7 Veelvoorkomende UX-fouten die uw inhoud kunnen verpesten
Een succesvol project is een combinatie van goed ontwerp, geweldige inhoud en een beetje geluk. Te vaak wordt een ontwerp ontspoord door eenvoudige UX-fouten die de inhoud verpesten en de beoogde acties van de interface vertroebelen.
Gebruikers kunnen gemakkelijk uit het oog verliezen waarom ze daar zijn en wat ze moeten doen. Gelukkig zijn veel van deze ontwerpfouten gemakkelijk te identificeren en te corrigeren. (Als bonus doen de voorbeelden in dit bericht het goed, gebruik ze als richtlijn!)
1. Onleesbare typografie
Er was een korte fase waarin ontwerpen vol nieuwe lettertypes zaten. Hoewel dat op zich geen probleem is, levert het wel een probleem op wanneer de woorden moeilijk te lezen zijn. (Wat is het nut van woorden in een ontwerp als de gebruiker niet kan achterhalen wat hij zegt?)
Houd er bij het bekijken van nieuwe opties rekening mee hoe letters eruitzien met de woorden die u gebruikt. Sommige combinaties werken mogelijk beter in een lettertype dan andere. Let op de tekenspatiëring en het aantal gebruikte tekens, vooral bij een nieuw lettertype. (Minder tekens zijn vaak beter met speciale displaytypografie.)
Hoe weet je dat het moeilijk te lezen is? Wees op uw hoede voor lettertypen met extreme inslagen, strakke en gecondenseerde lettervormen, overdreven uitgebreide sierletters, staarten of ligaturen, of lettervormen die samen lijken te lopen of ongebruikelijke vormen hebben.
Los het nu op: schakel dat onleesbare lettertype uit voor iets met een bredere houding en meer gebruikelijke lettervormen. Je hoeft niet helemaal naar Helvetica over te stappen, maar ga voor iets leesbaars en interessants. Probeer iets uit deze Google Fonts-collectie.
Het goed doen: LeadGen

2. Slechte uitlijning
Links, rechts, venter, gerechtvaardigd?
We zullen hier niet ingaan op de voordelen van de soorten afstemming. De grote afhaalmaaltijd is dit: consistente afstemming is waar het echt om gaat. Type en elementen moeten comfortabel in een raster liggen. Rafelige randen moeten worden vermeden.
Het probleem met een slechte uitlijning is dat het de visuele stroom verstoort, waardoor gebruikers in het ontwerp moeilijk van het ene naar het andere element kunnen gaan. Ze kunnen verdwalen in de puinhoop en missen misschien het belangrijkste als het gaat om inhoud.
Nu repareren: stel uitlijningsstijlen voor elementen in. Zijn foto's gecentreerd of zitten ze in lijn met tekst in de linkermarge? Maak een set richtlijnen, pas het ontwerp aan en houd je aan de regels die vooruit gaan.
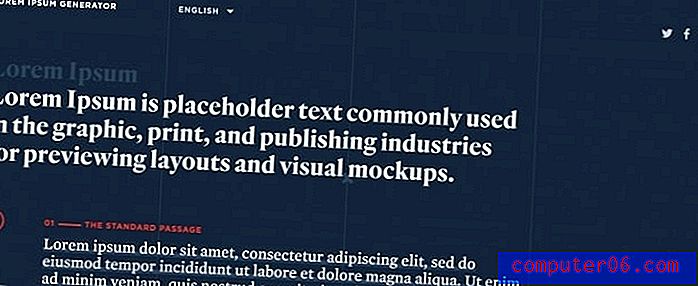
Het goed doen: Lorem Ipsum

3. Ongepast beeldmateriaal
Ongepaste afbeeldingen zijn een contentmoordenaar. Het kan een onsamenhangende visuele verbinding met tekst creëren of de gebruiker achterover laten krabben.
Hoewel beelden die tekortschieten vaak op een 'weet het als je het zien'-manier komen, zijn er een paar rode vlaggen waarnaar je moet zoeken in je projecten.
- Domme of te veel gebruikte stockafbeeldingen: als de foto niet echt lijkt (mensen in pakken glimlachen doelloos) of als je hem op andere vergelijkbare websites hebt gezien, vermijd hem dan.
- Afbeeldingen van slechte kwaliteit: als de foto onscherp, donker of slecht samengesteld is, gebruik deze dan niet. Geen foto is beter dan een slechte foto.
- Afbeeldingen met lage resolutie: een pixelafbeelding is altijd slecht. Veel van de fotoregels die een paar jaar geleden deel uitmaakten van ontwerpworkflows, moeten worden herzien dankzij de dominantie en populariteit van schermen met een hoge resolutie.
- Fluff-afbeeldingen verbeteren de inhoud niet: kom niet vast te zitten met een foto alleen omdat het kan, zelfs als deze geen verband houdt met de inhoud. Afbeeldingen moeten de inhoud verbeteren, niet modderig.
Los het nu op: voer een foto-audit uit. Doorloop uw ontwerp en verwijder alle afbeeldingen die de rode vlaggen hierboven bevatten. U hoeft een afbeelding niet te vervangen als u niet iets geschikts heeft.
Doing It Right: Xpand Laces

