Adobe Muse-testrit: is het $ 15 per maand waard?
Adobe heeft een interessante relatie met mensen die websites ontwerpen. Photoshop en Fireworks hebben je gedekt vanuit een statisch beeldperspectief, maar tools om live, functionerende websites te bouwen zijn een heel ander verhaal. Flash is niet langer het posterkind van moderne webtechnologieën (integendeel), GoLive ging de weg van de dinosauriërs en Dreamweaver, hoewel nog steeds veel gebruikt, wordt door velen beschouwd als een opgeblazen puinhoop.
Een gebied waar Adobe naar streeft, is webdesign voor niet-codeerders. Ze hebben het tot hun missie gemaakt om de wereld van professionele website-creatie naar de enorme markt van ontwerpers te brengen die geen code kunnen schrijven. Tot nu toe hebben ze dat doel grotendeels niet gehaald (Project Rome iemand?). Hun laatste poging, Adobe Muse, is eindelijk uit de bèta en is beschikbaar als onderdeel van Adobe's nieuwe Creative Cloud-service ($ 50 per maand) of als een op zichzelf staand product ($ 15 per maand). Is Muse uw tijd en geld waard? Kunt u echt websites van professioneel niveau maken zonder codering? Lees verder om erachter te komen.
Ontdek ontwerpbronnen
Er komt een lange tijd aan
Ik heb veel geschreven over Adobe's weg naar het uitbrengen van Muse. In 2010 besprak ik waarom Project Rome bij lange na niet bruikbaar was voor serieuze ontwerpers. Veel van de ideeën van dat project kwamen in de bètaversie van Muse, die een tirade van mij veroorzaakte over waarom adobe webontwerpers niet begrijpt.
Gezien mijn geschiedenis over dit onderwerp, is dit artikel zelfs het lezen waard? Zal ik niet voorspelbaar zijn om Adobe en Muse gewoon te bashen en te zeggen dat je Flux of code met de hand moet gebruiken?
Ja en nee. Denk ik dat Adobe de oplossing heeft gevonden waar de industrie op heeft gewacht? Niet op afstand. Muse heeft echter veel verdiensten. Er is genoeg dat ik er echt leuk aan vind, naast wat ik denk dat zou kunnen verbeteren. Ik zal dit zeggen: Adobe is dichterbij dan ooit. Lees verder om te zien waarom.
Een zwakke start
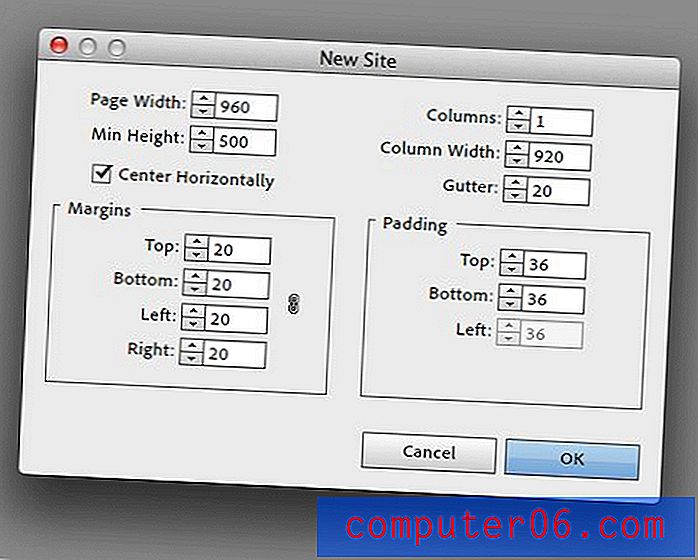
Ik heb mijn proefversie van dertig dagen voor Muse gedownload, gestart, ervoor gekozen om een nieuwe site te maken en merkte dat ik naar dit venster keek.

