15 Web Design Trends om te bekijken in 2020
De gemiddelde levensduur van een website is drie jaar. En ontwerpelementen - zoals kleur en typografie - worden vaak vaker bijgewerkt dan dat. Daarom is het zo belangrijk om de trends in webdesign bij te houden.
Door dit te doen, kunt u vandaag kleine aanpassingen aan uw ontwerp maken, zodat het morgen niet verouderd zal zijn. Dus welke webdesigntrends moet je dit jaar op de uitkijk hebben?
Deze gids helpt u bij het maken van een ontwerpplan voor 2020!
Ontdek ontwerpbronnen
1. Overlappende ontwerpelementen

Elk ontwerpelement hoeft geen eigen container te hebben. Ze kunnen elkaar echt overlappen.
Overlappende ontwerpelementen creëren diepte en dimensie en bieden een eye-tracking pad van het ene element naar het volgende in ontwerpprojecten.
Dit is de vangst van deze ontwerptrend: je moet elementen zo maken en in lagen aanbrengen dat alles leesbaar blijft en 'instort' op een manier die die leesbaarheid op mobiele apparaten behoudt. Anders kan deze trend snel platvallen.

Probeer het: Tourist Guide Card Widget
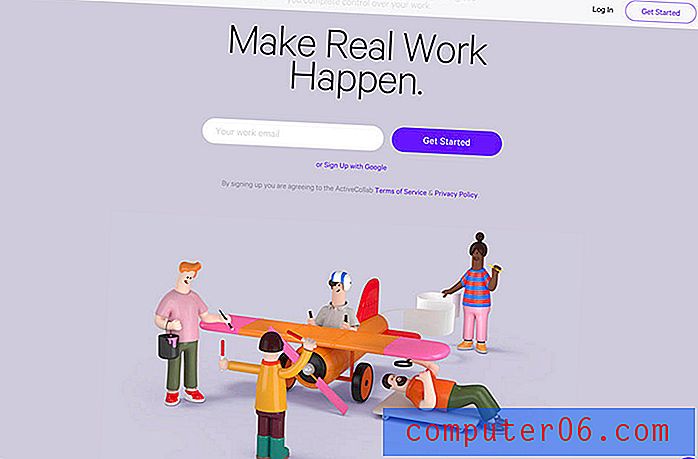
2. Super minimale esthetiek

Een schone startpagina kan gebruikers helpen de rest van het ontwerp te verkennen. Super minimale esthetiek, met name voor homepages, is een trend in grote trending.
Opties variëren van platte achtergronden met tekst, zoals het voorbeeld hierboven, tot foto- of video-homepages met bijna geen navigatie en alleen een kop.
Deze super minimale esthetiek haalt bijna alles uit het ontwerp. De trendy look is gestroomlijnd en strak, maar je neemt een risico met zo weinig interactieve opties.

Probeer het: Vinero Very Clean en Minimal Portfolio WordPress Theme
3. 3D-interactie

Je zou deze website-ontwerptrend kunnen beschouwen als interactieve lego's.
Deze ontwerpen bevatten interactieve elementen die driedimensionale vormen of gamification gebruiken om ervoor te zorgen dat u dieper met inhoud bezig gaat.
Het is een goede manier om gebruikers langer bij het ontwerp te laten blijven en zorgt voor een blijvende indruk. Haal het meeste uit de trend met aangepaste 3D-illustraties of mix en match met 'kit'-stukken om precies het juiste gevoel voor uw project te creëren.

