Maakt de gradiënt een comeback?
Een van de technieken die ontwerpers aan het begin van het platte ontwerptijdperk meden, is een comeback. Bijna van de ene op de andere dag lijken er overal gradiënten op te duiken in website-ontwerpen.
Van achtergronden tot beeldoverlays tot subtiele texturen op gebruikersinterface-elementen, het tweekleurige effect is terug op een grote manier. Het is deze keer ook een beetje anders. Dit is wat u moet weten voordat u opnieuw verlopen gebruikt (en tal van voorbeelden om uw creativiteit te stimuleren).
Ontdek ontwerpbronnen
Trendsetters wijzen de weg


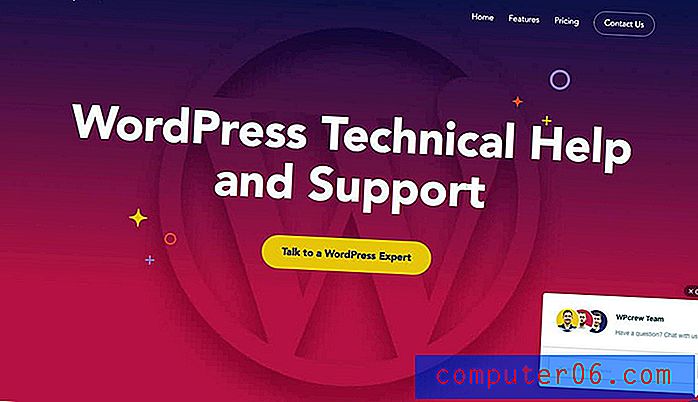
Spotify leidde eerder dit jaar de leiding met duotoon-kleurentrends en tweekleurige overlays zijn bijna een visueel symbool van het merk geworden. Als je echter goed kijkt, gebruikt Spotify duotoon met een duidelijk verloop, waarbij heldere kleuraccenten in evenwicht worden gehouden of een enkele heldere tint wordt gebruikt die vervaagt tot licht of donker.
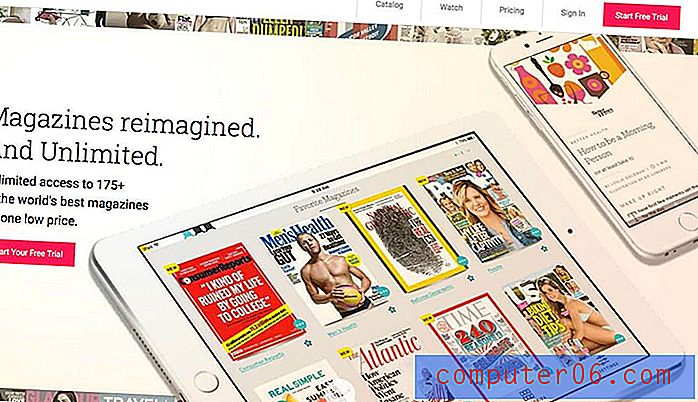
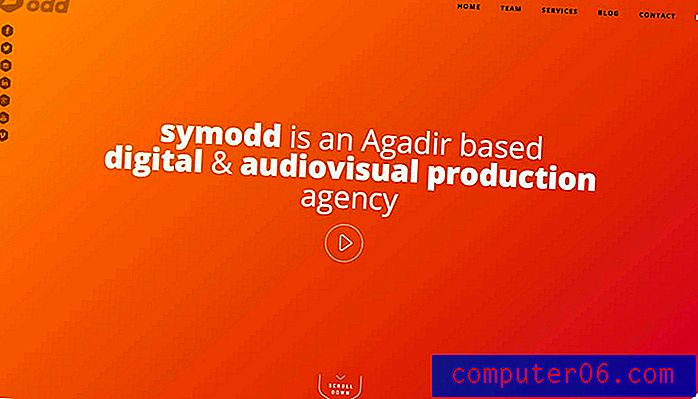
Andere grote merken gaan ook terug naar het verloop voor hun berichten. Texture, de aanbieder van online tijdschriften, gebruikt voor zijn ontwerp een schermvullend verloop.
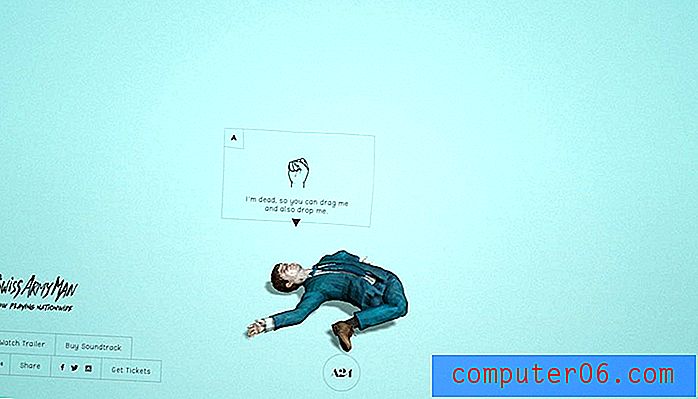
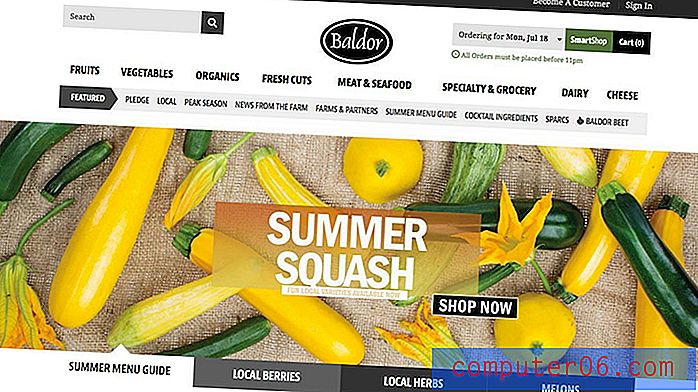
Maar dit zijn niet de enige voorbeelden van verlopen in nieuwe stijl. Ze duiken op in ontwerpen voor alles, van detailhandel tot portfolio's.
Er zijn ook geen onderscheidende regels voor het gebruik van verlopen. Ze kunnen meerdere kleuren bevatten, uit het midden stralen, uit een hoek komen of horizontaal vallen. Verlopen kunnen het belangrijkste visuele element in het scherm zijn of een eenvoudige functie.
Wat vooral leuk is, is dat ontwerpers het effect op veel verschillende manieren gebruiken. En ze zien er eigenlijk best cool uit.
Verlopen met platte kleuren


