10 ontwerptools die u niet gebruikt (maar zou moeten zijn!)
Het lijkt erop dat bijna elke dag een stroom nieuwe ontwerptools op de markt komt. Hoe vaak heb je software met belofte gedownload om te ontdekken dat je ermee stopt na een paar keer inloggen?
Dat is niet het geval bij de tools in deze lijst. We hebben enkele van de beste ontwerptools verzameld - sommige gratis, sommige betaald - die je graag zult gebruiken. En we wedden goed geld dat je nog nooit van een aantal van hen hebt gehoord!
Verken Envato Elements
1. Adobe Spark

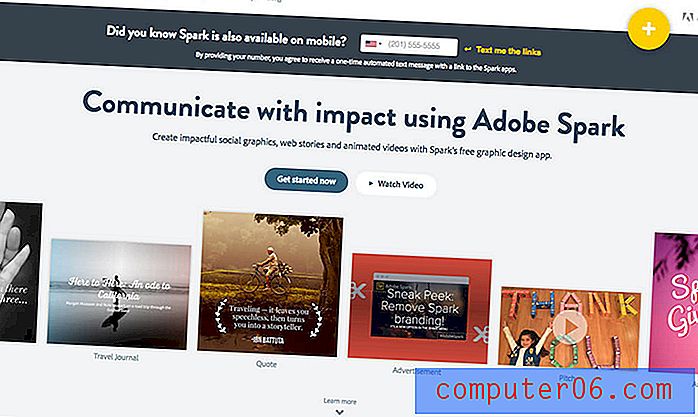
Adobe Spark is een kleine webapp waarmee u elementen kunt maken waarmee u uw werk snel en gemakkelijk kunt promoten. Van eenvoudige webpagina's tot afbeeldingen van sociale media (die perfect zijn aangepast) tot eenvoudige video's of een meme, deze tool heeft alles wat je nodig hebt op één plek.
Het zit boordevol startelementen, zoals coole stukjes typografie en achtergrondafbeeldingen. Het beste is echt dat je je foto's of tekst erin kunt stoppen en binnen enkele minuten een deelbaar element kunt verwijderen. (Bovendien kunt u rechtstreeks vanuit de Spark-app delen.) Het is de ideale tool om uw ontwerpwerk te promoten zonder er veel tijd aan te besteden. Als extra bonus bevat het ook een app voor het onderweg creëren.
Kosten: gratis; Adobe Creative Cloud-gebruikers krijgen een paar extra functies en whitelabel-branding.
2. Factuur

Facturering en facturering is een van de minst leuke onderdelen van freelance werk of het bezit van een klein bureau. Invoicely is een eenvoudig te gebruiken factureringstool waarmee u in een paar minuten per dag klanten en facturering kunt volgen. U kunt ook betalingen accepteren, tijd en uitgaven bijhouden en alles is zichtbaar in eenvoudige rapporten. (Het voelt bijna alsof je een boekhouder hebt aangenomen!)
Bovendien is het ontwerp strak, zodat u weet dat elke klant een factuur krijgt die er ook geweldig uitziet.
Kosten: gratis basisplan; plannen met volledige functionaliteit beginnen bij $ 9, 99 per maand
3. WebGradients

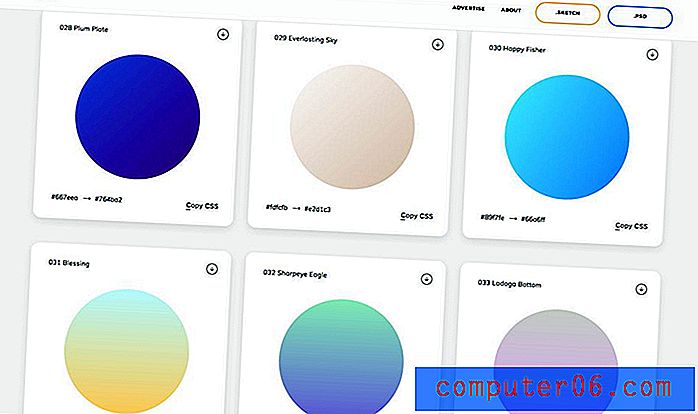
We hebben al vastgesteld dat gradiënten terug zijn en misschien wel een van de grootste ontwerptrends van 2017 zijn. WebGradients is een hulpmiddel om u te helpen stijlvolle, trendy en mooie gradiënten voor projecten te creëren zonder een misstap te maken in een opzichtig kleurenpalet.
De website bevat een verzameling van 180 lineaire verlopen die u kunt gebruiken als inhoudsachtergronden in elk deel van uw website. Kopieer gewoon CSS3 crossbrowser-code of download een .PNG-versie. Als bonus zijn er pakketten voor Sketch en Photoshop.
Kosten: gratis
4. Figma

