Top 5 Design Trends van 2017 (So Far!)
Als je goed kijkt, kun je de evolutie van webdesign bijna zien gebeuren. Een paar designtrends zijn naar voren gekomen als de must-have-elementen van 2017 (tot nu toe) met interessante typografie, kleur en navigatiepatronen die voorop lopen.
Dus nu we halverwege 2017 zijn, laten we ons een beetje concentreren op ontwerpinspiratie en een blik werpen op de toptrends van het jaar tot nu toe. Moet je dit allemaal opnemen? Absoluut niet! Maar een van de twee, zorgvuldig gekozen, kan uw ontwerp echt een actueel, up-to-date gevoel geven.
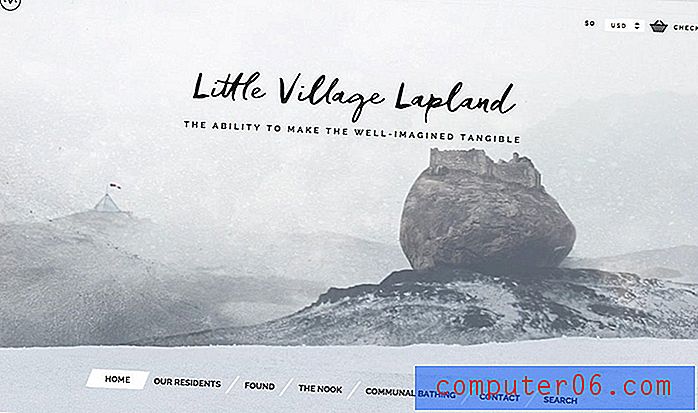
1. Typografie in gedeelde ruimtes


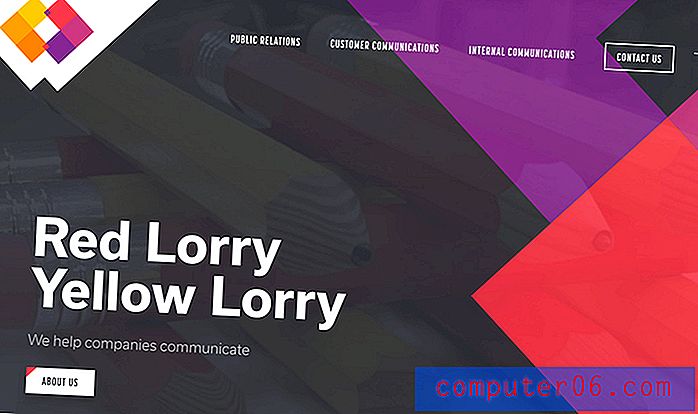
Ontwerpers breken de regels van typografie door letters over meerdere elementen uit te breiden. Type kan zich uitstrekken over twee vakken in een esthetiek met gesplitst scherm of inbreuk maken op de ruimte van een ander ontwerpelement, zoals een afbeelding.
Het resultaat kan hoe dan ook verbluffend zijn.
Maar dat is niet eenvoudig. Typografie in gedeelde ruimtes is een visueel interessante manier om gebruikers door inhoud te trekken en stroom in het ontwerp te creëren. In combinatie met geïnteresseerde lettertypen of extra grote lettertypen, kan typografie in gedeelde ruimtes een dramatische impact hebben. De extra nadruk op het lettertype omdat het op meerdere spaties wordt gelaagd, markeert de woorden en creëert een brandpunt in het ontwerp.
Om optimaal gebruik te maken van de ontwerptrend, heb je een klein beetje berichten nodig en een afbeelding en achtergrondpaar met vergelijkbare kleuren, zodat het type gemakkelijk over het hele canvas kan worden gelezen.
Kies in de meeste gevallen voor zwarte of witte letters op de achtergrond. Dit is een vrij complex ontwerp dat gebruikers kunnen verteren - zelfs als het er misschien vrij eenvoudig uitziet - en leesbaarheid moet een eerste zorg zijn.
Focus op visuele flow met dit type ontwerppatroon. Bedenk welke delen van het ontwerp het belangrijkst zijn voor gebruikers om een gelaagd achtergrond- en beletteringseffect te creëren.
Lees meer over de trend en bekijk nog meer voorbeelden, plus een inleiding over het werken met ontwerpen met gesplitst scherm.
2. Poly-vormen