Terwijl gradiënten werden gegooid in het tijdperk van plat ontwerp, bevat hun comeback veel platte elementen, met name kleur. Enkele van de grootste en meest gedurfde voorbeelden van kleur in verlopen zijn tinten die 'rechtstreeks zijn overgenomen' van platte ontwerppaletten.
Deze kleurkeuzes helpen gradiënten een modern gevoel te geven dat lijkt te passen in andere websitetrends. Je kunt deze gradiëntstijl combineren met een platte esthetiek, of een verloop toevoegen aan een Material Design-interface of zelfs een gedempte kleurencombinatie proberen op de achtergrond van een minimaal project.
Het leuke aan de kleuroptie is dat het echt een aanvulling is op andere trends, waardoor het een gemakkelijk overgangsontwerp is als je een beetje een herontwerp wilt gebruiken maar niet klaar bent om je huidige esthetiek volledig te negeren.
Tweekleurig is binnen


Duotone-gradiënten zijn een groot probleem. Nogmaals, dit is een combinatie van trends die goed bij elkaar lijkt te passen.
Het nadeel van het tweekleurige concept is dat het veel wordt gebruikt. Er lijkt een hele school ontwerpen te zijn met hetzelfde verlooppatroon met verschillende kleuren. (En velen gebruiken varianten van blauw en groen.)
Dat is de enige waarschuwing met trends: maak het je eigen. Herhaal niet zomaar wat iemand anders al heeft gedaan.
Achtergrondafbeeldingen met verlopen


Dankzij hellingen komen achtergronden met diepte terug. Dit is iets dat waarschijnlijk zal blijven groeien naarmate meer websites en ontwerpers proberen meer realisme en driedimensionale bits in het ontwerp op te nemen dankzij virtual reality.
Hoewel de platte esthetiek strak en gemakkelijk te bekijken is, is de grootste fout dat het een element van realiteit mist. Denk maar aan de natuur. Kijk op elk moment naar de lucht. Je zult hoogstwaarschijnlijk gegradueerde kleuren zien - blauw, rood, geel, paars.
Dit is hetzelfde concept achter verlopen en schaduwen. Ze helpen bij het toevoegen van een niveau van diepte en realiteit aan het ontwerp als ze goed zijn gedaan. (Houd ze dus eenvoudig en subtiel als dit het effect is waar je voor gaat.)
Beeldoverlays met verlopen


Afbeeldingen met kleuroverlays zijn al geruime tijd een populaire ontwerpkeuze, dus het is geen verrassing dat er een verschuiving van een enkelkleurige overlay naar een verloopoverlay opduikt.
Dit effect is een leuke optie voor grote afbeeldingen, zoals hero-headers, en om gebruikers te helpen focussen op bepaalde ontwerpelementen of om een plek te creëren om te typen of calls-to-action die iets leesbaarder is.
De truc met kleurovergangen bovenop foto's is het creëren van een balans tussen de afbeelding en de kleur. Komen de tinten overeen met de betekenis van de afbeelding? Kunt u nog steeds duidelijk zien en begrijpen wat er op de foto gebeurt? Het kan lastig zijn om deze elementen te combineren op een manier die de integriteit van de afbeelding en de algehele boodschap behoudt.
Subtiele verlopen voor UI-elementen


Hoewel ze niet zo populair zijn als sommige van de andere verloopstijlen, voegen sommige ontwerpers verlopen toe aan gebruikersinterface-elementen. Deze verlopen zijn meestal subtieler en hebben een enkele kleur.
Het was een dominante stijl in het vroege Apple iOS / iPhone-tijdperk, maar voelde uit de gratie.
Toegegeven, dit gebruik van verlopen lijkt het beste te werken voor grotere elementen. In kleinere ruimtes van het pictogramtype kan het verloop iets moeilijker te zien zijn en zelfs een beetje afleiden. In een grote ruimte kan het helpen om de aandacht te trekken en te focussen op een oproep tot actie of een te grote knop.
Zoals bij elk type verloop, moet de gebruiker geen verloop zien en stoppen om te denken "wauw, dat is een cool verloop". Het moet tot op zekere hoogte onzichtbaar zijn. Verlopen moeten alleen de gebruikerservaring verbeteren, geen aandacht vragen voor de esthetiek (tenzij u een ontwerper bent die op zoek is naar dat soort dingen).
Gevolgtrekking
Ik zal de eerste zijn om toe te geven dat ik een beetje verdrietig was toen hellingen uit de mode raakten. Dus ik ben best opgewonden om deze trend te zien terugkeren en deze iteratie is echt interessant.
Verlopen met grote kleuren en als een manier om afbeeldingen interessanter te maken, is iets dat een bijna tijdloos element heeft. De simpele complexiteit is aantrekkelijk en interessant. Met dank aan al jullie ontwerpers die deze techniek terugduwen in de mainstream.