7 UX-ontwerptips voor mobiele apps
Heeft u een mobiel app-project in de maak? Wat is je ontwerpplan? Ben je meteen naar binnen gesprongen of gestopt om na te denken over de ervaring die de eindgebruiker zal hebben wanneer ze de app voor het eerst openen?
Het is misschien de moeite waard om na te denken over een esthetiek met zorgvuldig overwogen technieken voor gebruikerservaring. Veel van de concepten die we zien bij het ontwerpen van websites zijn ook van toepassing op mobiele apps, maar ze kunnen een iets andere vorm of vorm aannemen om beter bij het kleinere schermformaat te passen.
Hier gaan we kijken naar zeven geweldige opties en voorbeelden die u kunt toepassen op het ontwerp van uw eigen mobiele app.
1. Vet, grimmige typografie

Een eenvoudiger type is gemakkelijker af te lezen op een klein scherm, vooral tegen tegenlicht of in slechte omgevingsomstandigheden. Dit feit alleen al helpt te verklaren waarom eenvoudige schreefloze typografie de beste optie is voor mobiele apps.
En hoewel dun een paar jaar geleden was, is de slinger gezwaaid, zodat ontwerpers kiezen voor dikkere slagbreedtes en krachtigere type-opties. Grootte is ook belangrijk. Meer apps gebruiken splash-schermen met een oversized type of startschermen met vetgedrukte letters tegen een contrasterende achtergrond om gebruikers te helpen betrokken te raken bij en te navigeren door de app.
Het leuke van deze trend is dat er een duidelijke focus is op leesbaarheid. (Wat is het punt van alle tekst, toch?) Het enige deel van deze trend om op te letten is het gebruik van te veel hoofdletters, woorden of woordgroepen. Hoewel hoofdletters een leuke optie kunnen zijn voor een enkel woord, zoals "SUNNY" in de The Weather Channel-app hierboven, kan dit lastig zijn voor langere tekstblokken.
Houd rekening met twee dingen om deze trend te gebruiken:
- Typografie en taal moeten eenvoudig zijn.
- Het contrast tussen de achtergrond en belettering moet intens zijn voor maximale leesbaarheid.
2. Lagen en diepte

Material Design is keer op keer benadrukt als een van de belangrijkste designtrends van dit jaar. En daar is een goede reden voor.
Ten eerste is het het ontwerpplatform dat Google heeft aangenomen. Als een reus zich met iets bezighoudt, zullen er zeker nog vele volgen. (En dat zijn ze ook.) Ten tweede is het een zeer intuïtief concept met een gebruiksvriendelijk interfaceontwerp dat ook nog eens prettig is voor de ogen.
Een van de meest opvallende onderdelen van Material Design is het maken van lagen om gebruikers te helpen bij het ontwerp. Het is het enige stuk materiaal dat echt overal opduikt in interfaces, ook in Apple-apps.
De truc om deze lagen te laten werken, is subtiliteit. Lagen stapelen zich op met kleine (bijna onzichtbare, maar natuurlijk ogende) schaduwen om elementen te onderscheiden. Deze lagen zijn ook interactie-aanwijzingen. De basislaag of achtergrond is het informatieportaal en de bovenste lagen bevatten interactietools.
Kijk bijvoorbeeld naar Uber hierboven. De kaart staat onderaan het scherm. Tik op de ophaallocatieknop om een adres in te stellen of ga naar de adreslagen hierboven om van locatie te veranderen. Elke laag biedt de gebruiker meerdere manieren om met de app te werken.
3. Monotone kleurenschema's