Probeer het: 3D Pixelate Boys
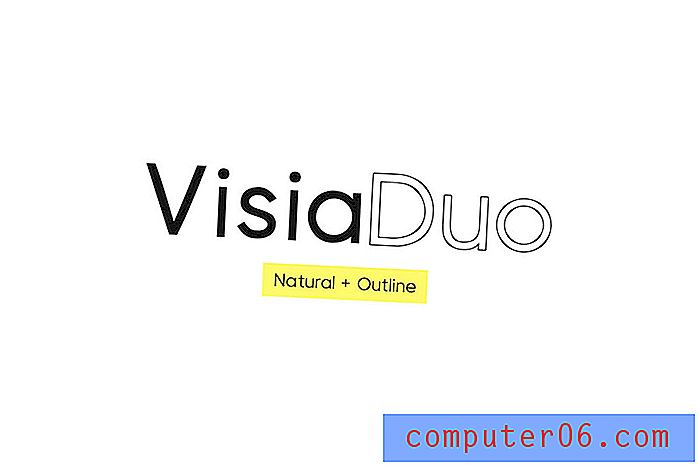
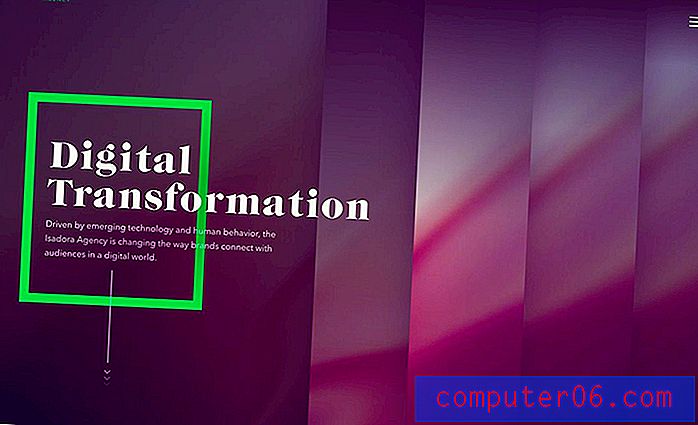
4. Typografie met vullingen en contouren

Combinaties van gevulde en overzichtstypografie (vaak in hetzelfde lettertype) zijn volledig van kracht.
De trend bevat typografieduo's met en zonder interactieve functies. De bovenstaande website gebruikt bijvoorbeeld gevulde tekst als zweeftoestand om gebruikers te laten weten dat het element klikbaar is. Overzichtsstatussen zijn voor niet-zwevende elementen.
De resultaten zijn super interessant en creëren een leuk typografisch effect dat je op veel verschillende manieren kunt gebruiken. Bovendien is het koppelen van lettertypen een fluitje van een cent, omdat u één lettertype op twee verschillende manieren gebruikt.

Probeer het: Visia Duo (natuurlijk en overzicht) lettertype
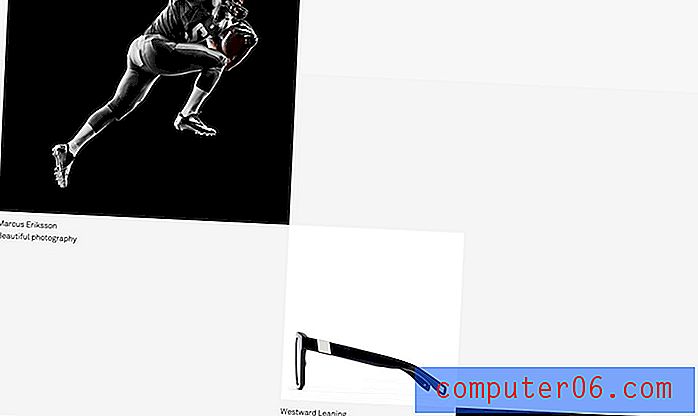
5. Interessante schuifpatronen

Hoe interessanter het scrollpatroon, des te meer gebruikers zullen waarschijnlijk door het ontwerp en de inhoud blijven bewegen.
De trend gaat minder over effecten en meer over het gebruik van rasters en algemeen ontwerp om gebruikers door inhoud te leiden. Het bovenstaande voorbeeld laat dit perfect zien met een raster van afbeeldingen dat horizontaal en verticaal over het scherm beweegt. Je kunt eigenlijk maar één afbeelding tegelijk volledig zien, met de nadruk op elk portfoliostuk.