4. Negeren van mobiele details
Het is algemeen bekend dat websites moeten worden ontworpen op responsieve kaders. Het zou moeilijk zijn om een ontwerper of ontwikkelaar te vinden die anders zou beweren. Maar een responsieve sjabloon is geen one-stop-oplossing. Het ontwerp moet worden aangepast voor verschillende schermformaten.
Te vaak wordt dat detail genegeerd. De website functioneert op mobiel, maar de typegroottes zijn iets te klein of de afbeeldingen zijn responsief en proportioneel voor de verschillende beeldverhouding van een mobiel apparaat. Deze kleine details kunnen gebruikers ernstig irriteren.
Los het nu op: breng wat tijd door met uw mobiele ontwerp. Let op alle details die niet op hun plaats lijken en frustratie veroorzaken. Controleer tekstgroottes, afbeeldingen, laadtijden, plaatsingen van knoppen en breng de nodige aanpassingen aan voor een meer naadloze ervaring.
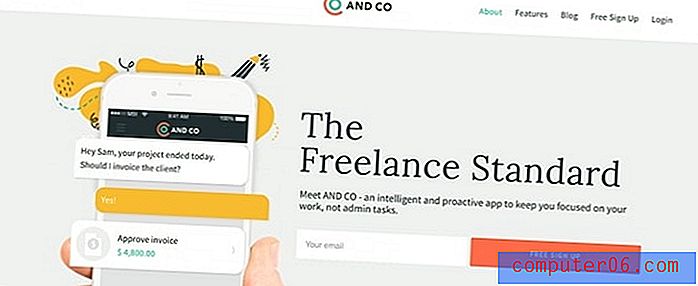
Doing It Right: And Co

5. Crazy Color
Een verveelde ontwerper maakt een onsamenhangend ontwerp. Een van de manieren waarop dit zich vaak manifesteert, is met gekke kleuren en het ontbreken van een gedefinieerd palet.
Te veel kleur kan afleiden en heeft vaak een amateuristisch gevoel. Voor elk project dat een op regenboog geïnspireerd palet voortbrengt, mislukken nog eens 1.000 projecten. Tenzij uw merkrichtlijnen vragen om dat soort kleurenschema te gebruiken, vermijd het. (En als uw merk dergelijke richtlijnen heeft, moedig dan een vernieuwing aan.)
Fix it now: Maak een sterk kleurenpalet. Begin met een dominante kleur en een of twee secundaire opties. Als je meer variatie nodig hebt, gebruik dan tinten en tonen uit dat palet (en maak daar ook regels voor). Begin niet met het toevoegen van meer kleur.
Doing It Right: Rush Flyer Printing

6. Gebruikers niets te doen geven
Stel je voor dat je op een prachtige webpagina belandt, maar dan niet weet wat je vervolgens moet doen. Scroll je? Klikt u? Is er een volgende stap om meer inhoud te vinden?
Er zou moeten zijn.
Een goed website-ontwerp is een web van acties, interacties en bewegingen die van pagina naar pagina stromen. Het doel is om bezoekers zoveel mogelijk content te laten aansluiten op het pad naar een gewenste actie.
Fix it now: elke pagina in het ontwerp moet een call-to-action bevatten. Gebruikers moeten precies weten wat het doel van elke pagina is en willen op de knop klikken, een formulier invullen, een game spelen of een product kopen. De ontwerpstructuur moet vetgedrukte gebruikersinterface-elementen bevatten om klikken of tikken van knopstijlen tot bruikbare instructies aan te moedigen.
Het goed doen: Vinebox

7. Te veel van het goede
Ga niet overboord met je supercoole element.
Heb je een geweldige illustratie? Gebruik het. Gebruik het zelfs groot. Maar maak er geen rommel van met veel andere illustraties die de afbeelding verwateren.
Hetzelfde geldt voor pictogrammen of elke andere techniek waarmee u gebruikers kunt verleiden. Je wilt ze meer laten, niet overweldigd door volume. Dit klinkt vrij eenvoudig, maar in werkelijkheid kan het moeilijk zijn. (Denk maar aan dat icon pack dat je hebt gekocht en de behoefte voelt om je geld te verdienen door elk item te gebruiken.)
Fix it now: Gebruik een less is more-strategie. Gebruik alleen de elementen die je nodig hebt om de inhoud te verbeteren. Overweldig het niet. Doorloop het huidige ontwerp en stel je voor dat je één element van elke pagina weghaalt. Wat zou het zijn? Is het ontwerp er beter voor?
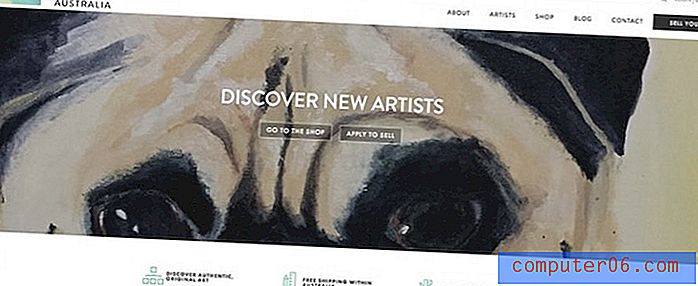
Doing It Right: Art Lovers Australia

Gevolgtrekking
Elke ontwerper maakt hier en daar een ontwerpfout. (Sommigen van ons verdienen meer dan we willen toegeven.) Maar kunt u de problemen identificeren en herstellen?
U zou nu een goede start in die richting moeten maken met deze lijst met fouten en manieren om ze te corrigeren. Schaam je niet als je een ontwerpzonde begaat, pas je aan en ga verder.