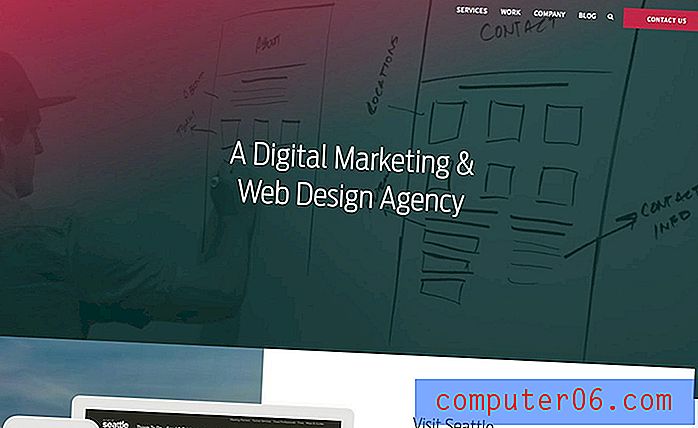
Bijna overal waar je kijkt, gebruiken ontwerpers veelhoeken op interessante manieren. Van vormen die het hele ontwerp vullen tot eenvoudige overlays tot hoekeffecten, poly-vormen zijn bijna overal.
Het leuke van deze designtrend is dat hij zo veelzijdig is. Polyvormen kunnen worden toegevoegd aan bijna elk ontwerpoverzicht, over video of foto's en met elk kleuren- of typografiepalet. (Het is de perfecte vernieuwing als je een huidige website wilt vernieuwen.)
Weet u niet zeker wat kwalificeert als een polyvorm? Veelhoeken zijn vormen die in de elementaire geometrie worden gedefinieerd als een 'planfiguur die wordt begrensd door een eindige ketting van rechte lijnsegmenten in een lus om een gesloten veelhoekige ketting te vormen'. De vormen kunnen een willekeurig aantal zijden of oriëntatie hebben, kunnen gevuld of hol zijn en kunnen paden en lijnen hebben die elkaar kruisen. Veelhoeken zijn meestal platte, tweedimensionale vormen, hoewel in website-projecten sommige veelhoeken beweging verplaatsen en meer 3D-kenmerken lijken te hebben.
Polyvormen kunnen nogal wat ontwerpinspiratie bieden. Gebruik ze voor divots of elementen van de gebruikersinterface, om navigatie aan te moedigen of om visueel interessant te zijn wanneer andere afbeeldingen enigszins flauw zijn.
Lees meer over de trend en bekijk nog meer voorbeelden.
3. Verlopen


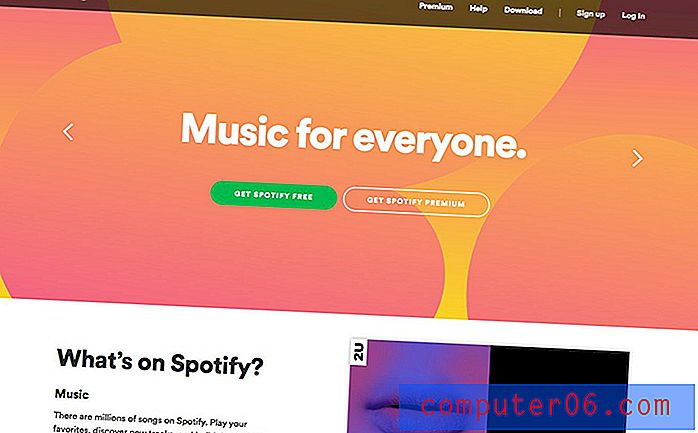
Een van de meest trieste onderdelen van de platte ontwerptrend was het verlies van verlopen in ontwerpprojecten. Maar ze zijn op een grote manier terug. (Veel lof gaat naar Spotify voor het gebruik ervan in hun visuele identiteit.)
Verlopen verschijnen overal en op elke denkbare manier - achtergronden, als kleuroverlays en in elementen van de gebruikersinterface. De ontwerpinspiratie van vandaag voor verlopen is echter een beetje anders dan het pre-platte ontwerptijdperk. In plaats van subtiele gradiënten die vervagen tot zwart of wit, zijn deze gradiënten vetgedrukt en bevatten ze vaak twee kleuren.
Hoewel een goed verloop in bijna elk deel van het ontwerp kan werken, werken monotone verlopen vaak het beste voor kleinere elementen en twee kleurvariaties voegen de meeste pop toe aan grote ontwerpstukken, zoals afbeeldingen of achtergronden.
Lees meer over de trend en bekijk nog meer voorbeelden en bekijk enkele leuke manieren om verlopen te gebruiken voor kleuroverlays.
4. Vetgedrukte kleuren