Probeer het: Smooth Scrolling Plugin voor WordPress
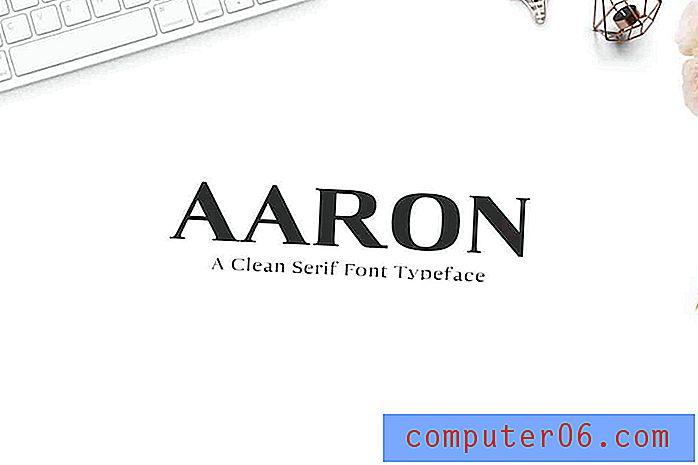
6. Zoveel Serifs

Serif-typografie - die ooit als "onleesbaar" op internet werd beschouwd - duikt overal op. Van korte, eenvoudige schreven tot uitgebreide letters met langere streken en staarten, dit type is ontworpen om gelezen te worden.
De grootste bijdrage aan deze trend kunnen schermen met hoge resolutie zijn (en de dominantie ervan op de markt). Er is geen vervaging of vervorming met deze lettertypen.
Serifs van bijna elke stijl kunnen prachtig werken, inclusief moderne en overgangsstijlen tot platen. Serifs zijn geschikt voor zowel displaytekst als body-copy.

Probeer dit: Aaron Serif Font Family
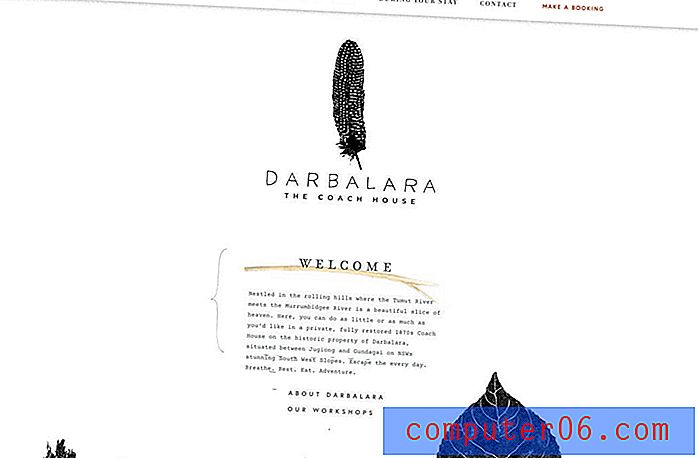
7. Overdreven witte ruimte

Minimale stijlen worden nog minimaler met overdreven witte ruimte in ontwerpen.
Een reden waarom witte ruimte zo populair is, is dat het kan helpen om een bepaald deel van het ontwerp scherp te stellen - de ruimte die wordt ingenomen door iets in plaats van door niets.
Witruimte heeft ook een mooie, klassieke uitstraling die gemakkelijk kan worden aangepast voor een willekeurig aantal projecten.
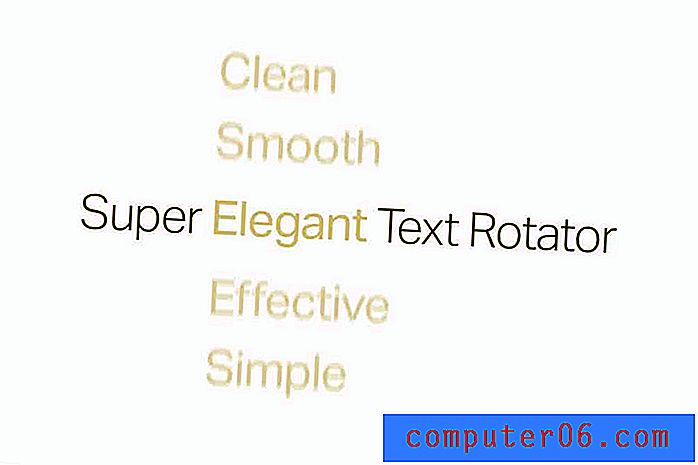
8. Micro-animaties

Dankzij al die coole kleine gifs op Instagram-verhalen bevatten websites meer micro-animaties in de vorm van gifs in sticker-stijl.
Zelfs websites die u niet zou verwachten, zoals het e-commerce-ontwerp hierboven, gebruiken deze stijl om de aandacht van gebruikers te trekken. Het kan van alles zijn, van kleine afbeeldingen die op het scherm verschijnen tot bewegende tekstelementen.