Ik was al teleurgesteld. Vanaf stap één dwingt Adobe me tot een mentaliteit van statische breedte. Printontwerpers vinden dit misschien bekend, maar het negeert schaamteloos de huidige staat van webdesign, dat snel beweegt in de richting van vloeiende breedtes en media-query-gestuurde breekpunten (responsive webdesign).
Hier is nog een probleem dat ik had met dit dialoogvenster: er zijn geen eenheden. De standaard paginabreedte die verschijnt is 960. 960 wat? Pixels? Inches? Singel eenheden? Doorgewinterde webveteranen gaan ervan uit dat dit een op pixels gebaseerde waarde is, maar deze app is niet gebouwd voor doorgewinterde webveteranen, maar voor nieuwkomers die meer informatie nodig hebben dan hier wordt aangeboden.
Ik was ook in de war over de marge en opvulopties die aan mij werden gepresenteerd. Stel ik globale waarden in voor marges en opvulling? Waarom zou ik dat willen doen? Wanneer ik met de hand codeer, reset ik deze waarden meestal naar nul, is dat wat ik hier moet doen? Het blijkt echter dat deze waarden voor uw hoofdcontainer zijn. Nogmaals, een beetje meer informatie zou een lange weg gaan.
Het is echter niet allemaal erg. Ik vind het echt leuk dat je meteen kolommen kunt instellen. Dit komt er eigenlijk op neer dat sommige handleidingen op de pagina worden geslagen, maar dat is een goede zaak. Ik vind het leuk dat het opzetten van een raster niet betekent dat ik me onder alle omstandigheden moet houden.
Maak kennis met Muse
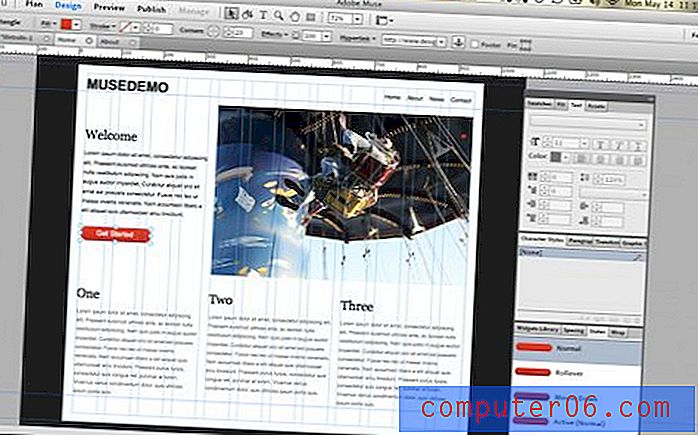
De Muse-interface is net zo bekend dat u weet hoe u zich kunt verplaatsen als u andere Adobe-producten gebruikt. Er is een positioneerbaar paneel met tools aan de rechterkant, een strook met knoppen en opties aan de bovenkant en je hoofdcanvas in het midden.

De app is gebouwd in AIR, wat me als een Mac-gebruiker irriteert. Het resultaat is iets dat er bijna native uitziet, maar heel anders aanvoelt dan een speciale Mac-applicatie. Dit leidt tot verschillende frustrerende eigenaardigheden. Het hoofdpaneel lijkt bijvoorbeeld veel op iets dat je in Photoshop zou zien.

Daarom verwacht u dat het hetzelfde werkt. Helaas kan dit paneel niet aan de zijkant van het scherm worden verankerd zoals je gewend bent, wat betekent dat het altijd in de weg zit. Je kunt het verkleinen tot een pictogramstrip, maar het klapt naar links in, dus de standaardpositie aan de rechterkant wordt een slechte plek.
Het maakt niet uit, u kunt het eenvoudig naar rechts verplaatsen en het ingeklapt houden om ruimte te besparen. Net als in Photoshop breidt het klikken op een pictogram alleen dat deel van het paneel uit, oh wacht, nee dat doet het niet. In plaats daarvan breidt het het hele paneel uit, wat het doel van de knopstrip volledig teniet doet.
Als u verder gaat, ziet u hieronder enkele van de opties en knoppen die zich bovenaan de interface bevinden. Er zijn drie hoofdweergavemodi: plan toont u alle pagina's in een overzicht, ontwerp is waar u bouwt en voorbeeld is waar u een in-app live webvoorbeeld van uw site ziet (druk op Command-Shift-E om een voorbeeld te bekijken in de browser).

In het midden van dit bovenpaneel vindt u wat normaal uw zwevende werkbalk zou zijn met het volgende: Selectiehulpmiddel, Uitsnijdgereedschap, Tekstgereedschap, Zoomgereedschap, Handgereedschap en Rechthoekgereedschap. Hier pas je ook verschillende stijlen toe, voeg je links toe, etc.

