8 regels voor het maken van effectieve typografie
Vandaag gaan we iets bespreken dat zowel een hot trend is als tijdloze kunst: typografie. De onderstaande basisregels zullen u helpen om meer bewust te worden van hoe u typografie in uw ontwerpen structureert en gebruikt.
Als u zich bewust bent van deze regels, kan bijna alles wat u maakt met een kop of een belangrijk typografisch element verbeteren. Laten we beginnen!
1. Leer de basis
Je eerste stap naar effectievere typografie is om een beetje over de kunst te leren. Als je de concepten niet kent, zou je kunnen denken dat typografie een vrij eenvoudige discipline moet zijn. Als je het alfabet kent, heb je toch de helft van de strijd gewonnen, toch? Het enige dat overblijft, is om het uiterlijk een beetje te veranderen en je hebt een lettertype! In werkelijkheid is typografie behoorlijk gecompliceerd en is het zowel wetenschap als kunst.
De anatomie van een lettertype omvat zeer specifiek jargon, nauwkeurige metingen en algemene normen die bekend en gerespecteerd moeten worden. Zoals bij veel vormen van ontwerpen, kun je alleen wegkomen met het overtreden van een regel als je het goed kent en het opzettelijk doet om een statement te maken.
Een van de beste plaatsen om online te leren over typografie is I Love Typography, een blog gewijd aan mooi type. Hier is een afbeelding van ILT met enkele termen waarmee u zich vertrouwd moet maken:

Zoals je kunt zien, wordt het snel ingewikkeld om mooie letters te maken. De bovenstaande afbeelding doet uitstekend werk om deze termen visueel uit te leggen, maar dit is geenszins een uitputtende lijst van de termen en concepten die u nodig heeft om vertrouwd mee te raken. Zo komen termen als x-height, kerning en baseline niet eens aan bod in de afbeelding. Om al deze dingen beter te begrijpen, moet u een paar minuten besteden aan het doorbladeren van een typografische woordenlijst.
Waar is het voor?
Het antwoord op deze vraag is duidelijk: 'Omdat je een ontwerper bent!' Als je regelmatig ontwerpen maakt die woorden gebruiken, verdiep je je in typografie, of je dat nu van plan bent of niet. Als u wat tijd neemt om de basisprincipes te leren, zult u zich veel meer bewust worden van de kenmerken van de lettertypen die u kiest en de manier waarop u tekst als kunst gebruikt.
2. Let op je kerning
Dit bericht is niet bedoeld als een uitgebreide studie van typografie, dus ik zal elk van de bovengenoemde termen niet in detail onderzoeken. Spatiëring is echter iets dat veel ontwerpers, nieuw en oud, volledig over het hoofd zien. Ik besprak dit onderwerp onlangs met de senior art director van een grote damesmode-website. Het enige dat haar het meest frustreerde over de ontwerpers onder haar, is hun consistente gebrek aan inspanning met betrekking tot kerning.
Wat is het?
Kerning houdt in dat de afstand tussen twee letters in een bepaald lettertype wordt aangepast. Houd er rekening mee dat dit een ander probleem is dan tracking, waarbij de ruimte tussen alle letters tegelijkertijd wordt aangepast. Je zou kunnen denken dat een duur programma als Adobe Illustrator automatisch alle kerning ellende voor je oplost en dat dit dus geen probleem is dat zich voordoet in je artwork. Denk nog eens na. Bekijk het onderstaande voorbeeld:

Als u niet gewend bent naar kerning-problemen te zoeken, zijn de problemen misschien subtiel, maar ze zijn er. Merk op hoe de hoofdletter "D" in het bovenstaande voorbeeld aanzienlijk opvalt ten opzichte van de rest van het woord. Standaard kunnen veel lettertypen, vooral die met uitgesproken serifs, inconsistente spatiëring bevatten. Dit is meestal geen groot probleem in een alinea of zin, omdat de inconsistente spatiëring als het ware overvloeit in blokken met een kleinere kopie. Als u echter met slechts een paar woorden te maken heeft, zoals in een kop of logo, kunnen slordige kerning-problemen de hele esthetiek vernietigen.
Kerning-problemen kunnen ingewikkeld worden bij het omgaan met weblettertypen en CSS, maar zijn vrij eenvoudig op te lossen als u tekst als een afbeelding maakt (voor afdrukken of web) in Illustrator, Photoshop, enz. Plaats eenvoudig uw cursor tussen twee tekens en gebruik de optie (PC = alt) -toets in combinatie met de linker- en rechterpijltoetsen om de afstand aan te passen. Vergeet niet om niet zozeer op de letters te focussen als wel op de negatieve ruimte tussen de letters. Probeer deze ruimte visueel consistent te maken in het hele woord of de zin.
3. Pas op voor lettertypecommunicatie
Lettertypeselectie mag nooit een willekeurig proces zijn. Gewoon door uw hele bibliotheek bladeren om een lettertype te vinden dat u bevalt, levert zelden een effectief resultaat op. De reden is dat er een inherente psychologie is verbonden aan bepaalde soorten lettertypen. Bekijk de volgende voorbeelden om te zien wat ik bedoel:

Als je scherpzinnig bent, lijken deze lettertypeselecties erg slecht. De reden is dat er een groot verschil is tussen de visuele persoonlijkheid van de lettertypeselecties en de woorden die ermee zijn geschreven. Je zou bijna nooit de meest vooraanstaande ultieme vechtkampioen ter wereld zien uitroepen in een mooi scriptlettertype. Op dezelfde manier zou u Cooper Black waarschijnlijk nooit gebruiken voor uw huwelijksuitnodigingen. We zijn eraan gewend geraakt dat we verschillende soorten lettertypen zien die voor bepaalde doeleinden worden gebruikt.
Elk lettertype communiceert bepaalde kenmerken op zowel bewust als onbewust niveau. Twee van de belangrijkste communicatiegebieden zijn geslacht en tijdperk. Bekijk de onderstaande voorbeelden eens.

Merk op hoe de eerste twee lettertypen een specifiek vervlogen tijdperk sterk communiceren. Evenzo hebben de volgende twee lettertypen elk sterk geassocieerde geslachtsgebonden kenmerken. Dikke lettertypen met harde randen zien er meestal mannelijker en mannelijker uit, terwijl ronde, dunne lettertypen er vrouwelijk en meisjesachtig uitzien.
Dit lijkt allemaal een beetje voor de hand liggend, maar je typografische vaardigheid zal met grote sprongen verbeteren als je in staat bent om deze kennis uit het impliciete en instinctieve deel of je brein te halen en om te zetten in expliciete en opzettelijke actie.
Meer over lettertypen
Voor meer informatie over specifieke typen lettertypen, bekijk Adobe's type-indelingstabel.

4. Uitlijning
Uitlijning is een uiterst belangrijk concept in typografie. Om de een of andere reden neigen niet-ontwerpers alles instinctief te centreren. Ergens in het leven leren we dat als iets gecentreerd is, het in evenwicht is en daarom beter. In het midden is uitlijning in het midden de zwakste, moeilijkst te lezen uitlijning en moet zeer selectief worden gebruikt.

De eerste twee alinea's hierboven zijn links uitgelijnd. Dit is hoe we gewend zijn te lezen, omdat dit over het algemeen het formaat is dat we zien in boeken, tijdschriften, enz. De gecentreerde alinea's zijn veel moeilijker te lezen vanwege het ontbreken van een harde rand. Er is geen consistent start- of stoppunt voor elke lijn, dus je ogen nemen even de tijd om zich aan te passen aan elke nieuwe lijn. Het verschil is in de praktijk subtiel, maar in principe enorm.
Dit betekent niet dat u altijd alleen de uitlijning links moet gebruiken. Zorg ervoor dat u zich voortdurend afvraagt hoe belangrijk leesbaarheid is versus de specifieke esthetiek die u mogelijk probeert te bereiken. Idealiter zouden deze principes altijd samenwerken, maar in werkelijkheid zijn ze vaak tegengestelde krachten die op de een of andere manier een compromis vereisen.
Een ander ding om op te letten is het mengen van uitlijningen. Welke uitlijning u ook kiest, probeer consistent te zijn in uw hele ontwerp. Het is vaak (hoewel niet altijd) gepast om een kop in het midden uit te lijnen over een links uitgelijnde kopie, maar experimenteren met gemengde uitlijningen daarbuiten kan resulteren in een visueel onoverzichtelijke en verwarrende pagina.
Bekijk het onderstaande artikel voor meer informatie over het uitlijnen van lettertypen.
Type-uitlijningen voor het web kiezen