Het gebruik van één kleur met zwart-witte accenten is een geweldige manier om visuele interesse te creëren op een klein scherm. Kies voor een heldere, opvallende of ongebruikelijke kleuroptie om het meest op te vallen. Of bouw verschillende van dergelijke opties in de interface in en geef gebruikers controle over het kleurenschema.
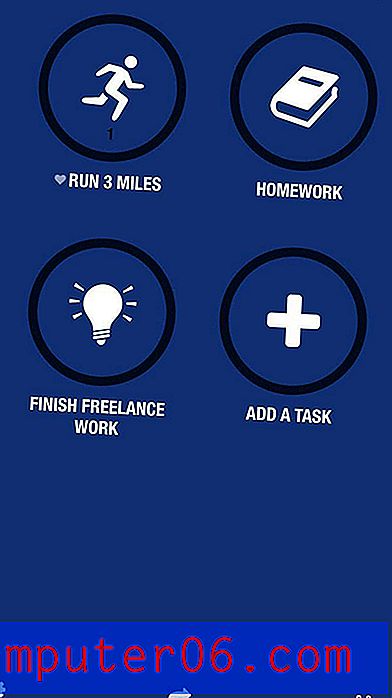
Dat is precies wat de Streaks-app hierboven doet. Het concept is zo eenvoudig - stel doelen en de app herinnert je eraan de taken af te vinken. De gebruiker kan een achtergrondkleur instellen op basis van een taakgroep en eenvoudige meldingen herinneren u aan dingen die u zou moeten doen.
De kleur, iconografie en het eenvoudige type zijn een opvallende combinatie die gemakkelijk te lezen en aan te spreken is. Het ontwerp is zo gestroomlijnd dat je bijna meer taken aan je takenlijst wilt toevoegen.
4. Focus op micro-interacties

En over interacties gesproken, elke goede app bevat naadloze micro-interacties. Micro-interacties zijn die kleine aanwijzingen die onopgemerkt kunnen blijven, maar die een essentieel onderdeel zijn van hoe gebruikers omgaan met of vertrouwen op specifieke apps.
Micro-interacties moeten worden ontworpen om de gebruiker te helpen iets te doen. Van een sms-melding tot een alarm tot een soort van sociale media, deze kleine divots zijn overal. En ze zouden één ding moeten doen: verras de gebruiker.
In de eenvoudigste bewoordingen hebben micro-interacties de neiging om drie dingen te doen:
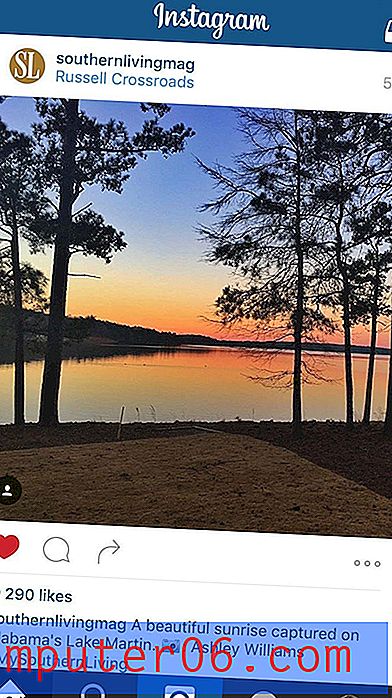
- Communiceer feedback, zoals iets leuk vinden op Instagram
- Zie een actie, diezelfde "like" resulteert in een rood worden van het hart
- Helpt de gebruiker iets te doen of te zien, zoals een melding dat je afbeelding geliket is
5. Kaarten, kaarten en meer kaarten

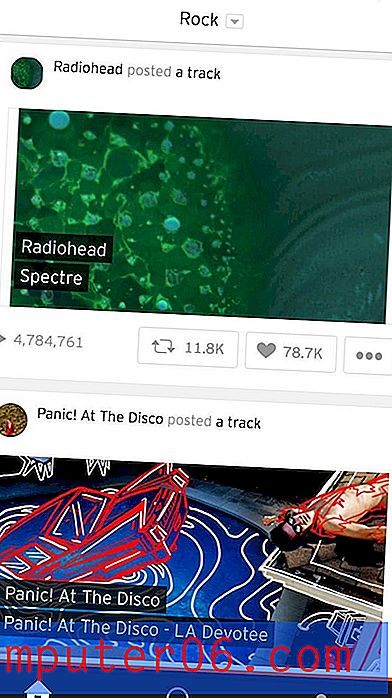
Hoewel de kaartrevolutie misschien met Pinterest is begonnen, blijft de esthetiek aan kracht winnen, mede dankzij Material Design en acceptatie door enorme websites zoals Facebook en SoundCloud (hierboven).
Kaarten zijn een geweldige manier om enorme hoeveelheden inhoud te organiseren en te ontwikkelen op een manier die gemakkelijk te verteren is. Elk element is een eenheid die één ding doet in het ontwerp. Het leuke van deze units is dat ze allemaal iets anders kunnen.
Dus met een kaart kun je misschien een video bekijken en de volgende kaart in de reeks linkt naar een andere app en de kaart daarna bevat een lang tekstblok om te lezen. De andere bonus van kaarten, vooral in apps, is dat ze zo gemakkelijk te gebruiken zijn. De meeste apps verdelen het scherm in tweeën voor twee kaarten, zoals SoundCloud, of gebruiken één kaart per schermformaat, zodat alles wat je aanraakt je naar het gewenste element brengt. (Geen zorgen over "dikke vingers" hier!)
6. Eenvoudige navigatie