Probeer het: Simple Text Rotator WordPress Plugin
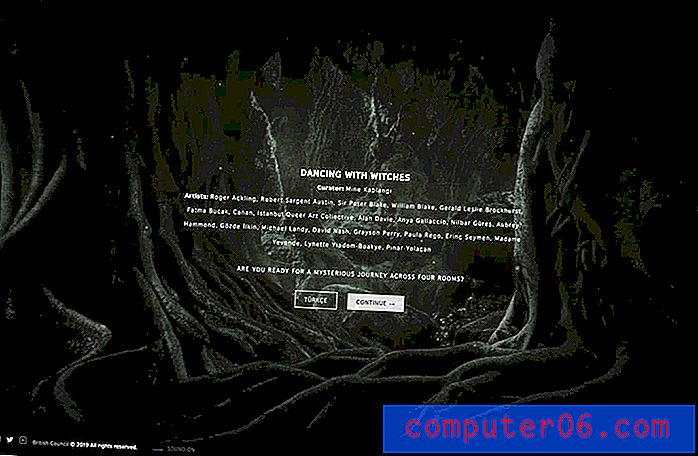
9. Video alles

Als u nog geen video gebruikt in ontwerpprojecten voor websites, is dit het jaar waarin dit waarschijnlijk zal gebeuren. Video-inhoud is enorm. En het wordt steeds toegankelijker.
Van bewegende achtergronden hierboven, de videoverhalen die de inhoud zijn van het ontwerp, dit soort verhalen is de golf van de toekomst. Gebruikers vinden het leuk. Dat valt niet te ontkennen. En om die reden zal het in populariteit blijven groeien.

Probeer het: Foto / video-diavoorstelsjabloon
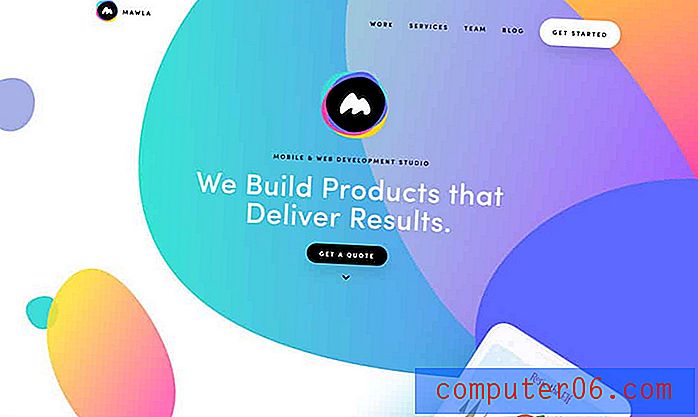
10. Bubbels en blobvormen

Bubbels, klodders en andere 'organische' vormen nemen de plaats in van meer geometrische stijlen die de afgelopen jaren het design hebben gedomineerd. Deze vormverandering is deels coole animatie en deels gevoel. (Projecten hebben een iets losser element.)
Deze vormen werken even goed met of zonder animatie en in verschillende maten, configuraties en met bijna elk kleurenschema mogelijk.
Mawla, hierboven, zou een voorbeeld kunnen zijn van het gebruik van deze trend begin 2019 in die zin dat blob-vormen allemaal gradiëntkleuren hebben met lagen van elementen van verschillende grootte.

Probeer dit: Golvende achtergronden
11. Driedimensionale illustraties
 De stijl is zo aantrekkelijk dat meer bedrijven opdracht geven voor deze stijl van kunstwerken.
De stijl is zo aantrekkelijk dat meer bedrijven opdracht geven voor deze stijl van kunstwerken. Al dat platte ontwerp begint te verdwijnen. Diepte en realisme maken deel uit van geïllustreerde afbeeldingen (waarvan sommige zelfs geanimeerd zijn).
Deze stijl komt het meest voor bij websites die een verbinding tussen de digitale en echte wereld proberen te vertegenwoordigen, maar de stijl is zo aantrekkelijk en licht dat meer bedrijven deze stijl van kunstwerken laten maken.
De andere bijdragende factor voor dit trending designelement is virtual reality. Omdat veel van deze interfaces 3D-illustraties gebruiken, is het inzetten ervan in andere projecten een kleine stap bij het ontwikkelen van deze projecten.