Een webpagina bouwen
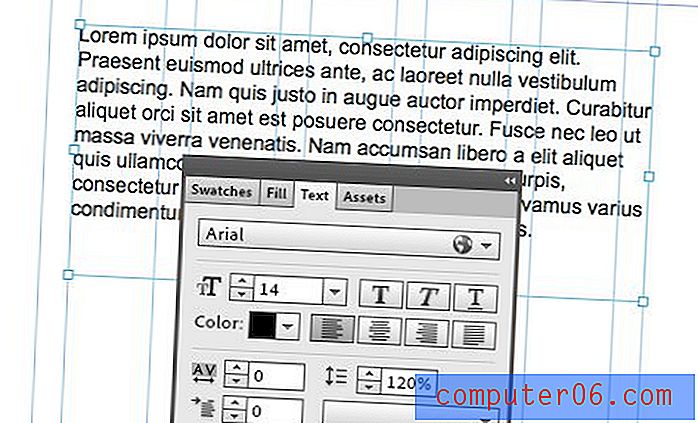
Vanaf hier is de workflow redelijk intuïtief. Als je wat tekst wilt plaatsen, pak je het tekstgereedschap. Gebruik het rechthoekgereedschap als u een kader wilt tekenen; het is zo makkelijk. Als coder ben ik bang dat ik de parameters niet handmatig kan instellen voor elementen die ik toevoeg, maar ik denk dat dat de zaken eenvoudig houdt. Als ik bijvoorbeeld een alinea op 300px breed wil instellen, hoef ik hem alleen maar te bekijken of mijn raster te gebruiken. En vergeet het doosmodel, je schuift gewoon dingen waar je ze wilt hebben.

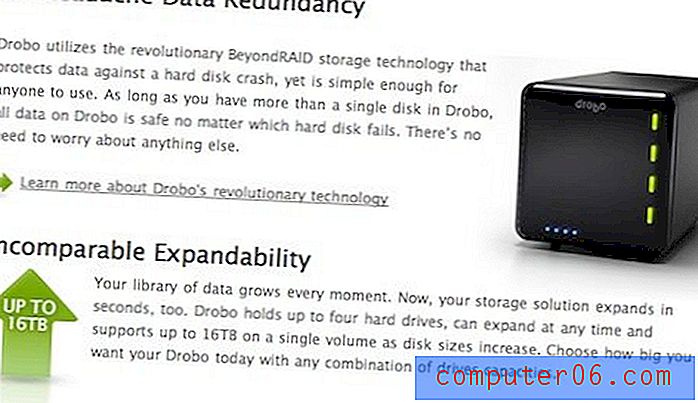
Een ding dat Muse redelijk goed doet, is integreren met Photoshop en Fireworks. U kunt een bestand van een van deze apps plaatsen, teruggaan en wijzigingen aanbrengen en de bewerkingen worden automatisch bijgewerkt in Muse.
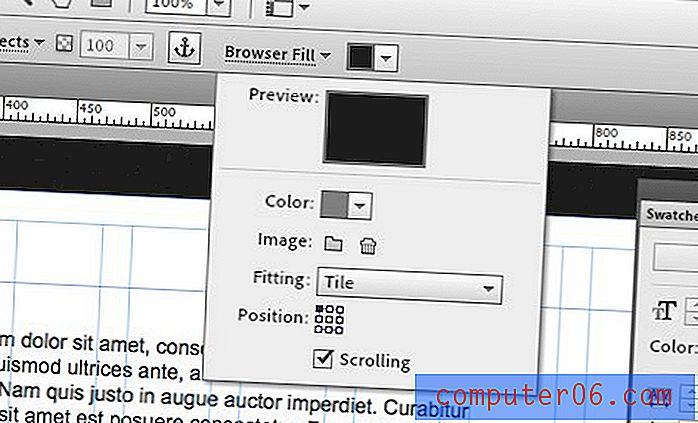
Een van de dingen die ik een beetje onhandig vond, was werken met het canvas. Ik wist niet hoe ik gewoon de achtergrond moest selecteren. Het blijkt dat je er gewoon op klikt, maar er is echt geen visuele feedback om je te vertellen dat je het goed hebt.

