7 tips om gebruikers te verrassen met geweldige UX
Een geweldige gebruikerservaring begint bij de ontwerper. Je moet iets bedenken en creëren dat mensen keer op keer willen aanraken en ermee bezig willen zijn.
Klinkt makkelijk, toch? De sleutel tot het verrukken van gebruikers is om zo te denken. Probeer niet bij elk nieuw ontwerpproject het wiel opnieuw uit te vinden; gebruik tools en technieken die gebruikers leuk vinden en begrijpen om het proces een beetje gemakkelijker te maken en je meer tijd te geven om je te concentreren op andere visuele elementen. Vandaag delen we een paar tips om je op deze manier van denken te concentreren!
1. Personaliseer het

Personalisatie is een van de grootste trends in webdesign. Gebruikers willen dat hun ervaringen alleen voor hen zijn wanneer ze een website bezoeken, een game spelen of online winkelen.
Een interface die de gebruiker 'kent', creëert een duidelijke wow-factor. Overweeg enkele van de meest bezochte websites ter wereld en hoe ze personalisatie gebruiken. Amazon.com biedt aanbevelingen voor winkelen op basis van aankopen en bekeken items, Netflix biedt suggesties voor welke films of shows je hierna wilt bekijken en Twitter biedt potentiële volgers voor jou op basis van gebruikers waarmee je al interactie hebt.
Elk van deze kleine aanpassingen geeft elke gebruiker het gevoel dat de UX speciaal voor hen is gemaakt. Het kan helpen de betrokkenheid en loyaliteit van gebruikers te vergroten. En bovenal kan het gebruikers blij maken om deel uit te maken van een bepaalde websitegemeenschap.
2. Houd animaties eenvoudig

Een andere grote designtrend kan ook geweldig zijn voor UX. Animaties kunnen gebruikers verrassen, verrassen en helpen bij het navigeren door een ontwerp.
De truc is om animaties eenvoudig te houden. Je wilt geen beweging creëren waardoor gebruikers zich duizelig of overweldigd voelen. Animatie moet - net als elk ander ontwerpelement - een doel hebben en dat doel bereiken.
Zorg ervoor dat uw animaties bewegen op een manier die logisch is voor de gebruiker. De "Illusion of Life: Disney Animation" van Frank Thomas en Ollie Johnston biedt nog steeds het raamwerk voor animatie. (Krijg een complete introductie tot animatie in website-ontwerp in dit vorige Design Shack-artikel.)
- Squash en stretch
- Anticipatie
- Enscenering
- Straight Ahead Action en Pose to Pose
- Volg door en overlappende actie
- Slow In en Slow Out
- Boog
- Secundaire actie
- Timing
- Overdrijving
- Solide tekening
- In beroep gaan
3. Gebruik geaccepteerde ontwerppatronen

Ontwerppatronen zijn herhaalbare oplossingen voor veel voorkomende problemen. Simpel gezegd, het is de meest gebruikelijke manier van groepsinformatie en interactie met een interface, zoals klikken of tikken op een knop om een actie uit te voeren of van boven naar beneden te scrollen op een webpagina.
U wilt met deze patronen ontwerpen voor de meeste gebruikersinterfaces. Het is een UX die mensen begrijpen en er niet over hoeven na te denken om ze gemakkelijk te gebruiken.
Creëer ook ontwerppatronen binnen uw ontwerp, met behulp van veelvoorkomende beelden die op dezelfde manier van pagina tot pagina werken. U kunt dit doen door alle call-to-action-knoppen dezelfde kleur te geven of ze op dezelfde locatie op het scherm te plaatsen of door kaarten of andere containerelementen in het project op te nemen.
4. Geef het persoonlijkheid