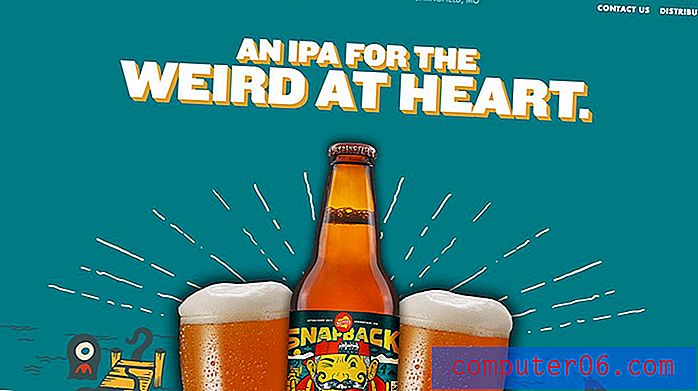
Grote, gedurfde kleurkeuzes lijken overal te zijn, en niet alleen in het gebruik van verlopen. Heldere achtergronden, vetgedrukte knoppen en accentkleuren die van het scherm lijken te springen, zorgen ervoor dat de ogen kunnen landen.
Enkele van de grootste trends in kleur zijn misschien zelfs dingen die u niet zou verwachten: neonkleuren en kleurlettertypen.
Hier zijn een paar tips voor het gebruik van gedurfde kleuropties die werken:
- Gebruik de helderste kleuren uit het palet van uw merk.
- Gebruik kleur om een statement te maken.
- Felle kleuren zorgen voor mooie accenten.
- Kunt u geen manier vinden om een gedurfde kleur te gebruiken? Neem de tinten op in afbeeldingen en foto's.
- Combineer gedurfde kleuren met zwart en wit voor maximale impact.
- Gebruik kleur met intentie en doel.
Lees meer over gedurfde kleurentrends, zoals neonkleuren en kleurlettertypen.
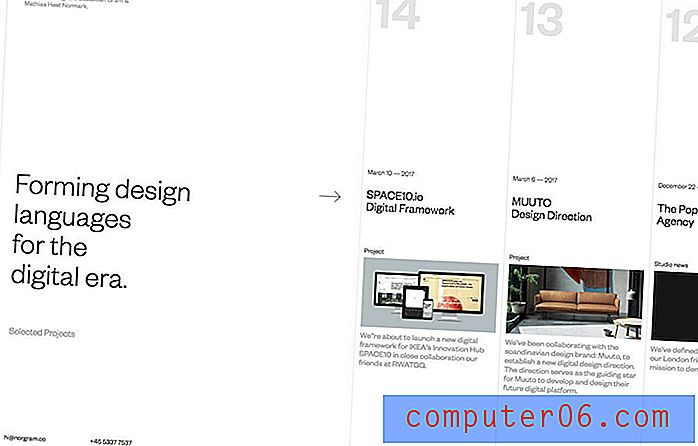
5. Experimentele navigatiepatronen


Hoewel het niet altijd wordt aanbevolen om navigatiepatronen door elkaar te halen en te ver weg te lopen van menu's die aan de bovenkant van het scherm zijn verankerd, kan het voor sommige website-ontwerpen werken. In feite was 2017 tot dusver het jaar van experimentele navigatie, met tal van websites die zijnavigatie, bodemnavigatie gebruiken en op zoek zijn naar nieuwe kijk op verborgen, scrollende en pop-outopties.
En hier is het ding: het lijkt te werken.
Alleen u weet het zeker - ga altijd terug en verdiep u in uw analyses om ervoor te zorgen dat een navigatiewijziging nog steeds klikken oplevert - maar meer ontwerpers experimenteren met nieuwe concepten. De truc lijkt te zijn dat navigatie-elementen nog steeds prominent aanwezig moeten zijn op het startscherm (ze groter moeten maken dan normaal als ze zich op een ongebruikelijke positie bevinden) en andere visuele aanwijzingen gebruiken om gebruikers te laten zien wat ze vervolgens moeten doen. Onbekende gebruikerspatronen kunnen snel worden geleerd met hulp.
Lees meer over de trend en bekijk nog meer voorbeelden.
Gevolgtrekking
Hoewel er veel trends komen en gaan, blijven deze hangen. Het lijkt erop dat de rode draad is dat elke trend in verschillende ontwerpcontouren past en niet de hele esthetische stroom inhaalt.
Wat zijn jouw favoriete trends van 2017? Zijn er een van deze trends die u wilt laten verdwijnen? Laten we chatten op Twitter (vergeet niet Design Shack te taggen).