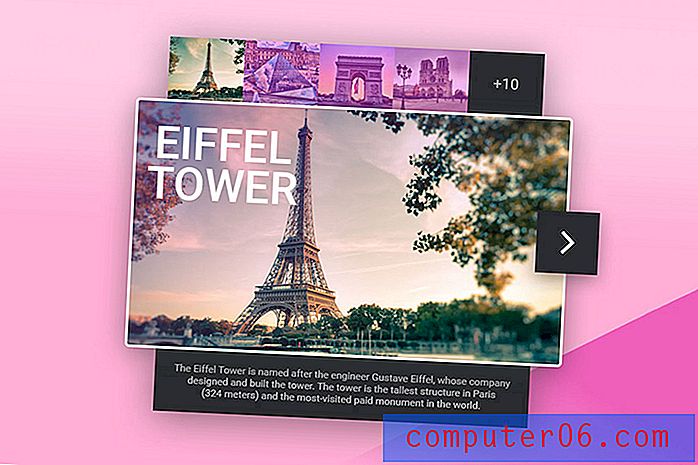
12. Minder symmetrie

Website-ontwerpen hoeven niet op een perfect raster te staan of perfecte symmetrie te gebruiken. En meer van hen breken dat spiegelontwerp.
Asymmetrie kan gebruikers daadwerkelijk door het ontwerp leiden om naar verschillende elementen te kijken en ermee bezig te zijn. Gebruik deze directionele stroom om focus toe te voegen aan bepaalde inhoud.
Doe het met tekst en kleur, zoals het bovenstaande voorbeeld, of gebruik niet-gecentreerde afbeeldingen en ruimte, zoals de onderstaande afbeelding.

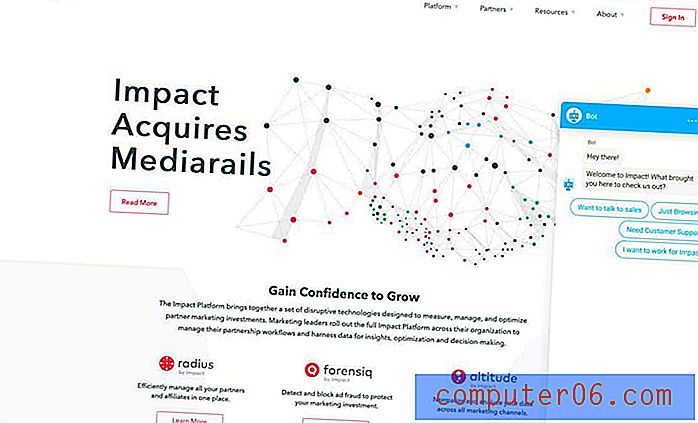
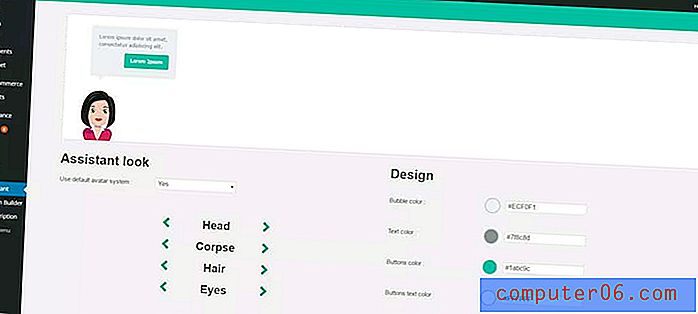
13. Hints van AI

Hulp bij kunstmatige intelligentie en chatbots worden zo gewoon dat u ze misschien negeert. Maar ze worden slimmer en zullen dit jaar vaker voorkomen dan ooit.
Sommige van deze bots zijn duidelijk, zoals die hierboven. Anderen zijn afbeeldingen van 'echte mensen' en anderen zijn meer in cartoonstijl. Het gemeenschappelijke thema is dat er altijd iemand (of iets) is om gebruikers te helpen.
Hoe meer websites deze AI-technologie gebruiken, hoe meer gebruikers onmiddellijke antwoorden op vragen verwachten terwijl ze browsen.