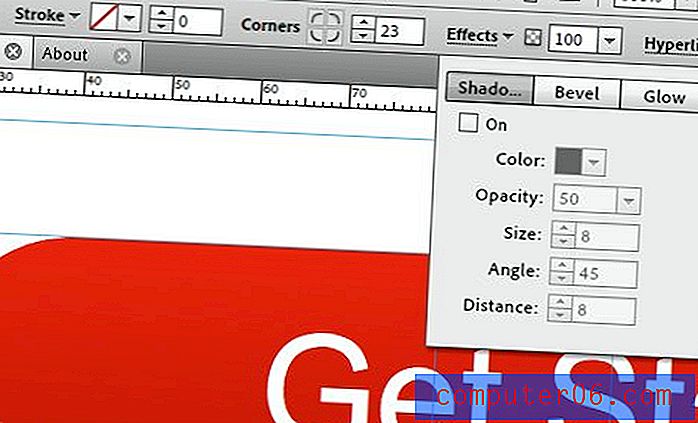
Vanaf hier kunt u een achtergrondvulling of afbeelding toepassen met alle opties die u zou verwachten. Als u met een object werkt, kunt u verlopen en schaduwen toepassen, zweeftoestanden definiëren, de hoeken afronden, links naar andere pagina's toevoegen, enz.

Muse's Workflow: The Good And The Bad

Er is veel over Muse dat Adobe goed heeft gemaakt. Het is heel gemakkelijk om gewoon op te pakken en mee te rennen. Ik ontdekte vrijwel alles wat ik nodig had zonder enige instructie van buitenaf. Ik denk dat niet-codeerders het echt zullen waarderen als iets krachtigers dan de typische WYSIWYG zonder zo overweldigend te zijn als zoiets als Dreamweaver.
Het is op zijn minst een geweldige manier om websites te bespotten en de prijsklasse plaatst het in een gebied dat enigszins concurrerend is met online wireframing-services die veel minder bieden.
Nu, vanuit het oogpunt van een programmeur, zou ik veel veranderen. Ik weet dat de app niet is gebouwd voor programmeurs, en misschien moet het zo blijven, maar dat betekent niet dat het de constructen die worden gebruikt om webpagina's te bouwen niet mag delen. De metafoor is hier verbroken. Adobe moet stoppen met het bouwen van apps voor paginalay-out met webfunctionaliteit en in plaats daarvan een visuele front-end bouwen voor het coderingsproces.
Werken met objecten zou veel nauwer verband moeten houden met het werken met CSS dan hier. Ik zou in staat moeten zijn om mijn kleur in te stellen met RGBa, de marges en opvulling voor een knop te definiëren, de breedte van een alinea in te stellen op 30% van het browservenster en een lettertypefamilie te maken, maar ik kan niets van dit alles doen. Adobe heeft gekozen voor bekendheid en pretentie boven constructies voor webdesign en ik denk dat ze aan de verkeerde kant van dat hek staan.
De code
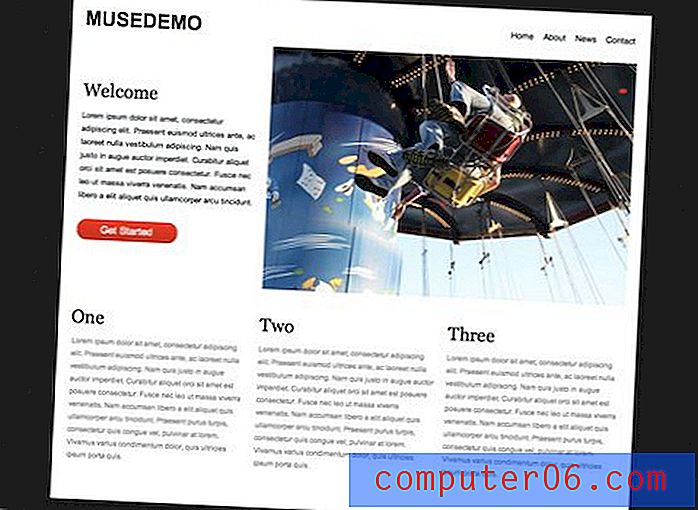
Nadat ik de interface had leren kennen, brak ik een supereenvoudige pagina uit, zodat ik kon zien hoe het proces is en, nog belangrijker, de uitvoer kon bekijken. Dit is wat ik bedacht heb (klik op de afbeelding om de live demo te zien):