5. Kies een goed secundair lettertype
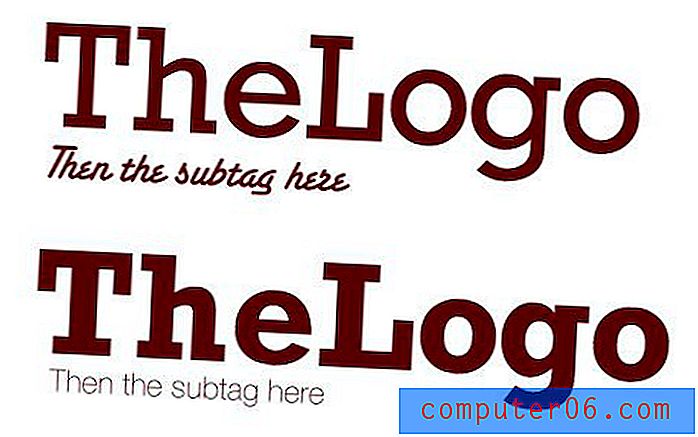
Nadat je een primair lettertype hebt gekozen, is de volgende stap het kiezen van een ander lettertype dat het accentueert. Dit is in tegenstelling tot een lettertype dat in strijd is met de primaire keuze.

Er zijn verschillende problemen met het eerste voorbeeld in de bovenstaande afbeelding. Ten eerste zijn de gekozen lettertypen erg slecht. Het ondersteunende lettertype is sierlijker (en moeilijker te lezen) dan het primaire lettertype! Dit doet afbreuk aan het primaire lettertype en moet worden vermeden. Zelfs als het eerste probleem geen probleem was, lijken de twee lettertypen gewoon te dik op elkaar om samen te worden gebruikt. Hoewel ze qua stijl drastisch verschillen, biedt hun vergelijkbare slaggewicht niet genoeg visueel contrast tussen de twee.
De tweede afbeelding gebruikt beter contrasterende lettertypen en gebruikt een dunner, eenvoudiger lettertype voor de subtag. Je lettertypen hoeven absoluut niet zo veel contrast te hebben (het effect is opzettelijk overdreven voor het voorbeeld), zorg er gewoon voor dat ze verschillend genoeg zijn om visuele verwarring te voorkomen en dat er meer nadruk wordt gelegd op het primaire lettertype.
6. Grootte is belangrijk
Ik heb in de zes jaar dat ik ontwerper ben heel veel bedrukte promotionele advertenties gemaakt. Een van de dingen die je al heel vroeg leert werken met promotiemateriaal, is dat de krantenkoppen de lezer meteen zouden moeten pakken. Je hebt hooguit een seconde of twee om iemands aandacht te krijgen in de gedrukte wereld. Als u die kans mist, bent u uw potentiële klant kwijt.
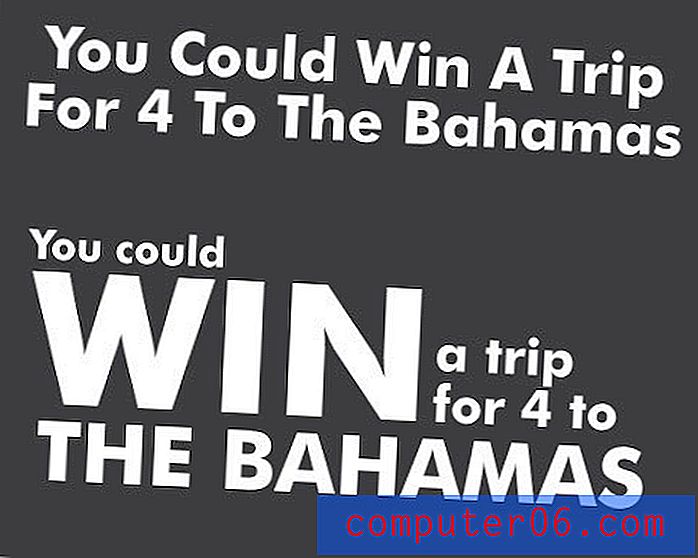
Wat dit praktisch betekent, is dat wanneer u een kop maakt, u deze niet zomaar hoeft uit te typen: ontwerp deze. Beschouw de volgende twee voorbeelden:

De eerste kop vereist dat u elk woord leest om een idee te krijgen van waar de boodschap over gaat. Alles heeft dezelfde grootte, breedte en kleur, waardoor er geen nadruk wordt gelegd op elk deel van het bericht. Het woord 'kan' is net zo visueel belangrijk als het woord 'winnen'.
Daarentegen is de tweede kop veel sterker, ook al gebruikt deze exact dezelfde boodschap. Ik heb de woorden die niet zo belangrijk zijn, beklemtoond en heb echt de woorden geschreeuwd die dat wel zijn. Het probleem met de eerste kop is dat de kijker bereid moet zijn de tijd te nemen om het te lezen. De kunst is dan om de kijker de belangrijke delen te laten lezen zodra ze de kop zien, bijna alsof het per ongeluk is.
Als je naar het tweede voorbeeld kijkt, is het eerste dat je opvalt het woord "WIN" gevolgd door "THE BAHAMAS". Op dit moment, als u de doelgroep bent, hebben we uw interesse gewekt en is het veel waarschijnlijker dat u de tijd neemt om te zien waar dit bericht over gaat.
7. Gebruik typografie als art

Stop met typografie te beschouwen als gewoon koppen en body copy en begin het te zien als een ontwerpelement. Lettertypes zijn zorgvuldig ontworpen en hebben daarom een esthetiek die een waardevolle aanwinst kan zijn voor uw ontwerparsenaal. Dit gaat natuurlijk veel verder dan het bouwen van gezichten met letters. Als u een typografisch ontwerp wilt maken, bedenk dan hoe u aantrekkelijk type als held kunt opnemen.
Ook heb je nooit het gevoel dat je wordt beperkt door de structuur van bestaande lettertypen. Breid de lettertypevormen uit om aan uw behoeften te voldoen. Probeer swirls, textuur, vlekken, spats en al het andere toe te voegen om het uiterlijk van het type op te fleuren.

8. Vind goede inspiratie
De beste manier om te leren effectieve en aantrekkelijke typografie te maken, is door enkele bestaande voorbeelden te vinden en te bestuderen. Hieronder staan enkele geweldige artikelen om online inspiratie op te doen, maar stop daar niet. Goede en slechte voorbeelden van typografie zijn zo dicht mogelijk bij het dichtstbijzijnde fastfoodrestaurant. Houd overal waar u gaat een oogje in het zeil voor wat anderen doen en denk na over waarom het wel of niet goed lijkt te werken.
Prachtige voorbeelden van bloementypografie

40 voorbeelden van mooie typografie in reclame-ontwerp

Prachtige typografische voorbeelden in reclame-ontwerp

50 voorbeelden van vintage typografie

De regels overtreden
Onthoud dat deze regels alleen bedoeld zijn als richtlijnen om u te helpen geweldige typografie te maken. Onderweg zul je merken dat sommige van je beste werk schaamteloos een of meer van de in dit artikel uiteengezette principes overtreedt. Zoals ik eerder zei, het moment waarop je een bepaalde regel in ontwerp volledig begrijpt, is het moment waarop je toestemming hebt om deze te overtreden. Zorg ervoor dat de veronachtzaming niet willekeurig is, maar doelgericht wordt uitgevoerd en om een specifiek doel te bereiken.
Aanvullende bronnen
- Typedia: een gedeelde encyclopedie van lettertypen
- Typofiel
- De elementen van typografische stijl toegepast op het web
- 15 tips om een goed teksttype te kiezen
Regels zijn vaak beperkend, maar ik hoop dat deze acht suggesties uw typografische mogelijkheden met succes hebben geopend.