Web Design Critique # 67: StyleJam
Elke week bekijken we een nieuwe website en analyseren we het ontwerp. We zullen wijzen op zowel de gebieden die goed zijn gedaan als de gebieden die wat werk kunnen gebruiken. Ten slotte sluiten we je af met je eigen feedback.
De site van vandaag is StyleJam, een site met portefeuilles van webdesigners. Laten we eens kijken en zien wat we denken!
Ontdek ontwerpbronnen
Wilt u dat we uw site bekijken? Dien het in voor een toekomstige Design Critique, het duurt maar een minuut. We brengen $ 49 in rekening voor het bekritiseren van uw ontwerp - aanzienlijk minder dan u zou betalen voor een consultant om uw site te bekijken! Meer informatie vind je hier.
Over StyleJam
Met StyleJam kunt u uw persoonlijke webdesignportfolio maken op een zelfstandige URL die u kiest, en deze aanpassen met uw CSS en afbeeldingen. U hoeft niet te leren programmeren, te tekenen voor een hostingservice of uw server te configureren. Het enige wat we niet voor je doen is ontwerpen, dat is jouw vakgebied.
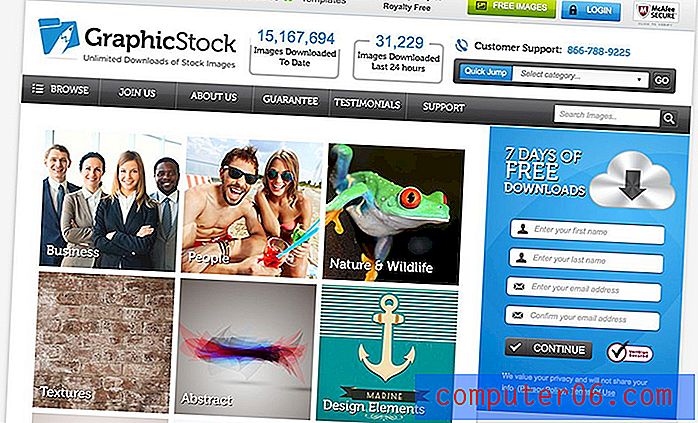
Hier is een screenshot van de homepage:

Eerste indruk
Mijn eerste indruk van StyleJam is positief. Er is veel aan deze site die erg modern aanvoelt, de algehele ontwerpstijl past precies bij wat veel ontwerpers tegenwoordig gaan doen. Het is een strak ontwerp dat veel witruimte gebruikt en blauw gebruikt om een gevoel van professionaliteit over te brengen.
Over het algemeen is het goed begonnen. Er zijn echter een paar kleine problemen en suggesties die ik heb. Laten we de site beetje bij beetje doornemen en kijken wat deze zijn.
Site-logo en slogan

Een van de eerste dingen die mijn aandacht trekt wanneer ik naar deze pagina kijk, is het logo, hierboven weergegeven. Ik zou dit geen hoge prioriteit noemen, maar ik zal wel zeggen dat ik zeker denk dat dit een rework kan gebruiken. Het lettertype VAG Rounded Style lijkt een beetje gedateerd en het penseel werkt niet voor mij. Het maakt het woord 'jam' moeilijk te lezen en ziet er een beetje cartoonachtig uit, wat in tegenspraak lijkt met de professionele stijl die de rest van de pagina volgt. Anders gezegd, het logo valt op de pagina op als iets dat niet helemaal thuishoort.
De slogan in de titelbalk en het logo van de site is iets anders dat niet helemaal lijkt te werken. De zinsnede "Webdesigners. United ”doet me denken dat dit een soort lidmaatschapsclub, gilde of vakbond voor ontwerpers is. Het is een goede slogan, maar niet voor dit bedrijf, dat portefeuilles van webdesigners verkoopt.
Ik stel voor om deze slogan te vervangen door iets dat duidelijk communiceert wat de service is. Als je honderd mensen vroeg wat een site met de slogan: 'Webdesigners. United ”, zou ik wedden dat bijna niemand zou vermoeden dat ze portfoliowebsites hebben verkocht. Gebruik deze criteria bij het bespreken van een nieuwe slogan.
Hoofdkop