Probeer dit: WP AI Assistant
14. Gestroomlijnde logo's

Eenvoudige, gestroomlijnde logo-ontwerpen vervangen enkele van de meer complexe opties die in het verleden als merkelementen op volledig scherm dienden. Misschien komt het omdat andere schermelementen ingewikkelder worden of misschien is het gewoon een rage.
Hoe dan ook, overal zijn eenvoudige logo's.
Het leuke van deze logo's is dat eenvoudige type- en pictogramelementen in één oogopslag gemakkelijk te lezen zijn. De enige waarschuwing is dat ze allemaal een vergelijkbare look en feel lijken te hebben.

Probeer het: Logo-sjablonen
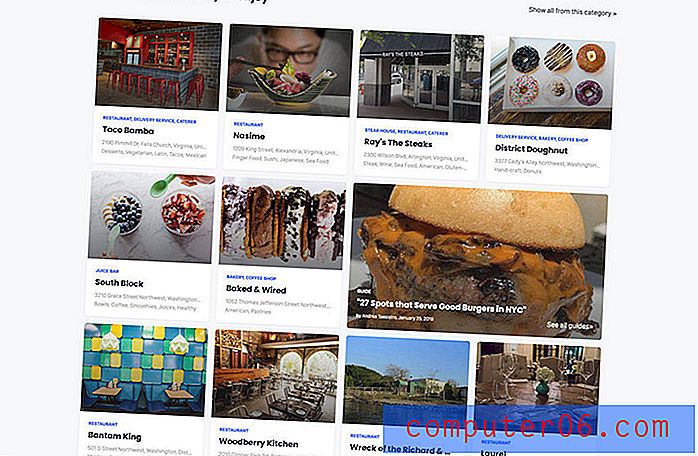
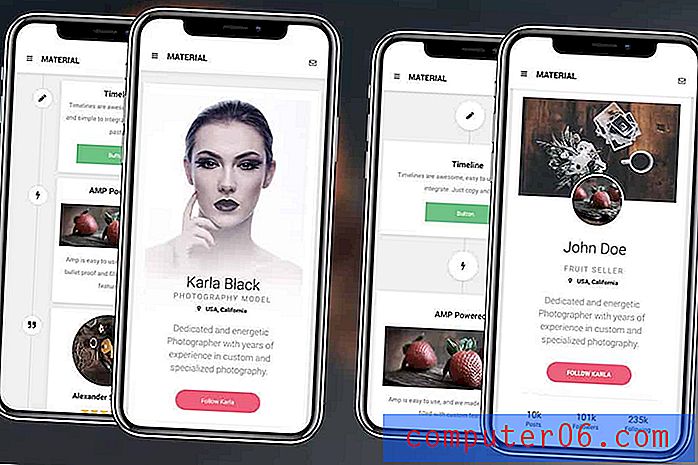
15. Grote knoppen

Om het mobiele gebruikers gemakkelijk te maken, zijn grote knoppen in duimvriendelijke stijlen ook de standaard voor alle versies van websites. Dit omvat alles, van oproepen tot actie tot navigatie.
Het moet allemaal gemakkelijk zijn om met een duim of vinger te tikken zonder interactie met het verkeerde element.
Deze knoppen zijn vaak verkrijgbaar in verschillende kleuren of kaartstijlen, zodat u gemakkelijk kunt zien welke actie moet plaatsvinden en welke elementen iets met een aanraking zullen doen.
Merk in het bovenstaande voorbeeld op dat elke doos of kaart een gigantische knop is. En in de mobiele versie valt elke kaart in een verticale stapel.

Probeer het: Google AMP Mobile Template
Gevolgtrekking
Hoe vaak brengt u kleine wijzigingen aan in het ontwerp van uw website om fris te blijven? Hoewel het een intimiderend idee kan zijn, wordt het maken van kleine veranderingen de hele tijd onderdeel van je routine en kan het helpen om het ontwerp fris te houden. (Het kan er ook voor zorgen dat je je er niet zo snel door verveelt.)
Versnel het proces met ontwerptools, zoals de tools in dit artikel, zodat u onbezorgd trendy kunt blijven!