Hoe u een iPhone- of iPad-model kunt aanpassen
Het is crunch-tijd en een klant wil zijn ontwerp zien zoals het eruit zou zien op een iPhone of iPad. Maak je geen zorgen; er zijn een aantal kant-en-klare mockups op de markt die wachten op uw aanpassing.
Het aanpassen van een mockup is een gemakkelijke manier om te pronken met een ontwerpproject in een realistische omgeving die zeker indruk zal maken op klanten. Het gebruik van een mockup kan anderen helpen om beter te visualiseren hoe het ontwerp er daadwerkelijk uit zal zien met een idee van schaal. (Soms is het gemakkelijk om te vergeten dat niet iedereen een project ziet en zich voorstelt op dezelfde manier als jij.)
Als je nog nooit een mockup hebt aangepast, kan het in het begin een beetje intimiderend zijn, maar we zullen het proces doorlopen.
Ontdek iPad-modellen
Selecteer een model

De eerste stap is het kiezen van een mockup die werkt voor uw projecten en workflow. Opties om over na te denken zijn het bestandsformaat en de grootte, evenals het ontwerp van de mockup en of het uw project zal complimenteren. Sommige mockups worden geleverd met een enkele afbeelding om ontwerpen in te voegen, terwijl andere een meer kit-indeling hebben met meerdere mockups en opties.
Hier zijn een paar goede plaatsen om te beginnen met het zoeken naar een geweldig mockup-ontwerp:
- Mockup Templates heeft een geweldige verzameling gevarieerde, gratis mockups
- 100+ iPhone PSD & Vector Mockups
- 100+ iPad-modellen: PSD's, foto's en vectoren
- 100+ MacBook PSD & Vector Mockups
- 50+ Apple Watch Mockups & Graphics
- 40+ iMac-modellen: PSD's, foto's en vectoren
Denk na over grootte en schaal
Voordat u een mockup koopt of downloadt, moet u bedenken hoe u deze wilt gebruiken. Zal het worden gemaild voor snelle weergave of worden afgedrukt op posterboard voor een boardroompresentatie? Dit zal u helpen bepalen of u een kleinere PSD-mockup kunt gebruiken of een op vectoren gebaseerde versie nodig heeft. (Persoonlijk kies ik altijd voor vector omdat je nooit weet wat er opduikt en ik haat het om op het laatste moment te klauteren.)
De andere overweging van het formaat is hoe comfortabel u bent met de software waarin u het ontwerp gaat bewerken. PSD-versies vereisen een behoorlijke kennis van Adobe Photoshop en het gebruik van lagen, terwijl vectorindelingen doorgaans worden bewerkt in Adobe Illustrator.
Kies een realistische omgeving
De achtergronden van mockups kunnen variëren van een iPhone of iPad op een witte achtergrond tot opties met volledige realistische fotoweergave, zoals een hand die een telefoon vasthoudt.
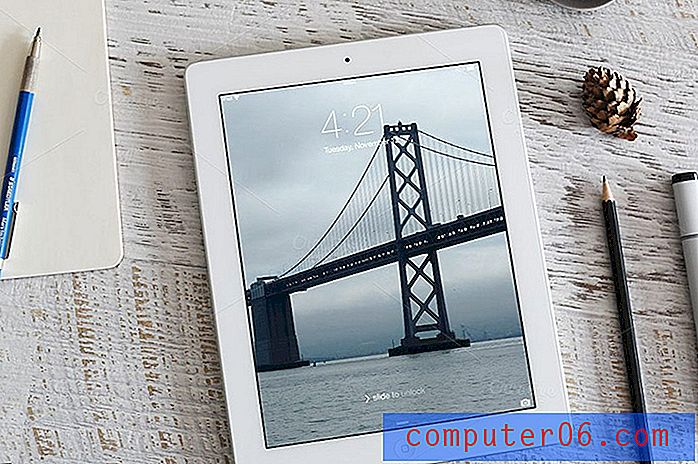
Een realistische omgeving kan een klant helpen het ontwerp voor te stellen zoals het daadwerkelijk zou worden gebruikt - en is een van die presentatietrucs die je kunnen verbazen. Een mockup zonder achtergrond legt de focus uitsluitend op het ontwerp, en dat is waar veel ontwerpers de voorkeur aan geven. Er zijn ook versies in het midden, met iPhone of iPads bovenop achtergrondafbeeldingen die bijna wegvallen, zoals een tafelblad of tegen een subtiel patroon.