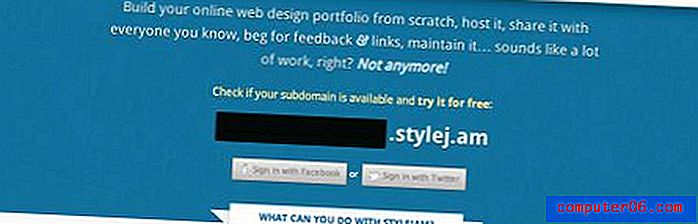
De volgende is wat ik het hoofdkopgebied noem. Dit is een grote blauwe balk met een ingewerkt effect en een vleugje textuur. Het is een leuk effect dat echt je aandacht trekt. Het kleine spandoek onderaan is een leuke touch, hoewel wit op wit bijna geen contrast oplevert.
Mijn belangrijkste probleem hier is een onmiskenbaar gevoel van leegte. Er is hier een enorme ruimte die gewoon onderbenut aanvoelt. Het smeekt om een groot beeld, een grote kop of beide.
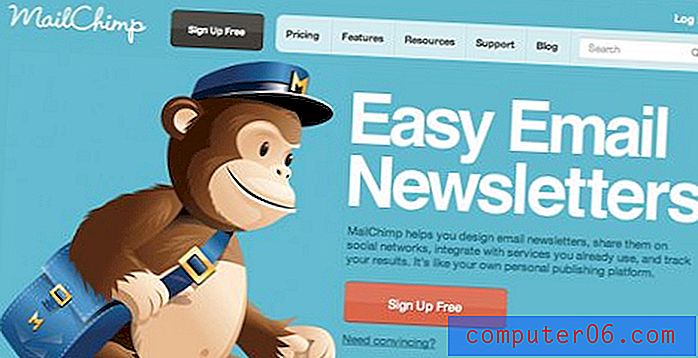
Ik gebruik Mail Chimp constant als voorbeeld omdat hun ontwerpers meestal zo perfect zijn. Bekijk de koptekst die momenteel op hun site staat.

Kijk naar die grote kleurrijke afbeelding die je aandacht trekt en vervolgens wordt versterkt door een glasheldere oversized boodschap: Easy Email Newsletters. In minder dan drie seconden na het laden van deze pagina weet ik precies waar de site voor is. Terug naar de StyleJam-kop zie ik alleen kleine tekst in een groot blauw veld. Niets trekt hier mijn aandacht.
Ik zeg niet dat StyleJam een mascotte nodig heeft, zie inspiratie niet als afzetterij. Bekijk in plaats daarvan de Mail Chimp-pagina als een les in basisontwerpprincipes. Als we deze suggesties gebruiken, kan het StyleJam-koptekstontwerp veranderen in zoiets als dit:

Het is duidelijk dat je nog steeds moet werken in de sociale links, het invoervak, enz. Maar je begrijpt het wel. Visueel kan de koptekst de pagina veel meer helpen dan deze momenteel is. Hoewel we het over de sociale links hebben, lijken deze knoppen inactief te zijn. Zelfs als je erover beweegt, verandert je cursor niet. Ik zou de Facebook- en Twitter-pictogrammen blauw maken in plaats van wit, wat contrast toevoegen aan de tekst en het zweefprobleem oplossen.

Afbeelding Slider
Ik hou altijd van een goede afbeeldingsschuifregelaar en deze site heeft er een in een zeer aantrekkelijk kader direct onder de kop. Het effect is mooi en geeft de pagina een dynamisch gevoel. De afbeeldingen die voor de schuifregelaar zijn gekozen, zijn echter mogelijk niet de beste. Dit is bijvoorbeeld het eerste dat u ziet:

Toen ik dit zag, dacht ik dat er iets kapot was. Er zweefde een onhandig tekstveld in het midden van de pagina dat gedeeltelijk aan de rechterkant werd afgesneden. Het duurde even voordat ik me realiseerde dat het slechts een screenshot was. Ik stel voor om deze afbeelding te verwijderen en meer visuele inhoud te gebruiken, zoals de dia die zich momenteel in de tweede sleuf bevindt.
Gevolgtrekking
Zoals ik eerder al zei, vind ik het algemene uiterlijk van deze pagina eigenlijk leuk. Het is een aantrekkelijke site die veel belangrijke aspecten goed weergeeft. De bovenstaande suggesties zijn meestal kleine, snelle oplossingen, waarvan sommige grotendeels subjectief zijn.
Het belangrijkste hier is om uw boodschap duidelijk en aantrekkelijk over te brengen. Op dit moment lijkt het bericht een beetje wazig en het kost wat moeite om erachter te komen wat er precies aan de hand is met de site. Verlaag dat werk tot bijna nul en u zult gegarandeerd uw klikfrequentie verhogen.
Jouw beurt!
Nu je mijn opmerkingen hebt gelezen, kun je meedoen en helpen door de ontwerper wat verder advies te geven. Laat ons weten wat je geweldig vindt aan het ontwerp en wat je denkt dat sterker zou kunnen zijn. Zoals altijd vragen we u ook respect te hebben voor de ontwerper van de site en duidelijk constructief advies te geven, zonder harde beledigingen.