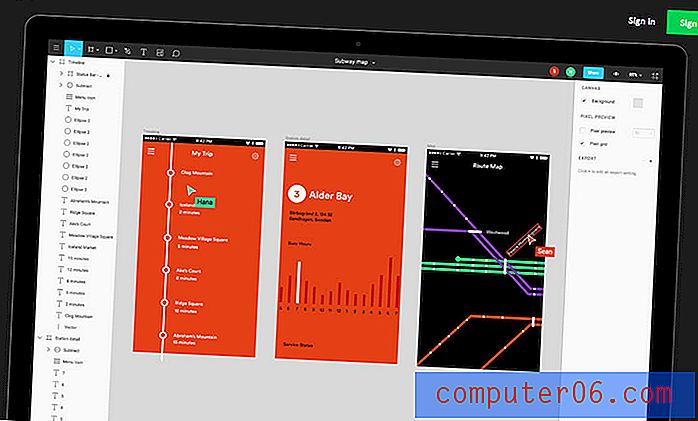
Figma is een gezamenlijke prototyping-app voor teams. Het leuke van de tool is dat je alles in de browser kunt ontwerpen. Er zijn geen uploads, downloads of zorgen over het werken met de verkeerde versie. Figma heeft ook een presentatiemodus - het enige wat je hoeft te doen is de link delen - om projecten te presenteren aan klanten of andere teamleden.
Stel je voor: terwijl je aan het app-ontwerp werkt, kan een tekstschrijver microcopy schrijven en kan een ontwikkelaar de bruikbaarheid onderzoeken ... en dat allemaal tegelijk. Daarom groeit Figma in gebruik.
Kosten: gratis startersaccount; vanaf $ 12 per maand voor teams
5. Lettertypekaart

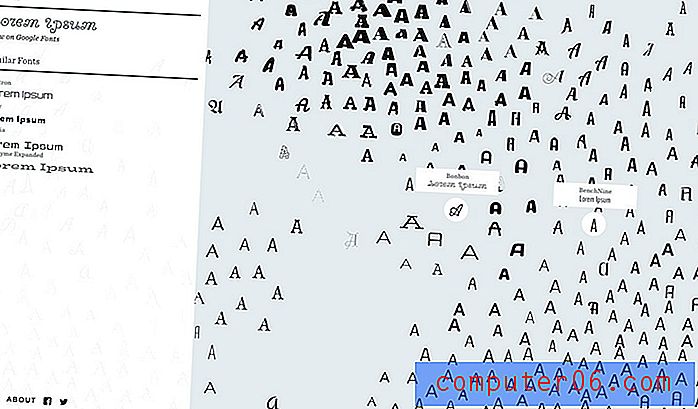
Het zoeken naar een lettertype kan een zware taak zijn. IDEO's Font Map gebruikt kunstmatige intelligentie om een op font gebaseerde visualisatie te creëren die best cool is. U kunt bijna 750 lettertypen bijna in één oogopslag zien en vergelijkbare lettertypen vinden.
Klik op een willekeurige letter op de kaart om naar dat lettertype te springen en link vervolgens naar Google Fonts als je het wilt gebruiken.
Kosten: gratis
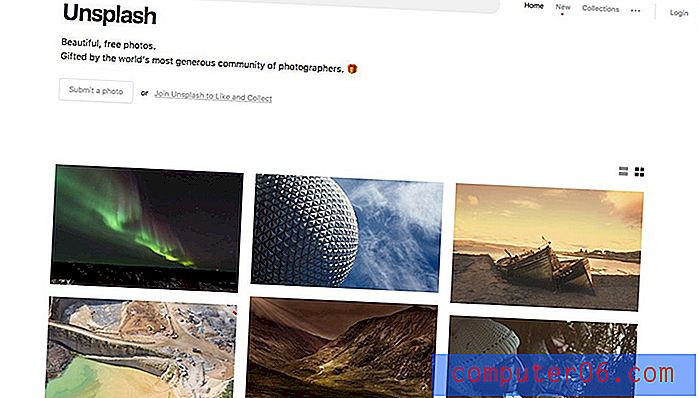
6. Unsplash

Unsplash is een stockfotografie-website, waar geen van de afbeeldingen op een cliché-voorraad lijkt. Samengesteld als een kunstgalerie Unsplash-afbeeldingen hebben een aparte stijl die gemakkelijk te gebruiken is en voortdurend wordt bijgewerkt.
Bovendien is elke foto op de site gratis te gebruiken, hoe je hem ook wilt gebruiken. Ontwikkelaars kunnen ook profiteren van de Unsplash-API om foto's op te nemen in een aantal projecten (u hoeft zich alleen maar te registreren).
Kosten: gratis, maar deel altijd de liefde met Creative Commons-attributie
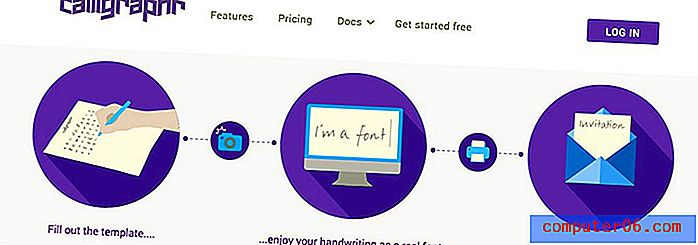
7. Calligraphr