Complimenteer het ontwerp
Welke mockupstijl u ook kiest, deze moet het ontwerp aanvullen. Gebruik geen woodgrain-achtergrond voor een op spaties gebaseerd thema; de nevenschikking is schokkend. (Een houtnerfachtergrond met een op de natuur gebaseerd ontwerp zou geschikter zijn.)
Uw ontwerp communiceert niet alleen, maar bij gebruik van een mockup zegt de algehele kwaliteit van de presentatie ook iets over het project.
Bereid uw ontwerp voor
De grootste stap bij het voorbereiden van uw ontwerp voor een mockup is het maken van een kopie voor dat apparaat van dat formaat. Het maakt niet uit in wat voor omgeving je de website of app bouwt.
Voor PSD-mockups kunt u iets eenvoudigs doen als een screenshot van het ontwerp maken.
Voor op vectoren gebaseerde formaten hoeft u er alleen maar voor te zorgen dat de afbeelding groot genoeg is voor wat u van plan bent met de mockup te doen. (Soms is een screenshot niet voldoende.)
Als u voor deze projecten dezelfde softwaresuite gebruikt, zoals Adobe, kan het verplaatsen van een ontwerp naar een mockup net zo eenvoudig zijn als kopiëren en plakken. (Werkelijk!)
Voeg het model en het ontwerp samen
Nadat u een mockup en een ontwerp heeft, wilt u de twee samenvoegen tot één bestand voor volledige aanpassing. Het mooie van de meeste iPhone- en iPad-mockups is dat ze zijn gemaakt om zoveel wijzigingen aan te brengen als je wilt met gegroepeerde en georganiseerde lagen.
Open de mockup en het ontwerp
Mogelijk moet u de mockup uitpakken om te starten. Open het bestand in de juiste software.
Open uw ontwerp of ontwerpvariaties of maak de schermafbeelding die u voor de mockup gaat gebruiken (dit is voor veel beginners de voorkeursmethode om bestandsstructuren minder onhandig te maken).
Leer de bestandsstructuur
Zodra u voor de eerste keer in de mockup van de iPhone of iPad komt, wilt u rondkijken om een gevoel te krijgen voor de bestandsstructuur.
Voeg uw ontwerp toe
Dan ben je klaar om je ontwerp toe te voegen. U wilt een goede set workflow- en bestandspraktijken opzetten, zodat u met gemak een mockup herhaaldelijk kunt gebruiken. Hier is een voorgestelde aanpassingsworkflow:
- Maak een nieuwe map, noem deze op basis van het project en voeg uw ontwerpelementen toe aan de nieuwe map ... of
- Voeg uw ontwerpelementen toe aan de vooraf gelabelde locatie in de mockup (veel mockups bevatten een vooraf ingestelde map)
- Pas de plaatsing aan zodat de mockup zich in de juiste laag bevindt (meestal aan de achterkant)
- Draai, scheef of schaal indien nodig om in de mockup te passen
- Schakel alle onnodige lagen uit
- Sparen
Gevolgtrekking
Dus, waar vind je een iPhone- of iPad-mockup van hoge kwaliteit? Wat mag u verwachten te betalen?
Je kunt hier enkele van de beste mockups vinden (alle afbeeldingen in dit bericht komen uit deze collecties):
- 100+ iPhone PSD & Vector Mockups
- 100+ iPad-modellen: PSD's, foto's en vectoren
- 100+ MacBook PSD & Vector Mockups
- 50+ Apple Watch Mockups & Graphics
- 40+ iMac-modellen: PSD's, foto's en vectoren
Mockups variëren in prijs van gratis tot kits met meerdere versies in schaalbare formaten die doorgaans minder dan $ 20 kosten. (Veel gratis versies zien er geweldig uit, maar zijn alleen geschikt voor digitale weergave.) U zult veel gebruik maken van deze tools en door een gemeenschappelijke set mockups te gebruiken, wordt het voorbereiden van ontwerpen een onderdeel van uw workflow.