Niemand houdt van een saai ontwerp. Je UX moet dezelfde persoonlijkheid hebben als de rest van je merk.
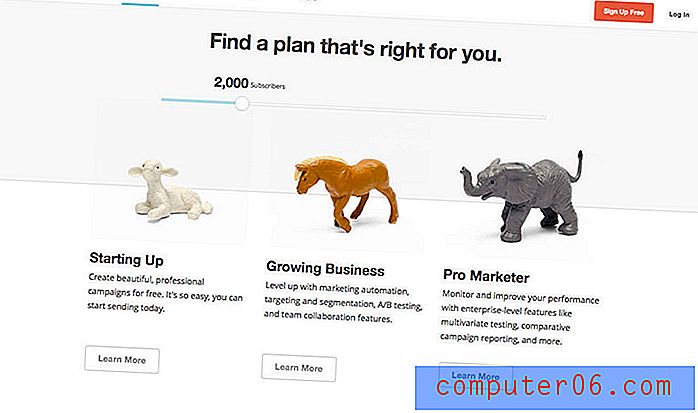
Neem het op met behulp van microcopy en conversational cues. Weet u niet zeker hoe u uw UX-persoonlijkheid moet ontwikkelen? Kijk voor inspiratie bij MailChimp. (Ze hebben het begrepen. Merk op hoe de afbeeldingen en tekst naadloos met elkaar zijn verbonden.)
5. Denk in schermen

Gebruikers reageren op schermen. Of ze nu naar een website kijken op een desktopcomputer of mobiele telefoon, de ervaring is beperkt tot één scherm tegelijk. Ontwerp uw projecten om op die manier te werken.
Dit concept is de reden waarom parallax scrollen en kaartachtige interfaces zo populair zijn. Beide technieken creëren "schermen" die een bepaalde hoeveelheid informatie in een schermcontainer bevatten en helpen gebruikers vervolgens naar het volgende element te gaan.
Dit kan een beetje lastig zijn vanwege de hoeveelheid informatie die op een scherm moet worden overgebracht. Wat werkt als een enkel scherm voor desktopresoluties, moet mogelijk worden opgedeeld in verschillende schermen voor handheld-apparaten.
Hoewel maatwerk een niveau kan toevoegen aan de ontwerpplanning, is het eindresultaat de moeite waard voor gebruikers vanwege de meer apparaatgerichte interface.
6. Voeg interactieve inhoud toe

Video, games, quizzen en andere elementen die een gebruiker smeken om te reageren dienen een doel: de betrokkenheid van gebruikers bij het ontwerp stimuleren. Hoe meer iemand met een interface wil communiceren, hoe beter de ervaring voor die gebruiker.
Leuke elementen kunnen het verschil maken.
Houd interactieve inhoud eenvoudig en zonder veel betrokkenheid, zodat gebruikers in één oogopslag kunnen zien hoe ze moeten reageren en zich niet hoeven te vervelen. (Denk eraan dat de aandachtsspanne korter is dan ooit.)
7. Maak het gemakkelijk en overzichtelijk

Ten slotte is een van de gemakkelijkste manieren om een geweldige gebruikerservaring te creëren, met een ontwerp dat schoon, netjes en overzichtelijk is. Ontwerp met een raster zodat elk element een plaats heeft. Denk responsief, zodat ervaringen worden overgedragen van apparaat naar apparaat.
Eenvoud en minimalisme zijn niet voor niets de 'it'-designtrends. Gebruikers begrijpen ze. De visuele eenvoud maakt de interfaces gemakkelijk te gebruiken. Een ontwerp hoeft niet overdreven ingewikkeld te zijn om geweldig te werken en gebruikers gelukkig te maken.
Een mooi voorbeeld hiervan is het spel Two Dots. De Editors 'Choice-game in de iTunes App Store en op Google Play is een populaire game over de hele wereld omdat iedereen het vrijwel onmiddellijk kan oppakken en spelen zonder enige uitleg. Het ontwerp is eenvoudig, schoon en gemakkelijk te gebruiken. Er is voldoende ruimte rond elementen die gebruikers kunnen aanraken zonder onbedoelde bewegingen in het spel te maken, en de ervaring is boeiend op meerdere niveaus. Individuele spelers kunnen zichzelf testen of scores of uitdagingen delen op sociale media voor een meer competitieve speelstijl.
Gevolgtrekking
Als het op UX aankomt, kan genot vaak moeilijk te definiëren zijn. Heroverweeg het verrukken van gebruikers als een ervaring die gebruikers willen.
Een goede - en heerlijke - UX is gemakkelijk te begrijpen, te navigeren en ermee te communiceren. Het ziet er geweldig uit, maar is ook bruikbaar. Het doet wat gebruikers verwachten en biedt onderweg een paar verrassingen. Ik vind het geweldig om nieuwe gebruikersinterfaces te zien en ermee te spelen; heb je de laatste tijd iets cools gezien? Stuur me een bericht op Twitter. Ik zou graag enkele van je favorieten willen zien.