Zorg ervoor dat u bij het bekijken van de demo op View Source klikt, zodat u de gegenereerde code kunt bekijken. Ik hield het paginaontwerp om een reden eenvoudig: zodat ik kon zien of de resulterende code ook eenvoudig was. Een pagina als deze zou een minimale hoeveelheid handcodering gebruiken en zou vrij gemakkelijk te doorzoeken moeten zijn, of je nu code kunt schrijven of niet.
Het goede nieuws is dat Muse HTML en CSS exporteert, dus gelukkig stierf het enige idee van Flash met Project Rome. Zoals te verwachten is, is de resulterende code extreem zwaar. Met behulp van het standaard navigatiemenu gebruikt elke link een lijstitem en niet één, maar twee divs.

Voor het grootste deel zijn op de klassen eenvoudige namen toegepast, maar de ID-namen zijn nutteloos en vaag (bijvoorbeeld: "u154-4"). Over het algemeen is het echter verre van de slechtste WYSIWYG-uitvoer die ik heb gezien. Ik kan het nog steeds gemakkelijk lezen en de structuur zien. Het is zeker opgezwollen, maar alleen genoeg om een codeur met zijn / haar ogen te laten rollen in plaats van een gruwel die hem je hele bestaan zal berispen.
Dus is het het waard?
In de titel van dit artikel beloofde ik je te vertellen of Muse al dan niet de $ 15 per maand waard is. Deze vraag is moeilijk te beantwoorden, simpelweg omdat ik me afvraag voor wie het product is. Als u van plan bent bouwplaatsen te bouwen voor de kost, is dit niet de juiste keuze. Als u gewoon uw eigen kleine site wilt hebben, is een maandelijkse vergoeding om de software te bezitten niet bepaald een opwindend vooruitzicht.
Kort gezegd: Muse is het geld waard ... op korte termijn. In de eerste paar maanden heb je een geweldig stuk software met heel weinig kosten. Als u echter het abonnementsmodel gebruikt, heeft u na twee jaar ongeveer $ 360 betaald voor Muse. Naar mijn mening duwt dit de bovengrens van wat de software op dit moment echt waard is. Dit kan veranderen naarmate er updates komen, maar als er geen significante verbetering is, lijkt het op de lange termijn simpelweg de kosten niet waard wanneer RapidWeaver $ 80 is en Flux minder dan $ 150 (beide opties voor Mac helaas).
Hoe Adobe het zou kunnen verbeteren
Het is interessant dat ik zeg dat RapidWeaver misschien een betere manier is om te gaan. Met zijn stijve sjabloongestuurde structuur is RapidWeaver verre van alles wat u zou gebruiken om een site helemaal opnieuw te bouwen. Rapidweaver heeft echter een rijke markt voor plug-ins van derden die het tot ver boven de standaard rigiditeit kan pushen. Met Blocks and Stacks wordt Rapidweaver een indrukwekkende freeform-sitebouwer.
Dit geeft me een idee hoe Muse met weinig moeite een stuk beter gemaakt kan worden. Adobe zou een pagina uit het RapidWeaver-boek moeten halen en een marktplaats moeten openen waar gebruikers plug-ins kunnen bieden. Op deze manier beslissen gebruikers wat er ontbreekt en hoe het moet worden geïntegreerd. Als ik Muse wil gebruiken om responsieve webpagina's te bouwen, zou ik gewoon een plug-in downloaden die de ontbrekende functionaliteit zou toevoegen. Toegegeven, ik zou liever hebben dat Adobe de webdesign-industrie begrijpt en een tool bouwt die beter bij de markt past, maar in plaats van deze optie zou ik een RapidWeaver-achtige plugin-markt nemen.
Wat denk je?
Nu je mijn kijk op Muse hebt gezien, zou ik graag de jouwe willen horen. Denk je dat Adobe eindelijk het idee van codeloos webdesign heeft genageld of betreden ze nog steeds water en duwen ze producten uit die de industrie niet vooruit helpen?
Wat nog belangrijker is, hoe kan Adobe hun inspanningen heroriënteren en een product maken dat je graag $ 15 per maand zou uitgeven om te gebruiken?