Verborgen menu's, pop-out navigatie en grote knoppen zijn een groot probleem. Het aantal apps met navigatie op het startscherm neemt af. Bijna iedereen verhuist naar een verborgen stijl om het meeste uit elke centimeter waardevolle schermruimte te halen.
En gebruikers lijken het niet erg te vinden. Ze hebben het idee van een knop overgenomen om de navigatie vrij eenvoudig weer te geven. De truc is ervoor te zorgen dat wanneer dit navigatie-element wordt bekeken, het zeer functioneel is.
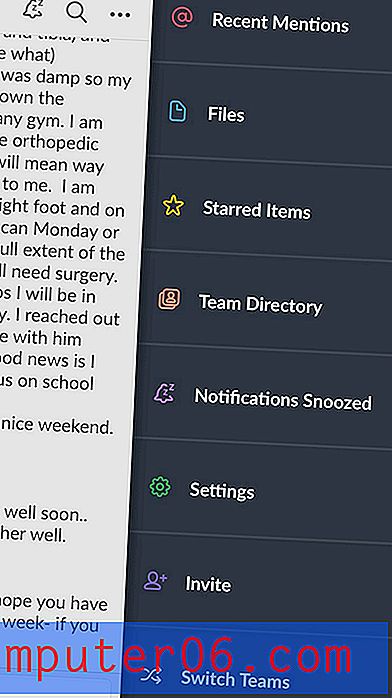
Slack is hiervan een van de beste voorbeelden. Het heeft eigenlijk navigatie die uit de linker- en rechterkant van het scherm springt. De belangrijkste app-functionaliteit komt uit de rechterkant (hierboven), maar navigatie specifiek voor je kanaal is in het linkermenu.
7. Touches of Animation

Flitsen van animatie zijn die extra speciale toets die uw app buitengewoon kan maken. Animatie kan de bruikbaarheid vergroten, de gebruiker focus geven en dienen als een genotpunt.
Omdat u niet noodzakelijkerwijs kunt verantwoorden waar gebruikers toegang krijgen tot een app - en wat voor soort internetverbinding ze hebben - is het belangrijk om animaties in te bouwen die klein, lichtgewicht en niet afhankelijk zijn van connectiviteit.
Strava zit boordevol kleine animaties. (Zo klein dat je ze misschien zou missen als je niet oplet.) Er zijn coole overgangen tussen schermen, zoals de hierboven weergegeven uitdagingsoptie. Kaartpunten bevatten een pulserende animatie en je kunt zelfs zien hoe je stip langs paden beweegt terwijl je activiteiten volgt.
Gevolgtrekking
Wanneer u nieuwe manieren overweegt om een mobiele app tot leven te brengen, kijk dan eerst naar de digitale designtrends van die tijd en bedenk dan hoe u deze op kleinere schaal kunt toepassen. Wat je misschien zal verbazen, is dat kleiner denken, eigenlijk ook groter ontwerpen kan omvatten (in termen van schaal toch).
Met welke trends in app-ontwerp ben je het meest verliefd? Zijn er nog andere trends die je gewoon wilt laten verdwijnen? Laat het me weten op Twitter (tag @carriecousins en @designshack), ik ben altijd op zoek naar nieuwe ideeën om te proberen ... en te vermijden.