Heb je ooit letters nodig die je niet kon vinden, maar op papier kon schetsen? Deze kleine app verandert je handschrift in een lettertype dat je in projecten kunt gebruiken.
Hoewel dit geen tool is die u waarschijnlijk altijd zou gebruiken, kan het een leuke manier zijn om iets speciaals aan een project toe te voegen.
Kosten: gratis voor één lettertype tegelijk
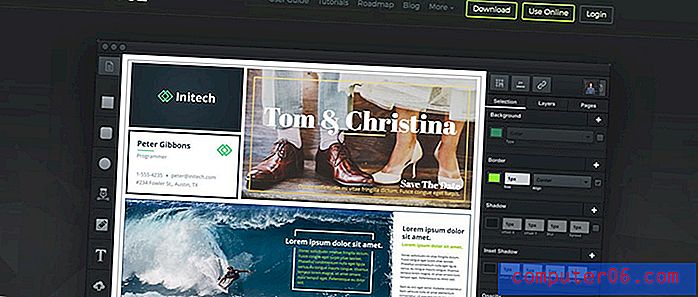
8. Vectr

Vectr is vrij nieuw, maar is een waardevol hulpmiddel voor elke ontwerper die op vectoren gebaseerde bestanden wil maken. Met de tool kunnen gebruikers vectorafbeeldingen maken in een platformonafhankelijke omgeving - desktop of cloudgebaseerd. Ontwerp logo's, kaarten, brochures, mockups van websites, presentaties of wat u maar kunt bedenken met een snel te leren interface.
Hier is het beste deel, met Vectr kunt u ontwerpen in realtime delen om samenwerking een fluitje van een cent te maken, zelfs als u niet met mensen op dezelfde locatie werkt.
Kosten: gratis
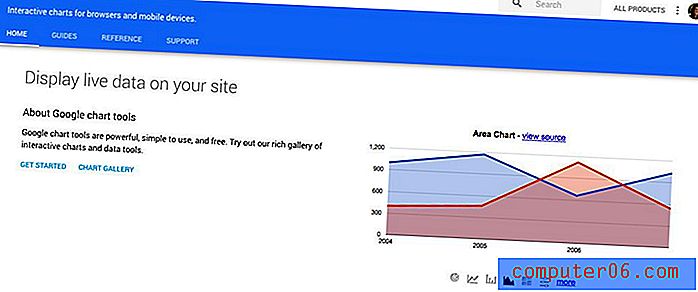
9. Google-grafieken

Met Google Charts kunt u live gegevens weergeven op uw websites, desktop en mobiel. Grafieken zijn overzichtelijk, gemakkelijk te lezen en bevatten krachtige interactieve tools die werken in het steeds veranderende datalandschap van vandaag.
Alles is aanpasbaar en er zijn tal van kaartopties om uit te kiezen. Het beste is dat gegevens live kunnen werken, in realtime met tools voor gegevensverbinding en protocollen in het interactieve dashboard van Google.
Kosten: gratis
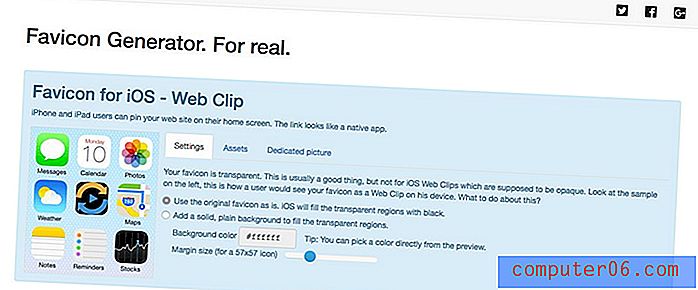
10. Favicon Generator

Vergeet het favicon niet! Deze kleine elementen kunnen frustrerend zijn om te creëren en ervoor te zorgen dat ze in alle browsertypes werken. Favicon Generator is een kleine webgebaseerde tool waarmee u uw favicon kunt controleren om te zien of deze kan worden verbeterd of een favicon kan genereren met behulp van een afbeelding.
De tool test en maakt favicons voor alle browsers, iOS, Android, Windows Metro en meer. Bovendien zijn er slechts twee klikken nodig om te gebruiken.
Kosten: gratis
Gevolgtrekking
Het is geen schande om ontwerptools te gebruiken om workflows te versnellen en het ontwerpen en werken met klanten gemakkelijker te maken. Sommige ontwerpers blijven steken in de 'ik-moet-alles-creëren-van-alles'-mentaliteit en soms kan dat projecten tegenhouden.
Gebruik tools slim zodat ze helpen op gebieden waar je behendig moet bewegen. Probeer deze uit om aan de slag te gaan; hopelijk vind je een paar tools om je designleven gemakkelijker te maken.