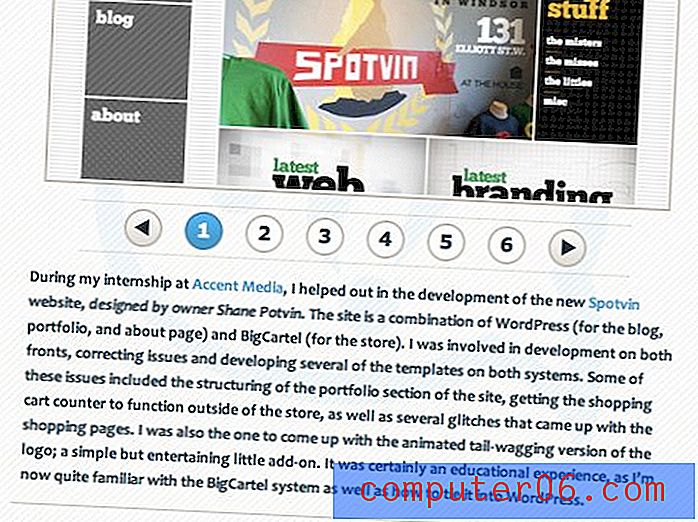
Ik vind het ook leuk dat elk project wordt geleverd met meerdere miniaturen die naast een beschrijving gemakkelijk kunnen worden bekeken. Het is leuk om zo'n diepgaand kijkje te nemen in de projecten die worden getoond.
Vanuit een volledig persoonlijk en subjectief oogpunt ben ik hier niet gek op het algemene visuele thema. Ik weet niet eens zeker hoe ik moet uitleggen waarom, ik ga gewoon niet voor de grote, gekke look die aan het werk is. Door de Megapolis-typografie en het kleurenschema voelt de site een beetje alsof ik naar tv-graphics uit de jaren 90 staar.
Laten we enkele elementen nader bekijken.
Logo en navigatie
De zijbalk van de site is gewijd aan de navigatie en het logo. De navigatie is eenvoudig genoeg, het is precies waar je het verwacht (een goede zaak) en is eenvoudig gehouden met slechts drie links om uit te kiezen.

Ondanks dat ik de rest van de typografie niet liefheb, vind ik het logo-element eigenlijk wel leuk. De manier waarop de letters allemaal omkrullen en zich aan elkaar aanpassen, is erg leuk. Ik denk dat het als een op zichzelf staand element dichter bij de 'coole' kant van retro blijft en weg van de 'goedkope' kant.
Maar met gekke of gekke lettertypen wil je er zeker van zijn dat je ze spaarzaam gebruikt: minder is absoluut meer. Het veranderen van het andere type op de site en misschien zelfs het vergroten van het logo zou een sterker statement maken dan deze elementen in hun huidige staat.
Wat het patroon op dit gebied betreft, is het zeker logisch met de naam van de site. Ik stel voor om het een beetje subtieler te maken en nogmaals de kleuren te herzien om er een beetje professioneler uit te zien.
Portfolio-inhoud
De primaire kolom aan de linkerkant is een lang scrollend gebied met grote voorbeelden van Dougs werkvoorbeelden. Dit gebied belicht het werk vrij goed en je krijgt snel een gevoel voor de stijl en aanpak van Doug.

Mijn grootste zorg hier is dat de grafische inhoud erg druk kan worden. In de bovenstaande afbeelding is bijvoorbeeld een site te zien die veel patronen combineert. Dit wordt geplaatst over het diagonale patroon van de portfolio-achtergrond, die ook enkele afgeschermde typografische illustraties bevat. Het algehele effect kan een beetje duizelig zijn en kan zeker worden vereenvoudigd.
Hetzelfde effect werkt op het type in deze sectie, ik vind het erg moeilijk om te lezen. Er gebeurt zoveel dat het niet gemakkelijk is voor je ogen om je te concentreren op lezen. Het is heel gemakkelijk om uw plaats en dus uw interesse te verliezen.

Over Pagina
Dit typografische probleem wordt overgedragen naar de pagina Over, die voornamelijk bestaat uit tekstuele inhoud.

Wat de inhoud op deze pagina betreft, is het meeste geweldig. Ik vind het geweldig dat het cv van de ontwerper prominent aanwezig is. Een ding waarvan ik denk dat het hier kan worden heroverwogen, is de volgende paragraaf:
'Ontario. Hoewel ik pas drie jaar echt design studeer, ben ik in St. Clair geweest, ik heb sinds de vroege middelbare school met webontwikkeling geknoeid en heb in de loop der jaren veel opgepikt. Ik ben erg gepassioneerd door mijn werk en leer en experimenteer constant met nieuwe technologieën, technieken en stijlen met mijn werk. ”
Eerlijk gezegd denk ik dat deze paragraaf de ontwerper kort verkoopt. De toon is niet zeker, hij is aarzelend. Het laat de auteur niet ervaren maar junior klinken, alsof hij dit ontwerp nog steeds 'uitzoekt'. Ik zou willen voorstellen deze paragraaf volledig te herschrijven of te schrappen. Blijf uit de buurt van zinnen als 'Ik heb de afgelopen drie jaar pas echt design gestudeerd', waardoor ik het vertrouwen in je ervaring verlies.
Gevolgtrekking
Kortom, dit is een redelijk goed ontworpen site die met succes voldoet aan het doel om het werk van de ontwerper in een positief daglicht te stellen. De grootste ondergang van de site zijn overal typografische problemen. Zowel de lettertypekeuze als de algehele leesbaarheid liggen ver onder wat ze zouden kunnen zijn. Een beetje tijd en moeite op dit gebied zal een lange weg gaan.
Ten slotte moedig ik de ontwerper aan om naar zijn taal te kijken wanneer hij zijn carrière en ervaring bespreekt. Het is goed om eerlijk te zijn, maar gebruik nooit taal die kan worden gezien als zelfspot, als je iemand probeert te overtuigen dat je competent genoeg bent om aangenomen te worden.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.